
楽天トラベルカスタマイズページを更新しよう!コピペでできるコロナ対策ページ作成
こんにちは。かにソムリエの宿澄風荘のweb担当です。
そろそろ営業再開に向けて準備をしているお宿さんも多いと思います。
今回は楽天トラベルカスタマイズページに表示する「新型コロナウイルス感染症拡大予防に対する施設の取り組み」ページの作成方法・HTML/CSSのコードを公開します。
施設の取り組みを情報発信しよう
旅館や飲食店は不特定多数の方を迎えることから、感染予防の対策をする必要があります。
【新型コロナウイルス関連】業種ごとの感染拡大予防ガイドライン|兵庫県
⑬ホテル又は旅館(集会の用に供する部分)
十分な座席の間隔(できるだけ2mを目安に(最小1m))が確保されること
例えば四方を空けた席配置又は使用する座席の1/2以下とする措置などを行うこと
入退出時(入退出時の行列含む)や集合場所等において人と人との十分な間隔(できるだけ2mを目安に(最小1m))が確保されること
適切な換気が行われるとともに、客の入れ替えのタイミングで消毒が行われること
(飲食で使用する場合)
営業時間の終了を午後10時まで、酒類の提供を午後9時までとすること
個室や多人数での座敷席等の使用は控えること
座席の間にパーテーションを設け、又は座席の間隔を十分に空けるなど、三密の環境を徹底的に排除すること
大皿での取り分けによる食品提供の自粛
適切な換気が行われるとともに、客の入れ替えのタイミングで適切な消毒・清掃が行われること
客同士の大声での会話を行わないよう周知すること
感染症対策と言っても病院レベルに完璧にできる訳ではないし、根拠のない不完全な取り組みで「コロナ対策はバッチリ!」と言って良いのか、という問題はあります。
医薬品・医療機器ではないただの雑貨であるジアイーノやクレベリンなどの「空間除菌」の装置を導入して「コロナ対策しております!」と喧伝している施設やお店。科学的根拠のないものを「コロナ対策」と偽るのはやめましょう。
公にされている確実な情報・ガイドラインを基に宿泊施設・飲食店で出来る衛生管理・ソーシャルディスタンスへの対応をし、その取り組みをお客様に向けて公開しましょう。
なぜ取り組みを公開するのかというと、まずは公開すること自体が記録になるからです。衛生管理の対応には「計画・実施・記録」の見える化が重要です。
内外に公開することで取り組み内容の見える化・記録ができ、さらにお客様の不安を解消する第一歩となります。
コロナ禍以降旅行に行くことに不安を感じていたり、宿泊先の感染予防策がどうなっているのか知りたいお客様は多いです。そうしたお客様の不安を解消する手助けとなるよう、施設の状況・対応を情報発信しましょう。
なぜ情報発信が重要かはコムサポートの今井さんが詳しく書かれているので是非ご覧ください。楽天トラベルカスタマイズページ作成代行もされています。
コロナ対策相談とコロナ対策ページ作成代行サービス(楽天トラベル、じゃらんネット宿ログ)|コムサポートオフィス
楽天トラベルカスタマイズページの例は澄風荘の楽天トラベル「新型コロナウイルスへの取り組み」ページをご覧下さい。
https://travel.rakuten.co.jp/HOTEL/18927/CUSTOM/GW1892790914165453.html
楽天トラベルカスタマイズページの作り方【PC版】
多くの方にはじゃらんの宿ログやご自身のサイト・ブログでの更新方法の解説は不要だと思いますので、ここでは業者さんに頼んでいる方や楽天トラベルカスタマイズページを触ったことのない方向けに解説を書いていきます。
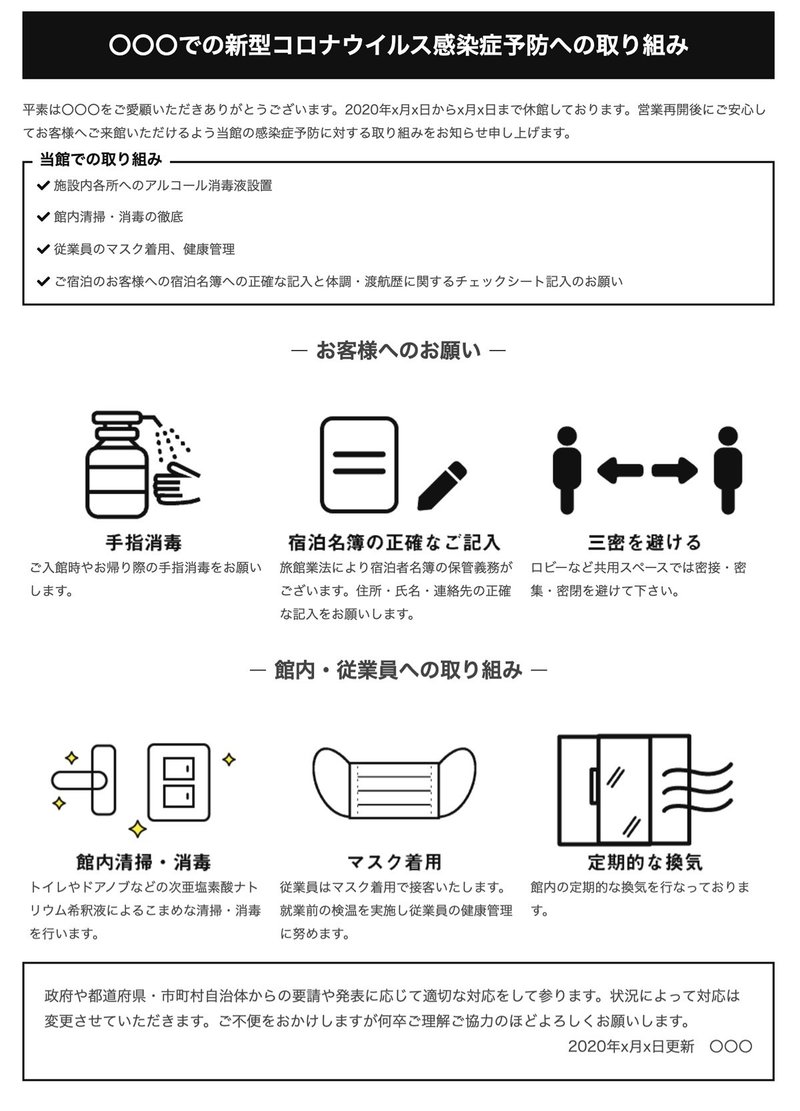
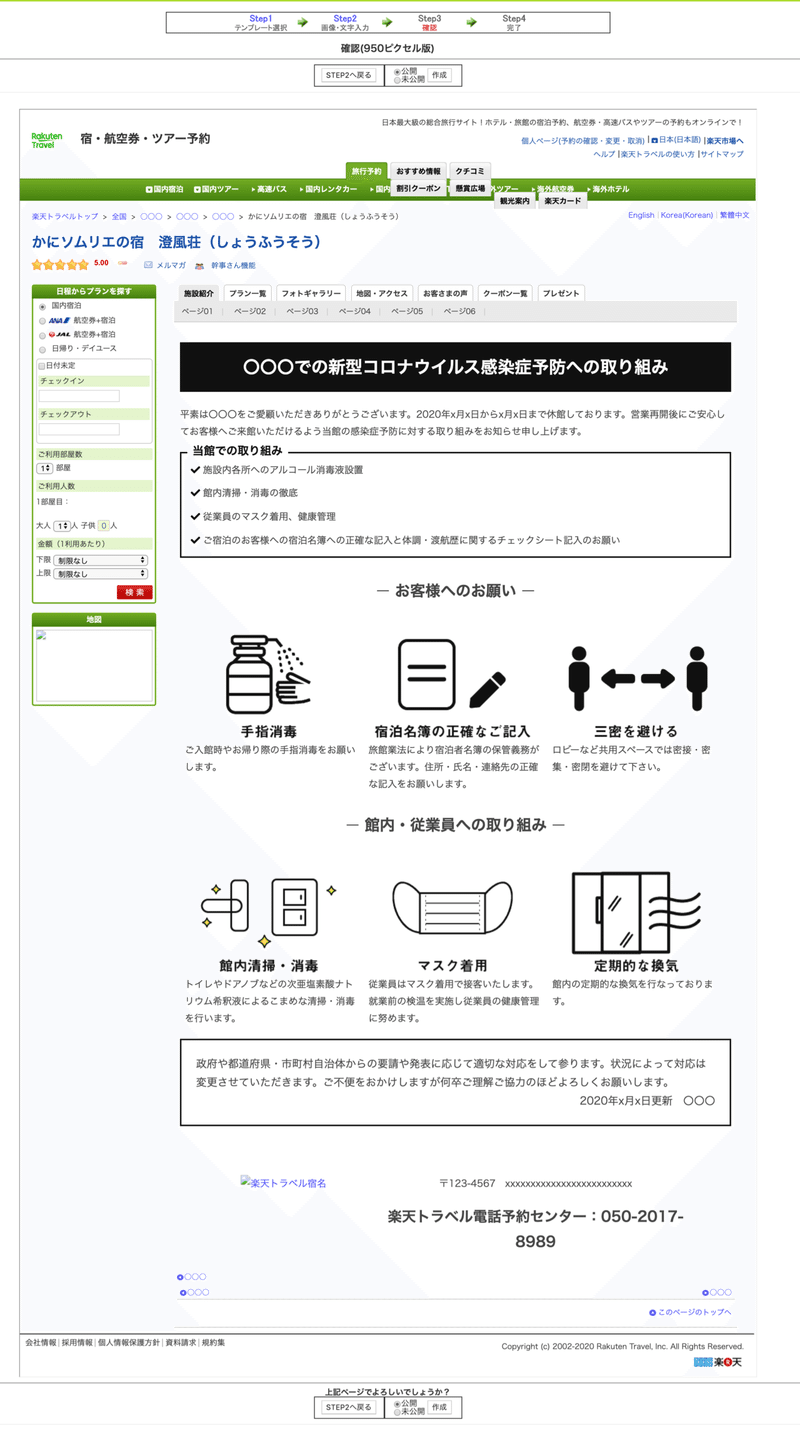
【出来上がりイメージ】
PC版はこんな感じのカスタマイズページになります。

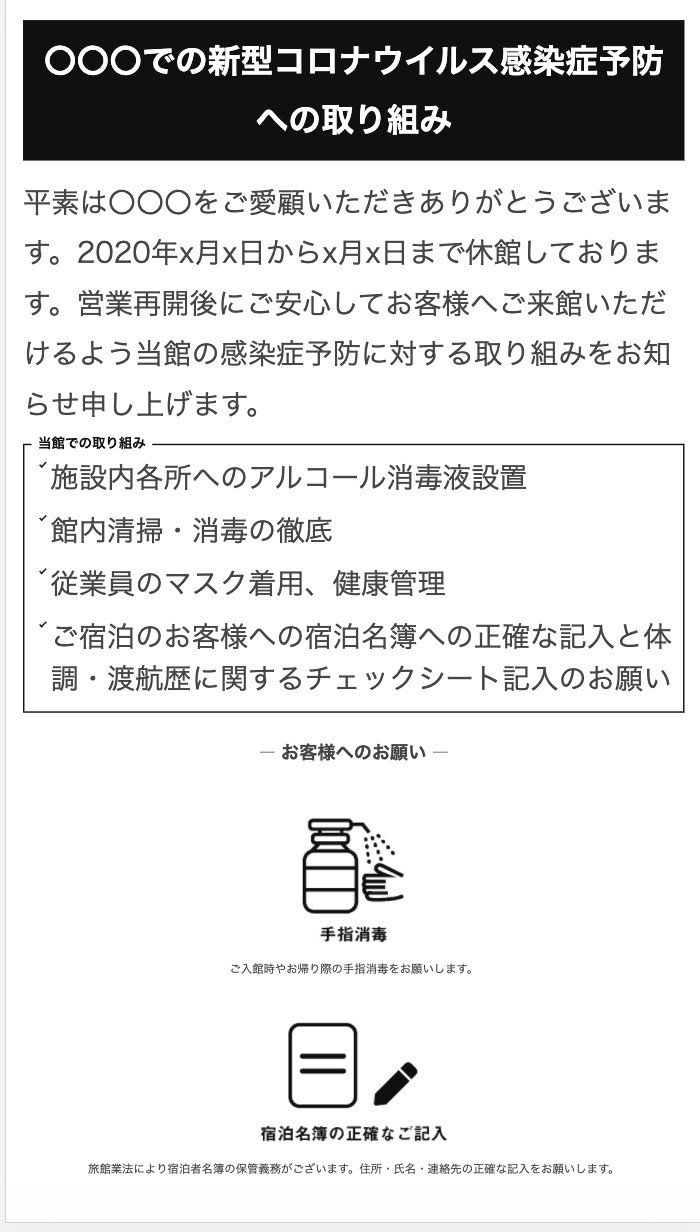
SP(スマートフォン)版はこんな感じ。

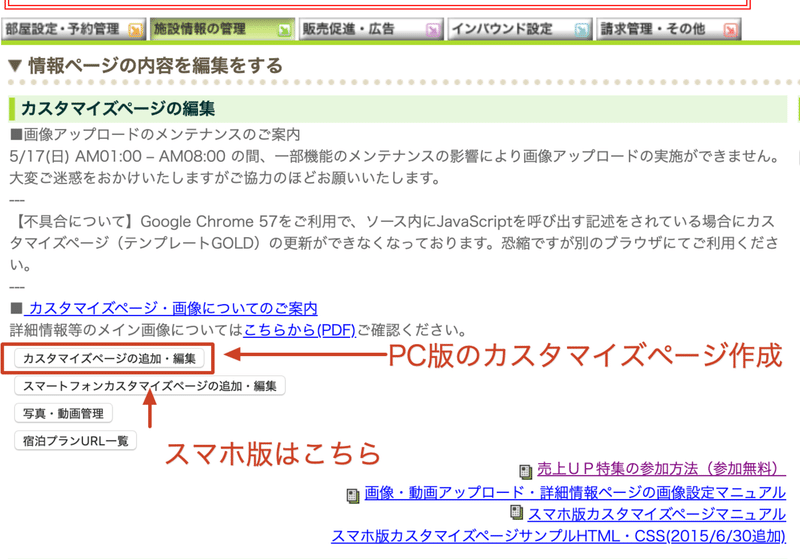
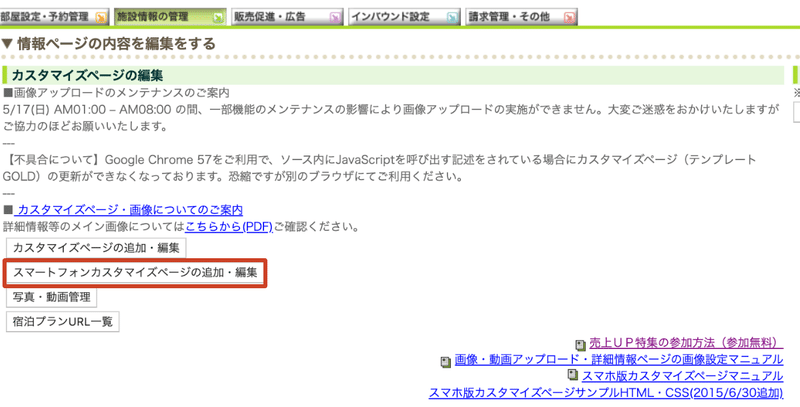
楽天トラベル管理画面にログインし、施設情報の管理>カスタマイズページの編集へ進みます。

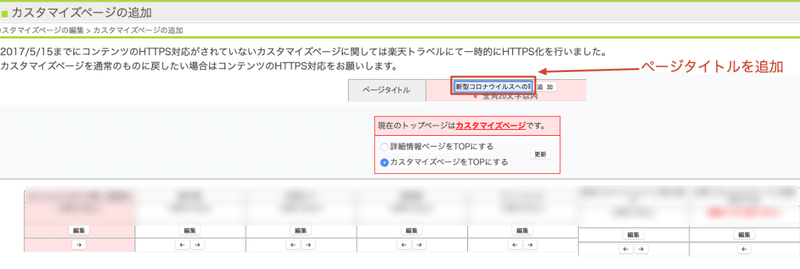
「カスタマイズページの追加・編集」をクリック。

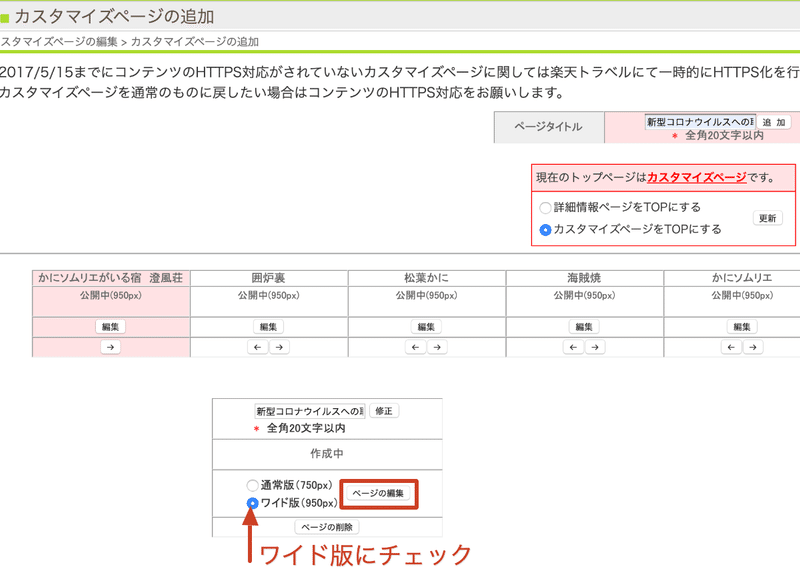
「ページタイトル」を入力して追加。

ページタイトルを追加するとページが作成されるので、「ワイド版(950px)」にチェックを入れて「ページの編集」をクリックします。
(他のカスタマイズページで通常版を選択されている場合は通常版にして下さい)

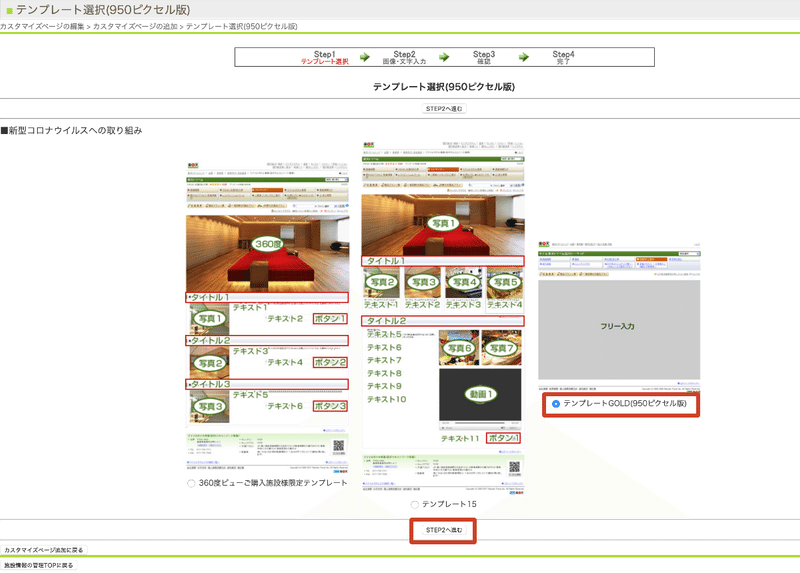
テンプレート選択画面に移ります。テンプレートGOLD(950ピクセル版)を選んでstep2へ。

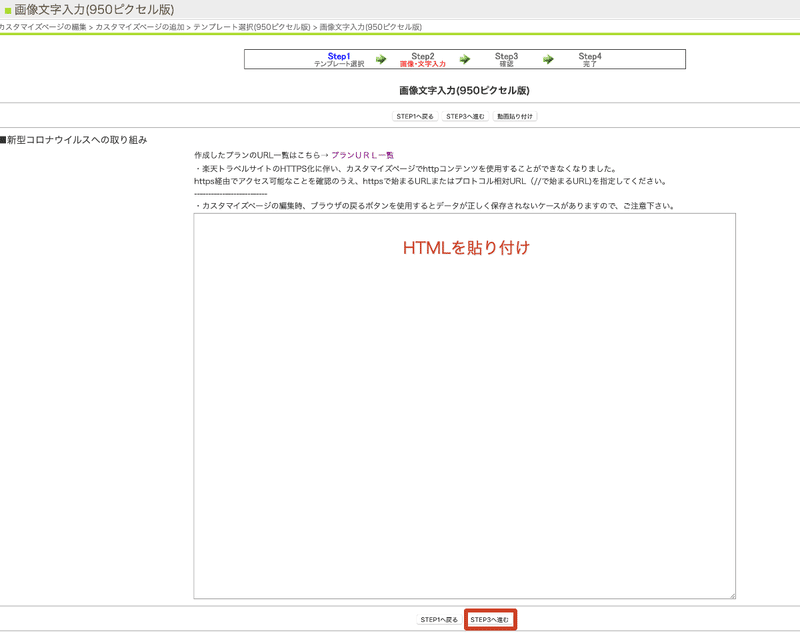
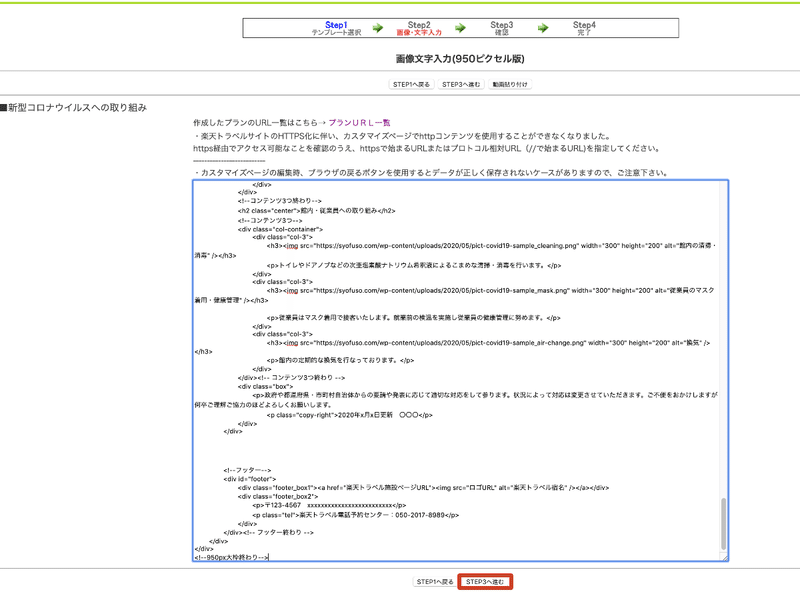
ページの内容(HTML)を編集する画面に移動しました。ここにPC版のHTMLを貼り付けます。HTMLは以下のコードを一部修正の上コピーアンドペーストで貼り付けて下さい。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.2/css/all.css" integrity="sha384-oS3vJWv+0UjzBfQzYUhtDYW+Pj2yciDJxpsK1OYPAYjqT085Qq/1cq5FLXAZQ7Ay" crossorigin="anonymous">
<style>
/* クレジットライセンス表記消さないで下さい
Theme Name: Covid19 Sample CSS for rakuten customize
Theme URI: https://note.com/syofuso_webtan/
Description: 楽天トラベルカスタマイズページ用CSS
Author:syofuso_webtan
Author URI: https://atelier-mizusawa.com/
License: GNU General Public License
License URI: https://www.gnu.org/licenses/gpl.html
*/
/* CSS rakuten customize */
.clearfix::after {
display: block;
content: "";
clear: both;
}
/* wrap */
#wrap {
font-size: 16px;
line-height: 1.8;
}
#wrap .clearfix:before,
#wrap .clearfix:after {
content: " ";
display: table;
}
#wrap .clearfix:after {
clear: both;
}
#wrap {
width: 950px;
background-repeat: no-repeat;
background-position: top center;
background-attachment: scroll;
background-color: #fff;
color: #454545;
}
#wrap #contents #main {
width: 930px;
margin: 0 auto;
}
#wrap #contents {
width: 950px;
margin: 0;
padding: 0;
}
/* p img link */
img.icon {
vertical-align: middle;
}
#wrap a:hover img {
opacity: 0.8;
-webkit-transition: all 0.3s linear 0.0s;
-o-transition: all 0.3s linear 0.0s;
transition: all 0.3s linear 0.0s;
}
p.pr {
margin-bottom: 20px;
}
a.link,
a.link:visited {
color: #4094c8;
text-align: center;
width: 150px;
margin: 0 auto;
display: block;
}
a.link:hover {
color: #40C8B8;
}
#wrap img {
max-width: 100%;
overflow: hidden;
}
p {
line-height: 1.8;
}
/* 見出し */
#wrap h1 {
font-size: 1.8rem;
color: #fff;
background-color: #111;
padding: 1rem;
margin: 1.5rem 0;
}
#wrap h2 {
font-size: 1.6rem;
padding: .5rem;
margin: 1.5rem auto;
text-align: center;
position: relative;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
#wrap h2:before,
#wrap h2:after {
display: block;
content: "";
height: 1px;
background-color: #111;
flex: 0 1 auto;
min-width: 20px;
margin: 10px;
}
#wrap h2:before {
left: 0;
}
#wrap h2:after {
right: 0;
}
.center {
text-align: center;
}
/* 3カラム */
.col-container {
margin: 20px 0;
padding: 0;
list-style: none;
width: 100%;
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-justify-content: center;
justify-content: center;
}
.col-3 {
width: calc(100% / 3);
}
.col-3 p {
padding: 0 .5rem;
}
.copy-right {
text-align: right;
}
.box {
border: 3px solid #111;
padding: 1.5rem;
}
.box p {
font-size: 18px;
}
/* チェックアイコン付きリスト */
ul.check {
border: solid 2px #111;
padding: 0.5rem 1rem 0.5rem 2.3rem;
position: relative;
}
ul.check li {
line-height: 1.5;
padding: 0.5rem 0;
list-style-type: none !important;
}
ul.check li:before {
font-family: "Font Awesome 5 Free";
content: "\f00c";
position: absolute;
left: 1rem;
color: #111;
font-weight: bold;
}
.list-title {
position: absolute;
display: inline-block;
top: -13px;
left: 10px;
padding: 0 9px;
line-height: 1;
font-size: 19px;
background: #FFF;
color: #111;
font-weight: bold;
}
/* footer */
#wrap #footer {
text-align: center;
margin-bottom: 30px;
margin-top: 40px;
}
.footer_box1 {
float: left;
width: 290px;
margin: 40px 20px 20px 40px;
}
.footer_box2 {
float: left;
width: 520px;
overflow: hidden;
margin: 40px 0 20px 0;
}
#wrap #footer a:hover img {
opacity: 0.7;
-moz-opacity: 0.7;
filter: alpha(opacity=70);
-webkit-transition: all 0.3s linear 0.0s;
-o-transition: all 0.3s linear 0.0s;
transition: all 0.3s linear 0.0s;
}
.tel {
margin-top: 20px;
font-size: 24px;
font-weight: bold;
}
</style>
<!--950px大枠-->
<div id="wrap">
<div id="contents">
<!-- コンテンツ大枠 -->
<div id="main" class="clearfix">
<h1 class="center">〇〇〇での新型コロナウイルス感染症予防への取り組み</h1>
<p class="pr">平素は〇〇〇をご愛顧いただきありがとうございます。2020年x月x日からx月x日まで休館しております。営業再開後にご安心してお客様へご来館いただけるよう当館の感染症予防に対する取り組みをお知らせ申し上げます。</p>
<ul class="check">
<span class="list-title">当館での取り組み</span>
<li>施設内各所へのアルコール消毒液設置</li>
<li>館内清掃・消毒の徹底</li>
<li>従業員のマスク着用、健康管理</li>
<li>ご宿泊のお客様への宿泊名簿への正確な記入と体調・渡航歴に関するチェックシート記入のお願い</li>
</ul>
<h2 class="center">お客様へのお願い</h2>
<!--コンテンツ3つ-->
<div class="col-container">
<div class="col-3">
<h3><img src="https://syofuso.com/wp-content/uploads/2020/05/pict-covid19-sample_deinfection.png" width="300" height="200" alt="ご入館時の手指消毒のお願い" /></h3>
<p>ご入館時やお帰り際の手指消毒をお願いします。</p>
</div>
<div class="col-3">
<h3>
<img src="https://syofuso.com/wp-content/uploads/2020/05/pict-covid19-sample_staycard.png" width="300" height="200" alt="宿泊者名簿への正確な記入のお願い" /></h3>
<p>旅館業法により宿泊者名簿の保管義務がございます。住所・氏名・連絡先の正確な記入をお願いします。</p>
</div>
<div class="col-3">
<h3><img src="https://syofuso.com/wp-content/uploads/2020/05/pict-covid19-sample_social-distance.png" width="300" height="200" alt="共用スペースでの三密の回避" /></h3>
<p>ロビーなど共用スペースでは密接・密集・密閉を避けて下さい。</p>
</div>
</div>
<!--コンテンツ3つ終わり-->
<h2 class="center">館内・従業員への取り組み</h2>
<!--コンテンツ3つ-->
<div class="col-container">
<div class="col-3">
<h3><img src="https://syofuso.com/wp-content/uploads/2020/05/pict-covid19-sample_cleaning.png" width="300" height="200" alt="館内の清掃・消毒" /></h3>
<p>トイレやドアノブなどの次亜塩素酸ナトリウム希釈液によるこまめな清掃・消毒を行います。</p>
</div>
<div class="col-3">
<h3><img src="https://syofuso.com/wp-content/uploads/2020/05/pict-covid19-sample_mask.png" width="300" height="200" alt="従業員のマスク着用・健康管理" /></h3>
<p>従業員はマスク着用で接客いたします。就業前の検温を実施し従業員の健康管理に努めます。</p>
</div>
<div class="col-3">
<h3><img src="https://syofuso.com/wp-content/uploads/2020/05/pict-covid19-sample_air-change.png" width="300" height="200" alt="換気" /></h3>
<p>館内の定期的な換気を行なっております。</p>
</div>
</div><!-- コンテンツ3つ終わり -->
<div class="box">
<p>政府や都道府県・市町村自治体からの要請や発表に応じて適切な対応をして参ります。状況によって対応は変更させていただきます。ご不便をおかけしますが何卒ご理解ご協力のほどよろしくお願いします。
<p class="copy-right">2020年x月x日更新 〇〇〇</p>
</div>
</div>
<!--フッター-->
<div id="footer">
<div class="footer_box1"><a href="楽天トラベル施設ページURL"><img src="ロゴURL" alt="楽天トラベル宿名" /></a></div>
<div class="footer_box2">
<p>〒123-4567 xxxxxxxxxxxxxxxxxxxxxxxxx</p>
</div>
</div><!-- フッター終わり -->
</div>
</div>
<!--950px大枠終わり-->長いですがコピペして下さい^^; CSSもインラインで記述し、画像は汎用的に使えるピクトグラムを自作し澄風荘のサーバーにアップロードしてありますのでそのままお使いください。
内容の文章や宿名、楽天トラベル施設ページURL、ロゴURLなどは適宜各自で変更して下さい。ロゴURLは各宿で使われているロゴ画像の画像アドレスをコピーして入れてください。
ブラウザで既存の楽天トラベルカスタマイズページや公式サイトを開いてロゴ画像のところで右クリック。「画像アドレスをコピー」で画像のアドレスがわかります。


HTMLコードが編集できましたら入力画面に貼り付けてstep3へ進みます。

楽天トラベルカスタマイズページ【スマホ版】を作成する
次は楽天トラベルカスタマイズページ【スマホ版】を作ります。

「スマートフォンカスタマイズページの追加・編集」をクリックします。

ページタイトルを入力し、以下のHTMLを一部修正の上貼り付けます。「CSS編集」へ進みます。
<div id="wrap">
<!--ヘッダー終わり-->
<div id="contents">
<!-- コンテンツ大枠 -->
<div id="main" class="clearfix">
<h1 class="center">〇〇〇での新型コロナウイルス感染症予防への取り組み</h1>
<p class="pr">平素は〇〇〇をご愛顧いただきありがとうございます。2020年x月x日からx月x日まで休館しております。営業再開後にご安心してお客様へご来館いただけるよう当館の感染症予防に対する取り組みをお知らせ申し上げます。</p>
<ul class="check">
<span class="list-title">当館での取り組み</span>
<li>施設内各所へのアルコール消毒液設置</li>
<li>館内清掃・消毒の徹底</li>
<li>従業員のマスク着用、健康管理</li>
<li>ご宿泊のお客様への宿泊名簿への正確な記入と体調・渡航歴に関するチェックシート記入のお願い</li>
</ul>
<h2 class="center">お客様へのお願い</h2>
<!--コンテンツ3つ-->
<div class="col-container">
<div class="col-3">
<h3><img src="https://syofuso.com/wp-content/uploads/2020/05/pict-covid19-sample_deinfection.png" width="300" height="200" alt="ご入館時の手指消毒のお願い" /></h3>
<p>ご入館時やお帰り際の手指消毒をお願いします。</p>
</div>
<div class="col-3">
<h3>
<img src="https://syofuso.com/wp-content/uploads/2020/05/pict-covid19-sample_staycard.png" width="300" height="200" alt="宿泊者名簿への正確な記入のお願い" /></h3>
<p>旅館業法により宿泊者名簿の保管義務がございます。住所・氏名・連絡先の正確な記入をお願いします。</p>
</div>
<div class="col-3">
<h3><img src="https://syofuso.com/wp-content/uploads/2020/05/pict-covid19-sample_social-distance.png" width="300" height="200" alt="共用スペースでの三密の回避" /></h3>
<p>ロビーなど共用スペースでは密接・密集・密閉を避けて下さい。</p>
</div>
</div>
<!--コンテンツ3つ終わり-->
<h2 class="center">館内・従業員への取り組み</h2>
<!--コンテンツ3つ-->
<div class="col-container">
<div class="col-3">
<h3><img src="https://syofuso.com/wp-content/uploads/2020/05/pict-covid19-sample_cleaning.png" width="300" height="200" alt="館内の清掃・消毒" /></h3>
<p>トイレやドアノブなどの次亜塩素酸ナトリウム希釈液によるこまめな清掃・消毒を行います。</p>
</div>
<div class="col-3">
<h3><img src="https://syofuso.com/wp-content/uploads/2020/05/pict-covid19-sample_mask.png" width="300" height="200" alt="従業員のマスク着用・健康管理" /></h3>
<p>従業員はマスク着用で接客いたします。就業前の検温を実施し従業員の健康管理に努めます。</p>
</div>
<div class="col-3">
<h3><img src="https://syofuso.com/wp-content/uploads/2020/05/pict-covid19-sample_air-change.png" width="300" height="200" alt="換気" /></h3>
<p>館内の定期的な換気を行なっております。</p>
</div>
</div><!-- コンテンツ3つ終わり -->
<div class="box">
<p>政府や都道府県・市町村自治体からの要請や発表に応じて適切な対応をして参ります。状況によって対応は変更させていただきます。ご不便をおかけしますが何卒ご理解ご協力のほどよろしくお願いします。
<p class="copy-right">2020年x月x日更新 〇〇〇</p>
</div>
</div>
</div>
</div>スマホ 版はHTMLとCSSが別々です。次に以下のスマホ用のCSSを入れます。CSSが貼り付けできたら、プレビューへ進みます。
注意:スマホ版は他のページとCSSが共通です。以下のコードはそのまま貼り付けず、既にCSSの記述がある場合は追記する形にして下さい。

/* CSS rakuten customize */
.clearfix::after {
display: block;
content: "";
clear: both;
}
/* wrap */
#wrap {
font-size: 16px;
line-height: 1.8;
}
#wrap .clearfix:before,
#wrap .clearfix:after {
content: " ";
display: table;
}
#wrap .clearfix:after {
clear: both;
}
#wrap {
width: 100%;
background-repeat: no-repeat;
background-position: top center;
background-attachment: scroll;
background-color: #fff;
color: #454545;
}
#wrap #contents #main {
width: 100%;
margin: 0 auto;
}
#wrap #contents {
width: 100%;
margin: 0;
padding: 1rem;
box-sizing: border-box;
}
/* p img link */
img.icon {
vertical-align: middle;
}
#wrap a:hover img {
opacity: 0.8;
-webkit-transition: all 0.3s linear 0.0s;
-o-transition: all 0.3s linear 0.0s;
transition: all 0.3s linear 0.0s;
}
p.pr {
margin-bottom: 20px;
}
a.link,
a.link:visited {
color: #4094c8;
text-align: center;
width: 150px;
margin: 0 auto;
display: block;
}
a.link:hover {
color: #40C8B8;
}
#wrap img {
max-width: 100%;
overflow: hidden;
}
p {
line-height: 1.8;
}
/* 見出し */
#wrap h1 {
font-size: 1.8rem;
color: #fff;
background-color: #111;
padding: 1rem;
margin: 1.5rem 0;
}
#wrap h2 {
font-size: 1.6rem;
padding: .5rem;
margin: 1.5rem auto;
text-align: center;
position: relative;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
#wrap h2:before,
#wrap h2:after {
display: block;
content: "";
height: 1px;
background-color: #111;
flex: 0 1 auto;
min-width: 20px;
margin: 10px;
}
#wrap h2:before {
left: 0;
}
#wrap h2:after {
right: 0;
}
.center {
text-align: center;
}
/* 3カラム */
.col-container {
margin: 20px 0;
padding: 0;
list-style: none;
width: 100%;
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-justify-content: center;
justify-content: center;
}
.col-3 {
width: 100%;
text-align: center;
}
.col-3 p {
padding: 0 .5rem;
}
.copy-right {
text-align: right;
}
.box {
border: 3px solid #111;
padding: 1.5rem;
}
.box p {
font-size: 18px;
}
/* チェックアイコン付きリスト */
ul.check {
border: solid 2px #111;
padding: 0.5rem 1rem 0.5rem 2.3rem;
position: relative;
}
ul.check li {
line-height: 1.5;
padding: 0.5rem 0;
list-style-type: none !important;
position: relative;
}
ul.check li:after {
display: block;
content: '';
position: absolute;
top: 1em;
left: -1em;
width: 8px;
height: 3px;
border-left: 2px solid #111;
border-bottom: 2px solid #111;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
}
.list-title {
position: absolute;
display: inline-block;
top: -13px;
left: 10px;
padding: 0 9px;
line-height: 1;
font-size: 19px;
background: #FFF;
color: #111;
font-weight: bold;
}

プレビュー画面ではQRコードでスマホでの表示確認ができます。問題なく確認できたら作成・編集完了をクリックして出来あがりです。お疲れ様でした。

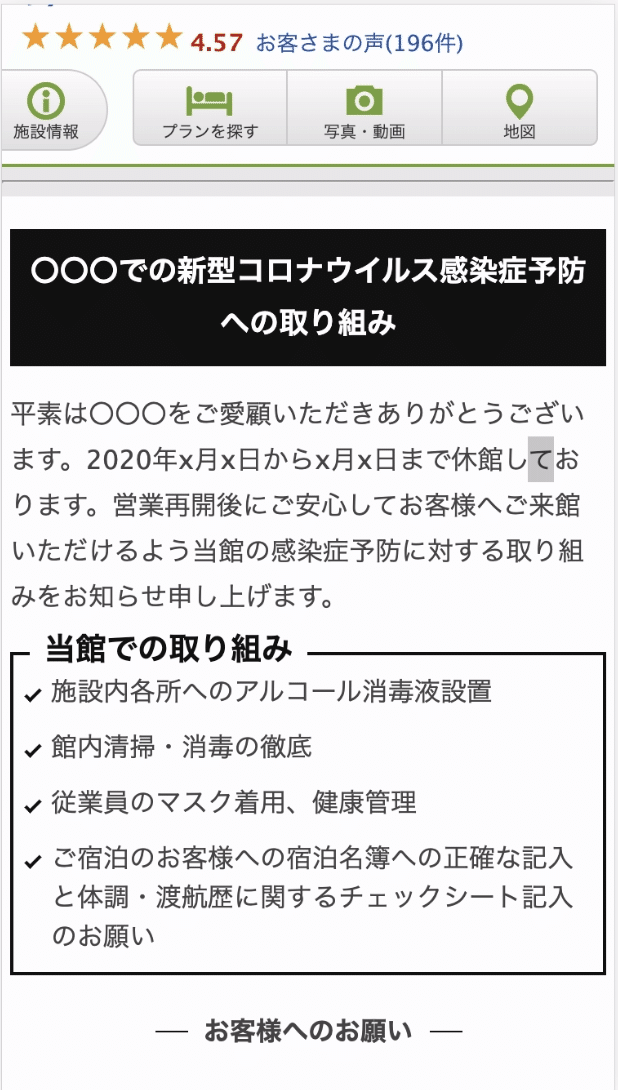
スマホではこのように表示されます。
ライセンス・クレジット
本気のHTML/CSSはGPLで公開します。自由に加工して再配布していただけます。二次利用・再配布の際はGPLの下で公開する必要があります。
/* クレジットライセンス表記消さないで下さい
Theme Name: Covid19 Sample CSS for rakuten customize
Theme URI: https://note.com/syofuso_webtan/
Description: 楽天トラベルカスタマイズページ用CSS
Author:syofuso_webtan
Author URI: https://atelier-mizusawa.com/
License: GNU General Public License
License URI: http://www.gnu.org/licenses/gpl.html
*/
免責事項・注意点
編集前には必ず既存のカスタマイズページのバックアップを取りましょう。本記事のコードは表示崩れなどが発生しないよう本番環境で検証しておりますが、本記事を参考にご自身でのカスタマイズよるページの崩れ・非表示などのトラブルは一切責任は負いません。各自自己責任でご利用いただくことをご了承下さい。
制作代行
ご自身でカスタマイズページの作成が難しい場合は有償にて制作代行を行なっております。詳しくは以下のお問い合わせフォームよりご相談ください。
お問い合わせ | Web制作・ITサポート アトリエ みずさわ
<料金目安>
・楽天トラベルカスタマイズページ制作代行1ページ【オリジナル】:33000円
・テンプレートの編集・アップロード代行:11000円
(ロゴ画像や文章などコンテンツはご自身でご用意いただきます。)
この記事が気に入ったらサポートをしてみませんか?
