
サイトマップができるまで
おはようございます。
昨日、サイトマップを作成しました。
反響があって嬉しいです!
ありがとうございます!
今回の記事では、私がサイトマップを作ってみた時の方法、考えたこと、気付きを振り返ります。
自分の備忘録としても活用するつもりで書きましたが、よろしければお付き合いください。
サイトマップ作成方法
◇自分の専門分野とは何か
サイトマップ作成は、基本的に伊藤翼さんの作り方を踏襲しました。
最初の作業は、自分の専門分野を書き出すことです。
詳細は伊藤さんのページから見ていただくのが分かりやすいです。
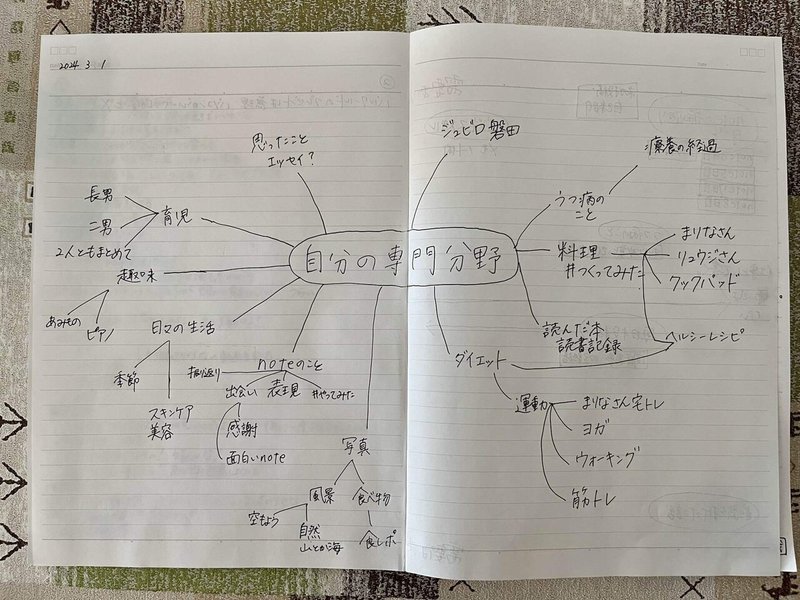
私の場合はこうなりました。(懲りずに汚い字と図面を晒します)

とにかく汚かろうと何だろうと、書き出すことで自分の頭の中が少し整理できました。
◇分類・整理
ここで私は苦戦しました。
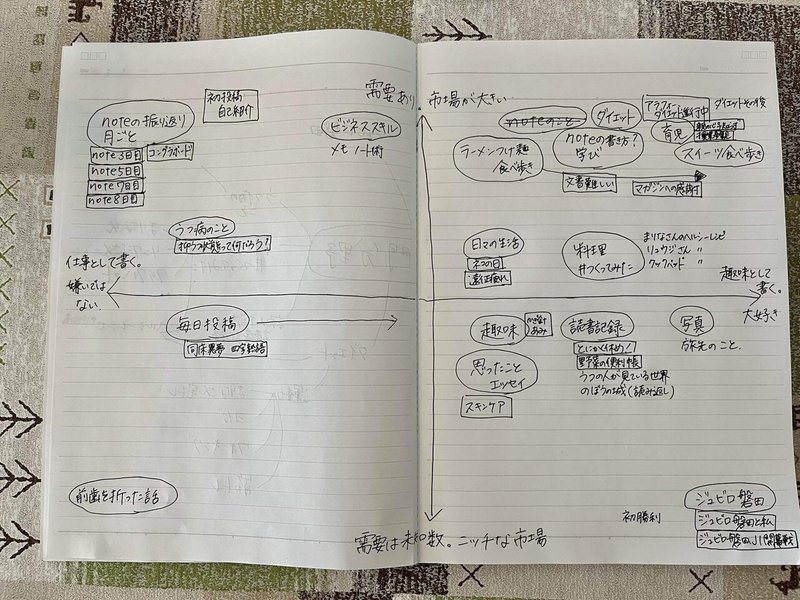
(汚い図面が出てきますので、見たくない方はエイッと飛ばしてください。)

分析が十分でなかったせいか、テーマの配置に不安になってきました。直接書き込んだのもあって、位置の変更もし難いのです。付箋使えば良かったと思いましたが後の祭り。
煮詰まってしまったので、思い切って一晩寝かせました。
翌日、たくさんのサイトマップを片っ端から見ていきました。
先輩方がどのようにまとめているかを、再度勉強するためです。
人それぞれの個性が出ていて面白くて、2時間ぐらい見続けました。
そして私は気づきました。
どの記事を特に読んでほしいのか。
需要があるのはどの記事か。
それらのジャンルを自分が決めたように表示すればいい。
すると、急に自分の中で作っていた勝手な縛りが解けて、スルスルとまとまり始めました。
◇サイトマップ清書・完成
ここまで来て、リケジョママさんのように作業を進めていきました。
PCでの作成のおかげで、サクサク進みます。
先に記事を読んでおいてよかったです。
今後書くかもしれないテーマを書いたのは、伊藤翼さんが書いていらっしゃって面白いと感じたので、取り入れさせていただきました。
あとは、絵文字や装飾を施して、完成。

振り返り・気づき
・今の時点での分類だから、変更があればその時更新すればいい。
・改めて、自分が何を書きたいかが生まれてくる。
・サイトマップ作成は自分と向き合うことである。
最後の「自分と向き合うこと」というのは、今回作ってみて一番強く感じたことです。
改めて自分がなぜnoteを書きたいのか、どんなテーマで書きたいのか、何を伝えたいのかを考えさせられるいい機会となりました。
この経験を生かして、今後もnoteのある生活を楽しみたいです。
ここまで読んで下さり、ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
