
Webホワイトボード『Miro』基本機能を解説してみた~要素追加編~
こんにちは、休日は専ら自宅待機の鈴木です。健康第一。
暇を持て余しているが故、noteを書いてみます。様々なシーンで活躍するWebホワイトボード『Miro』の使い方を、ざっくりと解説していこうかなと。
「そもそも、Miroって何!?」という方は、ぜひ過去記事をご覧ください。
なんと、無料でも利用できちゃいます!
最近リモートワークを始めた方も、そうでない方にもおすすめしたいツールです!
Miroで新規プロジェクトを立ち上げると、下記のようなワークスペースが表示されます。ここがまさにホワイトボード。そしてワークスペースへの要素の追加は、サイドバーからできます。
今回の投稿では、サイドバーで使える基本機能をざっと紹介します!

では早速、ざっくり解説スタートです!
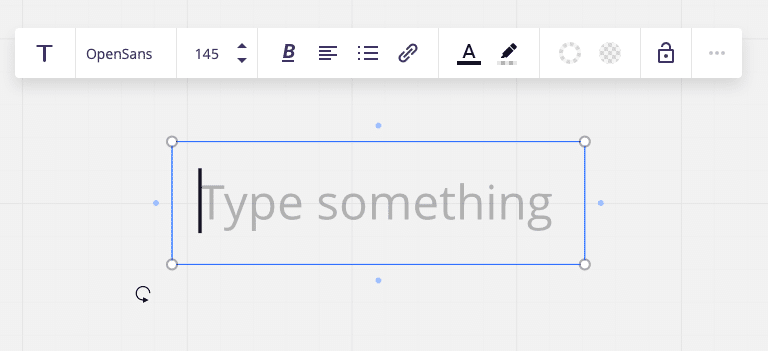
■基本1:テキスト入力

基本のキは、テキスト入力。サイドバーで選択すれば、こんな感じで入力可能です。フォント、色、サイズ、装飾などのオプションが設定できます。ほかにも、ラインマーカーを引けたり、リンク追加など基礎的なテキスト編集は網羅。
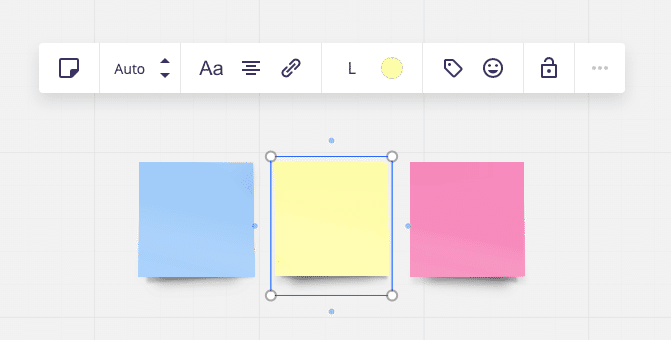
■基本2:スティッキーノート作成

ホワイトボードといえばスティッキーノート。(※ポスト○ットは3M社の登録商標)
言わずもがなブレストの時に重宝する機能です。サイズや色は自由に変更可能。加えて、タグやリンクの埋め込み、スタンプ添付などの拡張機能もあります。Miroは共同作業に特化しているツールのため、こうした機能が充実していると言えます。
タグは検索に対応しているため、地味に便利。あと、連投できるBulk Modeはかなり使えます。
■基本3:シェイプ作成

図形オブジェクトは、○△□のほか、星や矢印などもあります。
オブジェクト内に文字入力できたり、内部と輪郭をそれぞれ着色できます。不透明度も変えられるのがポイント。自由度が高いので、アイデア次第でいい味出せます。
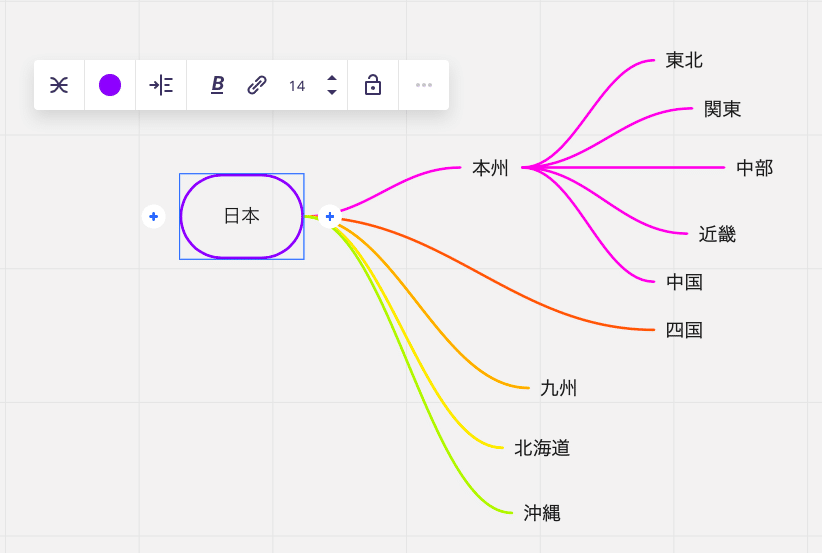
■基本4:マインドマップ作成

このあたりから、miroの本領発揮ですね。
ワンクリックでマインドマップのフレームが呼び出せます。サクサクと要素が追加できるが使いやすい。あと、デフォルトのカラーリングがなんだかおしゃれ。同レイヤー要素のalignを自動揃えできる点は、几帳面な方でも大満足のはず。
■基本5:アイコン追加

IconFinderのフリー素材を、シームレスに使えてしまうという便利すぎな連携。
検索窓に適当なワードを入力すると、準じたアイコンが絞り込めます。クリックしたら、ワークボードにDLされます。簡易な資料作成などでは重宝してます。
■基本6:カンバンボード作成

割と最近実装された新機能だった記憶が。。タスク管理までできてしまうホワイトボードなんて、とても恐ろしいですね。
共同作業をしているユーザーにタスクを割り当てたり、スケジュール設定ができたり、タスク管理ツールの基本は抑えてます。チケットを展開すると、かなりの情報量を書き込めます。
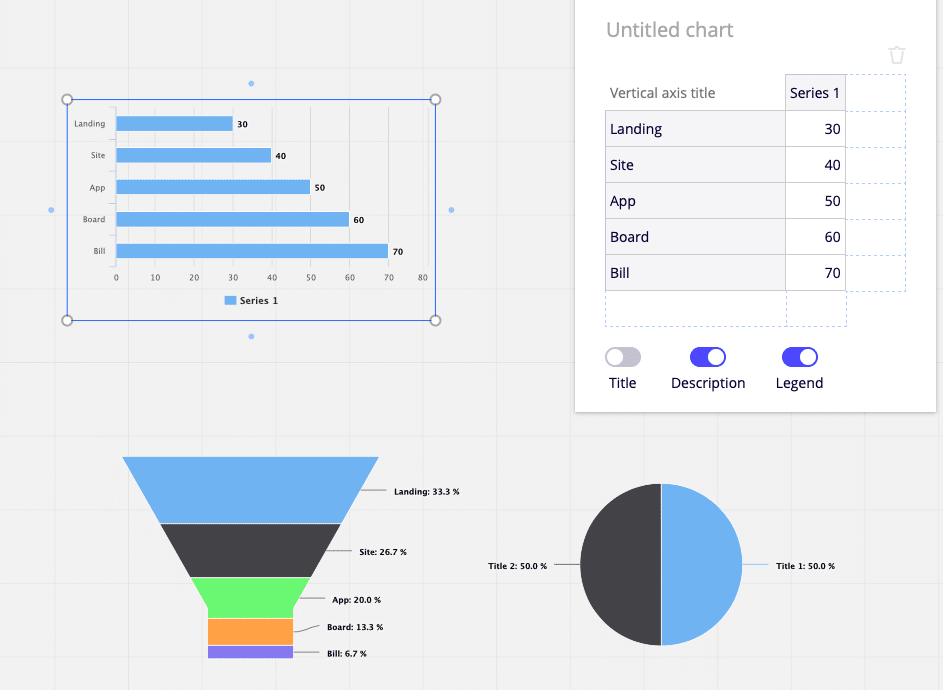
■基本7:グラフ作成

僕はあんまり使わないですが(笑)
ワンクリックで主要なグラフは作ることができます。編集モードにして表を埋めると、意図通りのビジュアルになっていきます。
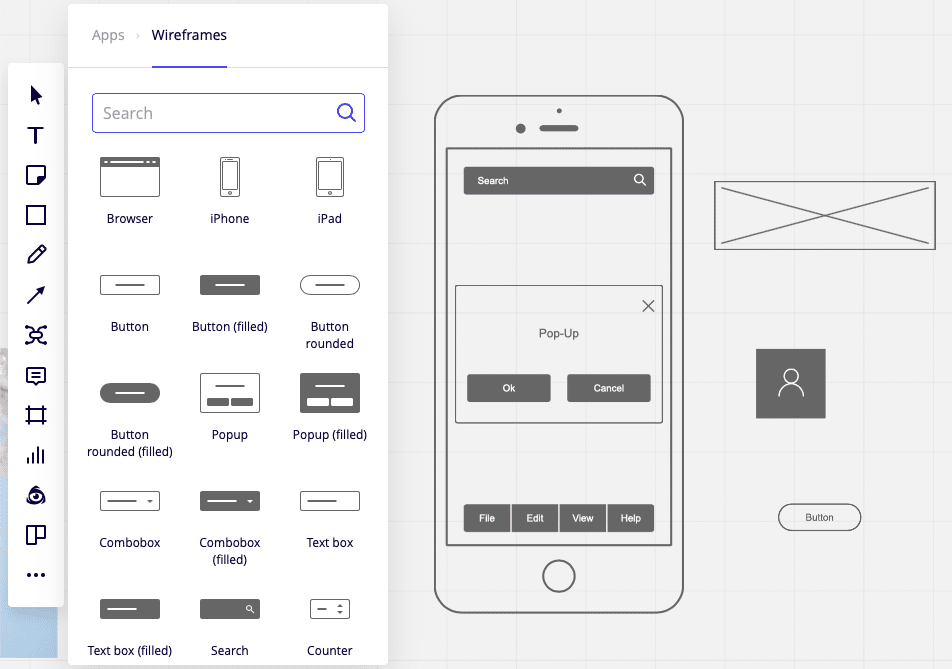
■基本8:ワイヤーフレーム作成

簡易なワイヤーなら、Miro上でサクッと作れちゃいます。主要なパーツは揃っている印象。というより、既出のオブジェクト機能やテキスト機能で作成できる要素をコンポーネント化している感じです。
呼び出したものを編集できるので、かなり拡張性高いです。
■基本9:フリー画像追加

だんだんMiroのチート感が出てきました。お次は、フリー画像。
Unsplashというフリー写真を扱うWebサービスと連携をしており、IconFinder同様、Miro内で検索とDLができちゃいます。Unsplash側のライセンス規約を見る限り、商用利用もオッケーみたい。
■基本10:ファイルアップロード

とりあえず30MBまでのファイルサイズであれば、何でもアップロードできちゃいます。
そして見ての通り、様々なストレージサービスと連携しており、シームレスにアップロードできちゃいます。しかもPDFやPowerPoint、Excelなど主要なものはページングなどちょっとリッチなプレビューが可能です。(動きがモタつくのは、気になりますが。。)
■基本11:iFrame埋め込み

iFrame発明した人って、本当に天才だと思うんですよね。
Miroでの埋め込みが一味違うのは、埋め込みサイズと配置場所をフレキシブルに変更できる点。もちろんワークボード上で再生までできます。
■基本12:スクリーンショット生成

ここまでくると、もはやオーバースペック(笑)
Web Page Captureを選択するとポップアップが出現。URLを入力すると、指定ページのキャプチャを作成し、ワークスペースに貼ってくれます。
まだまだプロセスに時間がかかりますが、読み込み中もワークスペース内で作業はできるので、許容範囲ですかね。
ざっと紹介しましたが、上記を抑えておけばMiroは使いこなせたも同然です!
最後に、会得すると途端にMiroマスターになれてしまうフレームについても紹介します。
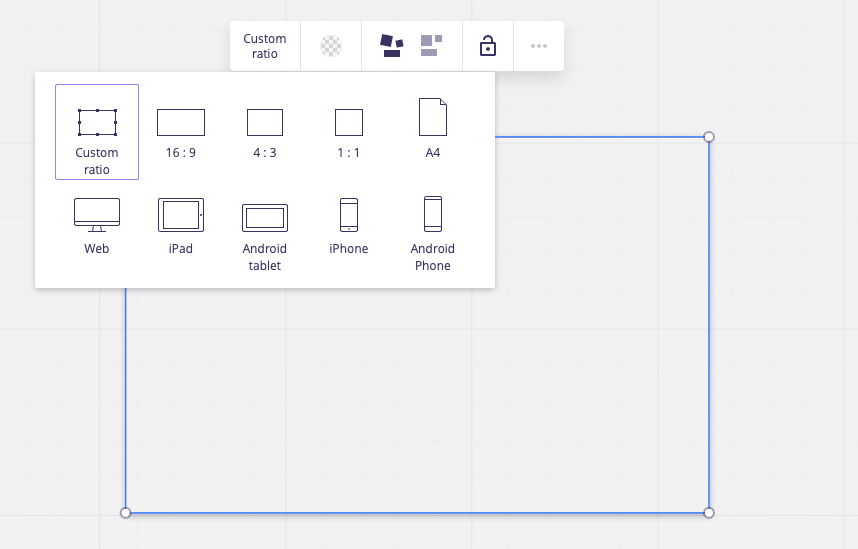
■番外編:フレーム作成

Adobe XDやIllustraterを利用される方には、馴染みが深いかもしれないです。いわゆる、アートボード的な機能です。
これを使うことで、ほぼ無限大なワークボードをスペースで区切ることができるようになります。しかも、プレゼンモードにすると、フレーム単位でスライド化。うまく使うことで、簡易なプレゼンテーションまで対応できてしまいます。
また、フレーム内を画像保存できるのも地味に嬉しい。僕はパワポ資料作成する際に、Miro上で素材作成することが多くなりました。
■最後に
ここまでで、Miroの基本機能については紹介できました!ざっくりな説明ではありますが、実際に触ってもらえれば説明がいらないぐらいUIがイケているので、問題ないと思います。
個人作業でも共同作業でも、アイデア次第で用途は無限大。
まだまだ日本のユーザーが少ないのですが、ヒットすること間違いないでしょう。ぜひ一度、お試しください!
この記事が気に入ったらサポートをしてみませんか?
![鈴木翔太 [AMBIのPdM]](https://assets.st-note.com/production/uploads/images/17090245/profile_1f6b58bf9e60577329e17d674ce3c0c7.jpg?width=60)