記事一覧
【Springin'】スプリンギンをはじめよう!初めての人にも分かりやすい手順で解説
文字を使わず、直感的に操作できるプログラミング言語スプリンギン(Springin')ですが、アイテム属性が多く用意されているため、初めての人にはどれを使えば良いか、迷ってしまいます。
今回はアイテムの「ピン」「回転」、シーンの「重力」3つの属性だけを使い解説しています。
今回作るプログラムを実行すると、このように動きます。
目次◯ はじめに
◯ Springin'アプリ起動
◯「ワーク」を作る
【Viscuit】Processingで作った動きと(ほぼ)同じ動きを新ビスケットで実現する
ビスケットは誰でも簡単に楽しめるプログラミング言語です。
「メガネ」という仕組みを使うことで、簡単に「絵」を動かすことが可能です。さらに「メガネ」の組み合わせによっては、より複雑な「絵」の動きも実現できます。
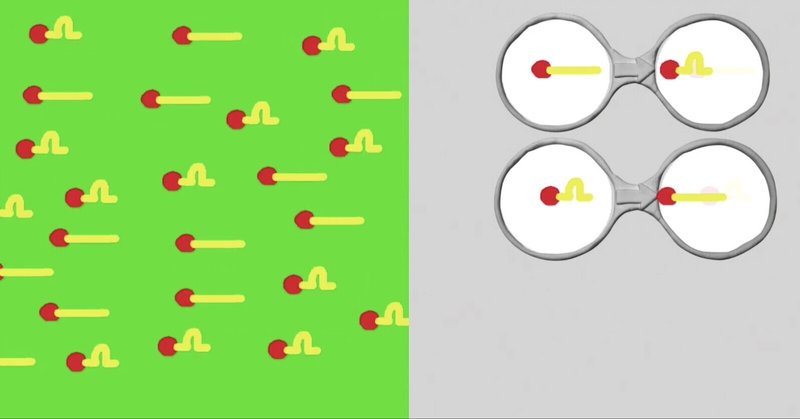
今回は初めにProcessingで見本を作成し、その動きをビスケットで実現してみたいと思います。
■Processing見本
■ビスケットで実現
目次◯ Processingで見本作
【Viscuit】新ビスケットで川に橋を作るエージェントを作ってみよう!
2021/05/23に放送された情熱大陸は、プロマインクラフターのタツナミシュウイチさんでした。
タツナミさんが小学校のプログラミング授業で、川の上に「点」をコの字型に置いて、エージェントが「点」に沿って動きながら、ブロックを置いて橋を作るプログラムを作る、という課題を実施していました。
こんな感じです。
放送内では、タツナミさんが「向きを変えるのがポイント」と生徒に話された後、生徒がエージェ
【Viscuit】新ビスケット パラパラマンガ(一番簡単なアニメーション)を作ってみよう!
子どもの頃、ノートの隅にパラパラマンガを描いて楽しんでいた方は多いと思います。
ビスケットでも簡単にパラパラマンガのような動きをを楽しむことができます。
このような動きになります。
※iPad版新ビスケットアプリで確認しています。
内容
・新ビスケットアプリ起動
・新ビスケット制作画面表示
・新ビスケットお絵描き画面表示
・パラパラマンガの「絵」を描く
・ステージに「絵」を置く
・「メガネ」
【Viscuit】新ビスケット 方眼紙モードで画面全体に同じ「絵」を並べる
「じゆうにつくる」を選択してパズルゲームなどを作るとき、方眼紙モードで画面全体に同じ「絵」を並べたいことがあります。
事前にひとつずつ手作業で並べていても良いのですが、手間がかかります。
そこで「絵」を並べる「メガネ」を作ることで、きれいに並べることができますので、確認してみましょう。
このような動きになります。
※iPad版ビスケットアプリで動作を確認しています。
確認手順1.新ビスケッ
【Viscuit】新ビスケット 「絵」の動き方が変わる!方眼紙モードについて
「絵」の動き方を変更する新ビスケットで「絵」を動かすプログラミングを行う場合、「ちびっこ」または「じゆうにつくる」のどちらかを選びます。
ここで「じゆうにつくる」を選ぶと、描いた「絵」の動き方を変更することができます。
動き方を変更すると、正方形のマス目を移動する駒のような動きになります。
方眼紙モードについて「絵」の動き方の変更は、新ビスケット設定画面の「方眼紙モード」設定で変更可能です。
【Viscuit】新ビスケット メガネで絵を動かす(基本編)(iPadアプリ版対応)
ビスケットは誰でも簡単に楽しめるプログラミング言語です。
「メガネ」という仕組みを使うことで、簡単に「絵」を動かすことが可能です。
今回は「メガネ」の基本的な使い方について確認します。
内容・新ビスケットアプリ起動
・「ちびっこ」あそびばしょ表示
・新ビスケット制作画面表示
・新ビスケットお絵描き画面表示
・動かす「絵」を描く
・「メガネ」で「絵」の動きを作る
・「メガネ」の動きを確認
・なぜ「
【Viscuit】プログラミング言語 ビスケットはなぜ「メガネ」だけで「絵」が動き続けるのか?
プログラミング言語ビスケットを使っていると「絵」を動かす「メガネ」だけで、なぜ「絵」が動き続けるのか?1回動いて終わりではないのか?と感じた人は少なくないかと思います。
Scratchや他のプログラミング言語を使ったことがある人は、特にそう感じるかと思います。
動画では「伸びた尺取り虫が縮んで左に移動する」「縮んだ尺取り虫が伸びて左に移動する」2つの「メガネ」で尺取り虫(絵)を動かしていますが、
【Viscuit】新ビスケットではじめてのプログラミング(iPadアプリ対応)
誰でも簡単に楽しめるプログラミング言語 ビスケットですが、初めての人にはどう使ってみれば良いのか、迷いがちです。
今回、自分で描いた絵を動かす一番簡単な手順を動画にまとめてみました。
文字入力は一切せず、スマホやタブレットと同じ画面操作でプログラミングが体験できます。
■動画内容
・はじめに
・アプリインストール
・動かしたい「絵」を描く
・「メガネ」で「絵」の動きを決める
・動かしたい「絵」を
【Viscuit】プログラミング言語ビスケット 作品の保存方法変更について
誰でも簡単に楽しめるプログラミング言語 ビスケットですが、作品の保存方法が2021年5月15日に変更されました。
作品登録数の急激な増加、一部の望まれない保存(作品へのいたずら、関係ないやり取り)対応であると思われます。
主な変更点・あそぶばしょは3つ
・1時間単位で保存を管理
・保存期間は約2か月間
・作り直し(保存した作品の修正)の見直し
あそぶばしょは3つ作品の保存場所は「あそぶばしょ」