
UI改善の基礎知識
1.UIの定義
まずはUIの定義から。
UIとは「User Interface(ユーザーインターフェイス)」の略称。Interfaceには、本来「接点、接触面」という意味。
コンピューター関係でUIと言うときは、ユーザーとコンピューター間で情報をやり取りするさまざまな機器や入力装置を指す。
ちなみに、インターフェースに関して
note CXO深津さんの記事が勉強になります。

下記の深津さんのメッセージを肝に銘じて仕事に励みたい。
「よいエクスペリエンス(雑)」とは、「ユーザーの精神活動をポジティヴにしていくこと」の積み重ね。
ユーザーの精神が、不満→満足、不快→快適、不幸→幸福にシフトしたら、だいたいよいエクスペリエンス。
2.UIパーツ名称
大きく3つに分類して
整理してみたいと思います。
具体的にはナビゲーション・メニュー系、
画面を有効活用する系、フォーム系。
詳細は下記。
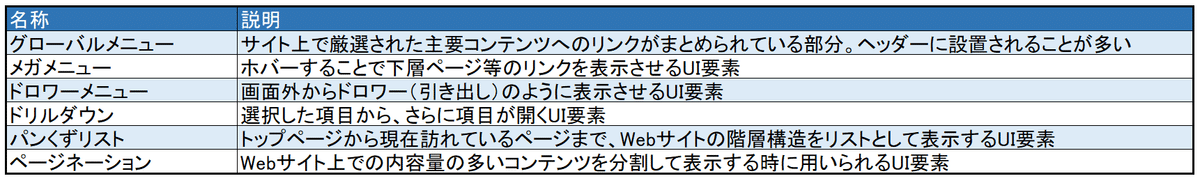
ナビゲーション・メニュー系

画面を有効活用する系

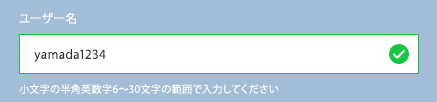
フォーム系のUI要素

テキストのみで纏めるとなんて分かりにくいんだ汗。下記記事はイメージ有で分かりやすいです。
3.押さえておきたい色彩デザイン特性
続いて色彩に関する特性4つを整理。
理解しているとデザイナーと話しくなるはず。
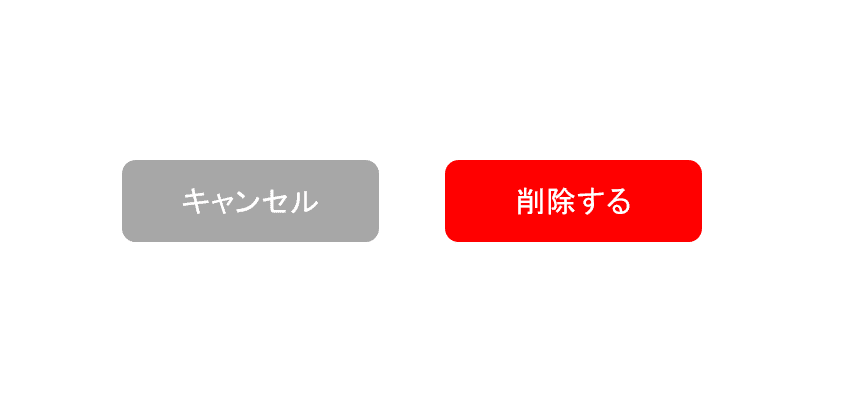
誘目性
誘目性とは、「目立ちやすさの度合い」。

削除ボタンなど、注意が必要な操作を
行うUIで利用されることが多い。
誘目性の高い色は以下のような特徴がある。
├彩度の高い色
├明度の高い色
├寒色よりも暖色
具体的には赤、オレンジ、
黄色あたりが当てはまる。
視認性
視認性は「見つけやすさの度合い」です。
つまり認知されやすさ/存在感。

ユーザーが押す可能性の高いボタンは、
視認性を高めることによってユーザーに
見つけてもらうことが大事。
視認性を高めるには、背景との
明度差を大きくとることが重要。
あるいは大きさ、色、形状の差をつける。
あらゆる要素において差をつけると視認性が高くなる。
誘目性は全員が無意識に注目してしまうかの度合いなのに対し、視認性はあるものを見つけたい人が見つけやすいかの度合い。
可読/明視性
可読性、明視性は見つけたあとの
「理解のしやすさの度合い」。
可読性は文字の読みやすさ、明視性は
図形や画像の理解しやすさを指す。


可読性を高めるデザインに関しては
こちらの記事が参考になりました。
また明視性を高めるには色の設定
(色が持つ象徴性の活用)がポイントになる。
識別性
識別性は他の要素との「区別しやすさの度合い」です。
これは色によってカテゴリ分けしている場合に
気をつけなければならない要素。
これは要素間の色相差を大きくとることにより、区別しやすくなります。

4.押さえておきたいデザイン6原則
こちらは『プロダクトマネジメントのすべて』にも登場する内容。
ドン・ノーマンのデザイン 6原則を知っておくと、よりUI・UXの言語化がうまくなる。
(1)可視性
可視性とは、人がプロダクトを見たときに、プロダクトがどのような状態にあり、どのようなアクションを取ればよいかが説明なしにわかることを指す。
プロダクトの状態と行動をストレスなく認識させてくれ、ユーザーが迷うことなく使えるのが狙いである。
(2)フィードバック
フィードバックとは、人が取った行動に対して何らかの情報を返すことで、プロダクトがいまどんな状態で、何らかの動作が完了したのかどうかを示す。左記はカスタマーの安心感にも繋がる。

視覚的に表示されるもの、音声やサウンドによる聴覚的なもの、バイブレーションといった触覚的なもの、さらにはそれらの複合的なものまでさまざまな種類がある。
(3)アフォーダンス
アフォーダンスとは、プロダクトの形や様子からそのものについての説明がなくてもその使い方がわかる概念を指す。可視性はプロダクトの「状態と次の行動」に焦点が置かれているのに対して、アフォーダンスはプロダクトの「使い方」に注目する。

アフォーダンスが適切にデザインできていないと、ユーザーは「使いづらい」と思い、継続的には使われなくなる。
(4)マッピング
マッピングとは、プロダクトを使うときの制御方法とその帰結の関係性を示している。たとえばウェブサイトで飛行機の座席を選ぶ場面で、文字情報だけで「3A」や「32E」と表記されてもそれがどのあたりなのかわかりづらい。しかし座席のマッピングの絵とあわせて座席番号が表記されていると直感的に理解できる。
(5)制約
制約とは、デザインに限りを設けることである。プロダクトをつくる際は「あれもできたらいい、これもできると差別化になる」とあれこれ詰め込んでしまう場合がよくあるが、制約条件を設けることで機能や体験を絞り込み、ユーザーの迷いを減らすことができる。
(6)統一感
統一感とは、ユーザーがプロダクトに触れるところすべてに一定のルールが存在することを示す。美的統一感、機能性、内部性、外部性の4つの観点が存在する。
5.ABテストを詳しく理解しよう
ABテストとは?
ABテストは因果関係を立証するための黄金律。UI変更案(介入)が良い結果の原因になるか、知る為に必要。意思決定のために必須の手段。
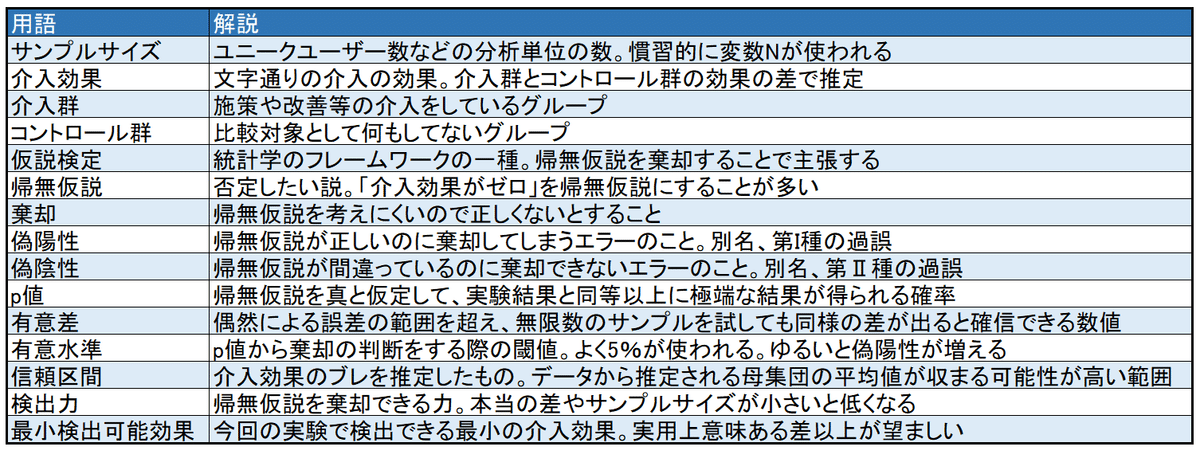
ABテストに必要な統計学 用語
ABテストを適切に行う為に、まず基本的な
統計学の用語を理解する。

仮説検定の考え方
仮説検定は統計的有意差を確立するもの。
『A/Bテスト実践ガイド 真のデータドリブンへ至る信頼できる実験とは』で著者Ron Kohavi (ロン・コハヴィ)は下記のように述べている。
コントロール実験では、コントロールに1つサンプルを、介入群に1つサンプルを用意することになる 。
私たちは、平均が同じであるという帰無仮説を与え、コントロール群のサンプルと介入群のサンプルのペアの間に差がありそうにないかどうかを検定によって定量的に見る。もし差がありそうにないといえそうもない場合、私たちは帰無仮説を棄却し、その差が統計的に有意であると主張する。
具体的には、コントロール群のサンプルと介入群のサンプルからの1ユーザー当たりの収益推定値を与えられた場合、それらの間の差が、帰無仮説が真であると仮定した場合に観察される、または、より極端な差が観察される確率である p値を計算する。
p値が十分に小さければ、私たちは帰無仮説を棄却し、私たちの実験は効果がある(または結果が統計的に有意である)と結論付ける。
~中略~
科学の世界では基準に0. 05未満のp値を使用している。つまり、本当に効果がない場合に、100回中95回は効果があるとは言えないと正しく推論できるということである。
差が統計的に有意かどうかを調べるもう1つの方法は、信頼区間がゼロと重なっているかどうかを確認することである。
95%信頼区間とは、試行回数の95%の真の差をカバーする範囲のことであり、かなり大きなサンプルサイズの場合、通常、コントロール群と介入群の間で観察された差分を中心にし、その両側を標準誤差の1. 96倍で拡張したものである。図2. 3は、2つの見方の等価性を示している。

6.UI改善において参考になるサイト
Good UI
海外のABテスト事例が多く紹介されている。
Medium
UI・UXカテゴリに関して、
興味深い記事が多い。
7.UI改善において参考になる人
Ron Kohavi
Airbnb、Microsoftの元技術フェロー。彼の論文は40,000件以上引用され、そのうち3つはコンピューターサイエンスで最も引用された論文のトップ1,000に入っている。
https://www.linkedin.com/in/ronnyk/
Ya Xu
Linkedin VP of Engineering。Google、LinkedInで数多くのA/Bテストを行ってきた実績を持つ方。
https://www.linkedin.com/in/ya-xu/
Jakub Linowski
GoodUIのChief Editor。この方自身も
ConversionにフォーカスしたUI Designer。
https://www.linkedin.com/in/jlinowski/
以上です。
引き続き勉強を続けます。
この記事が気に入ったらサポートをしてみませんか?
