
実案件でノーコードWEB作成ツール Framerを利用する前に確認したいこと
最近、海外のプロダクトやコーポレートサイトに、ノーコードWEB作成ツールのFramerを使っているケースをよく見かけるようになってきました。
Framerは、Figmaなどのデザインツールとかなり近い感覚でデザインし、そのまま公開することのできるツールです。
webflowなどのWEB制作ツールと比べると、制作時のストレスが少なく、表現力が豊かで、コミュニティが活発であるのが、人気を博している理由だと思います。
最近はポートフォリオサイトとしてだけではなく、zapierやdribbleなど、名の知られたプロダクトでも導入される事例が増えてきました。
比較記事は様々ありますが、自分も特に制約がなければFramerを使いたい派です。
ここ数ヶ月で立て続けに3つほどFramerを使ってサイトをリリースしました。実感として、コーポレートサイト、プロダクトページなどでは十分に活用の余地があるように感じました。
サイトA:webflowからの移行、Contact Form・日英対応あり、webgl埋め込み
サイトB:webflowからの移行、Contact Form・日英対応あり
サイトC:完全新規の個人サイト
その時の使用感と、他のツールから移行する際に留意したことなどを書き記しておこうかと思います。
☆☆☆ インポート
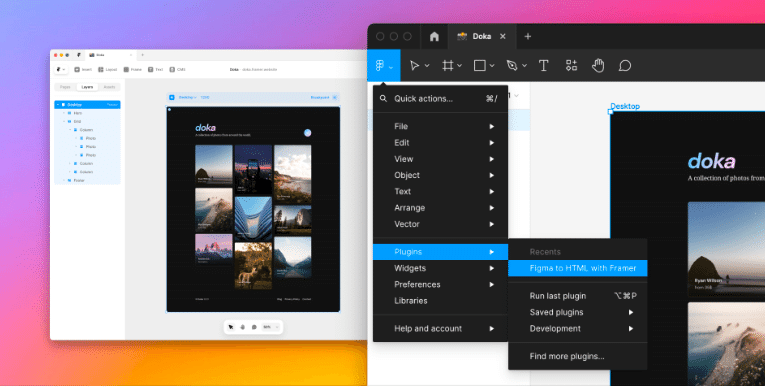
Figmaでデザインを組みたい場合はImport機能がとても優秀で、ImageアセットからSVGアイコンに至るまで綺麗にインポートしてくれます。

☆☆☆ 表現力
React(Typescript)で独自コンポーネントを組むことができるので、サーバーサイドレンダリングと競合しない限りはどこまでも実装することができます。たとえそれがthree.jsやshader駆使するようなサイトであったとしても。
Made in framer with react three fiber running at 60 fps#framer #threejs https://t.co/nFFwDbXWhj pic.twitter.com/rfB2JlaZwB
— Framer Components (@framerComponets) January 3, 2024
We’re back with an exciting news! Tomorrow (Sep 15th 12:01 PDT), we’ll officially launch ShaderGradient 1.0 — the full suite of Framer component, Figma plugin, and React package.
— shadergradient (@shadergradient) September 14, 2023
We'll be on Product Hunt as well 🚀 — help us spread the news by retweets and upvotes on PH tmrw! pic.twitter.com/hvmknz9I5K
しかし、実際は実装の仕方をググりながら自分で1から実装することは稀で、コミュニティに公開されているテンプレートなどをRemixすることがほとんどなのではないでしょうか。というのも、Framerのコミュニティは本当に活発で、よくあるWEB表現はほとんど抑えられているのではないかと思うほど、Remixできる素材に溢れています。

比較的クセが少なく使いやすいコンポーネントが揃ってる印象
▼おすすめUIコンポーネント集
☆☆ 多言語対応

グローバルプロダクトの場合、ランディングページでも日英対応を迫られることがあると思います。Framerには公式が用意したLocalization機能がついています。対応言語を入力しておくと、AIが日英翻訳してくれます。違和感のある部分は自分で修正することもできます。
プランが3つほどありますが、殆どの場合はFREEプランで賄えるのではないかと思います。「日本語と英語の場合にフォントやスタイリングを変えたい」といった場合には、Localized Component Variants機能が必要になってくるので、課金が必要です。
☆CMS
見出し切り替え、太字・斜体、画像・動画・マークアップなど基本的なところは揃ってますが、TableやHTMLEmbedなどが入れられないのはやや不便です。他のツールでも同じですが、このあたりもう少しサポートして欲しい…

☆☆Form
お問合せフォームなどを作成する際に、Salesforceなど今まで使っていた顧客管理ツールを使うことも多いと思います。
新規でデータベースを作成する場合、Framerのフォーム作成は、MagicFormやFRAMERFORMなどをアドオンで追加すれば簡単に作れます。
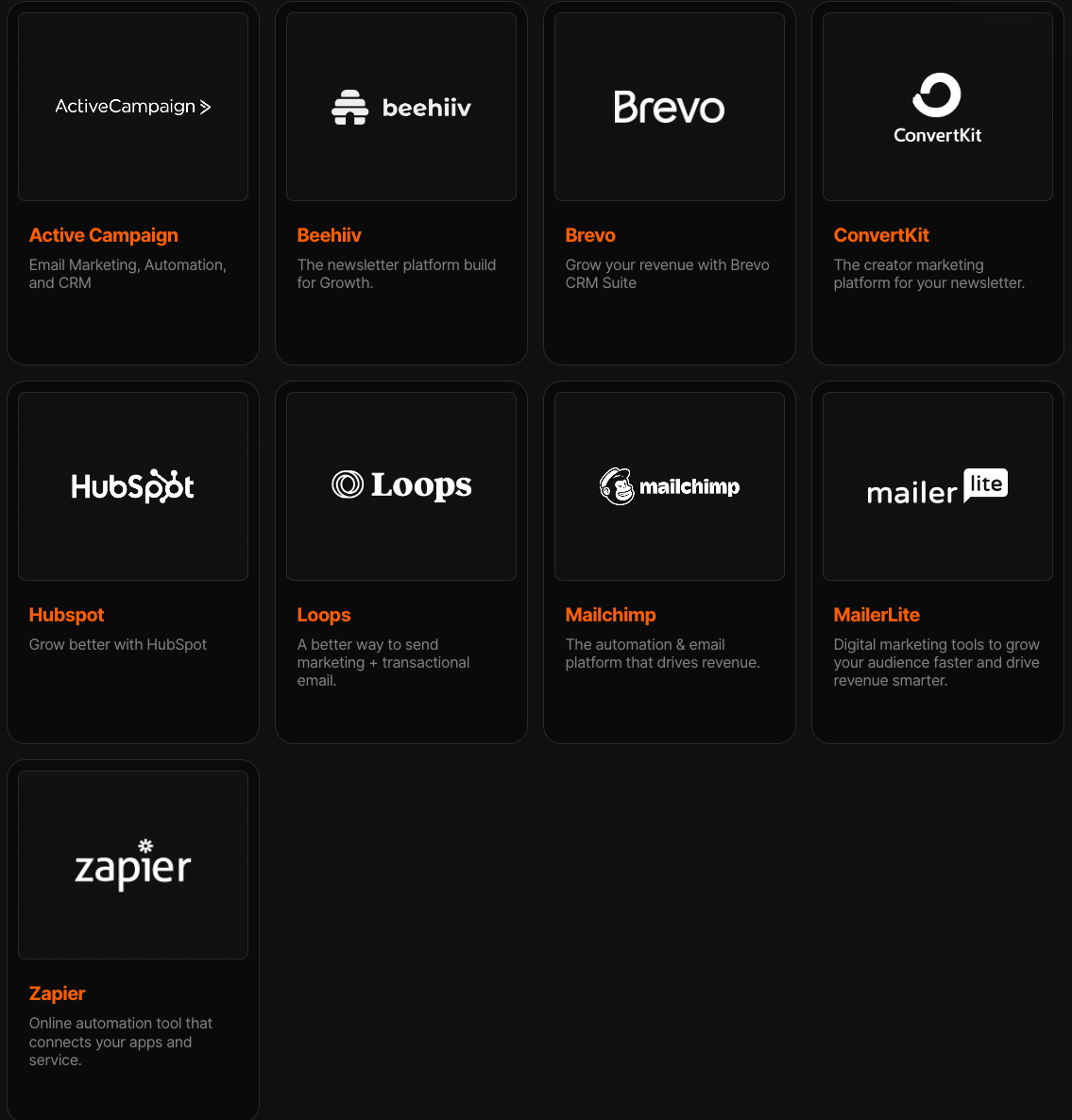
しかし、既存のデータベースに追加していく形を取る場合、利用するFormツールの対応Integrationはよくよく確認する必要があります。

自分は既存のSalesforceに問い合わせを追加していく必要がありましたが、なかなかリファレンスが見つからず、苦労しました。
最終的にはHTMLEmbedコンポーネントを使ってSalesforceから吐き出されたHTMLを埋め込み、Recapcha処理を加えて作成しました。
☆☆☆ Analytics
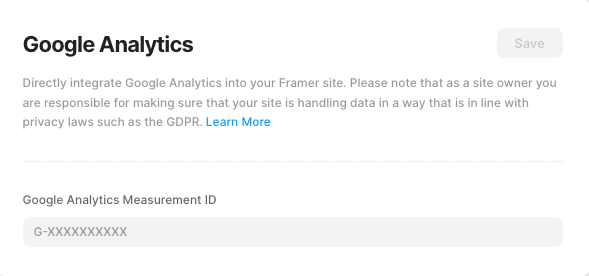
Google Analyticsを埋め込む場合、通常はHTMLタグを入力したりしますが、Framerの場合、IDを入力すると一発で埋め込みが完了します。感動です。(How to setup Google Analytics)

☆☆ Staging環境
リリース前の動作確認用にStaging環境が用意されています(Staging & Versions)パスワードロックをかけることができるため、事前にシークレットな内容を伏せたまま共有ができます。
新規にサイトを公開する時はこれで問題ないのですが、
リリース後の運用フェーズでも一部更新内容にパスワードをかけてStaging確認したい場合、コンテンツの一部にPasswordをかける方法が公式では用意されていませんでした。
この問題に対し、Communityを見るとPasswordProtectコンポーネントを公開している人がいたので、これを使って事なきを得ました
https://tulioleite.lemonsqueezy.com/checkout
。。。
以上、実際にFramerを使っていくつかサイトをリリースする中で見つかった注意点でした。
使いやすさや表現力は同等のツールの中では随一だと思うので、国内でも色々な人がこのツールを使うようになると面白いのかなと思いました。
この記事が気に入ったらサポートをしてみませんか?
