
デザイナーでもエンジニアでもない私が、LINE Messaging APIとParotを用いて自分用の勉強記録Botを作成したお話①
こんにちは。mugiです🦊🍮
エンジニアでもデザイナーでもない私ですが、毎日の勉強記録やリマインドをLINEだけで行うことが出来ればいいのになぁ〜、と漠然と思っていました。
既に誰かが作ってくれているだろうと思って調べていたのですが、Nativeアプリはあるにしても、勉強に特化していなかったり機能が多すぎたり・・・。何よりわざわざアプリを立ち上げるのが面倒・・・(泣)
「出来ればLINEだけで完結するものがほしい!」
と思ったのですが、思うようなものが全く見当たらず。これは自分で作るしかないと思い立ったのですが、プログラミングのプの字も書いたことのない私は、まず何からしたらいいのかさっぱり分からず・・・。
しかし、分からないからこそ「最低限の機能とシンプルなデザイン」を意識して作った結果、とても使いやすいものができたので、記録として作り方を残しておくことにしました。
自分だけの勉強記録Botを作ってみたい方、LINEを用いて何か作ってみたい方などぜひ参考にして貰えれば嬉しいです。
●今回作りたいもの
「毎日の勉強内容をLINEを用いて記録する仕組み」
●欲しい機能
①勉強の開始時刻と終了時刻を記録してくれる
②毎日決まった時間にリマインドメッセージが来る
③勉強内容ごとに記録ができる
●今回の作成に必要なもの
・LINEアカウント(無料)
・Parotアカウント(無料)※月1000通以上のやりとりがある場合は有料
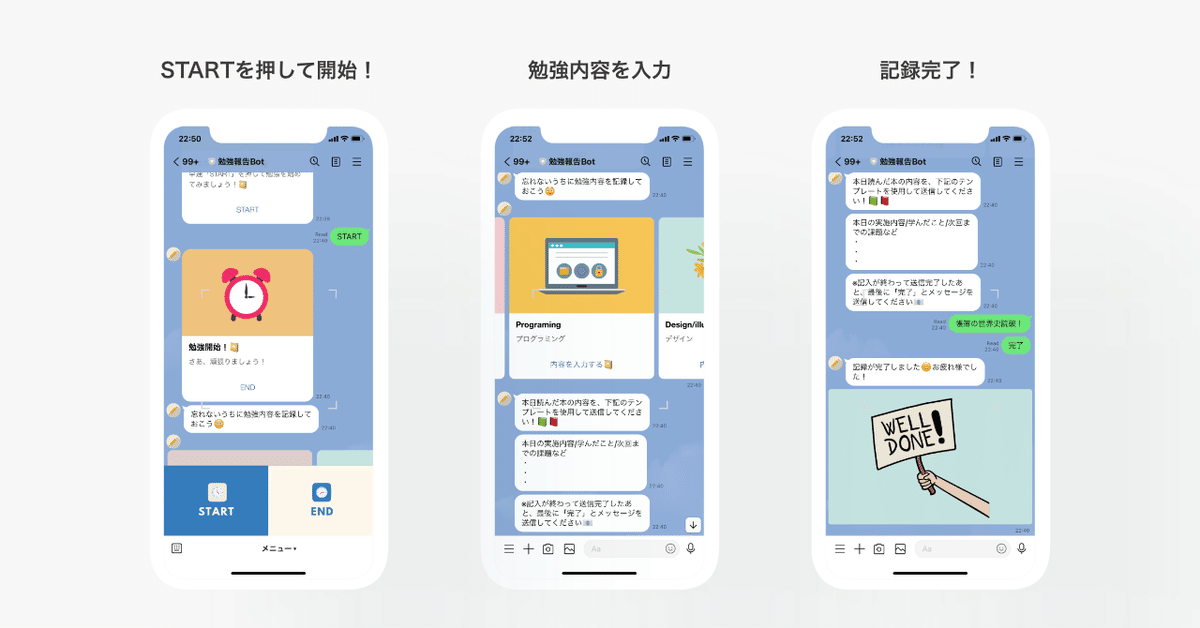
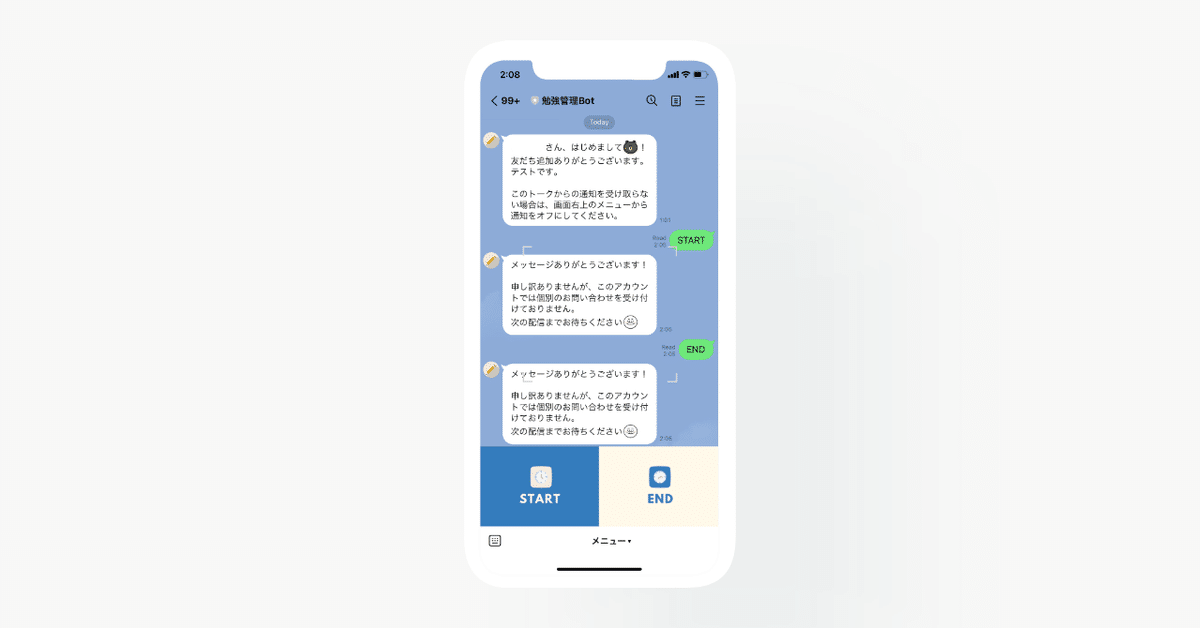
まずは完成物のご紹介です。
LINEのリッチメニューや、Parotのカルーセル機能を上手く活用することによって、初めて使う人でも直感で操作できるようなインターフェイスを意識しました。人によって追加で欲しい機能はたくさんあるかと思いますが、今回は以下の3つの機能に限定しました。

制作過程
①LINE Developerで勉強記録Botアカウントを作成する
②Canvaで「START・END」画像を作成する
③リッチメニューに「START・END」画像を割り当てる
④Parotと勉強記録Botアカウントを紐付ける
⑤Parot上でシナリオを設定する
前半のnoteでは、①〜③までの作り方を説明します。備忘録も兼ねているため、かなり細かい過程まで記載しておりますが、既に知っている方は読み飛ばしていただければと思います。それではスタートです🦊
①LINE Developerで勉強記録Botアカウントを作成する
まずは母体となる勉強記録Botを作っていきます。
最初に、LINE Developerにログインしましょう。ログインには自分のLINEアカウントorビジネスアカウントが必要です。
ログインができたら、プロダクトの中の「Messaging API」を選びます。

続いて以下の設定画面がでてきますので、内容を入力します。参考までに私が入力した内容を書いておきます。

チャンネルの種類:Messaging API(デフォルトのままでOK)
プロバイダー:任意の名称
チャンネルアイコン:任意の画像
チャンネル名:任意の名前でOK(私は勉強記録Botにしました🦊)
チャンネル説明:日々の学習をサポートしてくれるBot
大業種:教育・習い事
小業種:その他各種教室
メールアドレス:自分のメールアドレス
プライバシーポリシーURL:今回は入力必要なし
サービス利用規約URL:今回は入力必要なし
※チャネル名やアイコンは後で変更できるので、今は難しく考えないで!
もしアイコンがすぐに見つからない人は、私が使用したアイコンを貼っておきますので使ってみてください。(出典元:FLAT ICON DESIGN)

最後に利用規約にチェックをしたら「作成」を押します。Messaging APIチャネルを作成しますか?と聞かれるので、「OK」「同意する」と進むと、これで勉強管理Botの完成です。
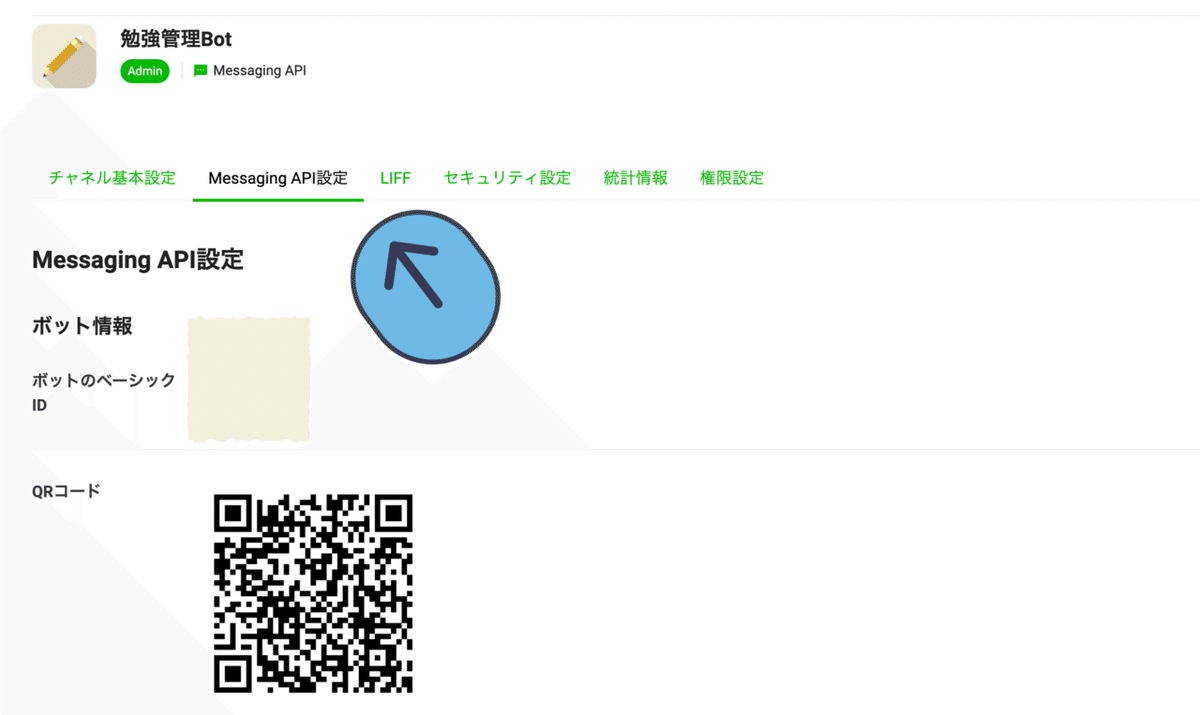
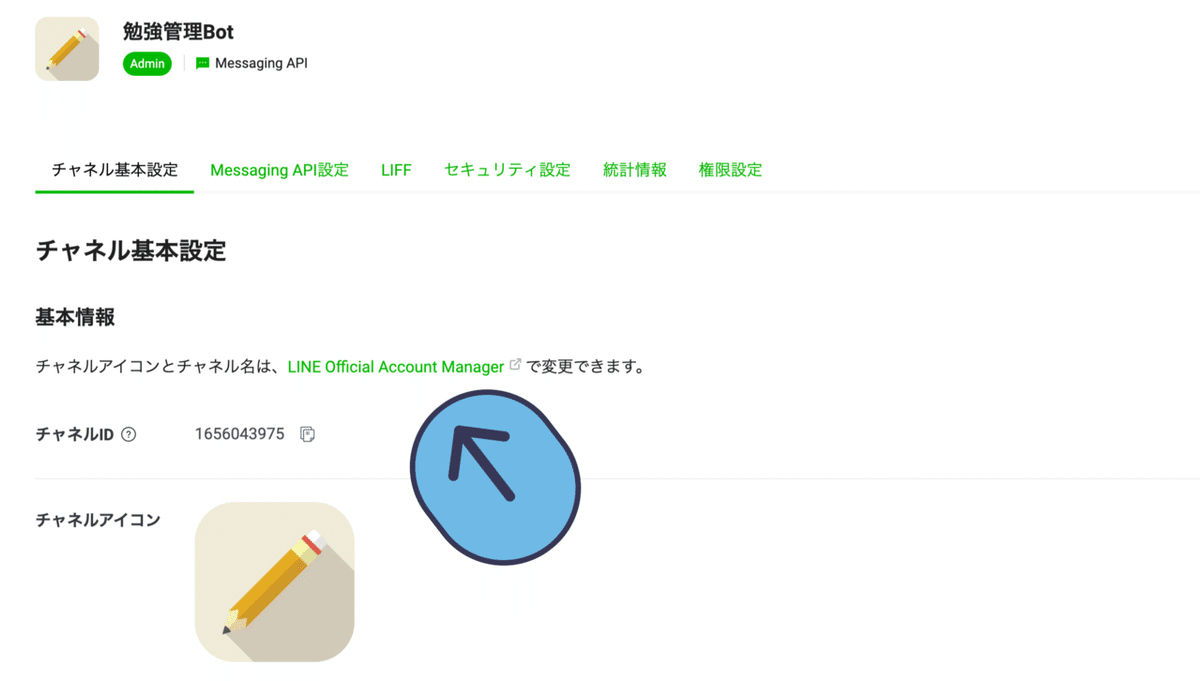
それでは早速、自分の作ったBotを友達追加してみましょう。チャネル基本設定の右側にある「Messaging API設定」から、QRコードを携帯で読み取ります。

いかがでしょうか?先ほど作成したご自身のアカウントを友達追加することはできましたか?私は自分でここまで出来たとき、とても感動しました(笑)みなさんも素晴らしいです👏
②Canvaで「START・END」画像を作成する
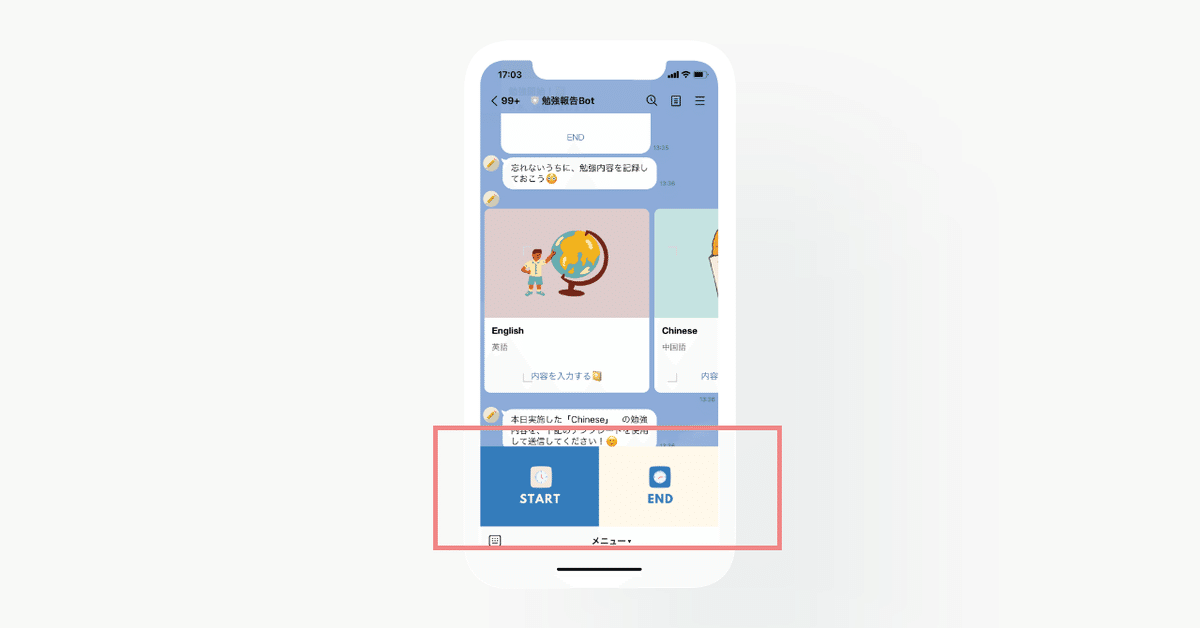
さて、作成したLINEbotはひとまずおやすみ。次は「リッチメニュー画像」を作ります。リッチメニューとは何かというと、この部分です。

勉強開始時と終了時にこちらのボタンを押すと、テキストで「START・END」のメッセージが送付できるようにします。もちろん、自分でテキストを打つこともできますが、それだと少し味気ないです😭
なので今回は、「Canva」というデザインツールを用いてこちらの画像を作成します。ただ、ここでCanvaの使い方から説明をしてしまうと長くなってしまうので、Canvaでの画像の作り方は別のnoteで説明することにします。
Canva以外でもデザインツールであれば何でも作れるので、ぜひ自分が持っているソフトで作成してみてください。とりあえず今はコピーして作ってみたい方は、私が作った画像を貼っておきますので使ってみてください。

③リッチメニューに「START・END」画像を割り当てる
それでは、作成したLINEbotに先ほど作成した画像を割り当ててみましょう。QRコードを表示した画面に戻ってもらい、チャネル基本設定の「LINE Official Account Manager」をクリックしましょう。(別ダブが開きます)

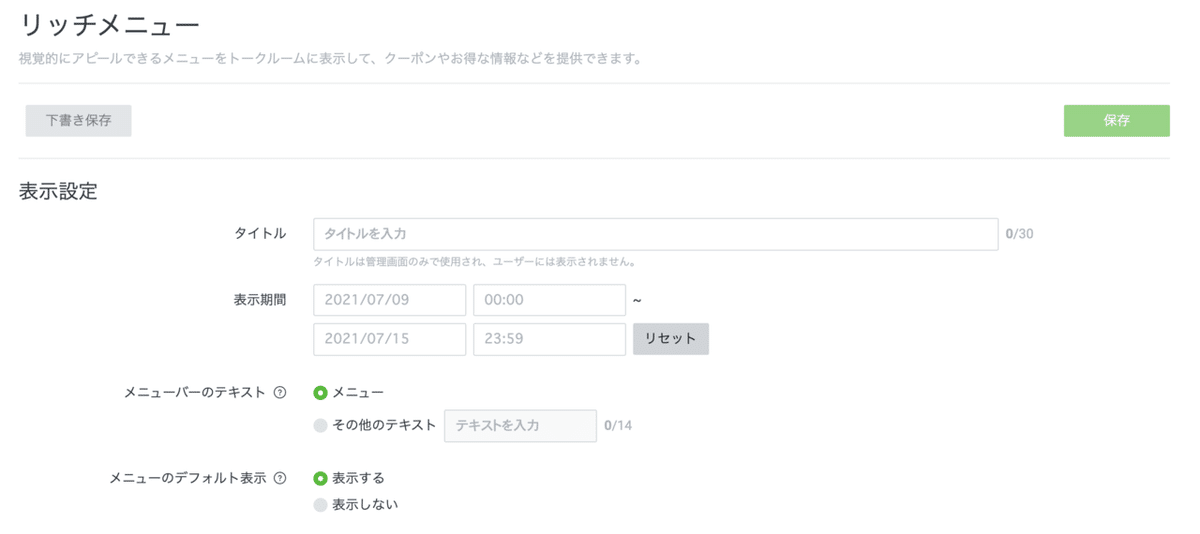
この「LINE Official Account Manager」内で、メッセージの配信やデータの管理などが出来ます。右のメニューの「トークルームの管理」から「リッチメニュー」を選択し、「作成」をクリック。すると、このような画面がでてきます。

表示方法
タイトル:勉強開始終了タグ
表示期間:任意で設定(長めの期間がおすすめ)
メニューバーのテキスト:メニュー(デフォルトのまま)
メニューのデフォルト表示:表示する(デフォルトのまま)
表示方法の設定が終わると、コンテンツ設定に移ります。
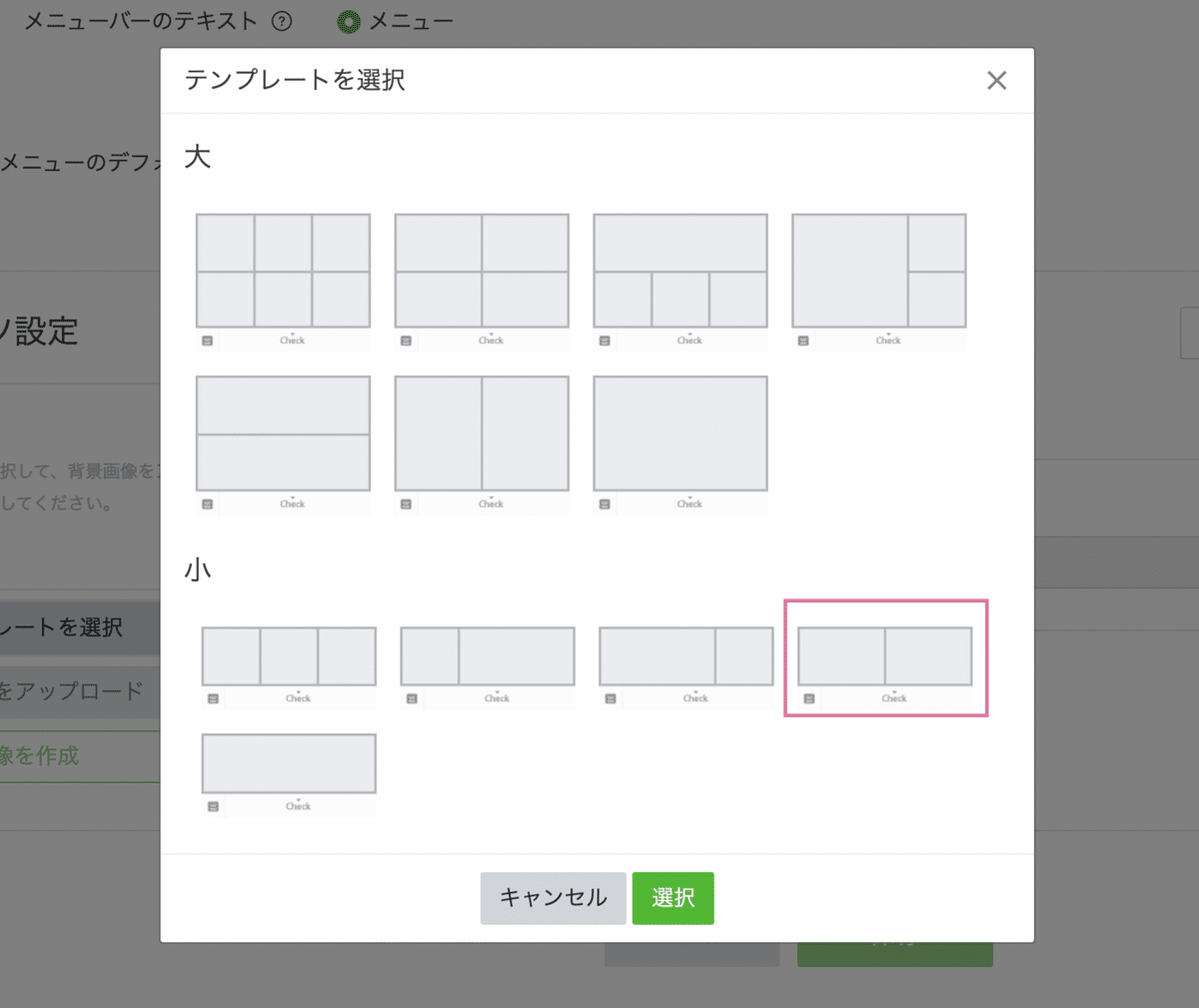
まず、「テンプレートを選択」から下の画像を選択します。(START・ENDの配置ですね。)

次に「背景画像をアップロード」を選択し、先程作成した「START・END」の画像を選択します。書きながら思ったのですが、ここで画像を作成することもできますね。
次にアクションを設定をして「保存」したら完成です。

アクション
(A)
タイプ:テキスト
テキストを入力:START
(B)
タイプ:テキスト
テキストを入力:END
さて!ここでLINEBotを開いてみましょう。いかがでしょうか。リッチメニューは表示されていますか?もし表示されていなければ、一度LINEを閉じてからもう一度開いてみましょう。
リッチメニューのSTART・ENDボタンを押すと、テキストメッセージが送信されていることを確認できたら、前半戦終了です!お疲れさまでした👏

後半戦は、ここからParotを用いて応答するメッセージを設定したり、カード型のメッセージ送付する仕組みを作っていきたいと思います。まずは、最後まで読んでいただきありがとうございました。
後半も読んでいただけると嬉しいです🦊🍮
この記事が気に入ったらサポートをしてみませんか?
