
掲示板の作り方#1 オリエンテーション編
こんにちは。Suipediaです(∩´∀`)∩。
今回からwebプログラミングを駆使して掲示板を作る方法をお伝えしていきます。
第一回目の今回はあなたにお作りいただく掲示板の全容やこの連載の対象者、全行程クリアにかかる時間、お伝えしていくスキルの範囲、挫けずにクリアする心構えなどをお伝えしていきます。
・今ちょうどプログラミングに興味をもっている
・なにか手に職をつけてみたい
・子育てが落ち着いて時間ができた
・学生だから時間が有り余っている
・ニート/引きこもりだからスキルをつけたい
・・・などなど事情は様々だと思いますが、昨今のプログラミング界隈を見渡してみると「やってみたい!」という方が結構溢れていますね。
各種プログラミングスクールも大盛況です。あなたの前向きな志を私も応援させていただけたらなと思います。
※この記事の中でも聞きなれない単語が出てくるかもしれませんが、テンポを重視しているため説明を省いています。しかし、後続記事の詳細な説明の中では確実に説明するのでご安心ください。
今回おつくりいただく掲示板
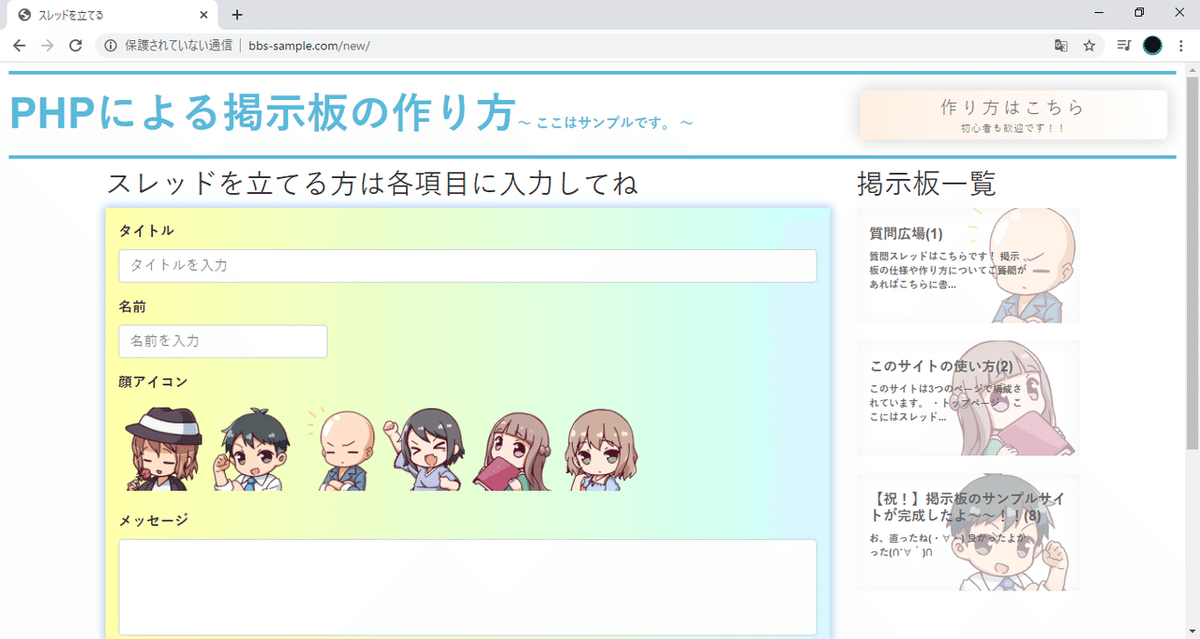
予告編でもお伝えしたのですが、今回あなたにプログラミングを学んでいただくためにご用意したフィールドはこちらです。




この掲示板システムを作ることを通して、プログラミングの世界への第一歩を踏み出してみましょう。
「でもむずかしいんじゃないの~( 一一)」と目を細めているあなた、大丈夫です。掲示板システムは初学者の入門にはピッタリと言われており、実際複雑な処理をすることなく実装できるんです。
組んでいただくロジック(論理)はもちろんのこと、データの管理方法もとても単純です。システムの概念を学ぶにはもってこいなんです。
それはこれから歩みを進める中で明らかになっていきますので、楽しみにしていてください。
詳しい仕様は後続記事の中で伝えていきますので、ここでは作成するページについてだけ覚えておいてください。
用意するページはスレッド一覧、スレッド詳細、新規投稿の3つです。
■スレッド一覧

これはスレッド一覧でかつトップページですね。データベースからスレッド情報を取得して並べる、ということをします。
■スレッド詳細

お次はスレッド一覧から任意のスレッドを選んだ時に遷移するページです。メッセージのやり取りがずらーっと並びます。掲示板の核となる場所です。
■新規投稿

新たにスレッドを立てるときに利用するページです。ここでスレッドを立てるとその人はスレッドの主としてスレッドページでほかのユーザとやりとりを楽しむことができます。
とりあえずこの3つのページを作るんだ!ということさえ覚えておいていただけたらOKです!
今回のカリキュラムの対象者
今回お届けするこの掲示板の作り方ですが、何度も申しております通りターゲットはプログラミング初心者の方です。
「もうまったくの初心者!タイピングすら怪しいんですけど!?」という方もOKです。キーボードからプログラムを打つ、というのもここから慣れていけば良いのでまったく問題はありません。
もちろん少しかじってます、独学でやってきました、という方も大歓迎です。『プログラムで掲示板』と一言で言っても作り方は無数にありますので、今回は私からお届けする内容を楽しんでいただければ幸いです。
特にネット上をいろいろ検索してみたところ、初心者向けを謳っている掲示板の作り方講座でアイコンを使っているところは他にないと思います。そこは本講座でお届けする内容のお楽しみポイントです(∩´∀`)∩。
データの持ち方やファイルの構成、画面表示の仕方等、参考にしていただきあなたオリジナルのシステムを作るときに役立ててください。
この掲示板のデザインはシンプルを意識しています。それだけ万人に取り組んでほしい内容なんです。大人はもちろん子どもの方でも問題なくチャレンジできる内容です。
学生の方、主婦の方、現在仕事をしていない方、子どもの方、転職をもくろんでいる方、定年退職して時間のある方、誰でもどーんと来てください!
学んでいく技術と説明濃度について
web上で動く掲示板を作るわけですが、このシステムはいくつかの技術が協力しあって実現します。
ザっと上げると・・・HTML、CSS、JavaScript、JQuery、PHP、MySQL、git・・・辺りです。今の時点ではわけわかんないですよね。
でですね、私、以前に『自作CMSの作り方』という連載(全24回)をしておりまして、その時の反省があるんです。
0からひとつひとつを細かく丁寧に説明しすぎると時間がかかりすぎる上に、結果的には初学者のやる気の芽を摘んでしまう、という問題に気付きました。
親切心ですべてをお教えしたいとは思うのですが、ぶっちゃけた話『初学者のうちからそんなところまで知らなくていい』というのがままあるんですね。
込み入った内容や基本のキを事細かに説明しすぎると理解するのに時間がかかって歩みが遅くなってしまいます。その結果、嫌になる日が近づくというリスクを抱えてしまうんです。
ですので、そういう可能性を排除するために「サクサク進み、とにかく楽しいと感じること」に主眼を置いて進めていきますので、その点ご理解よろしくお願いします。
説明が端折られてるところは「あ、ここは今時間をかけなくていいところなんだ」として先にお進みください。
HTML,CSSの部分は説明がかなり薄くなります。
ただ、どうしても理解したい!もう少し詳しくお願い!というところはnoteの各記事ページの下部にコメントフォームがありますので、そこから投稿ください。お答えさせていただきます。
推奨環境について
開発時の推奨環境についてです。
OSはwindows10でのみ動作確認を行っております。macをお使いの方でも大丈夫かとは思いますが、確認をしてませんので保証はできません汗
(MacOSの方で実際にチャレンジしていただいている方もいます。)
またブラウザはchromeを想定しており、この連載時のバージョンは80.0.3987.87です。
InternetExplorerでも確認はしていますが、chromeと比べると画面描画に若干のずれがあるので、chromeをオススメします。
各後続記事で貼っていく画面キャプチャもすべてchromeのものを使用しています。
全行程クリアにかかる時間(目安)
連載が全19回ですので、一日1時間程度でひと月もあれば終わると思います。
各記事文字数は5000~8000を目安にしていますが、記事によっては5000を下回ったり、逆に10000くらいになったりしています。
そこはご了承ください。
オススメの進め方
実際の開発に入っていくと、「このファイルを置いてください」「このソースをコピー&ペーストしてください」ということが増えていきます。
そのまま置くなりペーストするなりされるのもいいのですが、できれば最初のうちは面倒くさいと思っても見本を見ながら手で直に打たれることをおすすめします。
時間はかかりますが、その方が自分の力で実装を進めている感覚を味わえますし、手で打ち進めるからこそぶち当たるプログラミングの壁も体験できます。
「私はそんなのはいらない!」という方は近道(ファイル配置やコピペ)で進めていただいて大丈夫です(笑)
最後までクリアする心構えのコツ
心構えについても触れておきましょう。
私もそうだったのですが、初心者の状態から見るプログラミングの世界って本当になにからなにまで『意味不明』なんですよね。
ですから、ひとつ大事なのは最初からすべてを理解しようとしないことです。
プログラミングは習うより慣れろと言われるものでして、この掲示板の連載にしても1度で理解できずとも何周かする中でご自身の中に浸透していけばOK、という風に捉えてください。
着実に理解して進められればそれに越したことはありませんが、そうはいかなくても全然大丈夫、むしろそれが普通、くらいの気持ちでいましょう。
幸い、今回扱うPHPというプログラミング言語は数ある言語の中では初学者に優しい方です。
それともうひとつ!これも大事なことなんですが・・・先ほど「「サクサク進みとにかく楽しいと感じること」に主眼を置いて進めていきます」と言いました。
ただですね、これはひょっとすると悲しい現実かもしれませんが、システム開発やプログラムの実装っていうのは作業自体は地味なものなんです。
だってひたすら画面とにらめっこしながらキーボードをカタカタ叩くわけですからね。
なので、人によっては少し苦行に感じるかもしれません。でもシステムが形になってくるとだんだんのめりこんできますので!
軌道に乗るまではやきもきさせられるかもしれませんが、ある程度その分野の世界観に慣れるまでのストレスっていうのは新しいこと始めるあるあるですので、ご安心を(∩´∀`)∩。
こうして事前にお伝えしておくことで心の準備はできたと思います。
はい、もう大丈夫!
有料コンテンツについて
誠に申し訳ありません。この『掲示板の作り方』連載、途中(#8)から有料とさせていただいております。
私も生活がありまして・・・誠に申し訳ないです。ですが、あなたのシステム開発の歩みに確実に貢献しますので、ご理解いただけますと幸いです。
それでも1記事100~300円程度で考えています。
後でご紹介するマガジン(有料記事をひとまとめにパッケージしたもの)からご購入いただきますと、単発購入よりも最大500円お得です。
各回の内容を簡単にご紹介
どういう道筋で掲示板システムの完成に向かうのか、ご紹介します。連載は全19回です。
xampp(ザンプ)という開発環境のダウンロード~インストールとVisual Studio Code(ビジュアルスタジオコード)という編集エディタを準備します。手順を淡々とこなすだけの回です。
これから開発を進めるにあたって前提的な部分の設定・実装をします。学習的なセクションも設けているのでまったくの素人だ、という方は読んでみてください。まだ開発は本格化しませんが、PHPプログラミングは登場します。
実装が始まります。この掲示板は3通りのページで機能を実現させますが、その3ページに共通の部分を先に実装してしまいます。あなたの手でデザインをカスタマイズできる部分もご用意しています!乞うご期待!
実装が本格化します。スレッドを作るときのフォームを作りましょう。スレッド登録は#5~8の4回をかけて行います。この回では画面上の見た目の部分を整えます。プログラミング的にはif構文が登場します。
ユーザが画面に入力したデータをサーバ側に送る準備をする回です。「サーバ側とはなんぞや?」という説明もしていますのでご安心ください。このシステムの肝となるデータベースが登場します。
データの整合性を守り堅牢なシステムとするためにはデータに不備がないかの確認が必要だ、その実装をしよう、という回です。クライアントとサーバのやりとりを学びます。
■掲示板の作り方#8 スレッドデータを登録する(200円)
いよいよデータを登録する回です。データベース関連でトランザクションやINSERT句、SELECT句について学びます。この回を終えるとスレッドを作る部分が完了します。なかなか嬉しい(∩´∀`)∩。
■掲示板の作り方#9 アイコンを用意する(200円)
スレッド投稿のフォームを作った時、アイコン部分だけ少し複雑な処理をしているので、この回で実装を紹介します。プログラミング的にはループ処理を新たに学びます。
■掲示板の作り方#9.5 キャラクターアイコンのダウンロード
アイコンをダウンロードしていただくためのページです。特にノウハウを伝えるとかはありません。有料ページにしてしまうとややこしくなる事情があるので切り離しています( 一一)。
■掲示板の作り方#10 アイコン選択時の動きをつくる その1(200円)
アイコンの画面上での処理を実装します。この回ではJavaScriptをメインに学習します。アイコンにマウスを乗せたらマウスが乗ってないアイコンが透過する部分を中心にやります。
■掲示板の作り方#11 アイコン選択時の動きをつくる その2(100円)
ユーザが選択したアイコンをサーバに送る方法、仕組みを学びます。
■掲示板の作り方#12 スレッドリストを表示する(300円)
登録したスレッドを画面に表示する部分を作ります。結構上り坂的な内容かと思います。心して挑みましょう。#9で初登場した三項演算子がここでも活躍します。
■掲示板の作り方#13 ここまでの整理とワンポイント(200円)
ここまでの連載で説明が薄かったところの補完やより開発が楽しくなるポイントをお伝えしています。手を動かしていただくことはあまりないので羽根休めだと思って読んでください。でも結構大事な内容です。
■掲示板の作り方#14 サイドの表示とスレッドページの用意(200円)
右サイドにスレッド一覧を表示するのと、スレッドの詳細ページを表示するための準備を行います。データベース関連でテーブルの結合が初登場します。
■掲示板の作り方#15 スレッドページを作りこむ(200円)
スレッドページを作りこみます。この回でトップページのスレッドをクリックした遷移先のページの表示ができるようになります。ただし、返信を投稿する部分はまだです。
■掲示板の作り方#16 レスポンスを登録すっぞ(300円)
スレッドに対してユーザがレスポンスを投稿できるようにします。この回で掲示板としての基本機能はほぼほぼ完成します。
■掲示板の作り方#17 ページメッセージの実装(200円)
ページメッセージを表示します。複数スレッドを何ページかにわたって小出しに表示する場合に使い勝手が向上するための内容です。
■掲示板の作り方#18 ページングの実装(200円)
スレッドを複数ページに分けて表示する場合のページリンクを実装します。結構ややこしいことをします。
■掲示板の作り方#19(最終回) やり残したことの回収とごあいさつ(200円)
最後です!やり残したことを回収してあとは挨拶だけ!という内容です。
マガジンについて
本連載は有料の記事についてはマガジンでの販売もしております。
それぞれ単品の記事をひとまとめにして料金を設定しているだけですので、お届けする内容は単発購入とまったく同じです。
マガジンは3通り用意しています。
#8~#13を収めており、1000円です。単品購入より200円お得(。-`ω-)。最初からいきなり全編収録版を買うのは気が引ける・・・という方用。
#14~#19を収めており、1000円です。単品購入より300円お得(。-`ω-)。全編収録版を買わずに前半版を買った方への続き用。
#8~#19の有料記事を全て収めており2000円です。
単品購入より500円お得(∩´∀`)∩。
2020/07/30 1800円から200円値上げ。
これらの購入を検討されるのは#7までの無料部分をクリアしてからで大丈夫です。その時点の感触で、ご自身のモチベーションやお財布と相談してみてください。
サポート体制について
この連載、すでに何名かの方にはマガジンをご購入いただき、実際にローカル環境(あなたの手元の環境のこと)にて開発をしていただいております。
ただ、その中には初心者ゆえ/私の拙い伝え方ゆえ、行き詰まる方もいらっしゃいます。
そんなときはその記事ページの下部にあるコメント欄よりご質問ください。
使用しているパソコンのOSとブラウザ、起きている事象をお教えいただければ回答します。もちろん、やりとりが何回かに渡ることもあります。
また、「もう直接ソース/動作を見た方が早い」と判断したときはzoomでの直接サポートもしております。もちろん顔は出さなくて大丈夫ですので、あなたの画面を共有していただきながら会話しながら解決に導きます。
まだ実績は一人だけですが、やっぱりソースを直接見るとすぐに解決できるものだな、という印象です。
== 2020/07/06追記
zoomでのサポートはおひとり様1回までにします。
基本的には行わない想定ですが。
ソースをお送りいただき、こちらで確認させていただく手段もご用意していますので、お困りの際はその方法についてコメント上のやりとりにてご案内いたします。(こっちは結構現実的(2020/07/30))
おわりに
オリエンテーションはここまでです。
この段階で伝え漏れた内容は後続記事の実装の中で伝えていきます。
プログラムってどうやってできているんだろう?と疑問をお持ちの方、自分の手で作ってみたい方、どんな人も興味があれば実際にチャレンジしてみてください!
では次は早速、開発環境の構築です!
では、参りましょう。
この記事が気に入ったらサポートをしてみませんか?
