
Shopifyでノーコードでサイト構築するなら「shogun(将軍)」で無双せよ
htmlやCSSのスキルがない人でもshopifyでストアページを作り上げることができるアプリがあります。
shopifyではフォーマットとなるテーマを選定すると、トップページや商品ページのデザインはプロのデザインテンプレートをノーコードでカスタマイズすることができます。
しかしサブページにあたる各ページを追加する場合のフォーマットは、基本的な文字と画像と表を組み合わせて作るシンプルな操作か、htmlで作る仕様になっています。

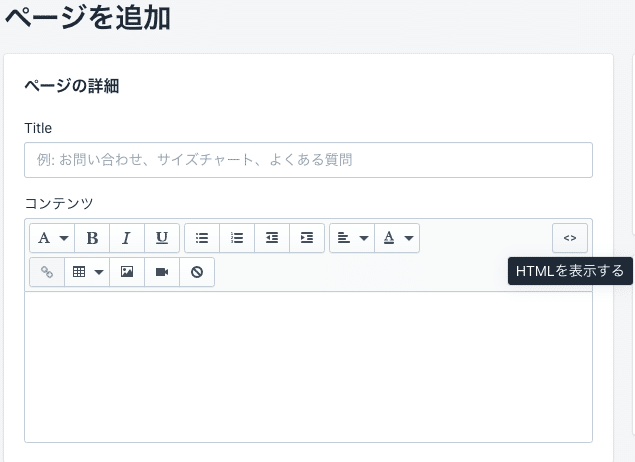
shopifyのページ追加画面
このように初期wordpressのblogページのような基本的機能しかないです。
htmlやCSSの知識がある人ならこの状態からでも作り上げていくことができますが、初心者の場合だとデザイン性のないページが出来上がってしまいます。
ブランドのストーリーをしっかりと届けるために初心者でもデザイン性あるページを作りたい。
デザインの微調整をしてサイトクオリティを引き上げたい。
そんなときにオススメのアプリケーションは「Shogun Landing Page Builder」(通称:将軍)です。
Shogun Page Builderがあればコーディングなしで、ドラッグ&ドロップやテンプレートを使用して簡単にトップページはもちろん、商品や個別のページを作りこむことができるようになります。
ユーザーレビューがなんと星4.8の高評価のアプリケーションです。
「shogun」でできること
端的にいうと将軍で簡単にお洒落なページデザインができるようになります。
・コーディングなしにドラッグ&ドロップで簡単にページデザインできる。
・既存のページをインポートして編集できる。
・豊富なテンプレートから選び放題。
・初めからレスポンシブ対応。
・さらに細かくコーディングもできる。
料金プランによって更にできることは増えていきます。
選べる3プラン
料金は3つのプランから選ぶことができます。
■料金
・BUILD - 39ドル/月
・MEASURE - 99ドル/月
・OPTIMIZE - 149ドル/月
各プランの特徴は下記の通りです。
■BUILD
・ドラッグ&ドロップでページ構築
・すべてのページタイプ
・30+ページテンプレート
・画面サイズによるデザイン
・SEO対策
・メールサポート
■MEASURE
・BUILD全機能
・100ページ発行できる
・アナリティクス
・マルチサイトコンテンツ共有
・ライブチャットサポート
・開発者ツール
■OPTIMIZE
・MEASURE全機能
・200ページ発行する
・ABテスト
上位プランのOPTIMIZEだとABテストができたりと至れり尽くせりですが、ドラッグ&ドロップで簡単にページ構築したいだけならBUILDで充分です。詳細までデザインしたい場合は中位プランのMEASUREがオススメです。
shogunの使い方
shogunは公式ドキュメントがしっかりと用意されており、ドキュメントでshogunの使い方が丁寧に解説されています。英語が苦手な人でもビジュアル的に解説しているので翻訳ツールを使いながら読めば参考になります。
公式ドキュメント
公式クイックスタートガイド
簡単に使い方を紹介します。まずはアプリをインストールします。
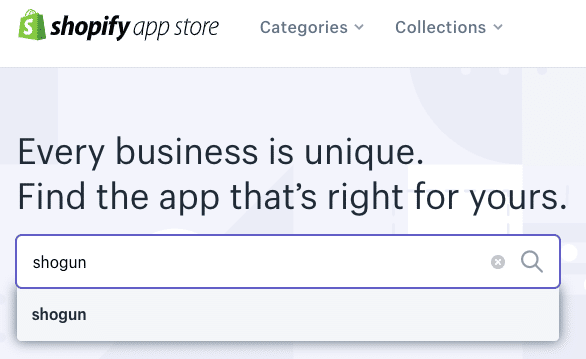
shopifyのアプリストアから「shogun」で検索します。

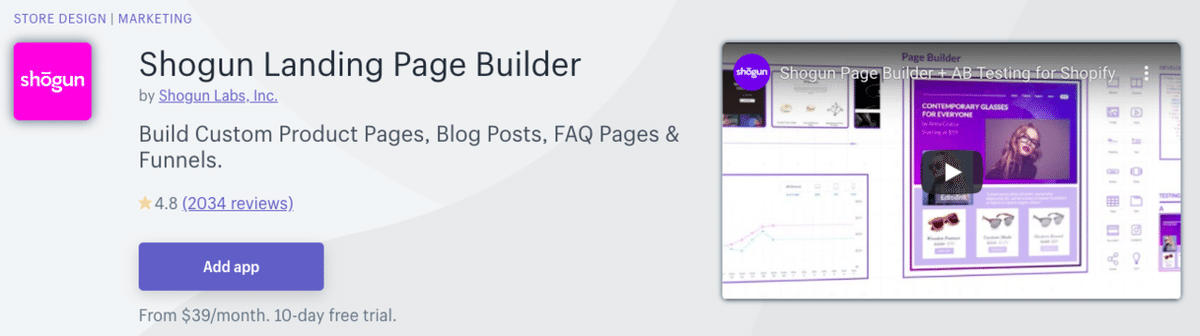
ピンク色のロゴマークが目印です。「Shogun Landing Page Builder」を選択します。

もしくはこちらから直接ページにアクセスします。
「Shogun Landing Page Builder」のページ上部にある「Add app」を選択します。

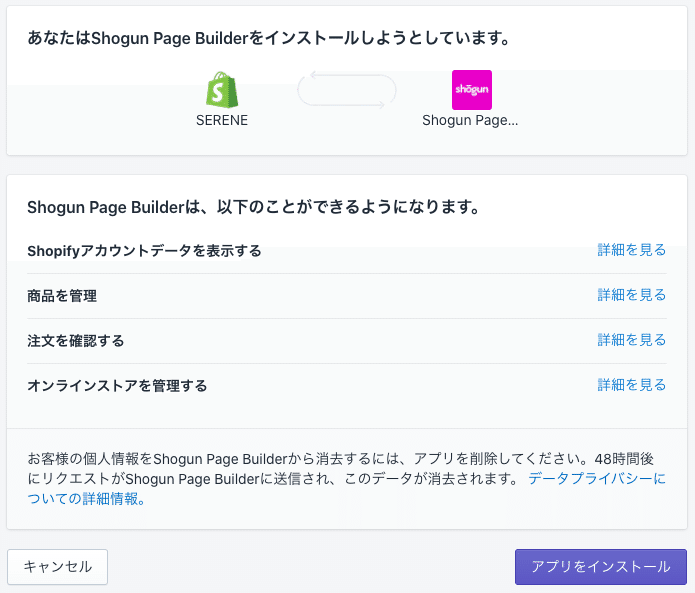
ショップページの管理画面が表示されるので右下の「アプリをインストール」を選択します。

プランを選択します。希望するプランを選択します。なおはじめの10日間は無料期間です。ここでは「Build」プランを選択します。

確認画面が表示されます。「無料体験をはじめる」を選択します。

これでインストールは完了です。
それでは早速新しくページを編集してみましょう。shogunの編集ページで右上の「create page」を選択します。

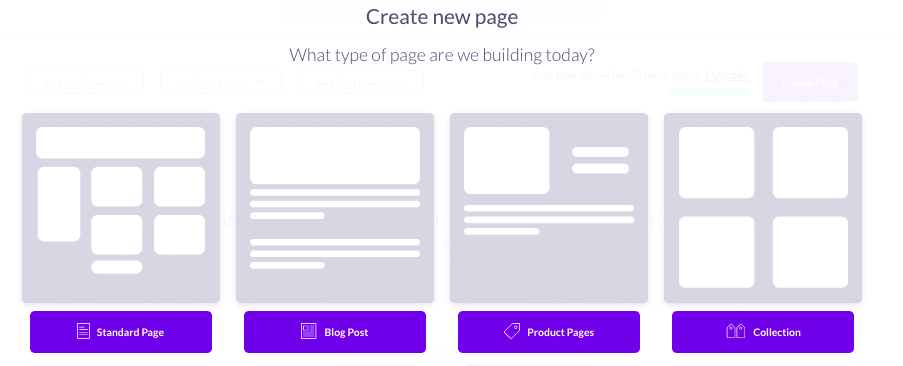
新規ページのタイプを4つの中から1つ選択します。
スタンダート / ブログ / プロダクトページ / コレクション

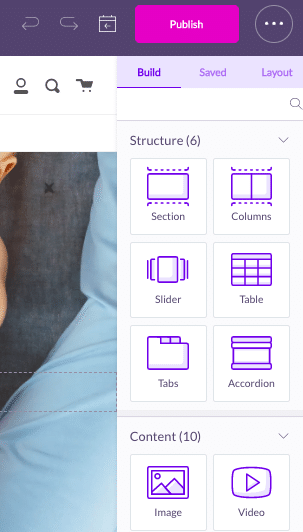
タイプを選択すると豊富なテンプレートが表示されます。イメージに合った好きなテンプレートを選択します。

テンプレートを選択すると編集画面になります。このようにテンプレートが簡単に挿入できるようになっているので好きなデザインを選択してページをデザインしていきましょう!

編集が完了すれば「Publish」を選択します。
shogunのダッシュボードで作成したページが「published」と表示されていれば作成完了し、ページが公開されています。

公開はされているもののページに遷移するためのリンクの設定がされていないため、メニューに作成したページを追加します。(ここではmissionsという名前でページを作成、メニューに追加しています。)

以上がshogunで作成したページをサイトに表示するための作業です。
shogunを使えばプログラミングやコーディングスキルがなくても好きなだけページを作り込んでよりクオリティの高いサイトにすることができます。
初心者からでもよりストーリーが伝わるページを構築無双することができます。まさに足軽から将軍になれるアプリ「shogun」はShopifyストアオーナーの必須アプリと言えるでしょう。
YOSHIKI
ここから先は

Shopify攻略ガイド
この記事が気に入ったらサポートをしてみませんか?
