
音声SNS:投稿画面の振り返り
はじめに
新卒でUI/UXデザイナーを目指す、都内私立大学2年の「すえ」です。
今日はBONOの課題である、音声SNSアプリの投稿画面を1からデザインしました。今回はその振り返りをしていきます。
1.設計
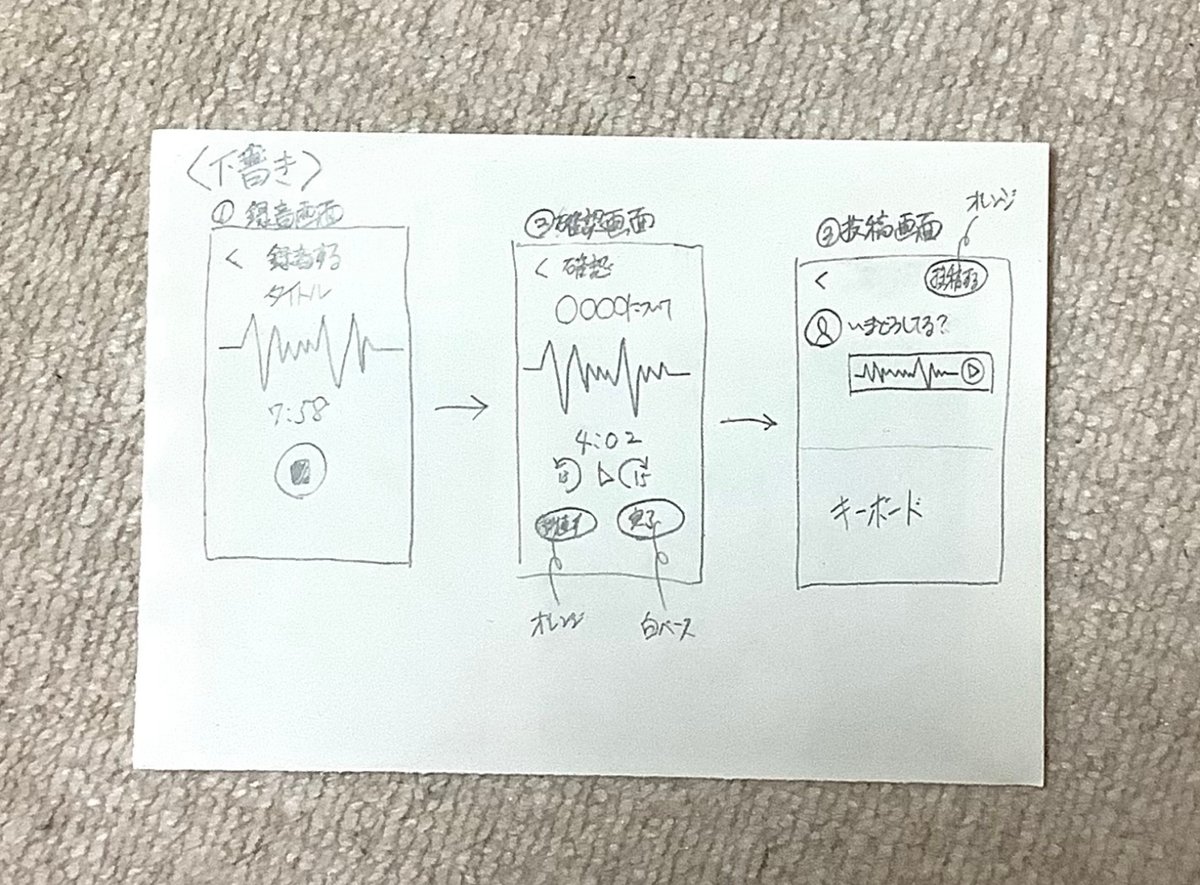
今回の投稿画面は、実際に投稿するときのフローを考えデザインの設計をしました。具体的には「録音→確認→投稿」の流れでユーザーがアプリを使用すると考えました。

ラフ書きはシンプルに必要な要素のみ書き出しました。一番苦戦したのは、「どうやって録音と取り直しを表現するのか?」という部分です。録音も取り直しも「録音」という同じ機能を使うことを目的とした要素なので表現の仕方が大変でした。最終的に、投稿画面で録音をして、確認画面にやり直しの導線を敷くことで、2つの似た役割の要素をユーザーに伝わりやすいデザインになったと思います。

今回はユーザーが投稿画面でやりたいアクションは大きく分けて「録音と確認・投稿」の3つしかないのでシンプル目なデザインに仕上げました。
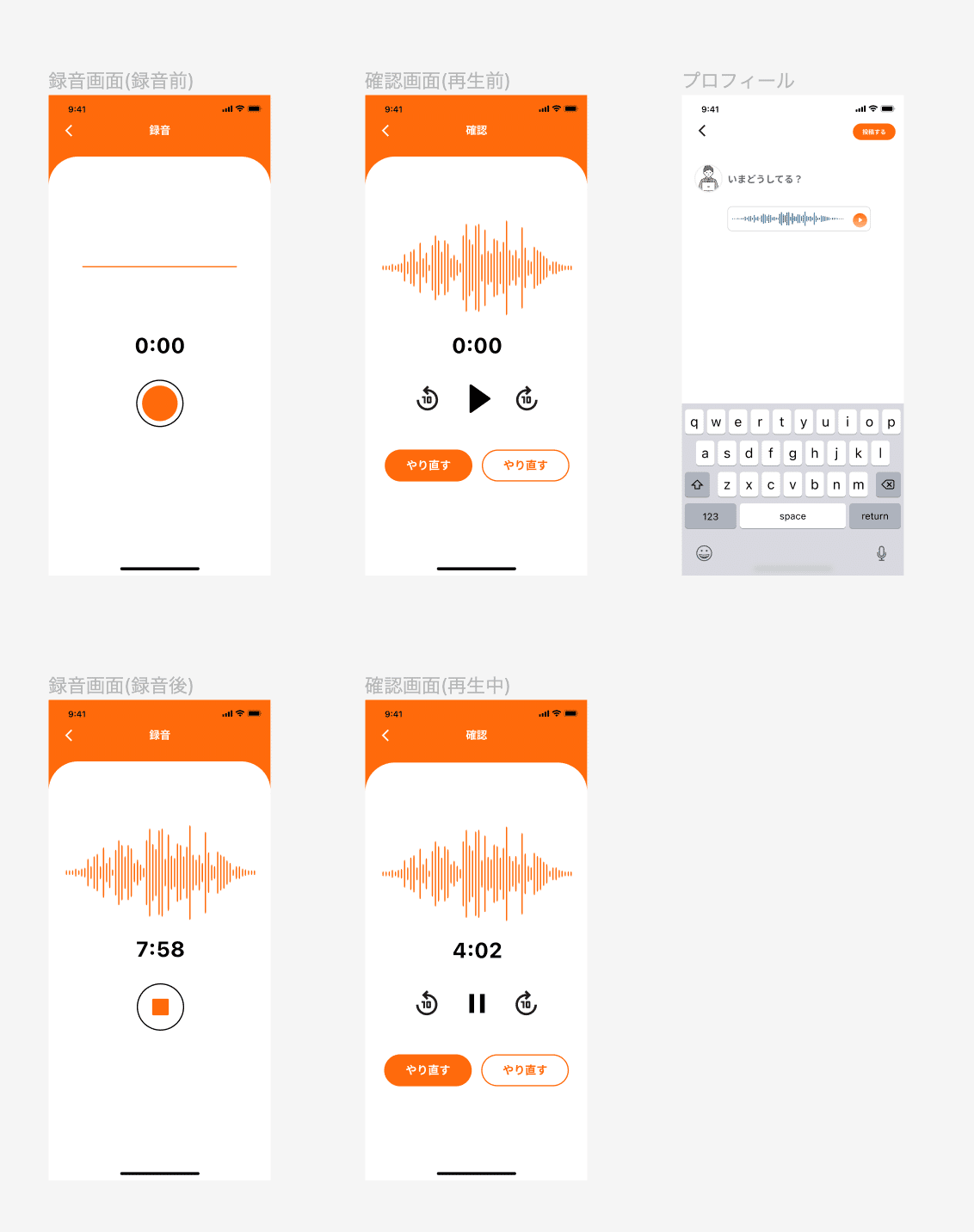
2.Figmaでデザイン

実際にFigma上で先ほど考えたデザインを作ってみると、特に録音の画面がシンプル過ぎると感じたので、メインカラーであるオレンジを使用して派手になりすぎないよう調整をしながら画面に彩りを追加しました。
3.反省点
【良かった点🙆♂️】
・ユーザーが求めているアクションからデザインを考え、作ることができた
・シンプルなデザインにすることで、誰でも使いやすいUIをデザインできた
【反省点🙅♂️】
・階層構造を意識しながらデザインを作れなかった
・アイコンをつけることで、誰が話している音声なのかより分かりやすいデ
ザインになった
今回のデザインは、機能を録音のみにすることで全体のアクションの数が減り、シンプルなデザインで誰もが使いやすくなるよう工夫ができた点は良かったです。しかし、「階層構造」の理解が浅く、すべて並列した画面構成になってしまった点が反省点だと思います。
4.反省点を踏まえて
「階層構造を考えられなかった」「誰が話している音声なのか分かりずらい」という2つの反省をもとに先ほど作ったデザインのブラッシュアップをしました。

まずは、階層構造を意識したデザインにするために、初期画面にトークの投稿画面をつくり、録音は投稿に必要な音声データを追加する追加コンテンツという位置付けにしました。この構造に変更することで、メインが「投稿画面」でサブ要素が「録音機能」の階層構造を作ることができ、この階層構造をもとに「戻るとキャンセル」を配置しました。
次に、アイコンを録音中に表示することで、誰が話している音声データなのかが一目で分かるようデザインの変更をしました。
5.感想
今回の投稿画面のデザインは、機能はシンプルだったのですが、「階層構造や実際に使用したときの使い心地」についてあまり考えられていなかった点があったので、特に階層構造においては普段アプリを使っている時に、少し意識をして構造について理解を深めることができるようにしていきたいです。
おわりに
今回は投稿画面のデザインについて振り返りました。投稿画面の機能は少なかったものの反省点が浮き彫りとなった課題だったので、この反省点を次回以降少しでも改善できるよう取り組んでいこうと思います。
音声SNSのデザインも今回で折り返しなので、後半は音声SNSのデザインで得た知識を活用しながら、より良いデザインが作れるよう頑張ります!💪
次回は、「音声SNSの検索画面」の振り返りをしていきます!
最後まで読んでいただきありがとうございました!🙇♂️
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
