
【Viscuit】新ビスケット 方眼紙モードで画面全体に同じ「絵」を並べる
「じゆうにつくる」を選択してパズルゲームなどを作るとき、方眼紙モードで画面全体に同じ「絵」を並べたいことがあります。
事前にひとつずつ手作業で並べていても良いのですが、手間がかかります。
そこで「絵」を並べる「メガネ」を作ることで、きれいに並べることができますので、確認してみましょう。
このような動きになります。
※iPad版ビスケットアプリで動作を確認しています。
確認手順
1.新ビスケット設定画面
2.新ビスケット制作画面
2.1「ぶひん」作成
2.2「メガネ」作成
3.「メガネ」実行
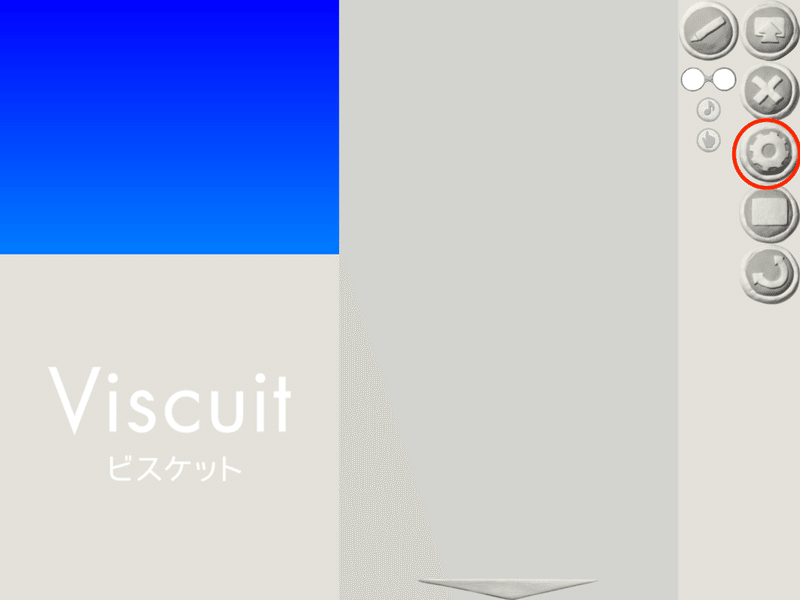
1.新ビスケット設定画面
ビスケットアプリ起動後、「じゆうにつくる」選択で新ビスケット制作画面が表示されますので、「歯車」ボタンをタップします。

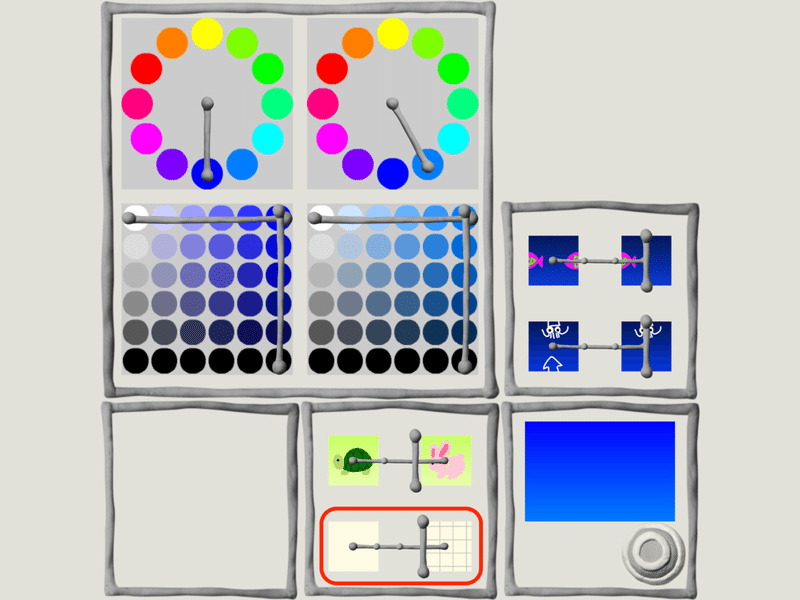
新ビスケット設定画面が表示されますので、今回は方眼紙モードを「中」に設定します。

2.新ビスケット制作画面
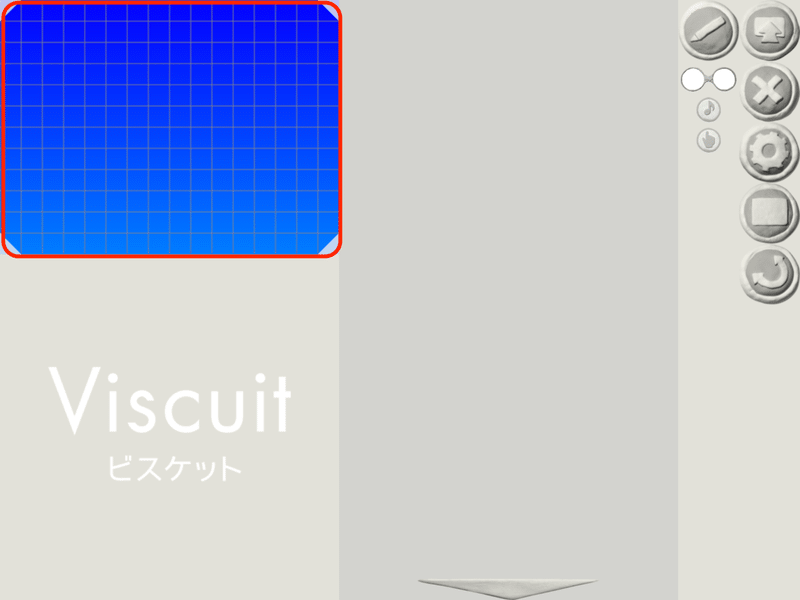
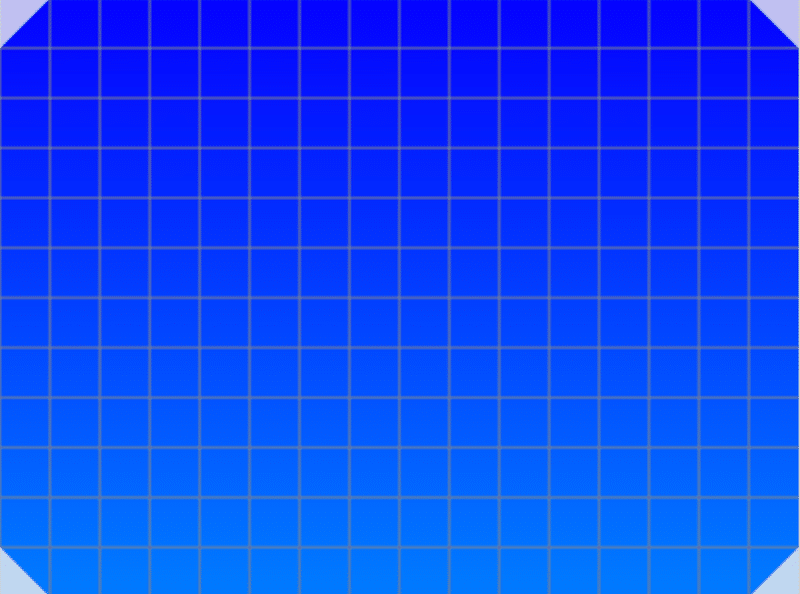
方眼紙モード設定後、新ビスケット制作画面の画面(ステージ)をタップすると、方眼紙モードの線が表示されます。

方眼紙モード「中」設定時、「絵」を動かす画面(ステージ)のマス目は横16×縦12マスとなります。

2.1「ぶひん」作成
画面の全てのマス目に「点」を表示しますが、表示する「点」を含め、今回は6つの「ぶひん」を作成します。
2.1「ぶひん」作成
①点
②左矢印1
③左矢印2
④上矢印
⑤左ストッパー
⑥上ストッパー
①点
画面の全てのマス目に表示されます。

②左矢印1
画面最上部の右側より動き出し、上ストッパー(後述)を置くための部品です。

③左矢印2
画面最下部の右側より動き出し、上矢印(後述)を置くための部品です。

④上矢印
画面を上に動きながら、「点」置くための部品です。

⑤左ストッパー
左矢印1,2がそれ以上進まないようにするための部品です。

⑥上ストッパー
上矢印がそれ以上進まないようにするための部品です。

2.2「メガネ」作成
今回、6つの「メガネ」を作成します。
2.2「メガネ」作成
①上ストッパーを置く
②上矢印を置く
③点を置く
④左矢印1停止
⑤左矢印2停止
⑥上矢印停止
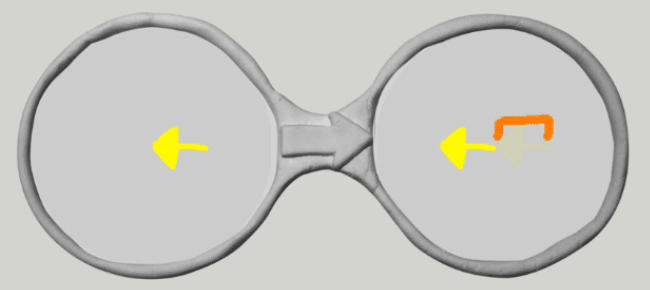
①上ストッパーを置く
「左矢印1」が左に1つ動くごとに、「上ストッパー」を1つ置く。

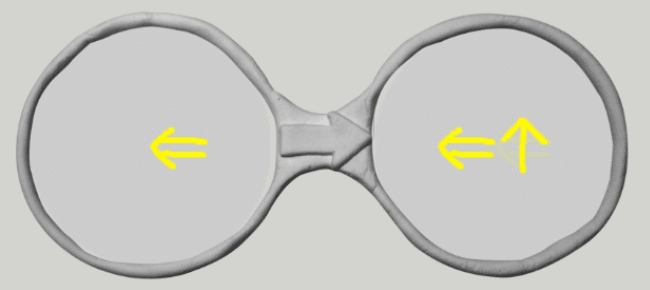
②上矢印を置く
「左矢印2」が左に1つ動くごとに、「上矢印」を1つ置く。

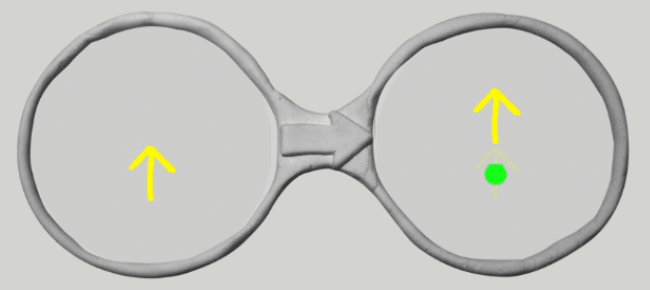
③点を置く
「上矢印」が上に1つ動くごとに、「点」を1つ置く。

④左矢印1停止
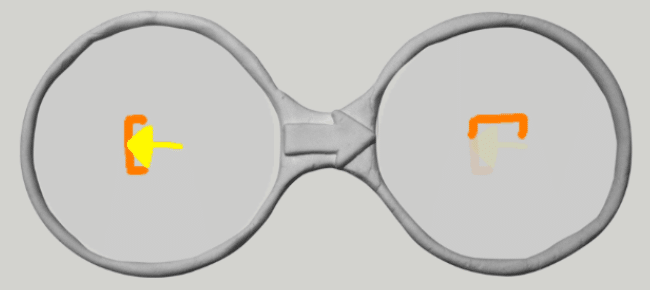
「左矢印1」と「左ストッパー」が重なったなら、「上ストッパー」に置き換える。

⑤左矢印2停止
「左矢印2」と「左ストッパー」が重なったなら、「上矢印」に置き換える。

⑥上矢印停止
「上矢印」と「上ストッパー」が重なったなら、「点」に置き換える。

3.「メガネ」実行
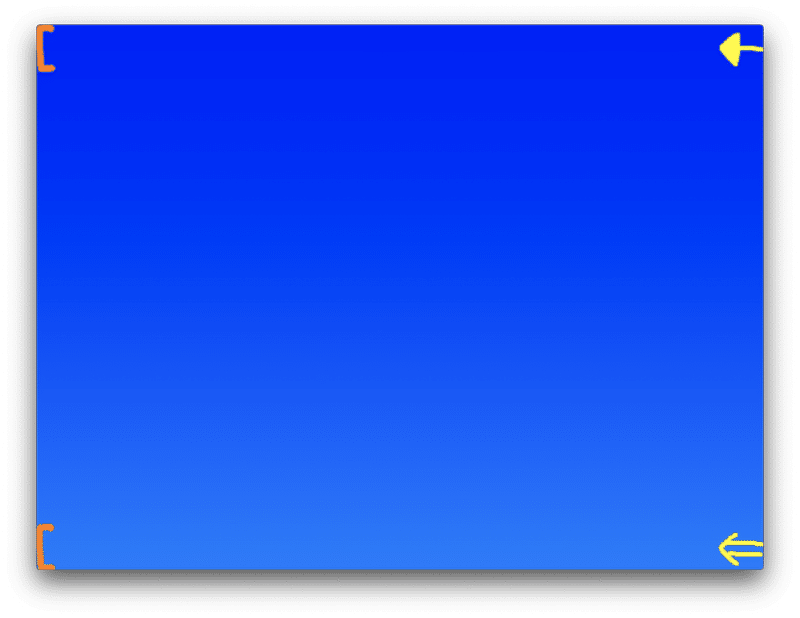
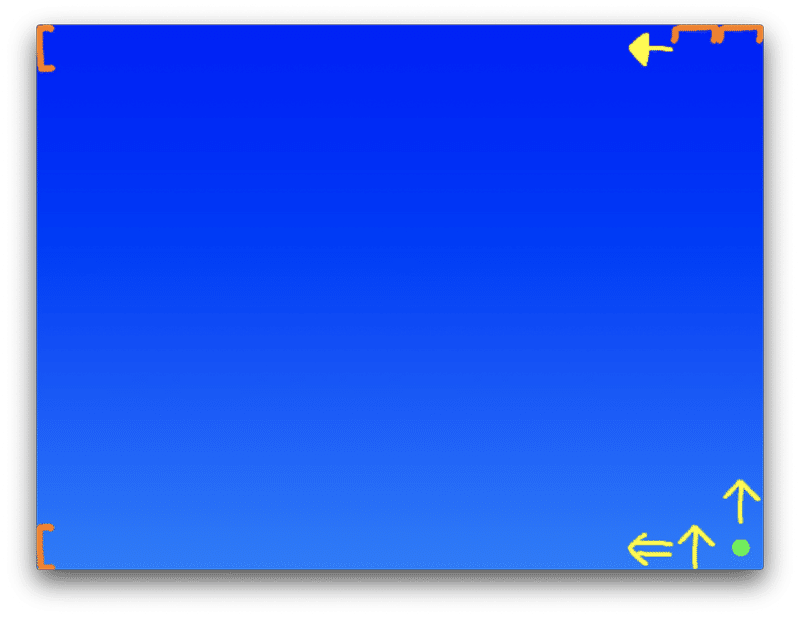
「メガネ」実行前の画面には、左上と左下に「左ストッパー」が、右上に「左矢印1」、右下に「左矢印2」が予め、置かれています。

この状態で「メガネ」が実行されますが、現在の「ぶひん」が置かれている画面で、実際に実行される「メガネ」は次の2つです。
①上ストッパーを置く
②上矢印を置く
「メガネ」が実行されると、以下の画像ようになります。

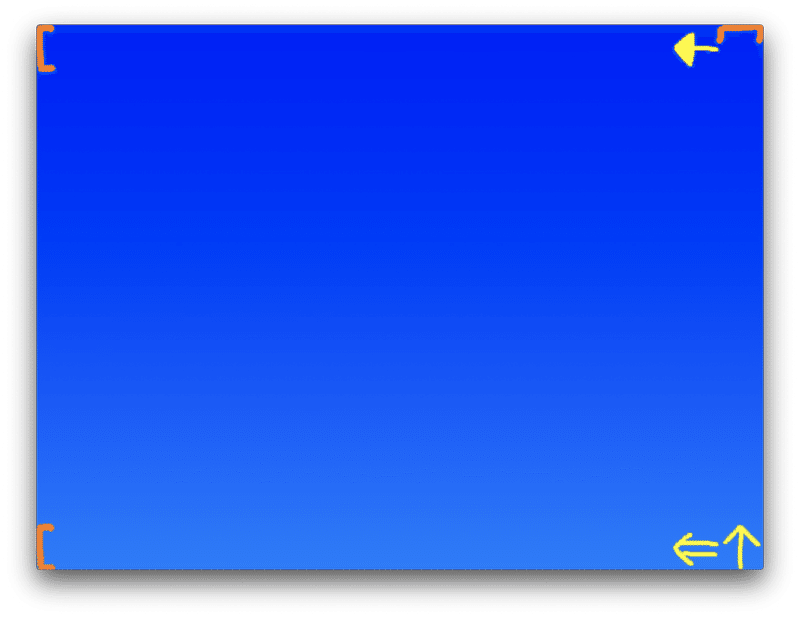
ビスケット内部では「メガネ」は繰り返し実行されるので、続いて2回目の「メガネ」が実行されます。画面に置かれている「ぶひん」より実行される「メガネ」は次の3つです。
①上ストッパーを置く
②上矢印を置く
③点を置く
「メガネ」が実行されると、以下の画像のようになります。

残りの「メガネ」についても、「上矢印」が「上ストッパー」と重なる、「左矢印1/2」が「左ストッパー」と重なったタイミングで、それぞれ実行されます。
以降、「メガネ」が繰り返し実行されることで、マス目に区切られた画面全てに「点」が置かれます。
実際の動きについては、以下の動画で確認できます。
おわりに
今回、方眼紙モードで全てのマス目に「絵」を置く「メガネ」について確認しました。
「メガネ」の作り方ですが他の方法もありますので、いろいろ試して貰えればと思います。
また、マス目に置いた「点」に対して、色や形が変わるなどの「メガネ」を作ることで、動きのあるきれいなデジタルアート的な作品を作ることも可能です。
◇Viscuit(ビスケット)について
ビスケットはとても簡単なプログラミング言語です。 メガネという仕組みたった一つだけで単純なプログラムからとても複雑なプログラムまで作ることができます。 仕組みは単純ですが組み合わせ方が様々なので複雑なことができるのです。
ビスケットを使うとアニメーション・ゲーム・絵本などを簡単に作ることができます。 ビスケットを使いこなすには難しいことを覚える必要はありません。 だれでもプログラミングの楽しさと可能性を感じ取ることができるでしょう。さあ、いっしょにプログラミングを楽しみましょう。
※Viscuit公式サイトより掲載
【Viscuit】ビスケット公式サイト
https://www.viscuit.com/
この記事が気に入ったらサポートをしてみませんか?
