
【 WEBデザイン 】 GoogleフォームとHTMLフォームの紐付け 投資家のFIREへの旅路 ♯367
問い合わせフォームの実装は、WEB制作において必須となりますが、
私の場合、WordPressのプラグインに頼っていたため、
今回、Googleフォームと、自作HTMLの紐付け方法を学びました。
やってみると、意外と簡単です。
やり方を覚えるのでは、
仕組みと、意味を理解すれば、いくらでも応用できますから、
そういった視点で見ていただければと思います!!
【 HTML 】

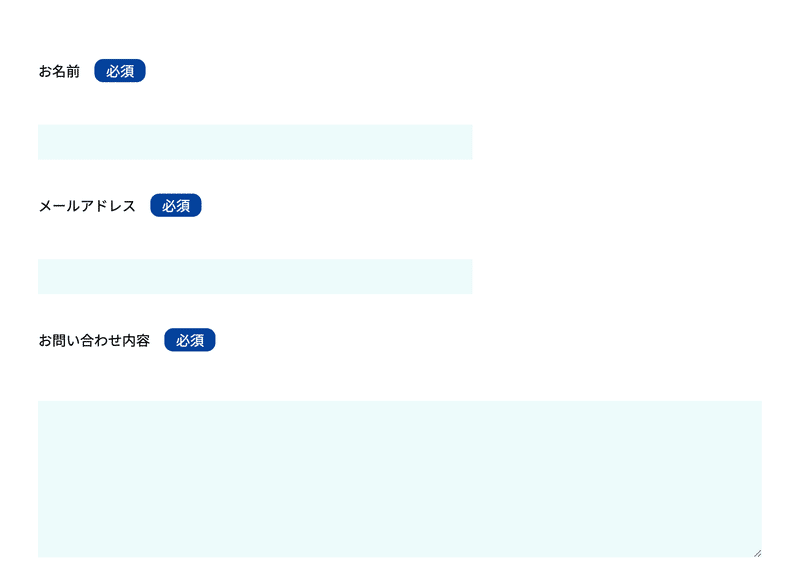
このような問い合わせフォームを実装します。
<div class="contact-form">
<!--コンタクトフォーム-->
<form
action=""
method="post">
<!--お名前-->
<div class="item">
<label class="label" for="name">お名前<span class="label-required">必須</span></label>
<br>
<input id="name" type="text" name="name">
</div>
<!--メールアドレス-->
<div class="item">
<label class="label" for="email">メールアドレス<span class="label-required">必須</span></label>
<br>
<input id="email" type="email" name="email">
</div>
<!--お問い合わせ内容-->
<div class="item">
<label class="label" for="textarea-item">お問い合わせ内容<span class="label-required">必須</span></label>
<br>
<textarea name="textarea" id="textarea-item" cols="10" rows="10"></textarea>
</div>
<!--送信ボタン-->
<div class="submit-btn">
<button type="submit" class="contact-btn">送信する</button>
</div>
</form>
</div>色々と書かれていますが、
注目ポイントは、
<form ・・・・・>
<!--お名前--> の中の、name="name"
<!--メールアドレス--> の中の、name="email"
<!--お問い合わせ内容--> の中の、name="textarea"
ここだけです。
このほかは、CSSでスタイル当てるためのclass名だったりです。
【 Googleフォーム 】

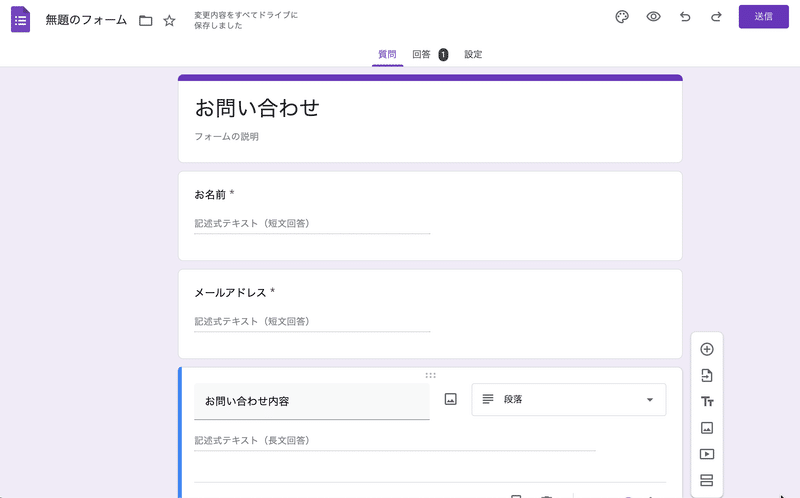
Googleフォームを検索してフォームを作ります。
先ほど作成した、HTMLのフォームと同様に、
「お名前」
「メールアドレス」
「お問い合わせ内容」
の、3つの情報を得るためのフォームを作成します。
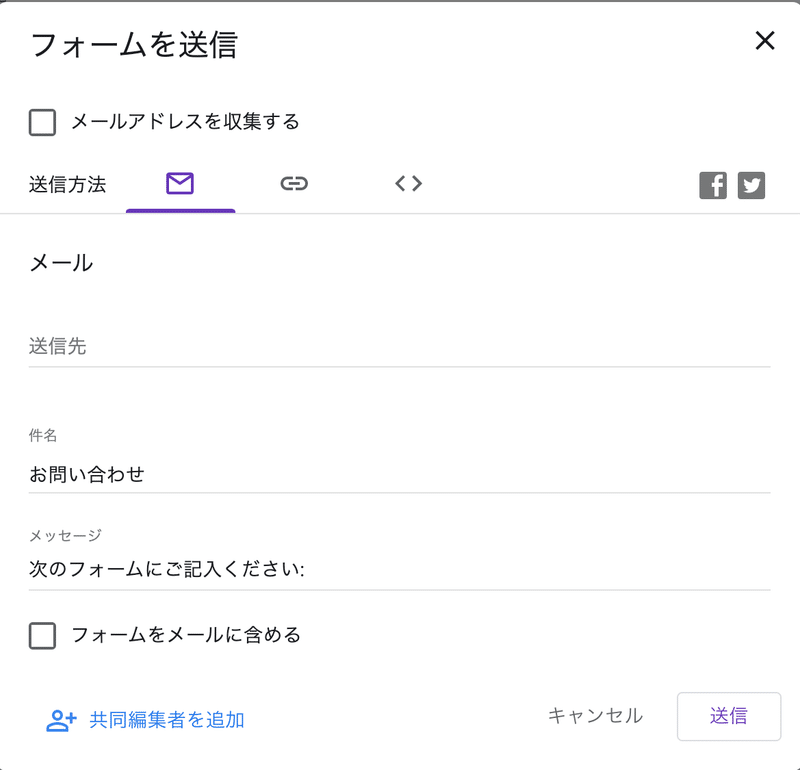
完成したら、右上の「送信」ボタンを押します。
そうすると、埋め込みコードが取得できます。
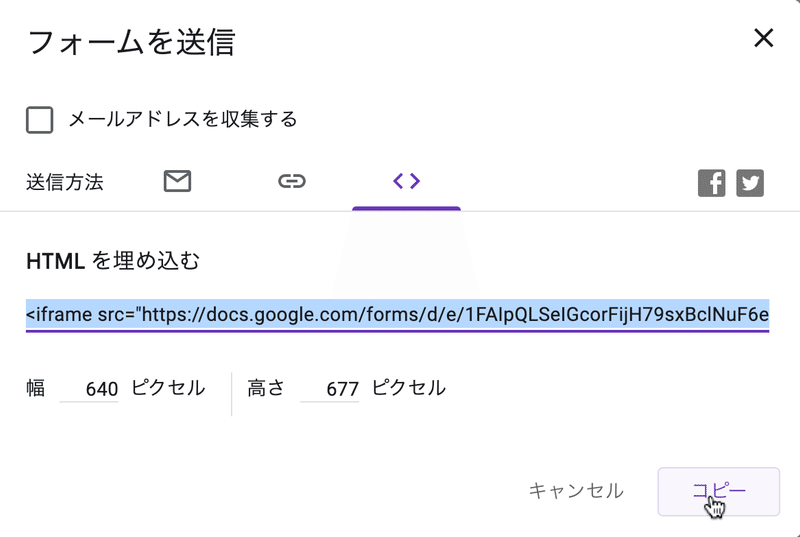
・Googleフォームのコード

送信ボタンを押すと、↑この画面になります。
< > のマークをクリックして、HTML埋め込みコードをコピーします。

これで、コピー完了。
自身のHTMLファイルへ戻しましょう。
・Googleフォームの貼り付け
<iframe src="https://docs.google.com/forms/d/e/1FAIpQLSeIGcorFijH79sxBclNuF6epSDCDbfWEJn3eb6w-JS60USr9g/viewform?embedded=true" width="640" height="677" frameborder="0" marginheight="0" marginwidth="0">読み込んでいます…</iframe>コピーしてきた埋め込みコードを貼り付けます。
場所はどこでも良いです。
目的は、Google Chromeで開いて、「検証ツール」を使用することです。
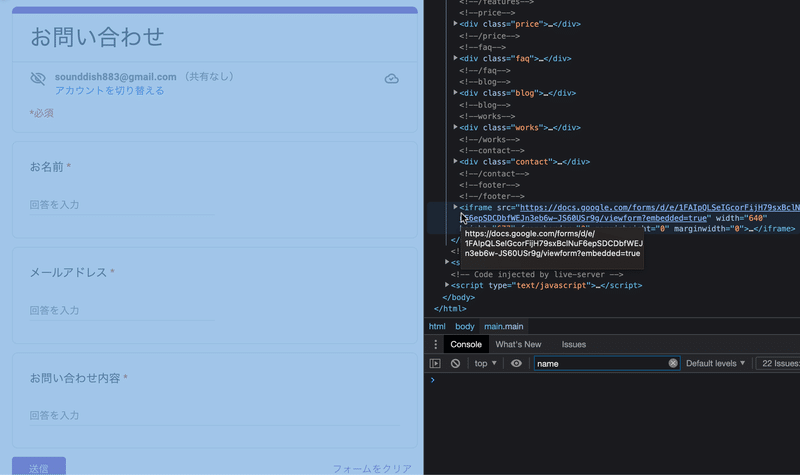
・Google Chrome 検証ツール

GoogleChromeで開いて、右クリック→「検証」と進み、このような画面にします。
細かい作業ですが、
下記の箇所を探します!!
① <iframe>
<iframe>まずは、このタグを探しましょう。
これは、自身がGoogleフォームを貼り付けた箇所なので、すぐ見つかると思います。
" ▶︎ "マークをクリックする
" ▼ " マークに変化して、格納されているコードが開いていきます
② <form action …..>
<form action="https://docs.google.com/forms/u/0/d/e/1FAIpQLSeIGcorFijH79sxBclNuF6epSDCDbfWEJn3eb6w-JS60USr9g/formResponse?embedded=true" >次は、このコードです。
見つけたらコピーして、一旦、都合のいい場所に、ペーストしておきます。
③ <input type ….
<input type="hidden" name="entry.1183294953" value>
<input type="hidden" name="entry.1469730154" value>
<input type="hidden" name="entry.1486302605" value> 次は、このコードです。
今回は、3つ <input type ….. というコードが並びます。
これは、作成したGoogleフォームの「質問の数」に応じて変化します。
つまり、今回3つであるのは、
お名前
メールアドレス
お問い合わせ内容
の3つを入力するフォームを作成したからです。
こちらも、コピペしておきます。
これらのコードをコピペしたら、
Googleフォームの<iframe…..>は、HTMLファイルから削除します。
【 HTMLコード書き換え 】
Googleフォームからコピーしたコード
<form action="https://docs.google.com/forms/u/0/d/e/1FAIpQLSeIGcorFijH79sxBclNuF6epSDCDbfWEJn3eb6w-JS60USr9g/formResponse?embedded=true" >Googleフォームからコピーしたコード
<input type="hidden" name="entry.1183294953" value>
<input type="hidden" name="entry.1469730154" value>
<input type="hidden" name="entry.1486302605" value> このコードを取得してきました。
これを、自作のHTMLのコードに入れていくのですが、
その場所が、
一番初めに、注目と書いた場所です!
<form ・・・・・>
<!--お名前--> の中の、name="name"
<!--メールアドレス--> の中の、name="email"
<!--お問い合わせ内容--> の中の、name="textarea"
書き換え
① <form ・・・・・>
<!--コンタクトフォーム-->
<form
action=""
method="post">この、action="" の "" の中身を先ほどコピペしたコードから貼り付けます。
Googleフォームからコピーしたコード
<form action="https://docs.google.com/forms/u/0/d/e/1FAIpQLSeIGcorFijH79sxBclNuF6epSDCDbfWEJn3eb6w-JS60USr9g/formResponse?embedded=true" >↑ から ↓ この部分を自作のHTMLの < form action="" の " " 内に入れましょう!
ここを抜粋
https://docs.google.com/forms/u/0/d/e/1FAIpQLSeIGcorFijH79sxBclNuF6epSDCDbfWEJn3eb6w-JS60USr9g/formResponse?embedded=true結果はこうなります。↓
自作HTML フォーム
<!--コンタクトフォーム-->
<form
action="https://docs.google.com/forms/u/0/d/e/1FAIpQLSeIGcorFijH79sxBclNuF6epSDCDbfWEJn3eb6w-JS60USr9g/formResponse?embedded=true"
method="post">書き換え
② <input type….
<!--お名前--> の中の、name="name"
<!--メールアドレス--> の中の、name="email"
<!--お問い合わせ内容--> の中の、name="textarea"
この部分を、書き換えます。
nameの" "の中を、Googleフォームからコピーした、nameに換える。
Googleフォームからコピーしたコード
<input type="hidden" name="entry.1183294953" value>
<input type="hidden" name="entry.1469730154" value>
<input type="hidden" name="entry.1486302605" value> <!--お名前--> の中の、name="entry.1183294953"
<!--メールアドレス--> の中の、name="entry.1469730154"
<!--お問い合わせ内容--> の中の、name="entry.1486302605"
このように書き換えます。
書き換え後HTML
<div class="contact-form">
<!--コンタクトフォーム-->
<form
action="https://docs.google.com/forms/u/0/d/e/1FAIpQLSeIGcorFijH79sxBclNuF6epSDCDbfWEJn3eb6w-JS60USr9g/formResponse?embedded=true"
method="post">
<!--お名前-->
<div class="item">
<label class="label" for="name">お名前<span class="label-required">必須</span></label>
<br>
<input id="name" type="text" name="entry.1183294953">
</div>
<!--メールアドレス-->
<div class="item">
<label class="label" for="email">メールアドレス<span class="label-required">必須</span></label>
<br>
<input id="email" type="email" name="entry.1469730154">
</div>
<!--お問い合わせ内容-->
<div class="item">
<label class="label" for="textarea-item">お問い合わせ内容<span class="label-required">必須</span></label>
<br>
<textarea name="entry.1486302605" id="textarea-item" cols="10" rows="10"></textarea>
</div>
<!--送信ボタン-->
<div class="submit-btn">
<button type="submit" class="contact-btn">送信する</button>
</div>
</form>
</div>このように、書き換えが完了したら、
自作のフォームに入力した、送信をすると、
Googleフォームに結果が集約されます!!
【 テスト送信 】

自作フォームに、このように入力して、送信します!

このような画面になり、
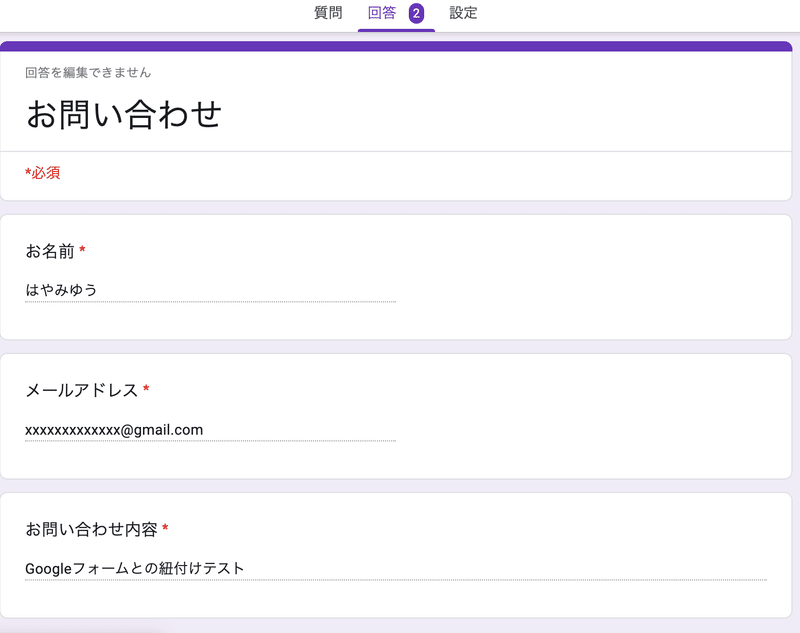
Googleフォームを作成した画面に戻ると。。。

回答のところに、記載内容が出ていますね。
しっかりと一致しています!!
これで紐付け成功です。
【 仕組み 】
① <form action=" " >
この" "の中に書く内容は、「送信」ボタン(= <button type="submit" )がクリックされたときに、どこにデータを飛ばすのかを
指定していると考えていいでしょう!!
今回は、自分で作ったGoogleフォームにデータを飛ばしたいのです、
Googleフォームのコードを検証ツールで見て、
<form action= の後の、
"https://docs.google.com/forms/u/0/d/e/1FAIpQLSeIGcorFijH79sxBclNuF6epSDCDbfWEJn3eb6w-JS60USr9g/formResponse?embedded=true"
これをコピペしたわけです!
これが、自分で作ったGoogleフォームの宛先ですね!
② <input type….
Googleフォームからコピーしたコード
<input type="hidden" name="entry.1183294953" value>
<input type="hidden" name="entry.1469730154" value>
<input type="hidden" name="entry.1486302605" value> これは、作ったGoogleフォームの内容と同期していて、
今回は、
「お名前」
「メールアドレス」
「お問い合わせ内容」
だったので、その順番で、<input> タグが生成されました。
そのname属性を、Googleフォームからコピペして、自身のHTMLの
「お名前」
「メールアドレス」
「お問い合わせ内容」
の<input>のnameを同名にしたので、
その内容が、Googleフォームに反映されたということです!
【 まとめ 】
Googleフォームと、自作フォームの紐付けについて解説ました。
仕組みは、とっても簡単です。
応用するのも簡単ですから、
バッっクエンドのプログラミングの知識がなくても、問い合わせフォームの実装はできますね!!
あとは、実際に使っていくことで、
自分のものとなるので、どんどん、やっていましょう!!
この記事が気に入ったらサポートをしてみませんか?
