
レシピサービスと買い物を繋ぐ体験のデザイン
こんにちは、デザイナーの佐野大河 @sn_taiga です。
今日はレシピサービスと買い物を繋ぐデザインについて話します。
クックパッドで買い物できるようになった、その後の課題
昨年クックパッドのiOSアプリで買い物機能をリリースしました。
📝リリースに至るまでの話はこちらの記事をご覧ください

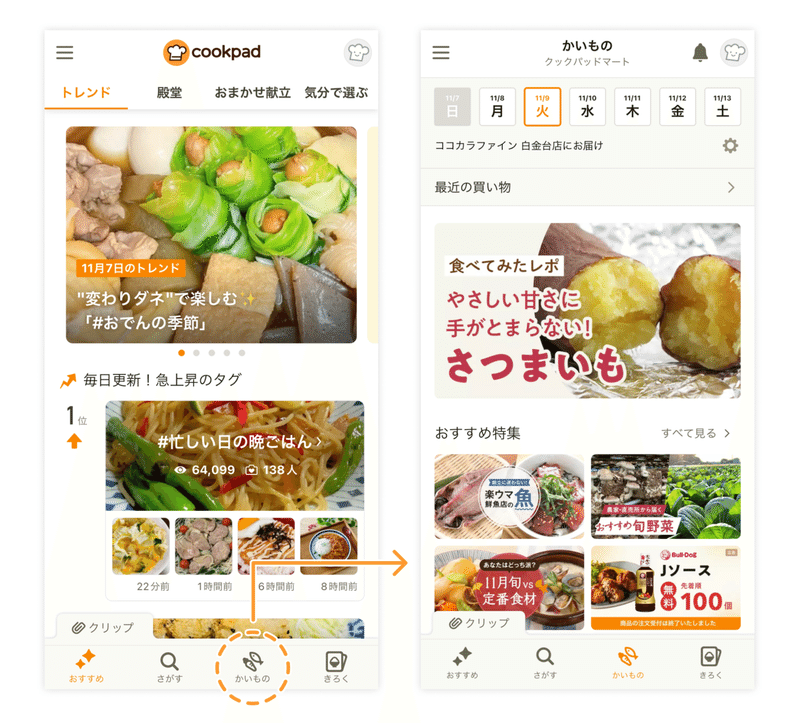
生鮮食品EC「クックパッドマート」の仕組みを使い、アプリ内の「かいもの」タブから買い物することができます。
リリース後は機能認知の施策をいくつか打ち、一定数のユーザーに使ってもらえる状態にはなりました。しかし、ただ「クックパッドアプリに買い物できる場所を追加する」ことがゴールではありません。
実際にクックパッドアプリから買い物したことある人にインタビューをしたところ、クックパッドマートで販売される食材や、好きなタイミングで受け取れる仕組み自体に魅力を感じて使ってくれる人はいるものの、レシピサービスを使う流れで買い物をしている人がほぼいないのが現状でした。
レシピサービスに「買ってみよう」と「また買いたい」をつくる
「買い物できる場所が追加された」だけだと買い物を始める理由には中々なりません。
毎日の献立決めと買い物を繋いでレシピサービスで買い物をする理由をつくるため、大きく二つのことにチャレンジしました。
1.買い物起点で献立が浮かぶことで「買ってみよう」と思えるようにする
2.買った食材の美味しい食べ方が見つかることで「また買いたい」と思えるようにする
1.買い物起点で献立が浮かぶことで「買ってみよう」と思えるようにする
実際にリリースしたものはこちらです。

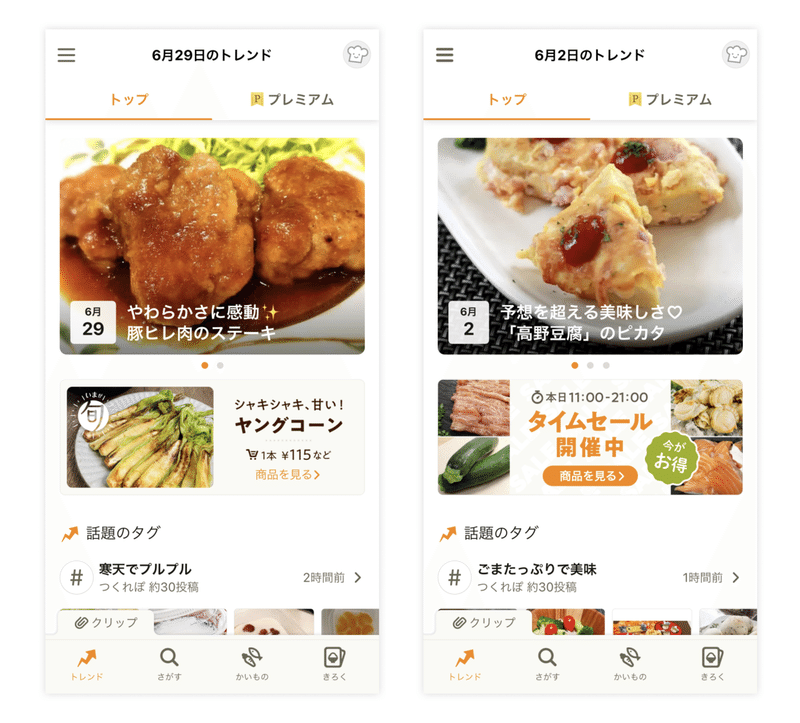
アプリ起動直後のファーストビューに、旬の食材やタイムセールの開催を告知する枠を設置し、その先で買い物をできるようにしました。

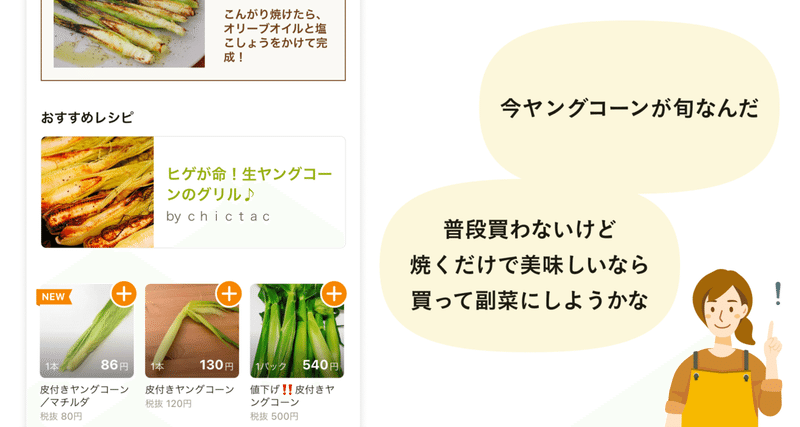
旬の食材では商品の特徴や魅力、具体的な食べ方を掲載。これらを2~3日間隔で定期更新して運用しました。
クックパッドのトップ画面はノーアイデアでもつくりたい料理やレシピに出会える場所です。まだ献立の制約が決まっていない人が「これを買って献立は〇〇にしよう」という思考になるタイミングに適していると考えこの位置を選択しました。

今回は献立を組み立てる制約になりやすい「旬」と「安さ」を軸にコンテンツを掲載しました。
アウトプットとしてはシンプルなものですが、以下をポイントに考えています。
💡ポイント
既存の体験に馴染ませるのではなく、つくりたい料理が生まれる「新しい軸」を追加する
例えば、つくりたい料理やレシピが見つかった先で必要な材料を買う流れは自然に思います。

しかし、これは便利であっても、あえてここで食材を買う理由としては弱いです。

なので他のコンテンツに馴染ませることはせず、あえて買い物の要素を前面に出し、食材に興味を持つ流れでつくりたい料理が浮かぶ流れにしました。また、タイミング的に買い物が合わない人が読み飛ばせるという意図も兼ねています。
🚀リリースしてみて
接点はつくれたが、買う理由には一歩届かず
リリースした結果、既にクックパッドで買い物したことがある人たちの一定数はここから買い物をした反面、買い物未経験の人の購入率は目標に届きませんでした。
それでも、コンテンツを開く割合と頻度・リテンション率は高く、接点は十分つくれていました。特に旬を軸にしたものは買い物せずとも献立決めに役立つコンテンツにしていたこともあり、今まで買い物との接点をつくれなかったユーザーに認知してもらうことができました。
これらの結果と運用コストを加味し、一旦掲載を停止する判断をしました。方針自体がダメだったというわけではないので、今回の学びを活かしサービスのフェーズに合わせてまた別のチャレンジをしていきたいです。

2.買った食材の美味しい食べ方が見つかることで「また買いたい」と思えるようにする
クックパッドで「また買い物したい」と思えるかどうか、クックパッドマート特有の受け取りの便利さや、価格の手頃さなどの要因はもちろんありますが、一番大事なのは「美味しかった」という感覚だと思います。それをより実感してもらうためのサポートをサービスで出来るはずと考えました。

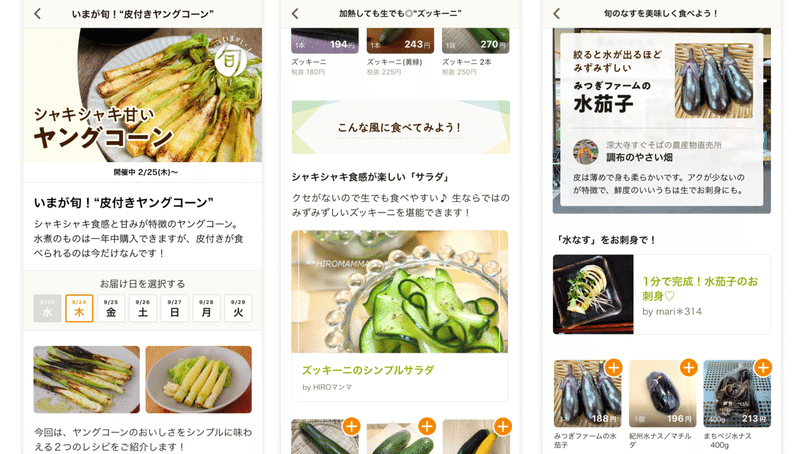
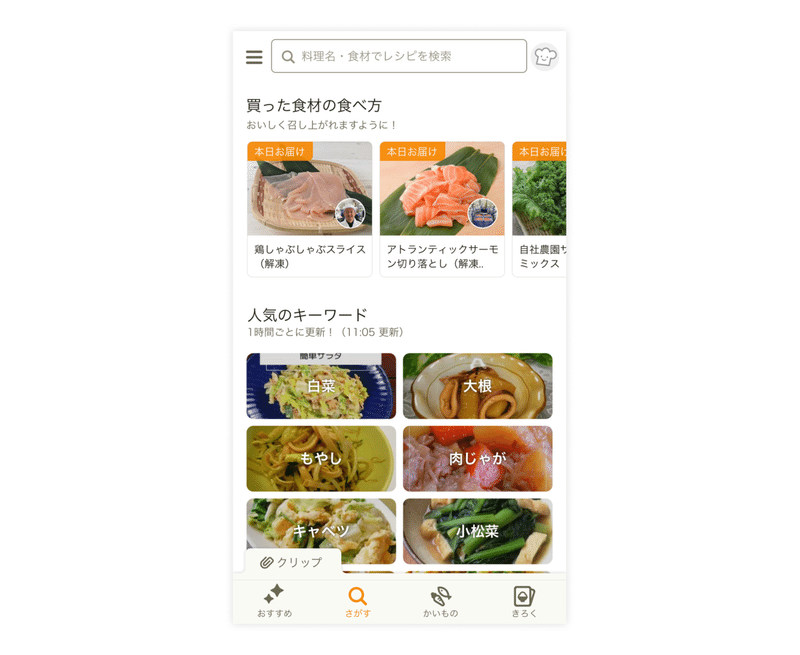
実際にリリースしたものはこちらで、アプリの「さがす」タブを開くとトップに直近受け取った食材または受け取る予定の食材が並びます。

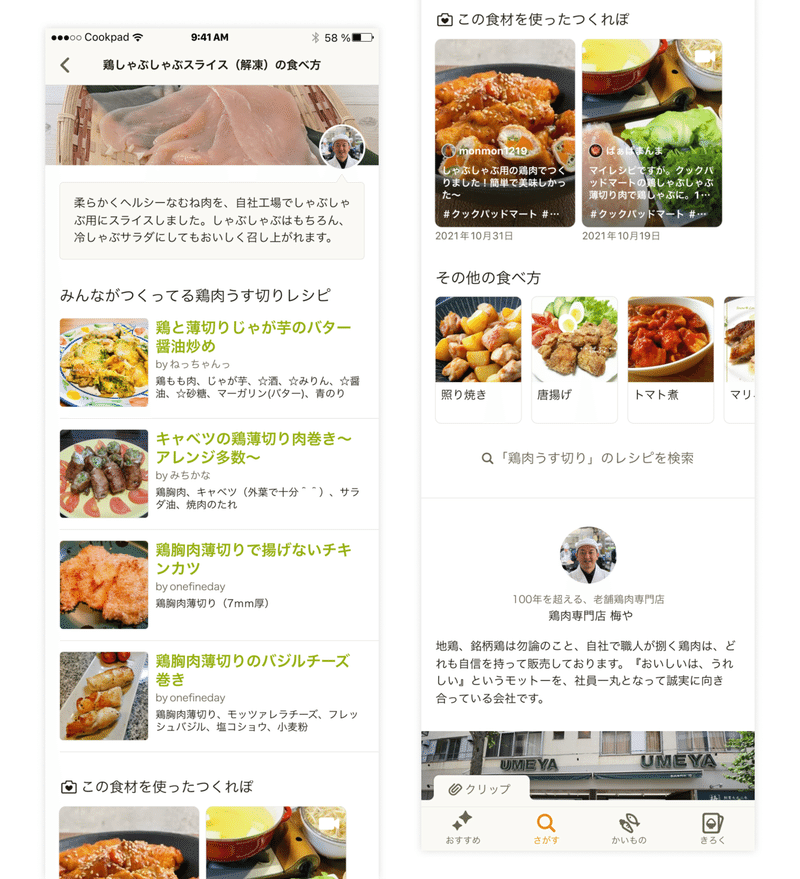
その先の画面で、商品の説明やおすすめのレシピ、実際にその食材を使って料理した人の投稿などを参考につくる料理を決められます。
「さがす」タブは、先ほどの画面と違い使う食材やつくるメニューのイメージがある程度定まっているとき検索などを目的に訪れる場所です。買った食材をどう食べるかサポートするならこの位置が適していると考えこの設計にしました。
その他、以下の二つをポイントにしています。
💡ポイント1
美味しそうと思える食べ方をすぐ見つけられるように
買う前は「いろんな食べ方がある」と幅を想像できてもよいですが、ここでは何をつくるかすぐに決めたいです。なので具体的なレシピがまず目につくようにしました。
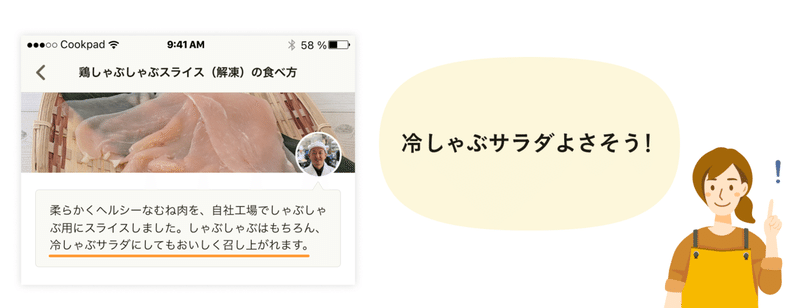
また、一番上には販売者が記載する商品の紹介文を置き、食材の特徴やおすすめの情報があればまず最初に知れるようにしました。

生産者や販売者が「この食べ方がおすすめです」と言っていたらまずはそれをつくってみたいですよね。
💡ポイント2
せっかくなら美味しく食べたいと思えるように
「誰(どこ)から買ったか」は、どう食べるかに直接は関係のない情報だとしても、料理するときや食べるときの気持ちに少なからず影響を与えると思っています。
特にクックパッドマートの食材は、地域の生産者や専門店などのこだわりの食材を新鮮なうちにお届けしている特性があり、その存在を感じることで「せっかくなら美味しく食べたい」と思いやすくなると考えています。

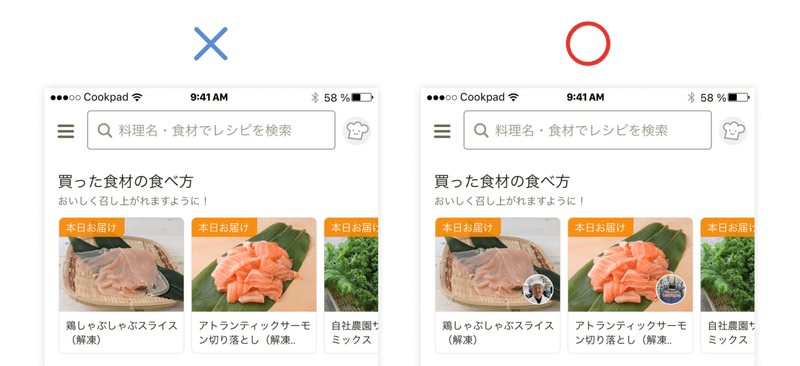
なので、無機質に食材やレシピを並べるじゃなく食材の奥の販売者の人感を大事にしたデザインを全体を通して採用しました。
🚀リリースしてみて
期待以上に使われているが、まだまだ
リリースした結果、あらかじめ設定していた期待値以上のユーザーに使ってもらうことができました。また、レシピを見る割合と機能自体のリテンション率も共に高く、買った食材の食べ方を決めるのに十分役立っていると考えられます。
一方でこの機能の影響でその後の買い物の継続利用に繋がっている、と目に見える状態には届いていません。今回リリースした機能はやりたいことの一部なので、クックパッドでまた買い物したいと思ってもらうために今後この場を活かしていきたいです。
やることを絞って早く試す
今回、レシピサービスにおける既存の体験と買い物体験を繋ぐ最初のチャレンジをしました。
献立決めと買い物を融合させる可能性を感じているからこそ最初はデザインも盛り盛りにつくっていました。しかしアウトプットは紹介したようにシンプルなものです。
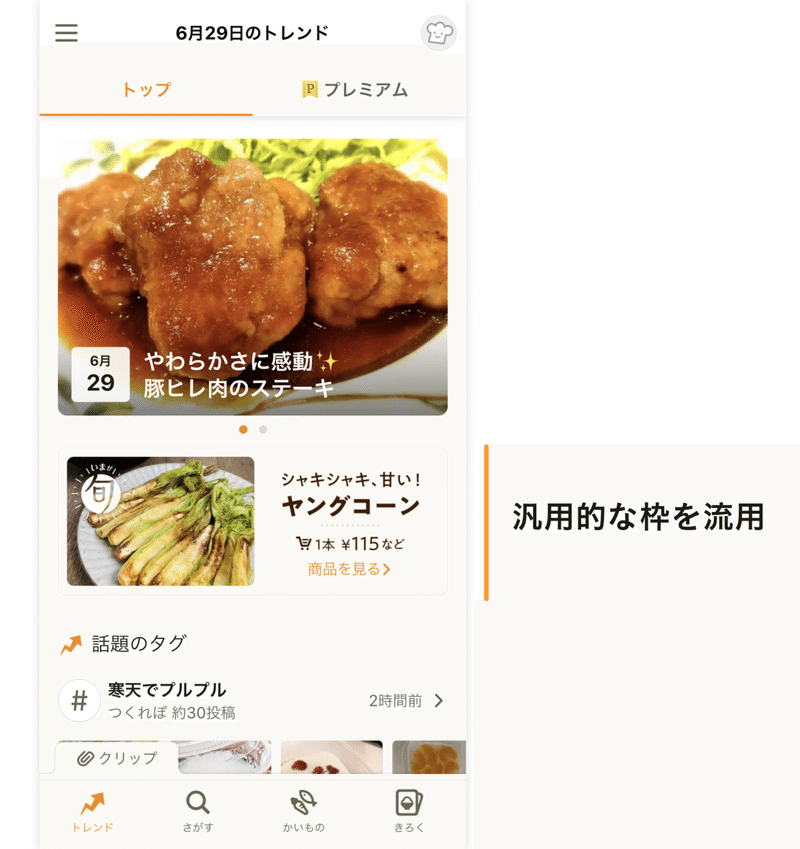
実は「買い物起点で献立が浮かぶ体験」で紹介したコンテンツは殆ど新規の開発をしておらず、元々広告枠などに汎用的に使っていた仕組みを流用して作成しています。

仕様の検討中にチームのエンジニアから「これであれば十分検証可能だしすぐにリリースすることができる」と提案があり、結果短期間で仮説検証することができました。
もう一方の「買った食材の美味しい食べ方が見つかる体験」では、実際のデータを見れるかどうかが大きく体験を左右すると思い、まずは自分含めたメンバーの購入履歴を集めモックをつくることで最低限の検証をし、大枠のデザインを決めました。
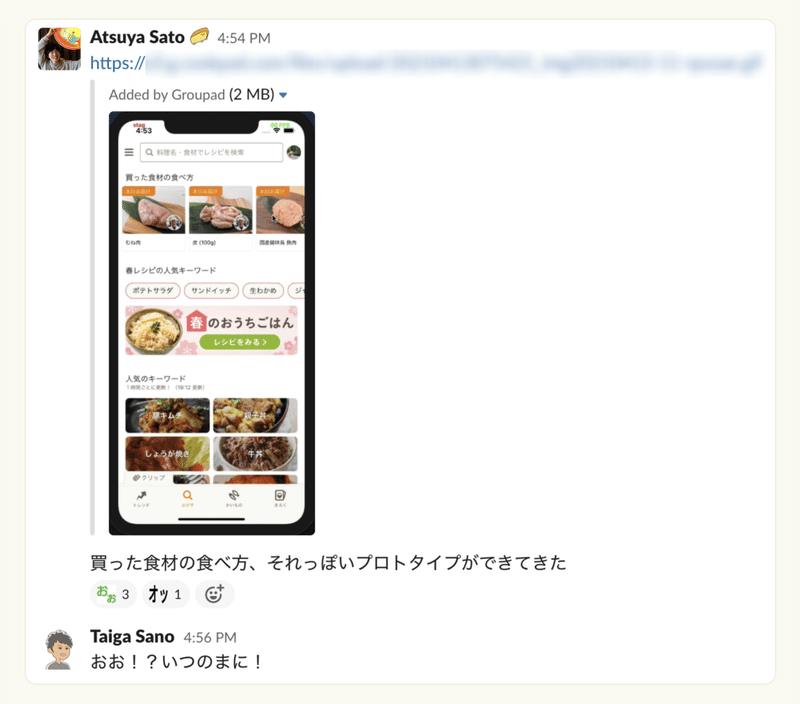
それでも実際に日常使いしないとわからないことも多々あるな思い始めたころ、チームのエンジニアが実際に触れるプロトタイプを実装してくれて、ドッグフーディングからス納得感を持った上でスムーズにリリースすることができました。

今回自分はデザイナー兼プロジェクトの進行・判断をする役割を担っていたのですが、メンバーに救われつつどうにかスピードと納得感を持って進めることができました。
レシピサービスとして既にある体験の中に買い物という新しい要素をどう浸透させられるのか、そもそも気付いてもらえるのかなど不明確な点が多い中、やることを絞って早く試す大事さをあらためて実感しました。
おわりに
クックパッドでは一緒にサービス開発をする仲間を募集中です🙌
また「Cookpad Design Magazine」では毎週クックパッドのデザイナーがnoteで発信しています。こちらも良ければフォローしてみてください😄
この記事が気に入ったらサポートをしてみませんか?
