
Google Maps APIを使ったGoogle マップのおすすめカスタマイズ
こんにちは。TAM UX/UIチームエンジニアの加納です。
今回ご紹介するGoogle Maps APIというGoogle マップを自在カスタマイズできる機能をご存知でしょうか?
最近Google Maps APIを使ってGoogle マップをカスタマイズをする機会があり、色々と調べてみたところ、想像以上にカスタマイズの自由度が高いことに驚きました。
また便利な機能が多々あるにも関わらず、どのようなカスタマイズができるのかについてあまり知られていないように感じたので、調べた中から地図をより分かりやすく表示できるおすすめのカスタマイズを一部ピックアップしてご紹介したいと思います。
1)Google Maps APIとは
まずGoogle Maps APIとは、Google社が提供しているGoogle マップをWebサイトやアプリ上で表示させることができるAPIです。
また表示させるだけでなく、後述するようにGoogle マップ上で高度で自在なカスタマイズをすることが可能となります。
Google Maps APIは機能によって大きく下記の3つに分類されます。
マップ:地図のカスタマイズやストリートビューの画像を取り入れてリアルな世界をユーザーに提示
ルート:広範なデータとリアルタイムの交通状況に基づき、特定の場所から目的地への最適なルートをユーザーに提供
プレイス:1 億 5,000 万を超える場所の詳細なデータを利用して、世界中どこでも目的の場所を見つけられるようにする
さらにその中でもカスタマイズする内容によって細かくAPIの種類が分かれています。
今回は一般的によく使用される”マップ”のAPIの一つであるMaps JavaScript APIによるカスタマイズについてご紹介したいと思います。
2) Maps JavaScript APIによるおすすめカスタマイズ
Maps JavaScript APIを使用することでWebページやモバイルデバイスに表示するために、独自のコンテンツや画像を使用してGoogleマップをカスタマイズできます。
このMaps JavaScript APIを上手く利用すると、これまで使っていたGoogle マップをよりユーザが分かりやすい形で表示させることが可能です。
①マーカーの変更
Google マップのデフォルトのマーカーから、任意のアイコンを用いてマーカーを作成することが可能です。例えば企業のロゴマークを表示させればひと目でどの企業がどこにあるのかが分かるので、ユーザがマーカーをクリックする回数を減らすことなどができます。
また地図上の任意の場所に複数箇所設定することもできます。

②ルート表示
地図上で興味のあるポイントをクリックすることで、指定の場所(A)からクリックしたポイント(B)までのルートを計算して地図上に表示させることができます。

また応用として下記画像の通り、あらかじめ設定しておいた場所からユーザが選択し、その2地点間を結んでルートを表示させることも可能です。
下記の画像の例では、StartとEndからそれぞれユーザがプルダウンで場所を選び2地点間のルートを表示させます。

③ストリートビューを並べて表示
マップ上の指定の場所とストリートビューを並べて表示することができます。
これによりユーザは地図で場所を確認するだけでなく、周囲の雰囲気も合わせて確認することができます。
他にも外観がおしゃれなお店の場合、外観の雰囲気も伝えられるのでユーザの関心をより引くことができるかと思います。

④マップ上に画像を重ねる
マップ上に任意の画像を重ねて表示することができます。
また地図を拡大していき、ある一定の拡大率になると建物の内部の画像を表示させるようなこともできます。
駐車場のある施設であれば、事前にユーザが駐車場の入り口などを確認できるので便利ですね。

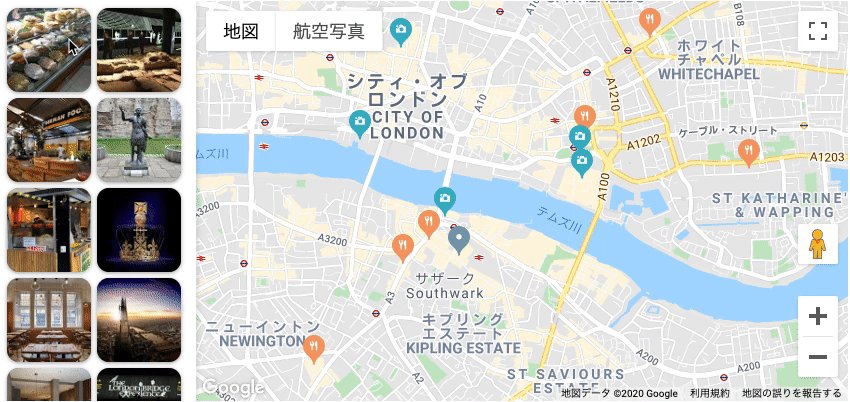
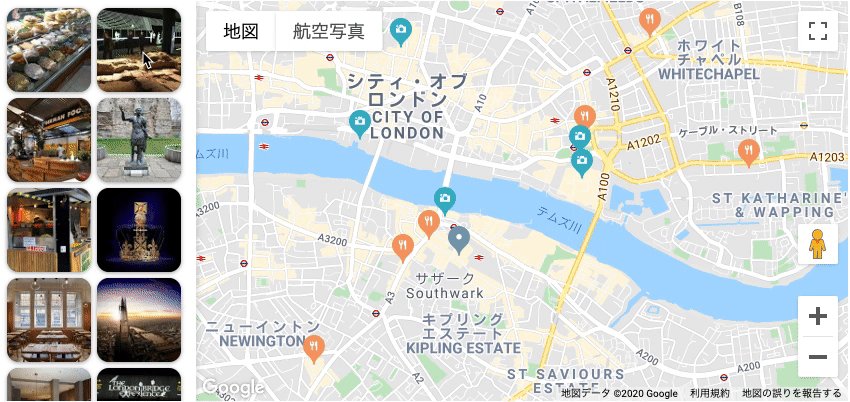
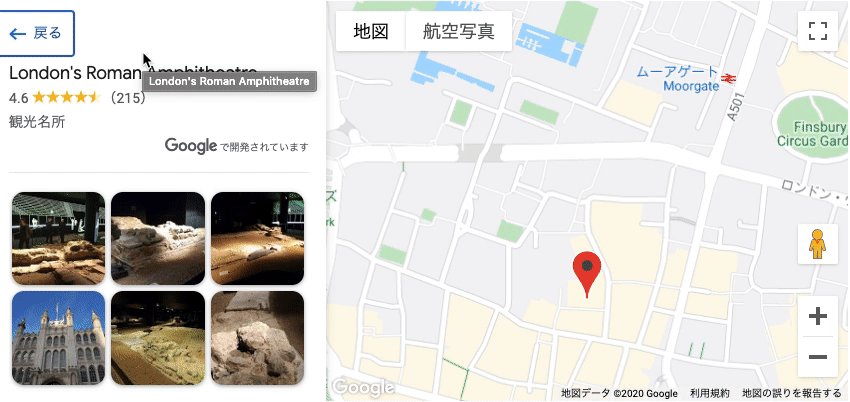
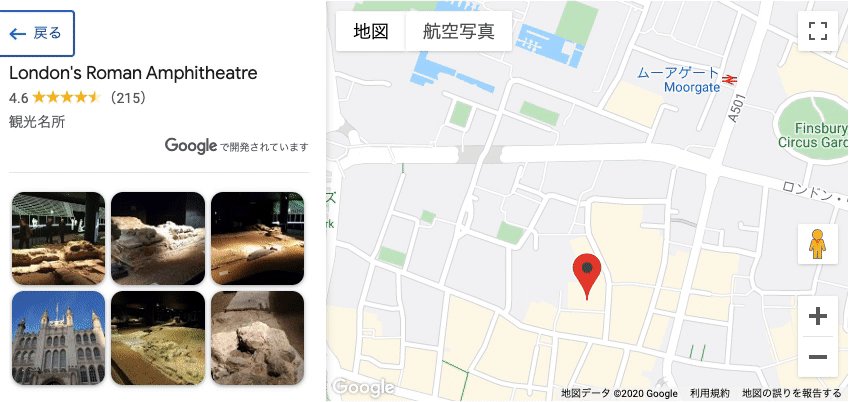
⑤主要な場所をサイドパネルに画像表示
まだベータ版ですが、任意の指定場所近くにある主要な場所※をサイドパネルに表示させ、画像をクリックするとその場所に移動できるという機能もあります。

例えばユーザが泊まっている宿泊施設の近くにある観光地を表示させる時に役立ちそうな機能ですね。
※2020年12月時点でサポートされている主要な場所としては、銀行、パン屋、カフェ、本屋、映画館など全26種類あります。
3)まとめ
このように私たちが普段使っているGoogle マップは利用用途に応じて柔軟にカスタマイズすることが可能です。そのためカスタマイズ次第ではユーザに今よりももっと分かりやすく情報を提供することも可能となります。
私自身もGoogle Maps APIのほんの一部の機能しか実装をしていないので、Google Maps APIを今よりももっと有効活用し、ユーザがより見やすい地図を実装できるように心掛けていきたいと考えています。
現在Google マップをすでに使用されている方がいれば、今回ご紹介したGoogle Maps APIの機能を使ってGoogle マップのカスタマイズに一度挑戦してみてはいかがでしょうか。
参考サイト
https://developers.google.com/maps/documentation/javascript/shapes

加納 聖也 / Seiya Kanou
エンジニア
前職ではSIer系企業で5年間営業職を経験。
PC一台でモノづくりができるエンジニアと自由な社風に惹かれて
2020年4月よりTAMに参加。
スキルアップのため日々修行中。
この記事が気に入ったらサポートをしてみませんか?
