
ウェブマスター視点でSEO対策について考えてみた
事業会社で働くデジタルマーケティング担当として、サービスサイトのSEOをどうしていくべきか?整理したいと思っていました。
今回はSEOに関連する言葉の定義を整理しつつ、ウェブマスター視点で自社サービスにおけるSEO上の問題は何か?考えてみたいと思います。
1.そもそもSEOって何?
SEOとはSearch Engine Optimizationの略。
検索エンジン最適化という意味。
検索エンジンがアクセスしやすい
サイトになっているか?
検索ユーザーが使いやすくて
有益な情報が多いサイトになっているか?
上記を達成する為の様々な取り組みが
SEOだと考えています。
2.検索エンジンの仕組みを理解しよう
検索結果が出来上がる重要なプロセスである、
クローリング、インデックス、ランキング、
レンダリングについて整理。
クローリング
クローラーと呼ばれる検索ロボットがインターネット上にある、あらゆるページを巡回し、情報を取得していきます。この巡回作業を「クローキング」と呼びます。
クローラーは効率よく、ページからページへのリンク等を辿っていきます。しかしインターネット上では1日に数十億のページが作られているといわれており、膨大な数のページが存在しています。そのためクロールするに値しないようなページは、情報を取得してくれない場合もあります。
インデックス
クローラーが情報を集めただけでは、検索結果には表示されない。クローラーによって集められた情報は整理整頓され、データベースに格納される。このデータベースに格納されるプロセスを「インデックス」と呼びます。
情報を収集するだけなく、情報を整理し格納するので、インデックス登録には少し時間がかかる傾向があります。また全ての情報が登録されるわけではなく「既に同じコンテンツが存在する」「内容が薄い」などの理由でインデックス登録されない場合があります。
ランキング
検索結果を決定するプロセス。ユーザーが入力したクエリに対して最も関連性が高く、信頼性や品質が高いと考えられるコンテンツをランキング表示する。
検索エンジンのアルゴリズムは、200 以上の指標(ベイビーアルゴリズム)の集合体であり、それらの指標を元にページの価値を算出しランキングを決定しています。
検索アルゴリズムの5つ要素は下記。
├検索クエリの意味・検索意図の把握
├コンテンツの関連性
├コンテンツの品質(E-A-T)
├ユーザービリティ・ページエクスペリエンス
├ユーザーの状況や環境の考慮
レンダリング
webサーバーから取得したソースのHTMLを分析し、JavascriptやCSSなどを処理してブラウザでの表示内容に変換するプロセス。
レンダリングによって最終的なwebページの形を作り上げる。
ブラウザのバックグランドでhtmlファイルを取得して、目に見える形に表示されているが、レンダリングを理解できていないと、トラブル時にトラブルシューティングができない可能性が高くなる(ex.ブラウザでは自分に見えているが、Google ボットが認識しておらず正常にレンダリングできていない等)。
3.検索結果の構成要素とは
今までなんとなく理解したつもりになっていた
検索結果画面の構成要素に関しても整理。
タイトル
タイトルは、ページの概要を表すテキスト。
通常、ページのタイトルタグで設定した内容が表示される。

スニペット
スニペット(Snippet)は、切れ端や断片という意味の英単語。検索エンジンで検索した際に、タイトルの下に表示されるWebページの要約文を指します。
表示される文字数は120~150文字程度、スマホでは60~70文字程度。

検索結果からクリック誘発を狙う上でスニペットは重要。メタディスクリプション(name属性にdescriptionを持った<meta>タグ)を記述しておくと、 CTR最適化を狙うこともできる※。
※絶対にCTR最適化できる訳ではないので注意
Googleがページ上のコンテンツのみから取得できる情報よりもメタディスクリプションの方がページの概要をユーザーに正確に説明できると判断した場合に検索結果のスニペットを生成することがある。
強調スニペット
カスタマーが「〇〇〇と△△△の違いとは」といった質問形式で検索した際に、ユーザーが求める情報が掲載されたページからコンテンツが一部抜粋されて、検索結果の上部に表示される項目。

サイトリンク
カスタマーが企業名やブランド名などの具体的な名称を検索した際に、トップページのリンクにぶら下がる形で会社概要ページやお問い合わせページなどの主要なページのリンクが表示される項目。
4.Google 検索セントラルを教科書として利用する
Google 検索セントラルとは?
コンテンツが適切なユーザーに表示されるようにするための様々なサポートツールはGoogle 検索セントラル(旧称 Google ウェブマスター)で情報が公開されています。
公式情報を必ず参照する
海外SEO情報ブログで有名な鈴木謙一さんは、
検索品質評価ガイドラインは一度は読むべきとミエルカチャンネルで話されており、Google公式の情報を参照しながらSEOを進めるのは基本中の基本であること改めて理解。
検索品質評価ガイドラインについて
検索品質評価ガイドラインは、Google に委託された外部の検索品質評価者が検索結果の品質を評価する際に用いる指示書。現在は外部公開されている。
General Guidelines July 28, 2022
https://static.googleusercontent.com/media/guidelines.raterhub.com/ja//searchqualityevaluatorguidelines.pdf
Google検索品質評価ガイドライン 2022日本語翻訳
An overview of our rater guidelines for Search
5.担当サービス SEO領域の問題を整理してみる
社内外の事例からtipsを得る
今期は社内外の識者に質問や意見交換を
させて頂く機会が増え、学び多い時間でした。
Tier1~3のSEOコンサル会社だけでなく、総合人材系企業の強みを活かし社内 別事業部とも連携。複数のSEO事例をヒアリングでき、どこが要点か徐々に理解できました。
特に社内のSEO・コンテンツマーケの方々はどんな質問や相談にも丁寧に回答してくれました。感謝の気持ちでいっぱいです。
担当サービス SEOの問題4点
基幹データとGoogle Analyticsでファクトを捉え、集めたSEO事例を踏まえて、自社サービスに関するSEO上の問題を下記の通り整理しました。
1.検索意図に合わせたキーワード対策が不十分
状況整理を進める中で個人サイトに流入するきっかけになっている検索キーワードのほとんどはKnowクエリ(知りたい)でBuyクエリ(買いたい)対策が手薄であることが分かってきました。
SEO施策を開始した当初(2年以上前)の対策キーワード案のママ進行していた為、改めてキーワードを洗い出し、競合比較し下記を明らかにする必要がありました。
├上位表示がすぐにできるキーワード
├上位表示に時間かかるキーワード
├上位表示が難しいキーワード
├上位表示がそもそも無理なキーワード
2.CRO・回遊率は改善余地が大きそう
Knowクエリで来訪したカスタマーに、会員登録を促したり、具体的な案件を紹介したりと”UI”や”おもてなし”視点で社内外の事例踏まえ、改善余地あり。
3.SEOの重点テーマに取り組めていない
2022年時点でSEO上の重点と
言われている下記4点の対策が不十分。
ドメインパワー
ドメインパワーとはドメイン名が、どれくらい検索エンジンに評価されているかを示す指標。SEO観点でのドメインの強さを示す。
ドメインパワーが強いほど上位表示されやすく、2つのブログで全く同じ内容の記事を書いても、「ドメインパワー」が強いブログの記事のほうが、より高い順位に表示される傾向がある。
ドメインパワーを高める対策としては被リンクを集める、記事数・文字数を増やす、そもそもの記事品質を上げる、更新頻度を上げる、サイトそのものをSEOに強く改造する等がある。
E-A-T(専門性・権威性・信頼性)
E-A-Tとは、下記の3つの単語を合わせた総称。
├Expertise:専門性
├Authoritativeness:権威性
├Trusutworthiness:信頼性
E-A-Tを高めるために必要なことは下記2点
├情報発信者の専門性/権威性/信頼性を高める
├発信する情報の権威性/信頼性を高める
サイトに来るまでの検索画面におけるCTR
CTRとは「Click Through Rate」の略で、「クリック率」。検索結果上の該当ページのインプレッション(表示)数に対してどれだけリンクがクリックされたかで算出される。
自然検索におけるCTRを高める為にtitleタグ、
descriptionタグ(meta description)の魅力化や構造化マークアップ(※)等の最適化を検討する。
※構造化マークアップとは
Google等の検索エンジンがサイトの構造を認識しやすく内容に、HTMLファイルの構造を記述することをいいます。検索エンジンは人間のように文章や画像・デザインを見て意味を理解することができないため、検索エンジンが認識できる情報に記述する必要があります。
サイトに来てからのカスタマー満足度の向上
グーグルは我々がアクセスできない何らかの
SEOエンゲージメントシグナルを利用していると言われている。
アメリカのSEOコンサルタントであるサイラス・シェパード氏によるとサイト滞在時間・訪問したページ数・直帰率を複合的に見ていくことは来訪者の体験満足度を上げることができ、結果的にGoogle側のSEOエンゲージメントシグナルにも好影響を及ぼすことができる可能性があるとのこと。
対策としてはページの表示速度、対応する検索意図の幅を広げる、逆ピラミッド型の文章構成を使う、サイト内検索をシンプルにするデッドクリックを減らす等がある。
4.SEOを加速させる最適なKPIは何か?検討できていない
1~3の問題解決の結果として、下記指標も
どのように良化していくか見ていく。
├ファインダビリティスコア
├被リンク数
├参照ドメイン数
├ドメインレーティング
KGIが新規会員登録である点は変わらないが、
Topline KPIやSub KPIとして捉えるべき指標を
最適化し、SEO各施策の改善状況を適切に捉えていく。
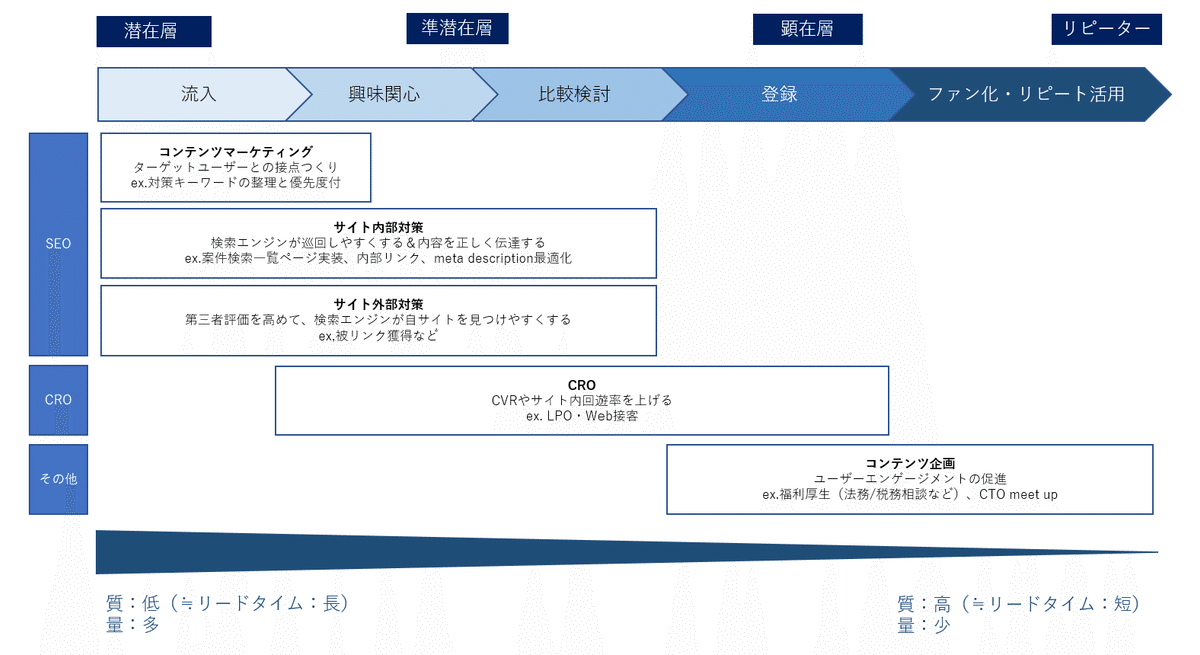
マーケティングファネル上のSEO対策整理
洗い出した問題点を大枠の施策カテゴリに
落とし込むと下記になります。

社内開発チームやPRチームとも連携しつつ、SEO対策を進めていく。
6.気になるキーワード
クローラー
クローラーとは、インターネット上に存在するサイトを巡回し、「検索順位を決める要素を収集する」ロボットプログラムのこと。Webサイトを這い回る(crawl)に由来。
クローラーはすでにデータベース化されている膨大なリンクを辿り、WebサイトからWebサイトを渡り歩き、各ページの解析を行います。
その解析結果をもってして、検索結果として最適な順位付けを行います。
クロールバジェット
クロールバジェット(Crawl Budget)とは、1つのサイトに対してクロールできる上限数(割り当て枠)のことを言います。
クローラビリティ
クローラビリティとは「検索エンジンのクローラー(情報を探すロボット)のページの見つけやすさ、コンテンツの内容の理解のしやすさ」の意味。
クローラビリティの向上とは「検索エンジンが見つけやすく、理解しやすいサイト・コンテンツにする」こと。
検索キーワードの分類
Google公式サイトに掲載のあるドキュメントによると、検索意図は、Know(知りたい)、Go(行きたい)、Do(したい)、Buy(買いたい)のように分類されている。
├know : 情報を収集するためのクエリ
├go : 行く場所を探すためのクエリ
├do : 何かをする方法を調べるクエリ
├buy : 何かを買いたいと思って探すクエリ
トピッククラスターモデル
トピッククラスターとは「戦略的にコンテンツをまとめることによって、コンテンツ群や一つ一つのコンテンツのSEO評価を高める戦略」。
適切にトピッククラスターを作ることで「ユーザー」と「検索エンジン」両方にとって読み解きやすく、評価しやすい構造になります。
トピッククラスターモデルを進める上で
下記3点の概念が重要。
├ピラーページ(まとめ記事)
├クラスターコンテンツ(個別記事)
├内部リンク
ピラーページ
ピラーページとは、Webサイト内の複数コンテンツをトピック別にまとめた「柱」となるWebページのことです。
ピラーページは、まとめページとも言われます。Webページではテーマ別に複数のWebページを扱うことが多いため、トピック別にまとめたピラーページは、ユーザーにとっても有益。
クラスターページ(クラスターコンテンツ=個別記事)
クラスターコンテンツは「ピラーページを下支えする各個別コンテンツのこと」を指します。
ピラーページで扱っている包括的なトピックの詳細を一つ一つ掘り下げたコンテンツのようなイメージです。先ほどの「SEO」のトピックの例なら、「被リンク」や「クロールバジェット」などの個別具体テーマを扱うコンテンツになります。
内部リンク
内部リンクとは、 Webサイトの内のページ同士をつなぐリンクのこと です。また、サイト内の別ページから受けるリンクが内部リンクとなります。
ちなみに、内部リンクと反対の意としてよく話題となる外部リンクは、外部サイトから受けるリンク(被リンク)のことを指します。
コアウェブバイタル(Core Web Vitals)
コアウェブバイタルはUX(ユーザーがサイトを通じて得る体験)の質を計測するための指標のこと。
LCP、FID、CLSという3つの指標で構成されており、主にサイトの使い勝手を重要視している。
コアウェブバイタルが低いとSEO評価が落ちるというわけではない。同じような内容・質のページが複数あった場合、コアウェブバイタルが
優れたものが上位に表示されるという仕組み。
Largest Contentful Paint(LCP)
「最大コンテンツの描画」という意味で、
ページの読み込み速度を表す。
この指標はページ内における最も大きなコンテンツ(画像や動画など)が表示されるまでの時間を評価するもの。
読み込み開始から最大コンテンツが表示されるまでが2.5秒未満であることが理想的とされています。
LCPが長いとWebページの表示自体が遅いため、ユーザーが必要な情報にすぐに接触できず、ストレスフルなWebサイトになってしまう。
First Input Delay(FID)
FIDはサイトの反応速度を評価する指標。
「初回入力遅延」を意味する。
初回入力とは、ユーザーがページを訪れてから
最初に行う操作(ボタンクリックやタップなど)のこと。
FIDは、その操作を行ってから応答が発生するまでの遅延時間を測定します。理想的な遅延時間は100ミリ秒未満。
Cumulative Layout Shift(CLS)
直訳すると「累積レイアウト移動」という意味でページの読み込み中に起こるレイアウトのずれを測定する。
Googleはレイアウトの安定したサイトづくりを推奨している。スコアは0(移動なし)~1(画面における最大の移動量)で表され、
0.1未満が理想的とされている。
First Contentful Paint(FCP)
テキストまたは画像が初めて表示されるまでにかかった時間。
Total Blocking Time(TBT)
クリックやタップ、キーボード入力といったユーザー操作への応答がブロックされている時間の合計で、Webページの応答性を表す指標。
TBTが長いとクリックやタップといった操作をしてもWebページが動作しないため、ユーザーに大きなストレスを与えてしまう。
TBTはCore Web Vitalsにおける「FID」と相関性の高い指標であり、GoogleはLCPとFIDが顧客体験改善にあたってより重要であると
考えている。
Time to First Byte (TTFB)
ブラウザがサーバーからのデータの最初の1バイトを
受け取るまでにかかる時間のことです。
このデータを受け取るまでに時間がかかるほど、
ページの表示が遅くなります。
Google lighthouse
Lighthouse(ライトハウス)とは、Webアプリを監査するためのツール。
Lighthouseは以下のような評価基準に沿って、サイトの評価やパフォーマンスを判断している。下記はあくまで一例であり、実際はより多くの指標からサイト分析は行われている。
・画像要素はaltを指定しているか?
・未使用のCSSやJSは削除されているか?
・メタタグでtitleが記載されているか?
・メタタグでdescriptionが記載されているか?
・リンクへの誘導文字は具体的に記載されているか?
・hreflang(言語指定)が適切に指定されているか?
7.SEO関連の情報収集について
オフライン(イベント)
海外SEOコンサルティング企業のイベントにて
検索エンジンのトピックス、事例収集を行う。
オンライン
基本はGoogle検索セントラルから情報を取得。
その他、海外のSEOコンサルティング会社のブログ情報等も参照。
8.最後に
担当サービスにおいて、個人カスタマーの登録経路は
広告が約9割と依存度大きい為、SEO対策を加速させ、
リスク分散を行いたい。
今期・来期にかけてしっかりとKGI・KPIを改善できるよう
施策を進めていければと思います。
またSEOの問題整理を進める上で、ミエルカチャンネル、
Speee、LANY、JADEが提供されているコンテンツは大変役立ちました。
今後も参考にさせて頂こうと思います。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
