
Design Matters Tokyo登壇者から学ぶカッコいいプレゼンスライド
こんにちは。
GMOペパボ株式会社のハンドメイドマーケットサービス「minne」でデザイナーをしております、sziaoreoです。
先月、Design Matters Tokyo 2022にリモート参加しました🗼
発表内容はさることながら、スライドのデザインを見ているだけでもとても学びが多かったです。
こちらの記事では、特に印象に残ったスライド例とともに、私たちにも活かせそうなデザインのポイントをまとめてみました。
サービスのデザインシステムが反映されたスライド
サービスのデザインシステムが反映されているスライドは、それだけで「このサービスはきちんとブランディングやデザインに取り組めているぞ」という様子が伝わり、発表の説得力が増す気がしました。
各々のサービスのホームページと見比べると、デザインシステムできちんとデザインが統一されていることがよくわかります。
Sketchの人のスライド
グラデーションをベースにした清潔感のあるデザイン
カラーパレットをうまく使ってセクションわけをしており、今自分がどこにいるのか見失いにくくする工夫が施されていました
一見関係のなさそうな画像が挟まる時も左側のロゴつきコンポーネントがあることで「Sketchの話の中にある」ということがすぐにわかります

みんなの銀行の人のスライド
フォントや余白感、アクセントカラーを揃えているだけでサービスのトンマナを十分に踏襲できていますね
みんなの銀行のデザインシステムの柱であるイラストも無駄撃ちせずに効果的に使われてます

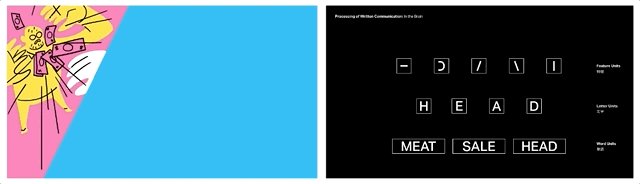
Twitterの人のスライド
グランジやスクリーントーンを生かしたストリートみのあるデザイン
カラー、文字級数の緩急やあしらいの配置などでコントラストがバキバキと効いている様子がエネルギッシュでかっこいい
絵文字やステッカーのVIアセットを使うことで控えめなスライドでも気軽にアクセントをつくれるようにしているのが賢いと思いました

さらにtwitterのポリシーの紹介セクションでは、「そのキーワードや事象をそのイメージで表現するのは思いつかなかった…!」というように、記号解釈をうまく踏まえたイメージ選びやビジュアライズが行われていました。

「オープンにデザインすること」をひらけた空間である「スタジアム」のイメージで表現しています。実際の仕事場ではこんなスケールではないだろうとは思いますが、伝えたいキーワードのイメージを大袈裟に表現することで面白いビジュアライズが生まれています。
また「誠実であること」を「天使の彫像を含んだ大聖堂」で表現。
「神聖な場にいるような気持ち」→ 「背筋が伸びるような気持ち」≒「誠実でいる気持ち」というような連想を促し、言わんとしていることがちゃんと伝わってきます。

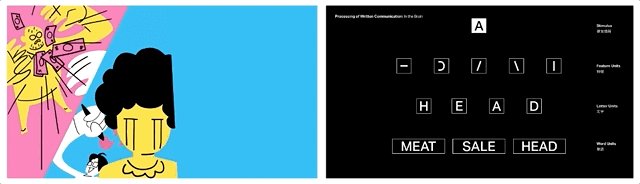
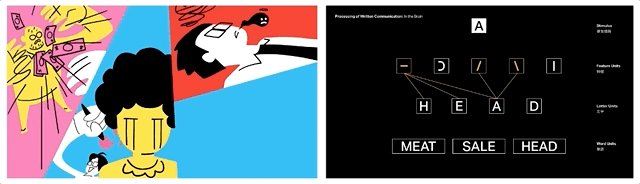
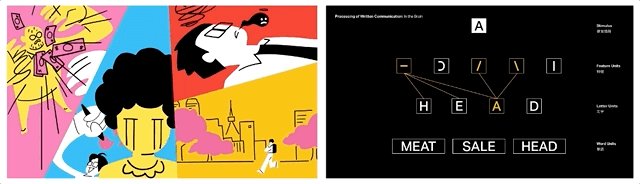
個人的に一番好きだったのは「シンプルに速く」を「身ひとつで走るスケボー少女」のイメージで表現しているこの一枚。
開発に関わる人なら一度は見たことがあるであろう、MVP図の前提がなくても伝わるビジュアルではありますが、共通のコンテクストを認知してそうな人が集まる場所だったので、より効果的なイメージ選びだなと思いました。

何より「skateboard」と検索すると板そのものやジャンプの写真が多くヒットするのですが、「スケボー」というモチーフを選んだところまでで満足せず、その中からでもシャーっと身軽な疾走感を感じるスケボー少女のイメージを選んでいるのがまた良いですね….
スピーカーの個性が光る、親しみのあるスライド
文字情報がほとんどなく、スピーカーの得意なイラストレーションをふんだんに使ったスライドもありました。
テイストも一貫しているため、絵本やコミックを読むかのような軽快さでスピーカーの体験談や世界観に一気に引き込まれます。あの絵の人ね!と視聴者の記憶にも残しやすそうです。


今すぐ真似できそうなポイント
📍スライド内の言語情報量を抑えてみる
登壇者のスライドは共通してスライド内のテキスト量が抑えられているものが多かったです。
本当に重要なキーワードだけスライド内に書き込み、スピーチの内容を補助するための役割を担わせ、あくまでスピーカーが話す内容が主役になっていました。
発表のスピード感で、スピーチを聴きながらだと長文などはほぼ読めずに終わってしまうか、逆にスライドを読むのに集中してしまってスピーチが耳に入らなくなることが多いですよね。
情報を書き込みすぎると、視聴者に「何かを読みながら何かを聞く」ことを強いることになってしまうので、スライド内の言語情報量は意識してコントロールする必要があると感じました。
→ 結果、ダイナミック!
スライド内の情報を整理してテキスト量を抑えられてることが前提としてあるせいか、余白を効果的に生かし、要素の配置に大胆さや潔さを感じるスライドが多かったように感じます。
このビジュアル的な潔さはプレゼンにおいて「自信」を感じさせるので、これもまた良い効果を生んでいそうでした。




📍情報を小分けにしてみる
情報量そのものをを抑えるほか、スライドを小分けにすることで1ページに入る情報量をうまく減らしている工夫もみられました。このことで1ページの滞在時間が減り、テンポよく話が進んでいっている印象をより強く与えられている発表が多かったように感じます。
また、スライド自体をパラパラ漫画のように扱って簡単なアニメーションを作ることで、よりストーリーや情報を効果的にわかりやすく伝えているスライドもありました。

📍ユーモアを込めて感情も共有してみる
当時の現場の雰囲気や感情が発表に乗っていると、「私たちと同じように一喜一憂しつつ色々乗り越えてきたのね」という様子が伺え、スピーカーやサービスへの親近感が湧きました。さらにちょっとしたユーモアが添えられているような発表はより記憶に残ります。
Design Matters Tokyoの発表ではクスッと笑いを誘うようなgif動画を盛り込んだスライドもちらほら。 (日本だったらいらすとやが登場しそうなタイミングでgif動画を使っているイメージ)
これらのgif動画はだいたいがコミカルで、ちょっと大袈裟な表現が多いですが、この塩梅がより視聴者の共感を誘っていた気がします。

gif動画を乗っけるのが正解!というわけではないですが、少し肩の力を抜くようなユーモアを意識した表現があると、一気に視聴者との距離が縮まりそうです。
おまとめ
Design Matters Tokyoの登壇者スライドは、デザインシステムを活用してサービスのブランドをアピールしたデザインや、自分ならではの個性に着目した親しみのあるデザインでメッセージを最適化&説得力を持たせていました。
今すぐに参考にできそうなポイントとしては以下のようなものが挙げられそうです。
あくまで「話すこと」をメインに据え、スライドの言語情報を抑える
余白を生かし、ダイナミックなビジュアルにしてみる
情報を小分けにしたり、スライド送りを工夫してみる
ユーモアも込めて感情も共有してみる
プレゼンテーションの際には必須とも言えるスライドの作成はデザイナーだけでなく、他の職種の方にとっても重要な作業だと思います。
場を盛り上げるプレゼンに、スライド資料のメッセージの最適化に、こちらの記事の内容がお役に立てたら幸いです。
Design Matters Tokyo 2022の運営の方々や登壇者の皆様のご協力により、こうして公開に至ることができました。本当にありがとうございました!
きてきてペパボ!
GMOペパボ株式会社では新しい仲間を猛烈に募集しています!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
