- 運営しているクリエイター
記事一覧
タイトル内の「、」やサブタイトル前後の線
タイトルの文字は、デザイン処理として仕上げて行くなかで省略できるものがあります。
タイトル内の「、」「、」は意味の区切りです。改行によって、その役割は果たすため、デザイン処理としては「、」は削除してしまって問題ありません。
サブタイトル前後の線サブタイトルであることを示す「—」は、別の行にしたり、フォントサイズなどでメリハリがついていれば省略できます。
なお、「—」にどの文字種を使うかは深い
#みんなの資料作成 Fesに出演しました(+Keynoteでのアニメーションについて)
「みんなの資料作成」というAdobe Acrobat関連の企画があり、現在、100本近くの骨太のコンテンツが公開されています。
執筆者から10人が話すオンラインイベントが2024年5月22日に開催されました。
私(鷹野)は、イベント制作や配信を担当するとともに、1枠としても出演し、図解に関しての次の記事のライブ版的な位置づけで話しました。
図解についての補足YouTubeでいただいたコメント
「シルエットとして構造を提示できているか」を考えよう
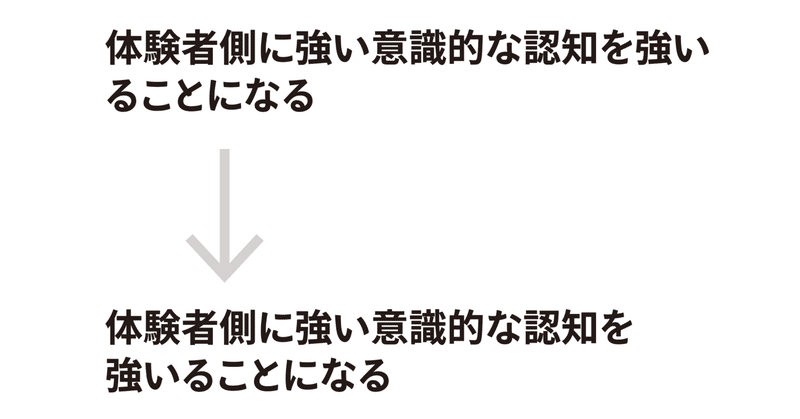
たとえば、左のようにゆったりと行間を広げる方がいますが、一続きの文章であれば、右のように行間は狭めるべきだと思うんです。
私たちは文字を読む前に、見た目から、その構造を認識します。
左:バラバラなんだろうな、と思えます。
右:つながって見えます。
シルエットとして構造を提示できていると、それだけ理解のスピードが高まります。つまり、「おっと、2行目はつながっているんだな!」とアタマの中で修正
前後のスライドで共通の要素の位置を変更しない
前後のスライドで共通の要素の位置を変更すると、そこに意味が生じてしまいます。
Illustratorでなく、Keynote(またはPowerPoint)を使う理由
私(鷹野)の場合、Illustratorでほとんどのパーツを作成し、Keynoteに貼っています。
と思うところですが、あえてKeynoteを使う理由についてまとめてみました。
Illustratorで作ると“重い”Illustratorの〈アートボード〉をプレゼンの〈スライド〉に見立てて、プレゼン資料を作ると、ただただ重いんです。
また、Illustratorはベクターなので変わらないと思
「結論から先」よりも、問題の共有(共感)が先決
プレゼンでは起承転結でなく「結論から先に、端的に」のように言われたりもしますが、特に講義や授業などでは事情が異なります。
「なぜ、自分がそれを聞かなければならないのか」が共有されることが先決です。
先日、「クライアントと共創するロゴデザインのプロセス」という素晴らしいセミナーを聞いていて、一箇所だけ、「自分なら、こうするかな〜」と思う箇所があったので再構成してみました。
オリジナルこちらがオ
オンラインホワイトボード「Miro」をガッツリ使うヒント
Miroそのものは以前から利用していましたが、とある案件での利用を機会に掘り下げました。これからMiroに取り組む方のために、メモを残しておきます。
なお、Frameは「フレーム」と表記します。
Morning Spriteで取り上げました。
Notion vs. Miro共同編集を前提としたデータのストックにはNotionだと思っていたけど、リニア(線形)なNotionに比べて、ジオメトリッ
プレゼンにおける「配布資料どうする」問題
いつも「各ページの情報量は少なく、ページ数多め」のスライドを作っているため、平均すると200ページ程度、多いときは400ページを超えます。
スライドをプリントアウトするのはコスト面からもナンセンスのため、必要な際には、スライドとはまったく異なるレジュメを作成・配布しています。
講演者側の気持ち(や事情)リハーサルを繰り返しながら、直前までスライドを調整するため、正直、事前に…は困る
1ページ
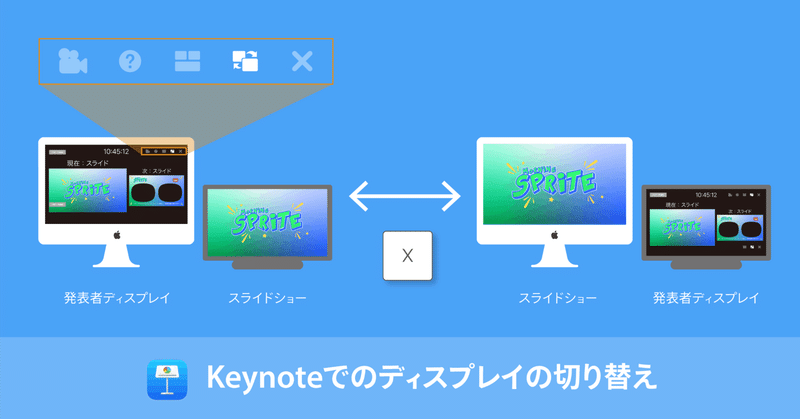
Keynoteでのレイアウトを爆速にするアイデア
MdN × Bau-ya『伝わる[図・グラフ・表]のデザイン講座』というオンラインセミナーを受講するなかで、北田 荘平さんからKeynoteに関してよいアイデアをいただきました。
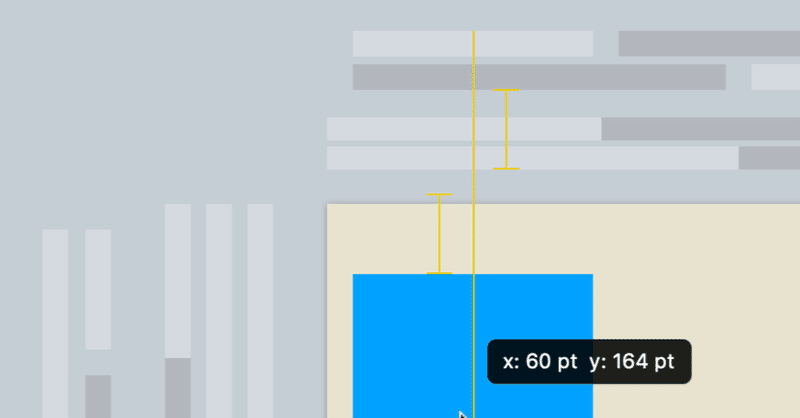
Keynoteのガイド
これまではマスターにガイドを引き、各スライドの編集時、必要なときのみガイドをオンにしてきました。
しかし「3分割の中央に合わせたい」や「上部にタイトルバーを表示した状態で縦方向に分割したい」に
オンラインセミナーの「絵作り」大全
オンラインセミナーでは、話者(演者)に加え、スライドや操作デモを表示します。その「絵作り」(レイアウト)について網羅的・体系的にまとめてみました。
「何を表示したいか、どうレイアウトしたいか」の構想ありきで考えるべきですが、まず、どのようなレイアウトが可能なのか、そのために必要な構成機器について確認しておきましょう。
▲ A. 「基本パターン」
Zoomをはじめとするオンラインツールでのデフォ