
コラボ業務で学んだことまとめ
昨年2023年9月発売の第1弾を皮切りに、2023年11月の第2弾・2024年3月の第3弾と、KUNIKAさんコラボの計3回のリリースを行なってきました。
スイーツアーティスト・KUNIKAさんとのコラボきっかけについては、以前公開したnote記事を読んでいただけると嬉しいです。
2022年の秋ごろから動き出した企画で、最終リリースまでトータル2年近く携わることとなりました。
ひとまず、全リリースまで走り切れたことへの達成感と、本企画に携わってくださった皆さま・何よりKUNIKAさんへの感謝の気持ちでいっぱいです。
本日 最終となる第3弾を情報解禁したばかりなので、無事お客様のもとへ商品が渡るまで、最後まで気を引き締めてがんばりたいと思います。
コラボに関連して、昨年春にリリースした「純喫茶コラボ」については こちらの記事をご参照ください☕️
一旦リリースに区切りがついたので、振り返りとしてコラボ企画を進める中で私自身が学んだこと・心がけたことを、少しまとめたいと思います。
前提として…
以前まで所属していた部署では、コラボ企画の発案者=企画責任者となり、全ての業務を管理しながら進めていきます。
そのため、今回の内容は「自分がどのようにして進捗管理してきたか」という点にフォーカスしています。
コラボ企画を進める中で学んだこと・心がけたこと
1.企画を思いついたら、まずは相談
企画を思いついたものの、「このアイデアは良いのかな?どうなんだろう」と不安になる時があります。
そんな時は、企画構想段階でアイデアや定量的なデータを資料にまとめ、社内の相談しやすい数名にプレゼンするようにしていました。
そうすると、客観的な視点からのアドバイスをもらえたり、その人自身が企画に魅力を感じてくれたか/そうでないかの反応を、生で体感することができました。「最初のお客様」から意見を頂戴するのは、前に進めるためにとても助かりました。
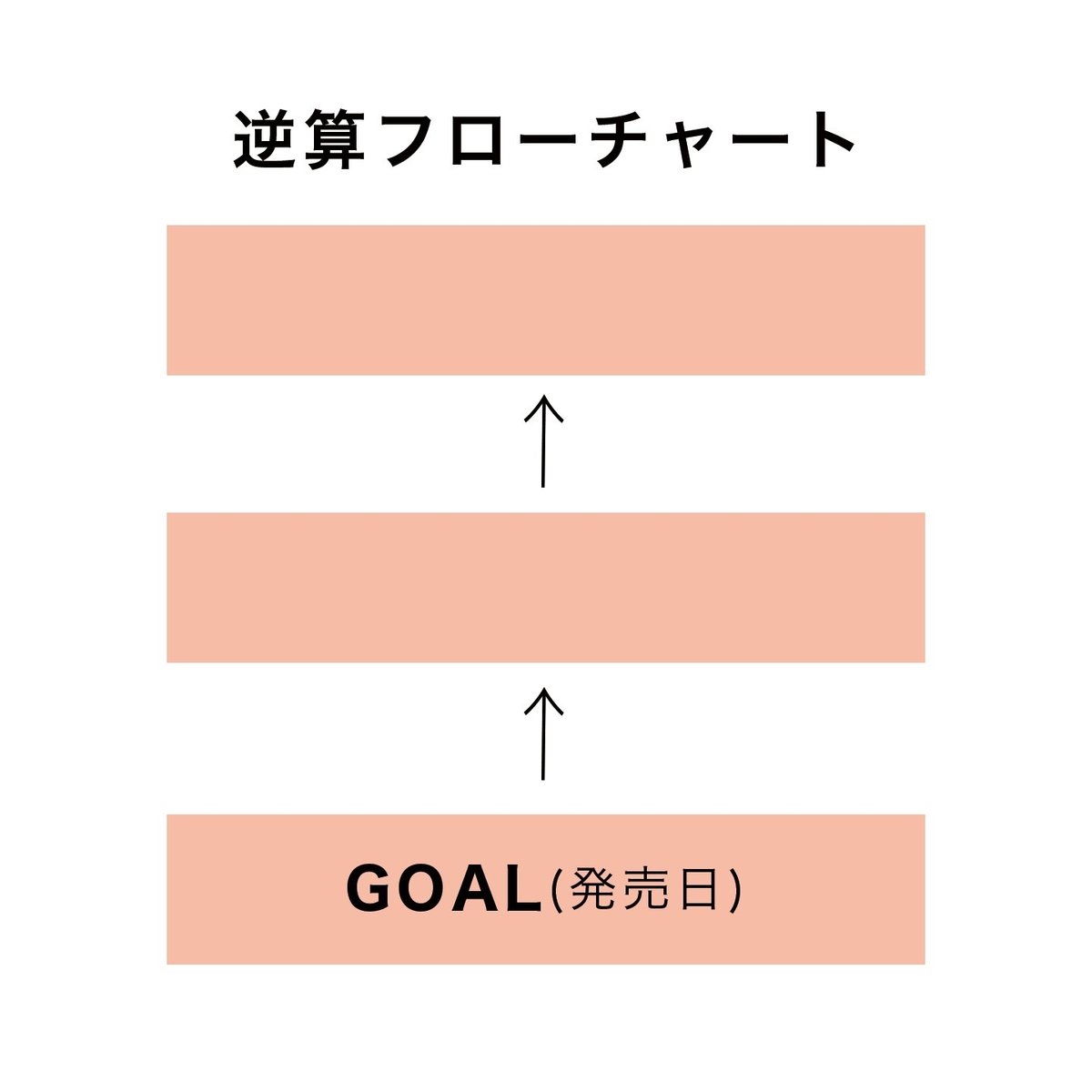
2.情報が多い時は、フローチャートにまとめる
企画が走り出したら、リリースまでに枝分かれした業務がたくさん出てきます。始めたばかりの時は、片づけなければならないタスクがとにかく多すぎて、優先順位をつけるのが難しくなりがちでした。
そのように漠然とした情報しか決まっていない時は、ゴールから逆算してフローチャートを書き出すようにしていました。

例えば「商品発売日」をゴールとして設定すると、それまでに必要な「商品の納期」「サンプル完成リミット」「商品撮影・販促物作成」など、様々な期日が見えてくると思います。
逆に、企画が中盤に入り、同時並行している案件で頭が混乱した時は、時系列にフローチャートにまとめるようにしていました。
そうすると、案件がどこで絡まったのか、自分が整理できていないポイントがどこなのかを確認することができました。
私の場合、「整理できてないポイント」は自分の知識不足で情報が不明瞭なケースが多かったので、すぐ有識者に相談するようにしていました。
ここを不明瞭にしたまま進めてしまうと、後からどんどん大きな問題に発展してしまうので😱
なる早で気付けるように心がけていました。
そのためにも、フローチャートはとても良い役割を果たしてくれました。
3.早すぎるくらいに、早めに動く
最初に立てた逆算型のフローチャートには、大まかなスケジュールも一緒に記載しておき、それに沿ってタスクをこなしていきます。
その時に心がけていたのが、「当初の予定よりもかなり前倒しで動く」でした。
リリースまでには、ほんと〜〜に予期していなかったようなトラブルが色々起きます。
「今回は順調に進んでいるなぁ」なんて思っていたら、えー?!そんなことある?!?!(×_×)というような問題が発生したりします。
商品出荷前は大抵何かしら起こり、それのトラブル対応に追われる…というのがよくある(良くない)ので、その時のために時間をストックする事を意識していました。
具体的な日程で言うと、最初に立てたスケジュールよりも1ヶ月ずつ前倒しで動き出していました。そうすると、本当に私の精神に良かったです。笑
4.テーマをかっちり決めてから、ビジュアルを作る
商品をより魅力的に見せるために、WEBコンテンツ作りは欠かせません。スマホでリンクを開いた時、思わずじっくり読みたくなるような…訪れた人の目に留まるページを作りたい…!
そんな想いのもと、気合を入れて制作しています。

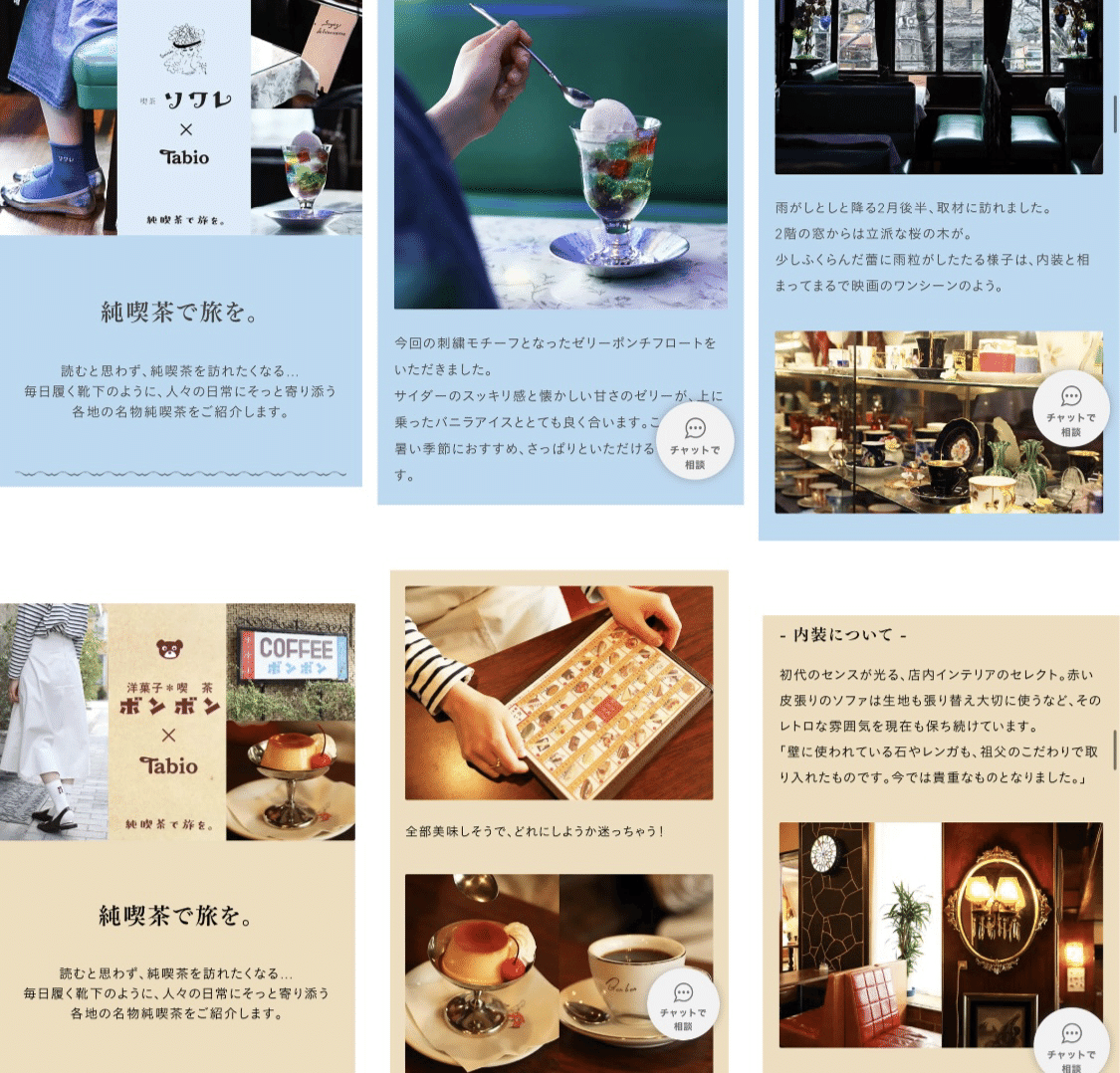
例えば、昨年春にリリースした「純喫茶コラボ」では、「旅雑誌のようなコンテンツ」とテーマを決め、撮影を行う前にラフをしっかり固めました。そうすると、撮影後のコンテンツ作りでもデザインの一貫性を持って作業できます。
これは制作において当たり前の事だと思うのですが、このラフ時点で「絶対にこのイメージからぶらさない…!」と強い想いを込めて作るのが私なりのポイントでした(๑•̀ •́)و

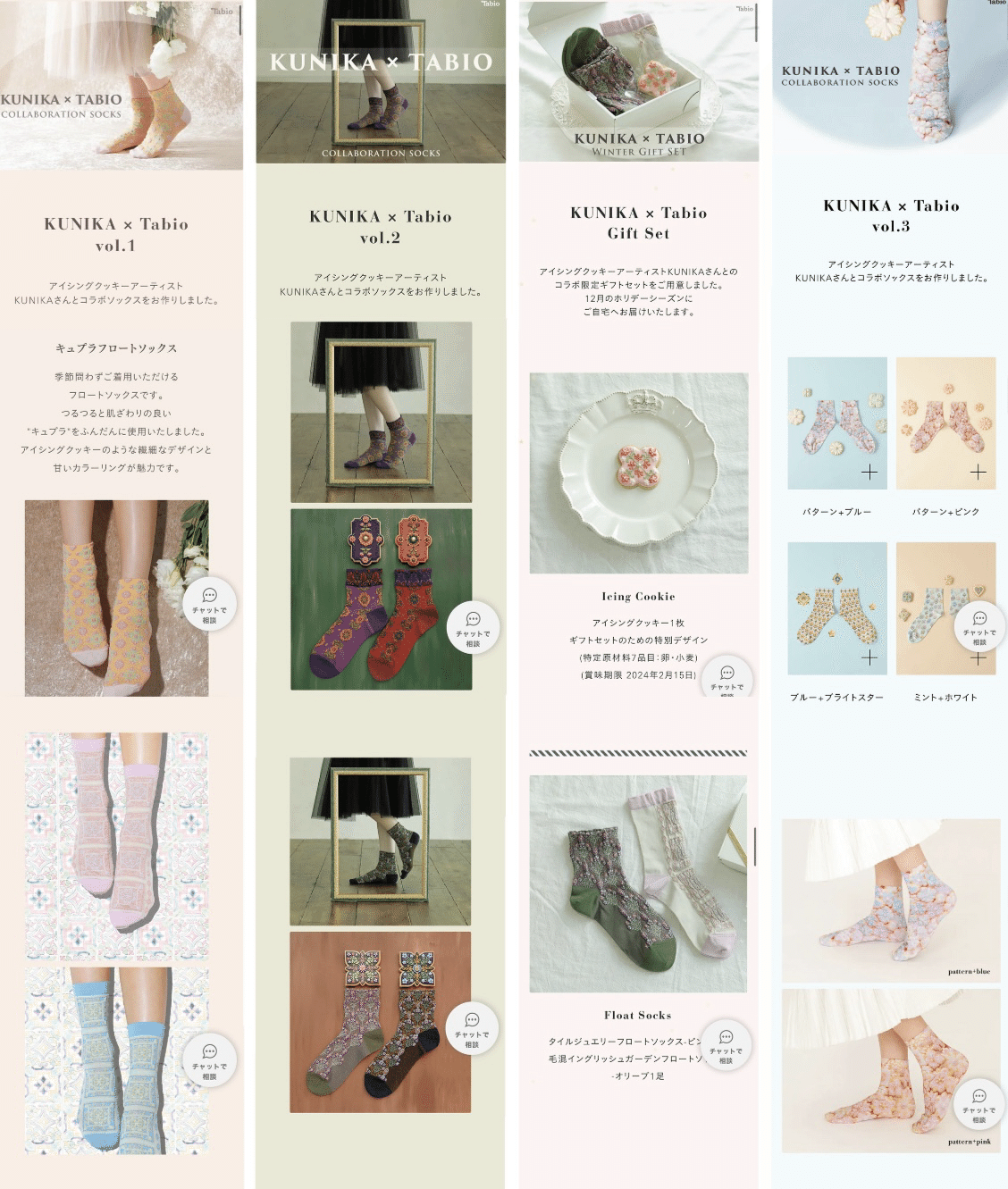
KUNIKAさんコラボにおいては、その商品ごとに世界観を決めてページ作りを行いました。
コラボ第2弾(左から2列目)では、商品名の「イングリッシュガーデン」「アンティーククロス」を元にヨーロッパの洋館のビジュアルをイメージし、作成しました。
💡額縁を置くアイデアは社内カメラマンのひらめきから生まれました
ということで、コラボ業務を行う上では
❶思いついたら、走り出すべき
❷情報が多い時は、フローチャートにまとめる
❸早すぎるくらいに、早めに動く
❹テーマをしっかり決めて、ビジュアルを作る
の4つを守るよう心がけていました。
余談ですが、3月からメディアコンテンツ制作の部署へと異動しました。
これからもWEBページ作成に携われるので、これまで学んできた事を活かし新しい部署でも頑張っていきたいです(⸝⸝•ᴗ•⸝⸝)
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
