
就活終了!1年半前の就活ポートフォリオを自分で添削する🔍
初めまして!しゃくら(@3ya9u)です🌸
現在は大学3年生で、24卒ゲームUIデザイナー志望で就活をしていていました。
このnoteでは、自分が2021年の7月に第一版を完成させてから2023年2月現在に至るまで改造してきたポートフォリオについて、一年半年前の第一版を添削したり最終版を見にいったりしながら振り返っていきたいと思います。
一年半年前のものを見せるのが恥ずかしいというのはありますが、とにかく見ていきましょう…!
シンプルなのに分かりにくい目次
まずは目次から見ていきます。
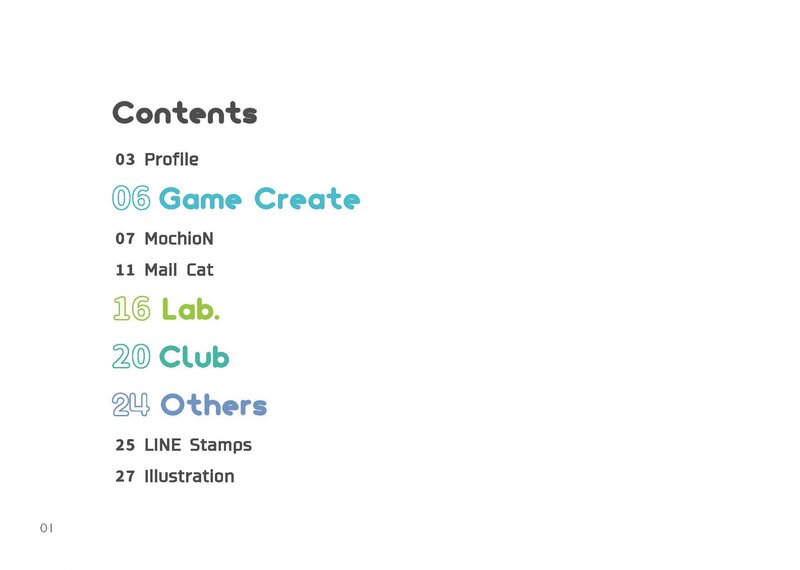
第一版の目次

うーん…
とりあえず、気になるところがたくさんあるので列挙してみます。
テキスト情報のみのため、目次を見ただけではどんなコンテンツが掲載されているのかが分からない
見出しの前にある数字が何を表す数字なのかがわからない(実はページ数です😨)
ページ数は作品タイトルよりも優先度が低く、文頭に表示するのは違和感がある
作品タイトルと大見出し(Game Createなど)の語頭が揃っていないため、バラバラとした印象を受ける
アルファベットばかりが並んでおり、内容が頭に入ってこない
Monoroundを大見出しに、スマートフォントUIを作品タイトルに使用しているが、どちらもクセのあるフォントのため、ごちゃごちゃして見える(好きなフォントを使っているとごちゃついてしまうのは初期あるあるなのではないでしょうか…)
情報を整理する
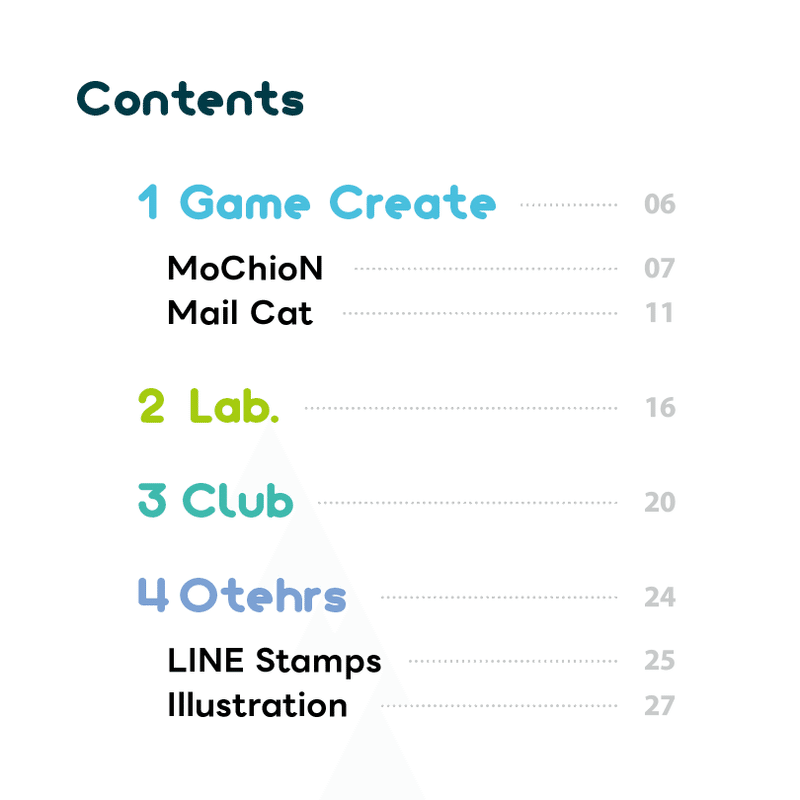
見つかった問題点をもとに、このポートフォリオを以前より少し見やすくしてみました。

可愛らしい大見出しのMonoroundのフォントはそのままに、具体的なコンテンツのタイトルはシンプルでクセがなく、やわらかさのあるLINE Seed JPに、色は特に意味もなくグレーがかっていたため黒に変更し見えやすくしてみました。
個人的にフォント選びは、遊びのある部分とそうでない部分をパキッとさせたいです。
また、ページ数は作品タイトルの右にページ数を移動させ、少し明るくすることで優先順位を落としています。
代わりに、文頭にはインデックスを表示させてみました。
まだまだ改善の余地はあるかもしれませんが、初めのものよりは分かりやすくなったのではないでしょうか。
最終盤の目次
ではでは、就活の本選考で使用した最終版ポートフォリオの目次をみていきます。

ガラッと変わってしまったので比較がしづらいのですが、第一版を見てから最終版を見るとかなり良くなっているのではないでしょうか…!
どんな作品が掲載されているのかが、一目でわかるようになりました(た、たぶん…)。
また、私は遊びを入れ込むのが好きなので、ゲームUIっぽく虹色フレームにコンテンツのアイコンを差し込んでいます。
目次を見ただけで、読むのが楽しみになる目次になっていたらいいなと思っています。
個性の見えてこないプロフィール
次はプロフィールを見ていきます。
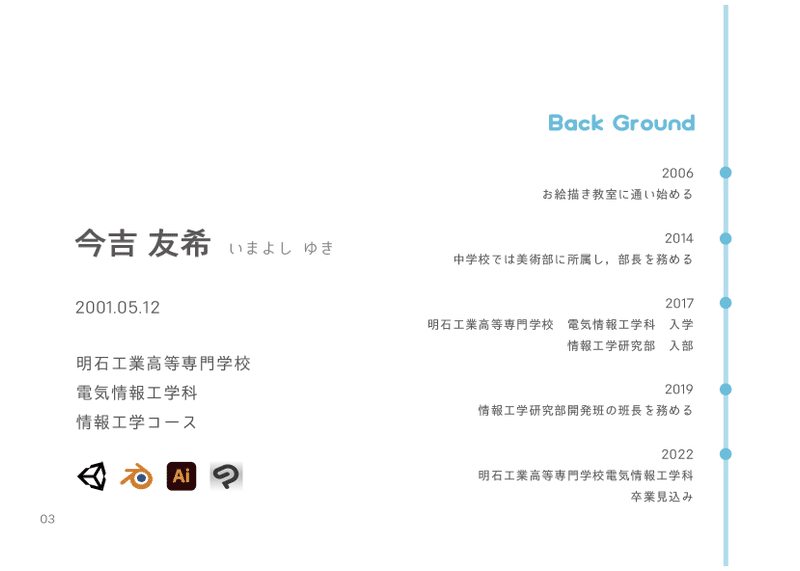
第一版のプロフィール

目次で既に気になる箇所がたくさん見つかりましたが…プロフィールもなかなか怪しいです。
事実を列挙しただけのプロフィールになっており、どんな人なのかが見えてこない
スキルについて、アイコンだけを表示されてもどのくらいのレベルなのかが伝わらず、目的を果たせていない
などなど、理屈的なものもありつつ、私がこのプロフィールを見たときに感じるのはテキストが多く退屈だということです。
自分らしさを表現する
プロフィールはポートフォリオの中でも作品ではなく自分を紹介できる唯一のページなので、せっかくなら自分らしさが伝わるものにしたいですよね!
ここ一年半でかなり右往左往しましたが、最終版は以下の状態におちつきました。

自分らしさが伝え切れたかどうかは分かりませんが、私が好きな雰囲気や個性も、先ほどのものよりは伝わっている気がします!
ポートフォリオ全体を通して、作品のページ以外はゲームの風に表現するということを自分の中で決めていたため、こちらも目次同様にゲーム風に仕上げています。
理由は、面白くて可愛くてかっこいいからです。こういう「ただかっこいいからこうした」みたいな気持ちを持つこともいいかなと思ったり。
プロフィールはお気に入りなのでこれに落ち着きましたが、もっとらしさを表現できているなと感じるポートフォリオが世の中にはたくさんあります。
ViViViTやReDesigner for Student等の就活サービスやPinterestなどでたくさんの人のプロフィールを参考にしてみてください。
一目で伝える作品概要
作品自体のクオリティも大切ですが、作品の魅せ方はもっと大切です!とっても素晴らしい作品を作っても、魅せ方が悪いと良さが伝わりきらなかったり、魅せ方次第で作品がより良いものに見えてきたりもします。
わかりやすい作品概要って?
各作品における一番最初のページは、ゲームの概要の説明が入ることが多いかと思います。
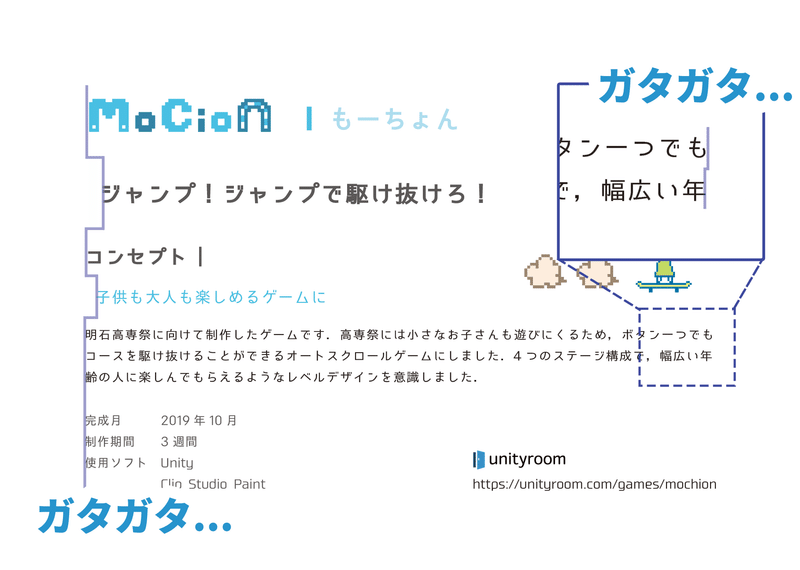
このページについて、第一版ポートフォリオで1作品目として掲載していたゲーム作品「MoChioN」を例に振り返っていきます。

一見、「タイトルが一番大きく、テーマやコンセプトも見やすく、概要として良いのでは!」と感じま………..せんね。
どうやらジャンプをしながら駆け抜けるということは分かりましたが、この作品の内容を一目で理解することはまだまだ難しいです。
よくよく読むとオートスクロールのゲームであることがわかります。しかし、小さなテキストはあまりしっかり読んでもらえないため、理解してもらえると期待できません。
基本的に、目を細めてみたときに映らない情報は読んでもらえないと思って制作するのがいいと思っています。読んでもらえるとしても、読者にとって作品の第一印象が良く「もっと知りたい!」と思ってもらえた時くらいです。
上の例で目を細めると見えるものは、タイトルと「ジャンプ!ジャンプで駆け抜けろ!」のテキスト、それから右にいるピンク髪のキャラクターくらいでしょうか。
また、初めて自分の作品を見る人にとって、作品の概要というのは自分が思っているよりも伝わりにくいものです。上記のようにテキストを読んでもらえないとなると、画像で見せるしかなさそうです。
例えば第一版の概要ページでは具体的に制作したものの一部をチラ見せしてみたり、詳細は後のページで説明することにしてここではテキストを減らしてみるのはどうでしょうか。
初めのページに成果物を入れてしまおう
たくさんの人のポートフォリオを見てきて、多くの人がこうしているなと感じたのは、初めのページに成果物を入れてしまう方法です。

最終版では、1ページ目に具体的な制作物をたくさん覗かせることにより、文字を読むことなくどんなものがこれから紹介されるのかがわかるようになりました。
(MoChioNは最終版では小さなスペースに押しやられてしまったため別作品で紹介)
また、1ページ目が賑やかになり、グラフィックとしてより魅力的になったのではないでしょうか。
テキストたちは整理整頓しよう
さて、先ほどの第一版の作品概要ページをもう一度よく見ていくと、さらに気になるところが出てきます。


…!文頭、さらにおしりの方もガタガタです!
このままでは、今にも崩れて来そうでなんだか不安な気持ちにさせられます😵💫
内容が深くなることによってインデントを用いることはもちろんあると思いますが、今回はそうでもなさそうです。無意味にガタガタしていると、純粋に見栄えが悪くなったり、インデントとしての機能を果たせなくなってしまいます。
何も考えずに自由にテキストを配置すると意外とガタガタしてしまうので、気をつけたいですね。
おしりの方のガタガタは、Illustratorであれば段落の項目から均等配置(最終行左揃え)を選択すればOKです。もちろん他のデザインツールでもできることがほとんどだと思います。
私は初めの頃この機能の存在はおろか、テキストボックスという存在を知らなかったため、都合のいいところで改行を入れたり…とにかくめちゃくちゃなことをしていたのを覚えています😨

単語途中の改行
そのほか、単語の途中で改行が入ってしまうことはできる限り避けたいです。

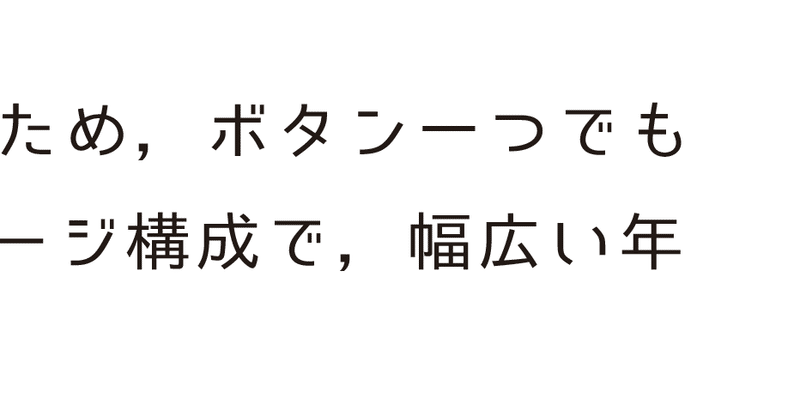
上記の例文では、二行目、「幅広い年…」というところで改行が入り、次の行に移ります。おそらく「幅広い年齢」と続くのでしょうか。
単語の途中で改行が入ると読みづらさの原因となります。そのため、最終版では文章をうまく調節して改行位置で単語が途切れることのないようにしていました。
横に長すぎる文章
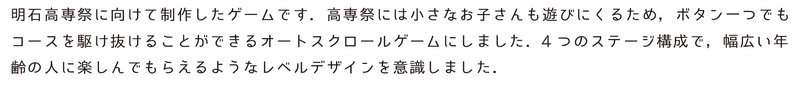
さらに、先ほどの画像の中にこんなに横に長いテキストボックスがありました。

横に長すぎる文章は今どこを読んでいるのかを見失いがちなため避けたいです。
目安として、30文字以上改行のない文章になっていたらレイアウトを再検討してみましょう。
(句読点が高専の名残で,と.なのは泣けてくるので誰もツッコまないでください。)
こういった、読者に対する細かな気遣いは、知っているだけでサクッと実践できるものです。このnoteを読んでくださっている方で「気にしたことがなかったなぁ」という場合は、ぜひテキスト周りにも気を配ってみてください。
作品の魅せ方を工夫しよう
私はUI作品以外にも、一枚絵やLINEスタンプなどのイラスト作品が多くありました。
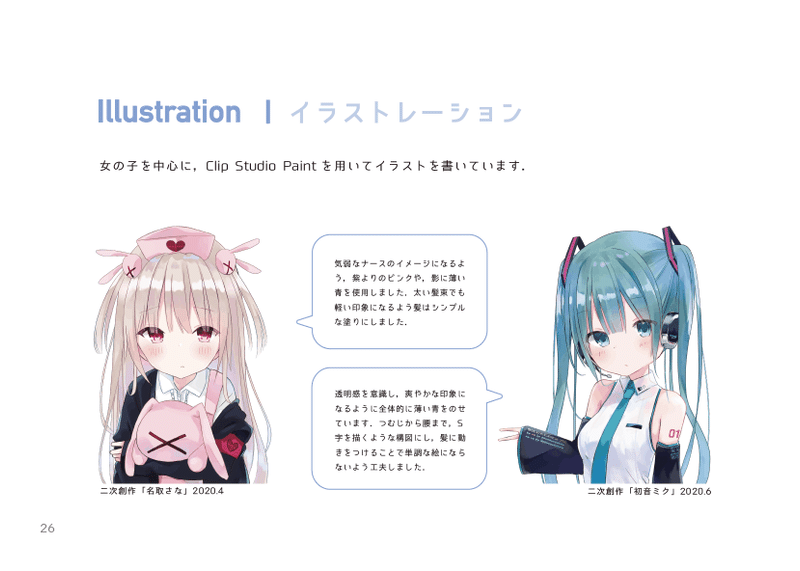
第一版のイラストページ

可愛いイラストたちです!今でもこの二枚を越すイラストはなかなか描けていません。しかし、私はイラストレーター志望ではありません。
イラストレーター志望でない場合、イラストコーナーはポートフォリオ後半になります。後半は、読むのにも疲れてくるもので、前半と比べて興味を持ってもらえません。
また、イラストに限らずですが、ポートフォリオ後半は志望職種に関係のない作品や活動などの紹介を入れる人も少なくないと思います。最後の方は惰性で読んでしまい、読み終わった後の後味が悪い、みたいな感覚にさせてしまってはちょっと惜しいですよね。
イラストを魅力的に見せるには
せっかくのポートフォリオ。私は最後まで飽きずにしんどくならず読み切れたと感じてもらうことを一つの目標にしていたため、最終的には思い切ってレイアウトを変えてみました。


テキストは完全に無くしてしまい情報量こそ減ったものの、よりキャラクターが魅力的に映っているのではないでしょうか!
また、キャラクター紹介風にすることで、イラストではなくゲームUI志望のポートフォリオだということを伝える本来の役割も、忘れることのないイラスト紹介にしています。
世界観と統一感
ポートフォリオを作る中で、読みながらそのゲームの世界観に浸れるかどうかというのは大切な要素の一つです。


上の二作品では、どちらもほとんど同じような印象を受けます。理由を挙げるならば以下のようなものでしょうか。
どちらも背景が白い
テキストの配置が同じ
配色が同じ
画像がほとんどない
今の状態でも、統一感があって読みやすいかもしれません。しかし、作品の世界観を感じられるかどうかとなると、少し難しいかもしれません。
ゲームUIデザイナー志望の方のポートフォリオは世界観がですぎて読みづらいなと思うものもあったりするのですが、私は逆に、統一感がありすぎて読むのが退屈になるようなポートフォリオでした。

初めの段階では、作品ごとに変わらない部分が多くあったため、最終版では作品毎に作品に合わせて変える部分と全作品で統一する部分を決めて製作しました。
作品に合わせて変える部分
背景に作品のイメージカラーやゲーム内に登場する背景画像を差し込む
見出しのフォントはゲーム内のフォントに合わせる
配色はゲーム内の配色に合わせる
統一する部分
本文のフォントは統一する(見出し部分にどの世界観フォントが入っても邪魔をしないようシンプルなNoto Sans JPを採用)
基本的なレイアウトは同じにする
作品が変わっても情報を出す順番は同じにする(例:タイトル→概要→背景→具体的な内容→メタい情報)
※背景に画像を差し込む場合、カラーで3色以上から構成されるものや、コントラストが高いなど主張の激しいものは前の情報の邪魔になってしまうので注意
作品個々の世界観と統一感の塩梅は、ポートフォリオの読みごたえを大きく左右します。
特に、フォントや余白の作り方、配色などのルールが決まっていない場合は一度見直してみるといいのではないでしょうか。
最後に
たくさん書いてきましたが、ポートフォリオ作りで重要なのは伝えたいことと実際に伝わることが一致していることだと思います。
そして、今回は自分なりに見つけてきた改善点や実際の改善方法を紹介しましたが、ポートフォリオは個性の塊なので私の書いていることが読者の方の正解とはまた違うかもしれません。
このnoteでは、過去の自分にアドバイスをするならというスタンスでここ一年半を振り返ってみました。魔改造により第七版まで製作したポートフォリオですが、また、今のものに納得できなくなる日が来るだろうなと思っています。
みなさんも楽しいクリエイターライフを〜👋🦊
何かありましたらTwitter(@3ya9u)よりご連絡ください。
ポートフォリオはこちらから
↓私のポートフォリオはこちらから(※恥ずかしいのでまじまじと読んだり転用しないでください)
google drive(第一版・最終版)
ViViViT(最終版のみ)
この記事が気に入ったらサポートをしてみませんか?
