
新規事業開発におけるUXデザイナーの役割とは
こんにちはこんばんは。SOMPO Digital Labデザインチーム、デザイナーの山﨑です。私は普段、SOMPOホールディングスに籍を置きながら、グループ会社のSOMPO Light Vortexのデザイナーとして新規事業開発に従事しています。
この記事では、私が参画している新規事業開発でUXデザイナーに求められる役割について書いていきます。私は昨年の10月からこの新規事業開発に参画しているのですが、本題に入る前に、なぜSOMPOが新規事業開発に乗り出しているのか、さわりだけお話ししたいと思います。
多くの方はSOMPO=保険会社というイメージを持たれていると思うのですが、半分正解で半分不正解です。各保険事業は、現在のSOMPOグループを支える中核事業であることは間違いありません。しかし一方では、自動運転などに代表される、テクノロジーの発達でそもそも保険が必要なくなる社会が来るかもしれない、少子化が進み人口が減少しつつある日本では保険契約数自体が減少していく可能性が高い、という長期予想もなされています。
SOMPOグループは「“安心・安全・健康のテーマパーク“により、 あらゆる人が自分らしい人生を健康で豊かに楽しむことのできる社会を実現する」という企業パーパスを掲げており、この企業パーパス×VUCA時代の社会課題の解決、という切り口で新規事業開発を進めています。新規事業開発は複数のプロジェクトが並行して進んでおりこれからお話しするのもその中のひとつとなります。
また、多様な課題に取り組むために、SOMPOホールディングスには様々なバックボーンを持つUI/UXデザイナー、エンジニアが所属しており、非常にユニークなクリエイティブ組織となっています。興味を持った方はぜひ他のメンバーの記事も読んでみてください。
新規事業の概要
1:新規事業開発の概要
住宅購入の際に発生する個人の住宅ローンによる経済的負担を避けつつ、既存の住宅には無い新たな生活体験を住人へ提供するサブスク型の賃貸戸建住宅サービスです。住宅環境やその中で営まれる生活は、心身の「安心・安全・健康」に大きな影響を与えます。住宅内での生活データを収集し、変化し続ける家族の形に寄り添った生活体験を提供していきます。2023年前半にサービスローンチに向けて、絶賛開発中の新規事業です。
▼プレスリリースやサービスサイトはこちらをご覧下さい。またTwitter(https://twitter.com/smacoya)もやっています!

事業の核となるコンセプトを構築する
2022年11月現在、2023年のサービスローンチに向けて総勢22名(業務委託含む)で、日々事業開発を進めています。各チームが独立して課題検討・解決を繰り返しており、分掌分けをうまくできていますが、私がこの新規事業に参画した2021年10月頃は、ビジネスオーナー1名、経営企画1名、UXデザイナー2名、エンジニア1名の計5名しかいないチームでした。参画当初はグランドデザインとビジョンだけがぼんやりと存在した状態だったのをよく覚えています。具体的に勝算のある事業かも定かではなく、メンバーの熱量ベースで始まった新規事業でした。
1:チームビルディングのワークショップ
最初期の5名ほぼ全員が初対面だったこともあり、もう一人のUXデザイナーと協力し、まずはメンバー同士の信頼関係構築から着手しました。住宅は人それぞれの家族観・金銭観・人生観も絡んでくる、非常にパーソナルな領域に踏み込むプロダクトです。なので、お互いの価値観を理解しあい、尊重しあえる関係構築を目指したワークショップを開催しました。

ここでの会話内容や気づきには、後々のインタビュー、定量調査、UXデザイン時に参考になるものも多くあり、チームビルディングという当初の目的以上に成果の多いワークショップとなりました。また、少人数だったからこそ、このワークショップ以降、各メンバーが自発的に領域越境して共同作業している姿が散見されるようになり、事業開発を主体的に促進しようという空気感が定着したように感じています。「言うべきことがちゃんと言える」ようになった後、メンバー全員でグランドデザインとビジョンの定義を開始しました。
2:市場調査を兼ねたデプスインタビュー
グランドデザインとビジョンを定義するために、機縁によるデプスインタビューから着手しました。現在の住まいにどんな課題点を感じているのか、チームが事業価値と想定している要件にユーザーも共感してもらえるかなどを知り、グランドデザインやビジネス要件の評価・改善材料となる情報収集を目的としています。
この際UXデザイナーとして注意した点は、インタビュイーの幅を出来るだけ広げることです。通常であれば、コンセプトの受容性調査をする場合、想定ユーザーを絞ってするべきだと思うのですが、まだ事業ターゲットもぼやけていたのと、メンバー間でもペルソナ像に揺らぎがあったためです。なので、賃貸or持ち家、マンションor戸建に始まり、年齢、家族構成、資産形成に対する考え方、生活に対する優先度などの条件ができるだけ重ならないようにインタビュイーを探して実査を行いました。
結果的に、この段階でさまざまな可能性の検討を行えたことで、現在の手戻りが少ない進め方にできたと思います。

3:事業パーパスの作成
上記デプスインタビューとその後の定量調査結果を受け、ビジネスオーナーにインタビューを行いながら、言葉の端々を掬い上げ、リサーチ結果と併せて考慮しながら言葉を編集していくアプローチで事業パーパスの作成していきます。
ある程度カタチになった段階でメンバー全員の合意も取りますが、チーム全体でのアイディエーションなどを行わずに進めたのは、全員でディスカッションしてしまうと、関わる人数の多さに比例してどんどん個性のない普遍的な言葉のつながりにしかならないと、今までの経験から判断したためです。
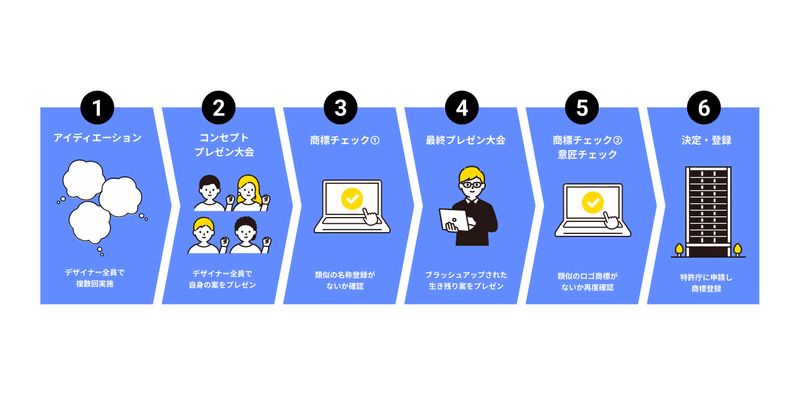
4:ブランドネーム・ロゴの作成
事業パーパス決定後、デザイナー総出(この時点で5名)でブランド名・ロゴ開発に着手しました。


このプロジェクトフロー自体は、よくあるものだと思います。グランドデザインに沿っているかなど、当たり前の留意点以外に、今回特に気をつけたのは「発音した際の音の響き」「スマートフォン上でアプリアイコン表記した際の文字数」「グローバルでの使いやすさ」の3点です。SNS設計などのマーケティング視点と、将来的な事業展開を最初から考慮しておき、中長期的にも使いやすいブランド名、ロゴを目指しました。
🙆♀️このフェーズで特筆すべきUXデザイナーの役割
グランドデザインの要件定義、進行面でのファシリテートなどはもちろんですが、検討内容的にどうしても事業者目線になりがちなので、ユーザー目線に細かく立ち戻ることと、それをチームにも共有することです。
サービスの輪郭が固まり始め、分業制になってくる
1:サービスブループリントの作成
この時はまだビジネス・技術面のフィジビリティが不明瞭だったので、まずは「理想」とするサービスブループリントを作成しました。
※サービスブループリント:サービスがユーザーに提供されるプロセスを、両者の視点で可視化したもの
デザイナーがシート作成をファシリテートするものの、メンバーの様々な視点から共同で行うことで、抜け漏れのない、さまざまな要件が盛り盛りにされた理想系としてカタチにしています。ユーザー課題の優先順位、サービススコープの調整などで、要件変更が発生することは予想できていましたが、最初から足元を見てしまうとビジネスの種が小さくなりスケールしづらくなるのと、何より事業開発が面白くなくなってしまうからです。そうして見定めた理想系から逆算する形で、β版、PoC版で目指すべきサービスの姿にブレイクダウンしていっています。
ここまでくると新規事業開発の0→1の中で0.5くらいまではきているので、具体的なUXデザインの業務スコープが定まってくるのと、各チームごとの役割も明確になって格段にチーム効率が上がります。
サービスブループリント作成後のサービス受容性調査は、情報網羅性の観点からサービスサイト兼、実際にユーザーが入居できる物件検索WEBサイトで行うことになっていたので、実査に向けて、とにかく一度WEBサイトの構成を作り切ることから着手しています。この時、要件の決まっていないブランクが当然たくさんあり、かなり歯抜けのWEBサイトになるのですが、とにかく一度作り切ることが重要だと考えました。具体的な形にするまで検討のテーブルに乗っていなかった課題もどんどん具体化されるため、その工程を繰り返すことでWEBサイトの完成度を上げるだけでなく、サービス検討の抜け漏れを防ぐことができていたと思います。

2:受容性調査
上記フローでデザインしたWEBサイトを、Figmaのプロトタイプを用いて受容性調査を実施しました。WEBサイトのユーザビリティテストではなく、あくまでサービスの受容性調査なのですが、どうしてもインタビュイーはUIデザインに引っ張られてしまいます。なので、実査を1回終えるごとにチームで振り返りと改善を繰り返しながら、インタビュー方法も微調整を加えていきました。
最終的には受容性調査結果を踏まえ、グランドデザインの修正、サービスの要件調整などを行い、各チームと連携するところまで行なっています。この時の受容性調査は全てリモートインタビューで行なっており、どうしてもラポール形成に時間がかかるなどの課題がありましたが、最初から冒頭のアイスブレイクに厚めに時間を割いておくなど、時間配分を調整することで、コロナ時代に合わせたインタビュー形式で行えたと考えています。
また、リモートインタビューで良かった点は、インタビューの裏で複数のメンバーがmiroなどで同時にメモを取りつつ議論が可能なため、質疑応答の質が高く保てたのと、インタビュー後の振り返りや情報共有に有する作業コストをかなり抑えられた点にあると思います。

3:WEBサイトの最適化
サービス受容性調査までのWEBサイトは、サービス受容を測るために「総合WEBサイト」としてサービスに関わるほとんど全ての情報を集約されていたのですが、ここからはユーザーに実際に使ってもらう物件検索WEBサイトとして、WEBサイトに掲載する機能をある程度絞るための優先順位整理と修正がメインとなります。
なので、UXデザイン観点でWEBサイトでいうべきことと、マーケティング施策としてWEBサイト外で消化すべき情報の整理も並行して行い、伴ってコミュニケーション戦略の骨子づくりも始まりました。
🙆♀️このフェーズで特筆すべきUXデザイナーの役割
ユーザーと直接の接点を持っているのはUXデザイナーだけになるので、UXデザイン(WEBサイト)のスコープ外であっても、サービス改善のために対応が必要な課題に対して積極的に首を突っ込んでいき、ユーザー視点での情報を積極的にチームに共有していくことが必要です。
具体的な提供価値も定まり、細かい修正・変更を咥えながらローンチに向けて開発(←イマココ!)
1:WEBサイトのユーザーテスト
改めてWEBサイトの要件整理、UI/UXデザイン見直し作業を行い、デザインもある程度固めた上でFigmaのプロトタイプを用いてユーザーテストを実施しました。WEBサイトの構造は、いわゆる物件検索サイト+ブランドサイトのような構成です。なので、物件検索サイトとしてのユーザビリティテストとしてではなく、ブランドサイトとして、サービスの価値理解が可能かの確認に重点を置いたユーザーテストを行なっています。

このユーザーテストでは、インタビュイーを全て機縁で集めています。こちらの希望に合致するユーザーをリサーチ会社経由で集めることが困難なことを受容性調査時に把握していたため、出来るだけ具体的なユーザーに近い人を自分たちで少人数アサインし、インタビュイーの質を高めることに重きを置きました。デザイン含めた評価は初だったので、非常に緊張するインタビューでした。
結果的には想定外の課題はほとんど出現せず、WEBサイトのデザインは順調に最終調整へと移行できいています。WEBサイト側のUXデザインが一段落したことを受け、ユーザーフロー上WEBサイトの前後にあたる、WEBサイトへの来訪きっかけであるマーケティング施策と、申込後のオンボーディングUX設計が、最近始まりました。
私はWEBサイトにどう来訪してもらうかのマーケティング施策にも携わっているので、WEBサイトのUXデザインだけでなく、サービス全体をユーザー目線でみた時に、サービスを認知してからWEBサイトに訪れるまでと、WEBサイト上でサービスに申し込んでから入居するまでをひとつながりのユーザー体験として捉え、UXデザインとマーケティングの良い関係を模索し続けている最中です。
このような関わり方で、私は新規事業開発に現在携わっています。2023年のローンチまで、これからが開発の本番になってくると言っても過言ではないので、ぜひ、SNSやプレスリリースなどの発表を楽しみにしていただけたらと思います。
ありがとうございました。
