
成果を出したい人のためのLP改善(1)~ユーザーはどこを見ているのかを知る~
こんにちは。シナジーマーケティング デジタルマーケティンググループのTANAKAです。調べることが大好きで課題があると燃えるタイプです。
早速、本題です。
第1回は(第2回があるかどうかは不明です)「LPは作った!集客もできている!でも…コンバージョンにつながっていない。」という悩みについて、ひとつの解決策をご提案したいと思います。
この記事を読んでいる方なら、誰しも一度はこの悩みを抱えたことがあるでしょう。わたしもあります。

成果を出すためのLP改善、具体的に何を行えばいいのでしょうか。
ジャストアイデアで10項目くらいはすぐに思いつきそうですが、今回はその中から「ヒートマップツールを使用したLP改善」についてカンタンにご紹介いたします。
無料で使うことのできるヒートマップツール『Microsoft Clarity』の使用を前提として「どんな情報をどう見るか」という内容になります。
※「ツールの使い方」という観点では書いておりませんので、その点はご了承ください。『Microsoft Clarity』の設定から始める方は「Microsoft Clarity 初期設定」などで検索すると多くの情報がヒットしますので、そのあたりをご参考になさってください。
01.なぜ、ヒートマップツールを使おうと思ったのか
LPを改善する時に、まず気になるのが「どの部分がクリックされているのか」だと思います。これだけなら、GA4などのアクセス解析ツールでも取得することは可能ですが、それだけでは見えてこないことがあります。
例えばこんなことです。
(1) ユーザーにとって有益だと考えて設置していたコンテンツが、実はスルーされがちなコンテンツであった。
(2) アンカーリンクが設定されているとスクロール率が上がるため、下まで目を通してもらえていると思いがちだが、実はアンカーリンクまでの間にあるコンテンツは見られていなかった。
(3) LPの中に、ユーザーが「クリックできる」と認識できていない、あるいは認識しづらい箇所が存在していた。
上記の3点は「アクセス情報を数値だけで確認しているだけでは見えてこない」部分になります。
どうすれば見えてくるのか。「アクセス情報を面で確認する」ことが必要です。「クリックされた」「ジャンプした」など、それらのアクションの周辺で起きていることを見るのです。
GA4などのアクセス解析ツールだけではキャッチアップしづらい部分となりますので、ヒートマップツールを使うのが非常におすすめです。
02.そのコンテンツ大丈夫?内容を見極めて情報の精度を上げよう!
上に書いた(1)~(3)のうち、(1)についてです。
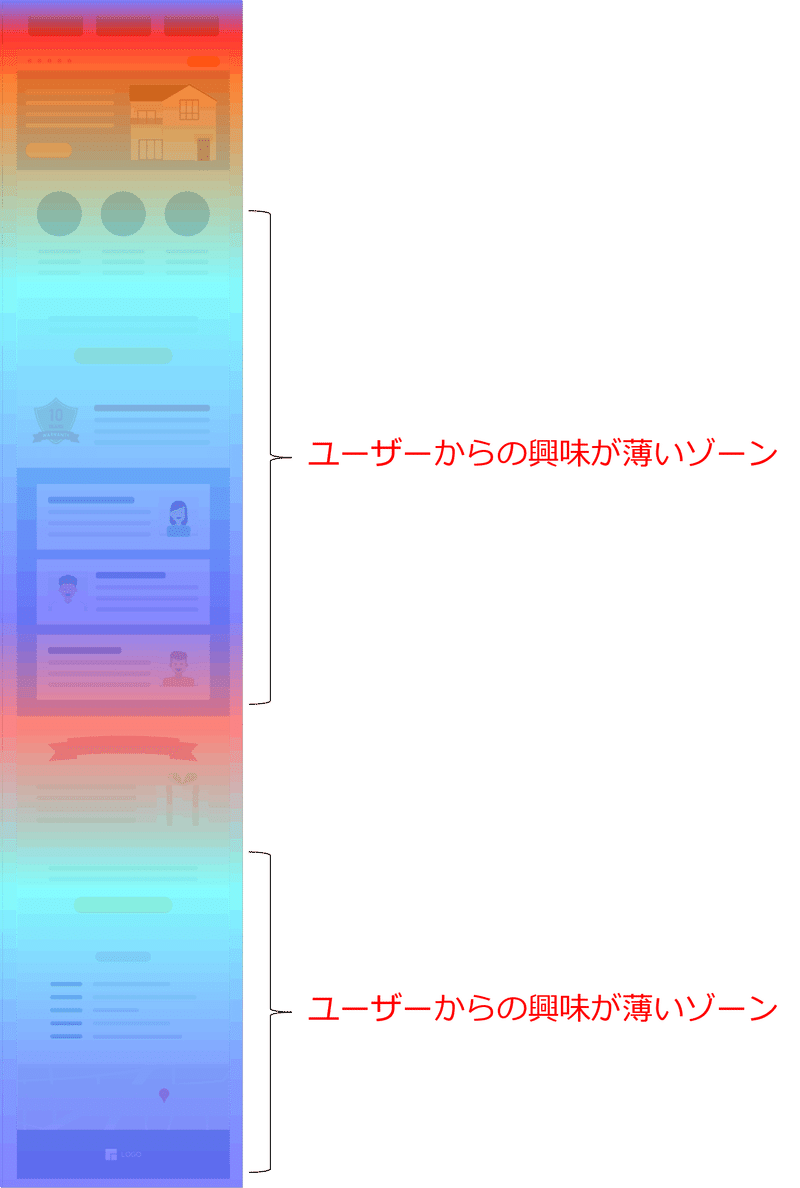
次の図をご覧ください。

※この図を含め、図は全て実際のものではなくイメージです
ヒートマップツールでは「ユーザーから興味をもたれている、あるいはユーザーから熟読されているゾーン」は赤などの暖色系となり、逆に「ユーザーからの興味が薄い、あるいはユーザーからあまり読まれていないゾーン」は青などの寒色系となります。
『Microsoft Clarity』では、グローバルナビゲーションの「ヒートマップ」を選んで、その少し下にあるメニューで「スクロール」を選ぶと、このような情報をデバイス別に確認できます。
例えば、上の図でいうと暖色系になっている箇所は以下の2ヶ所です。
◯ メニュー~ファーストビュー付近
◯ 中央よりやや下部のオファー付近(上部のアンカーリンクからジャンプするイメージ)
この2ヶ所以外は「ユーザーの興味が少ないゾーン」と言えます。
しかし、LPの中でほんとうに目を通してほしいコンテンツが、そのゾーン内にあるのであれば改善しなければなりません。
解消策のひとつとして「コンテンツ順序の見直しをはかる」という方法があります。
◯ 熟読されているゾーンを上部へ移動する
◯ 熟読されているゾーンの近くにCTA(ボタン)を配置する
◯ 熟読されているゾーンの近くにコンバージョンにつながるコンテンツを置く
また、必要に応じて「反応が薄いコンテンツをカットする/新規コンテンツを投入する」という手法をプラスするのも良いでしょう。「よく見ると反応が少ないし、内容的にもコンバージョンにつながりにくい」というコンテンツをカットすることが有効に働くこともあります。
ただし、注意しなければならないこともあります。それは、コンテンツをカットすることで説明不足に陥る危険性がある場合です。
少しSEO的な話になりますが、説明不足のLPは検索エンジンからの評価にマイナス影響を及ぼします。逆に説明が十分にされていると、ユーザーにとってはベネフィットとなりますので、価値のあるコンテンツだと検索エンジンからの評価がプラスに働きます。この点を考慮して、コンテンツをカットして問題ないかどうか、新規コンテンツを投入することでもっと効果が出せるのではないか、という検討も同時に行うのが望ましいと考えます。
弊社のBtoC事例でも「反応が薄いコンテンツをカットする/新規コンテンツを投入する」を実施した例があり、この時にはコンバージョン率は最大約4倍近くまで引き上げることができ、投入した新規コンテンツによってLPからサイト内の他のページへの回遊率引き上げにも成功した実績があります。
03.スクロール率にだまされないで。熟読ゾーン周辺をよく観察しよう!
上に書いた(1)~(3)のうち、(2)についてです。
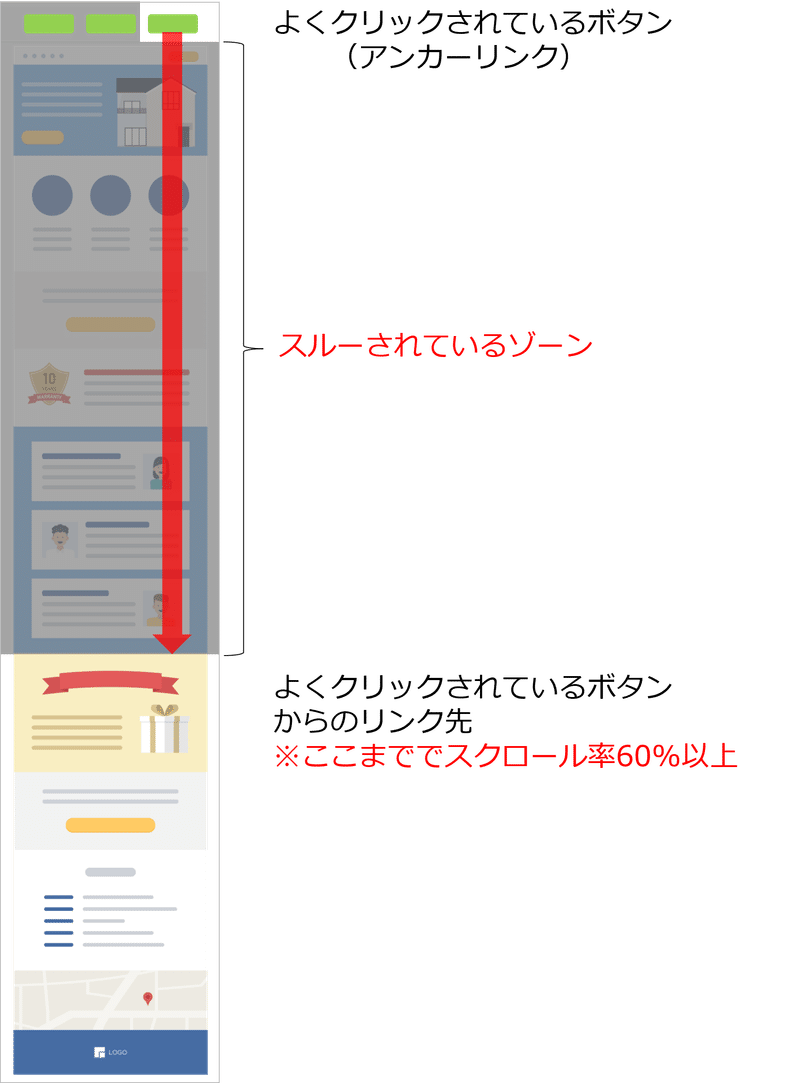
次の図をご覧ください。

(コンテンツの位置によってはスクロール率が高く出る場合があります)
このように上部にあるアンカーリンクが設定されたボタンをクリックし、下にあるコンテンツへジャンプすると、GAなどのアクセス解析ツールでは、この動きだけで「スクロール率60%以上アリ」とみなします。それによって「このLPは全体の60%まではユーザーが到達している」と誤ったレポートをしてしまう可能性があります。
しかし、ヒートマップツールで確認すると、01の図のように「スクロールした間にあるコンテンツで寒色系で示されている部分がある」ことがわかります。
このような状態ですと、ユーザーにとって有益な情報が「ユーザーの興味が少ないゾーン」に存在する限り、ユーザーに認知されることはなくスルーされてしまうため、コンバージョンにつながりにくくなる可能性があります。
この場合も、1で書いている「コンテンツ順序の見直しをはかる」という手法は有効です。コンテンツ順序の見直しをはかることでゴールまでの導線を改善できます。
弊社でのBtoC事例では、この改善を実施してコンバージョン率を最大約3倍まで引き上げることができた実績があります。
04.クリックできるかどうか、次に何があるのか、ハッキリと示そう!
最後は(1)~(3)のうち、(3)についてです。
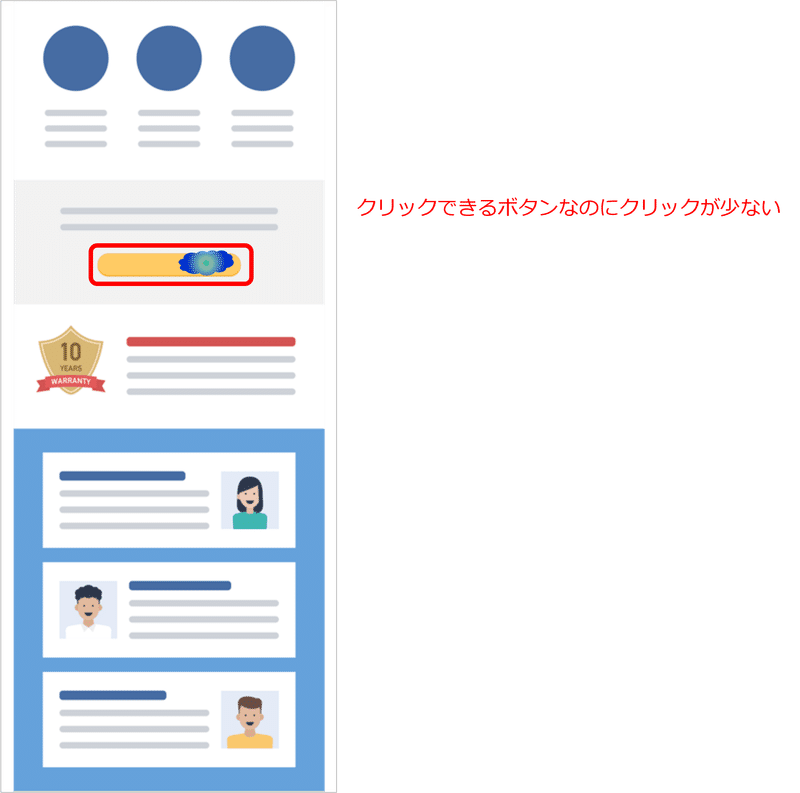
次の図をご覧ください。

なぜそのような結果になっているのか深掘りしてみよう
赤い線で囲まれているCTA(ボタン)に、青い雲のような固まりが見えます。これはユーザーが行ったクリックを表しています。(実際には固まりの周囲にもクリックの跡が点在します)
『Microsoft Clarity』では、グローバルナビゲーションの「ヒートマップ」を選んで、その少し下にあるメニューで「クリック」を選ぶと※、このような情報をデバイス別に確認できます。
※PCでは「クリック」、タブレット・モバイルでは「タップ」という名称になっています。
クリック数が多い場合は「スクロール」と同様に、雲の色が赤などの暖色系になりますが、クリック数が少ないとこのように青などの寒色系になります。
もし、青などの寒色系であった場合、次の3つをチェックしてみてください。
① CTA(ボタン)のデザインが「クリックできる」とハッキリわかる
② CTA(ボタン)をクリックした先に何があるか、前後の文脈あるいはCTA(ボタン)内のテキストで示されている
③ CTA(ボタン)まわりに不安を解消し、ユーザーの心のハードルを下げる情報※を補完している
※「お申込みだけであればご契約にはなりませんのでご安心ください」など
クリックできる場所は、クリックできるのかどうかをハッキリ示すのは基本です。また、このボタンをどうしてほしいのかアクションを促す文言(ボタンのラベリング)も有効です。
クリックした先にどんな情報があるのかハッキリ示すことで、ユーザーも不安なく次へ進むでしょう。
弊社のBtoC事例では、CTA(ボタン)まわりの見直しを徹底した結果、コンバージョン率が最大で約2.5倍近くまで引き上げた実績があります。ユーザーにどうしてほしいのか、次のアクションや行き先を明確に伝えることの重要性を改めて認識することができた改善事例となりました。
まとめ
『Microsoft Clarity』の「ヒートマップ」を使ったLP改善についてお伝えいたしました。どれも今日からすぐ実行できそうなものばかりです。
『Microsoft Clarity』の「ヒートマップ」には、他に「領域」というメニューがあり、ユーザーのクリックを数値メインで確認できます。カラーグラデーションとパーセント表示が同時に示されるので非常にわかりやすいです。
その他にもデッドクリックやユーザーのリアルな動きを知ることができる機能やGA4との連携などもあり、数値データも十分に確認できる多機能なツールです。ぜひ一度、使ってみてください。
シナジーマーケティングでは、データに基づいたLPやサイトの改善にとどまらず、さまざまな業界において戦略立案からオペレーションまであらゆるデジタルマーケティングの実践を行ってきたメンバーがそろっています。
小さなご相談からでも、ぜひお気軽にお寄せください。


この記事が気に入ったらサポートをしてみませんか?
