
Sketchの操作を覚えるために20日間UIトレースをして気づいたこと
2018年12月4日からUI/UXデザインの勉強として、UIトレース開始しました。
当時は、勉強を始めたばかりで右往左往な状態だったので、ひとまずUIデザインの何かしらを掴む思いで20日間やっていこう、と決心したのがきっかけでした。
今回は、UIトレースを実際にやってみて気づいたことをお伝えします。
UIトレースとは何か?
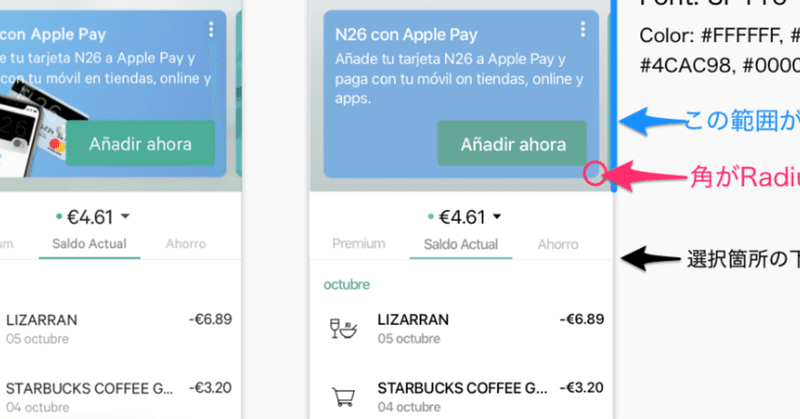
そもそもUIトレースというのは、世の中のアプリやWEBサービスを模写することで、プロダクトの色やフォント・余白について学ぶ訓練を指しています。
様々なアプリを模様することで、どのように作られているのか? なぜ、この位置にアイコンがあるのか? なぜ、このフォントサイズなのか? などを、トレースしながら考察します。
また、今回は『Sketchというツールの操作を覚えるため』という目的を持って取り組みました。
UIトレースを20日間してみた
すべて自身のTwitterで発信し、ハッシュタグ " #uiuxdesignstudy " を作り、UIトレースのツイートを管理していました。すべて紹介すると長くなるので、主なツイートだけ紹介します。
ちなみに、すべてのツイートはモーメントとしてまとめました。ぜひ、感想いただけると嬉しいです。
20日間UIトレースをして良かった?気づいたいくつかのこと
結論から言うと、やってよかったです。
国内・海外の多くのUI/UXデザイナーさんが書いたハウツー記事を読むと、模倣することの重要性を説いているので、トレースするのは間違っていなかったと思います。
そして、20日間UIトレースを行って得た気づきは、以下の通りです。
・世の中のスマートフォンアプリを多く知れた
・UIデザインは細かい部分にこそ、こだわりがあることを知った
・実際に手を動かしながら練習できるので身になりやすかった
・考察部分は自分の頭で考えられるので楽しいと感じた
・Sketchの使い方を学べた
・ゼロからデザインをしないため、その部分が考えられない
・トレースするアプリを探すのに苦労をした
・どうしても上手くトレースできないところは妥協してしまう
実際に手を動かしながら学べるのは強みだなと感じました。しかし、『ゼロからデザインをしないため、その部分が考えられない』と書いた通り、あくまで模倣なのだと、改めて認識もしました。
UIトレースがすべてを網羅してくれるわけではないので、このチャレンジをきっかけに、さらに勉強を前に進めていけたらと思います。
ちなみに、Sketch操作の参考に以下の書籍を購入しました。操作の補助的な役割で使っていて、分からないことを調べるのにも役に立ちました。
次はDailyUIチャレンジ?
今回のUIトレースチャレンジの後、日々勉強し、学習量が貯まったらDailyUIのチャレンジを考えています。DailyUIではInstagramを使って、進捗報告をしていく予定です。
---------------------
現在、Twitterやnoteを使いながら、UI/UXデザイン学習に関する発信中です。ぜひ、いいね、フォロー、コメントもお待ちしています。
