
【Tableau】ポケモンのデータでレーダーチャートの背景を作ってみた後編
こんにちは!noteをお読みいただきありがとうございます。
smkt事業部note運営です。
今回の記事は、ポケモンのトレーナーだと、「りかけいのおとこ」に近いライター谷澤が担当します。
本記事は前編後編で分かれており、
前編ではレーダーチャートの種族値を表す中心部分の作成方法を、
後半ではレーダーチャートの軸を表す背景部分の作成と2つを掛け合わせる方法をご紹介します。
▽前編記事▽
1.背景イメージの作成
前回作成したチャートだけだと、どのステータスがどれだけ優れているのか、直感的に理解できません。

そこで、背景をつけていきます。
1.1 データの用意
今回は5段階評価にするため、各ステータス、1から5までの種族値評価を用意します。また、背景は多角形ではなく、線で作るため、終値を用意します。
・ステータス名と種族値評価を下記のように入れたExcelファイルを作成する

1.2 データの接続
・新たにTableauを起動し、4.1で作成したExcelに接続する

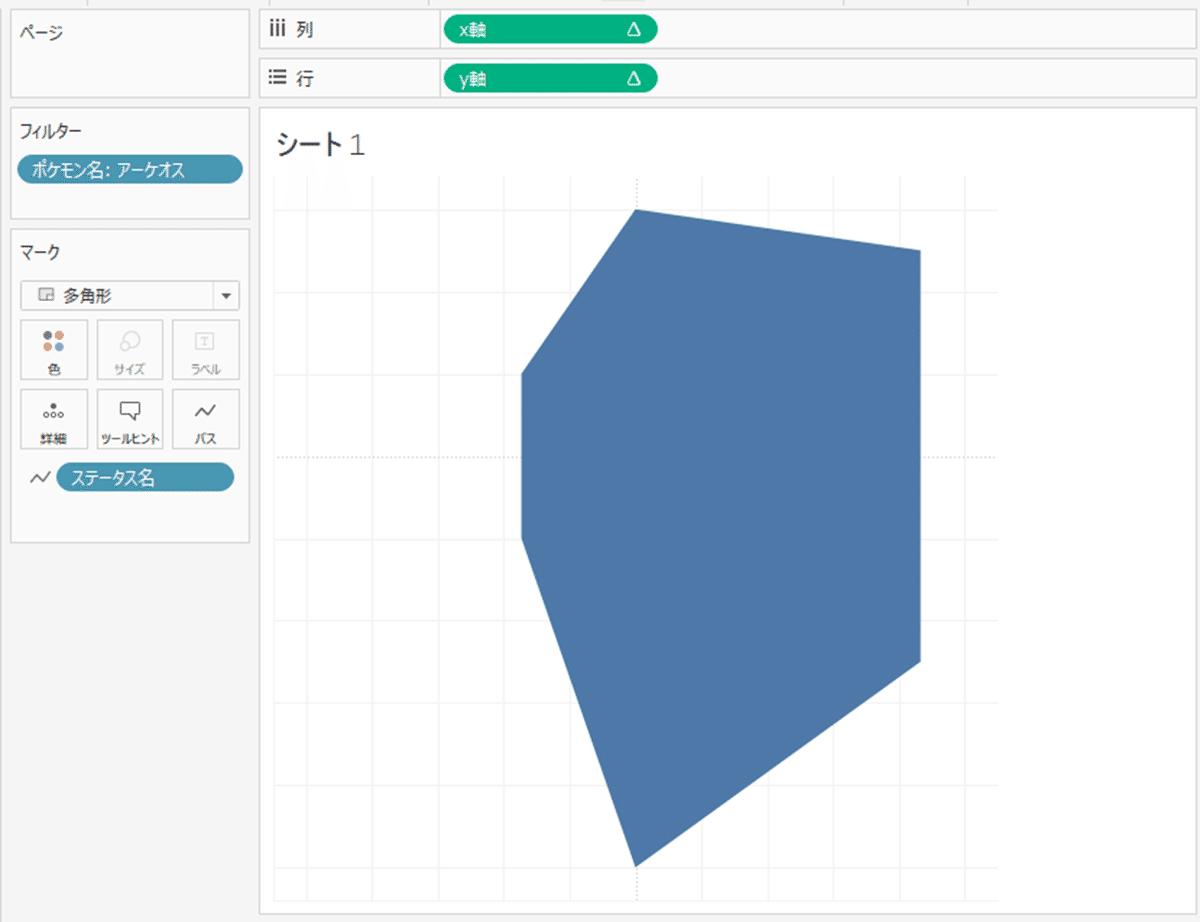
1.3 チャートの作成
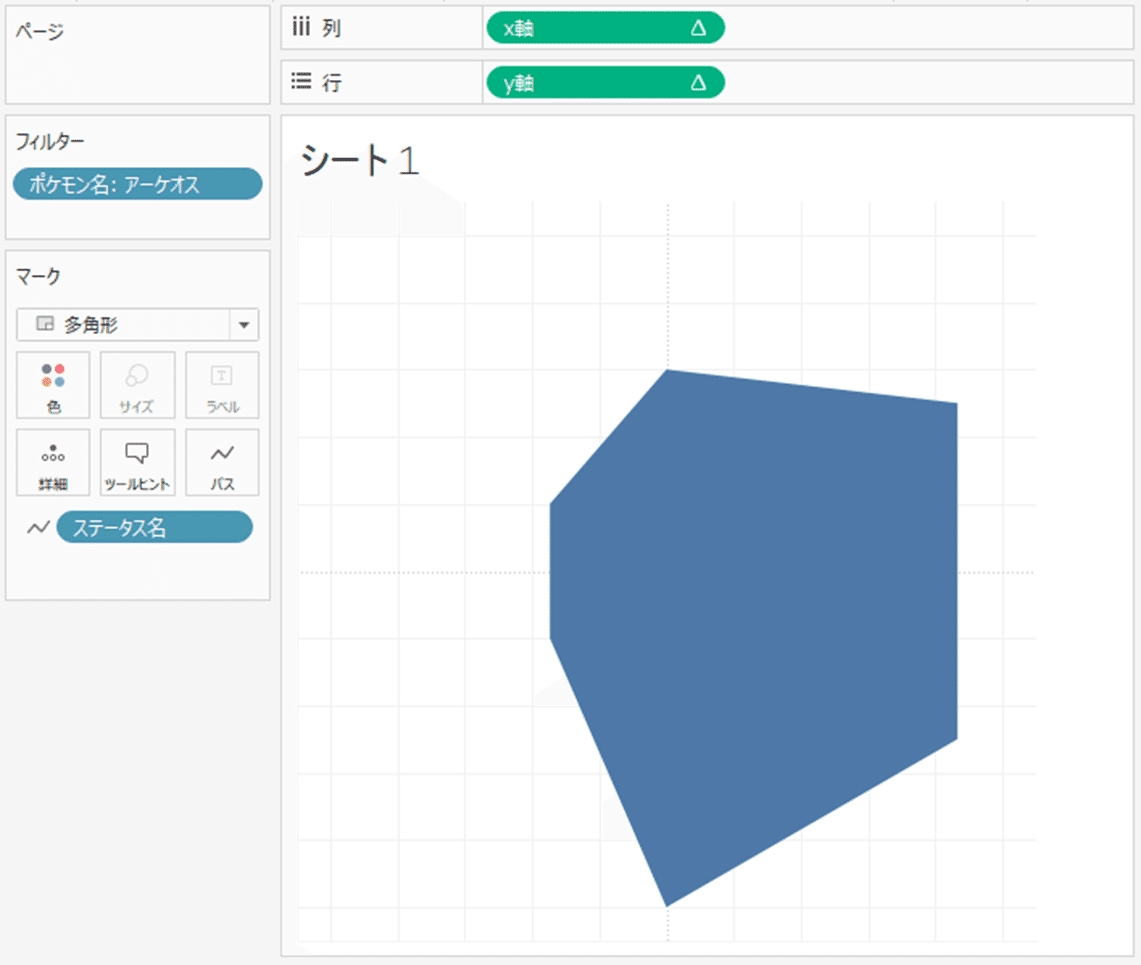
・3節と同様の手順でレーダーチャートを作成する
ただし、終値はステータス名としてカウントしたくないため、[ステータス数]だけ、下記のように変える


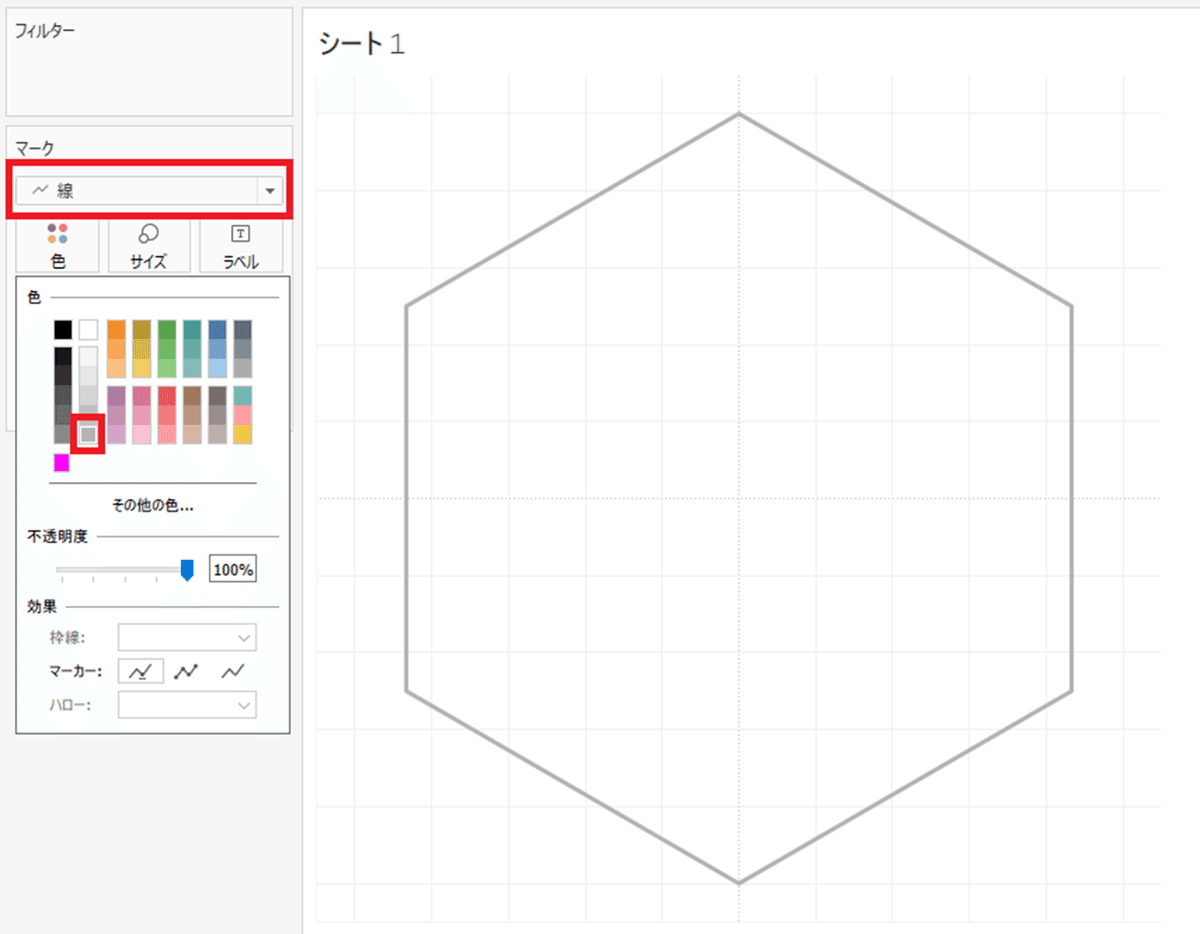
・マークを線にし、色をグレーにする

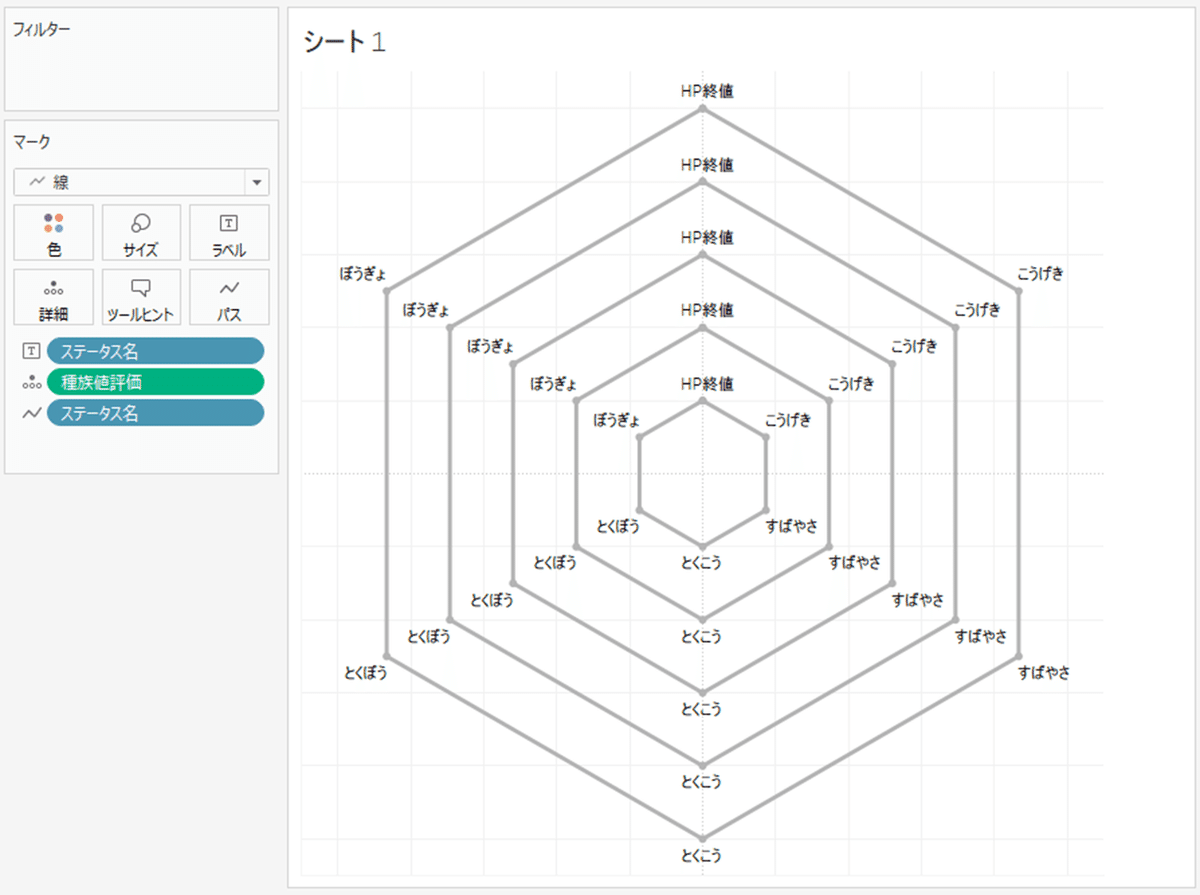
・内側にも六角形を作成する
[種族値評価]を詳細に入れる>右クリック>「ディメンション」を選択

・[ステータス名]をラベルに入れる

・不要なマークを非表示にする
内側4つの六角形範囲選択>右クリック>「マークラベル」>「表示しない」
外側の六角形の終値を右クリック>「マークラベル」>「表示しない」


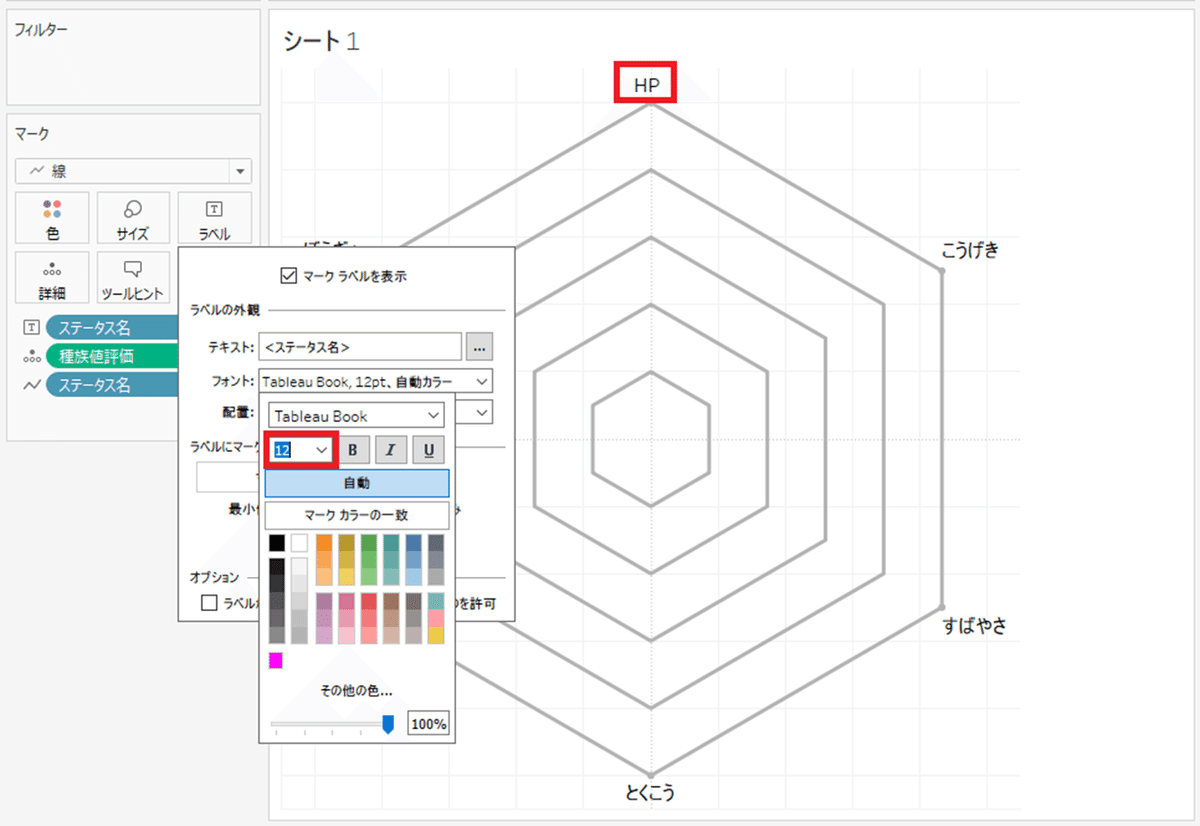
・マークの微修正
HPの位置を右側に少しずらす
ラベル>「フォント」>サイズを12変更

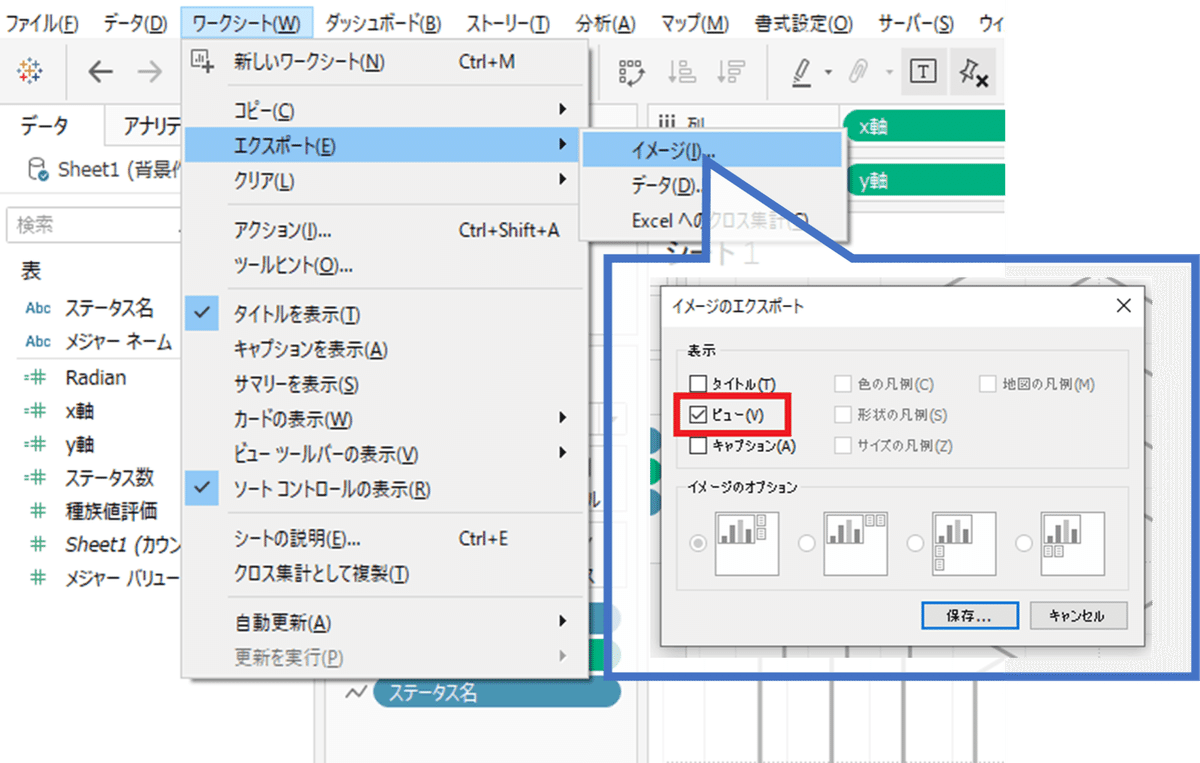
・作成したvizを画像として保存する
「ワークシート」>「エクスポート」>「イメージ」 を選択
イメージのエクスポート画面で、ビューのみ選択し、保存

以上で背景イメージの作成は終わりです。
2.背景イメージの適用
前編で作成した中心部分と後編で作成した背景イメージを適用していきます。
・前編で作成したレーダーチャートを開く

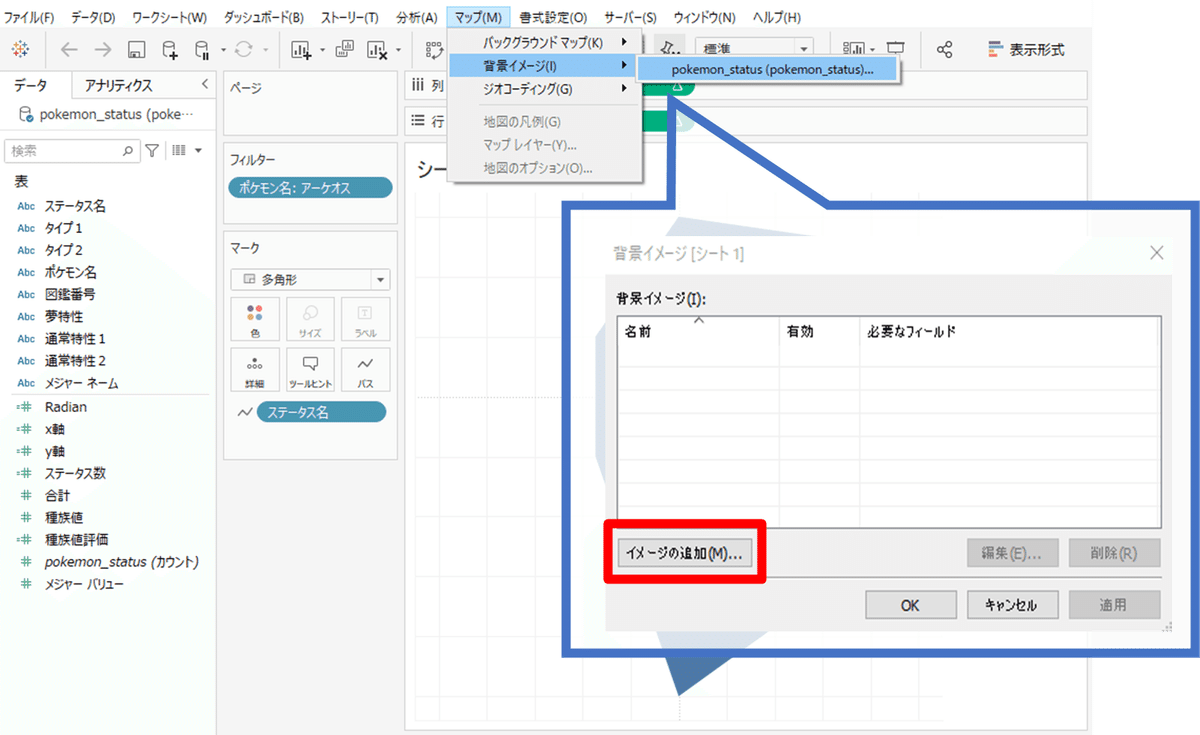
・背景イメージ画面を開く
「マップ」>「背景イメージ」>「データソース名」>「イメージの追加」

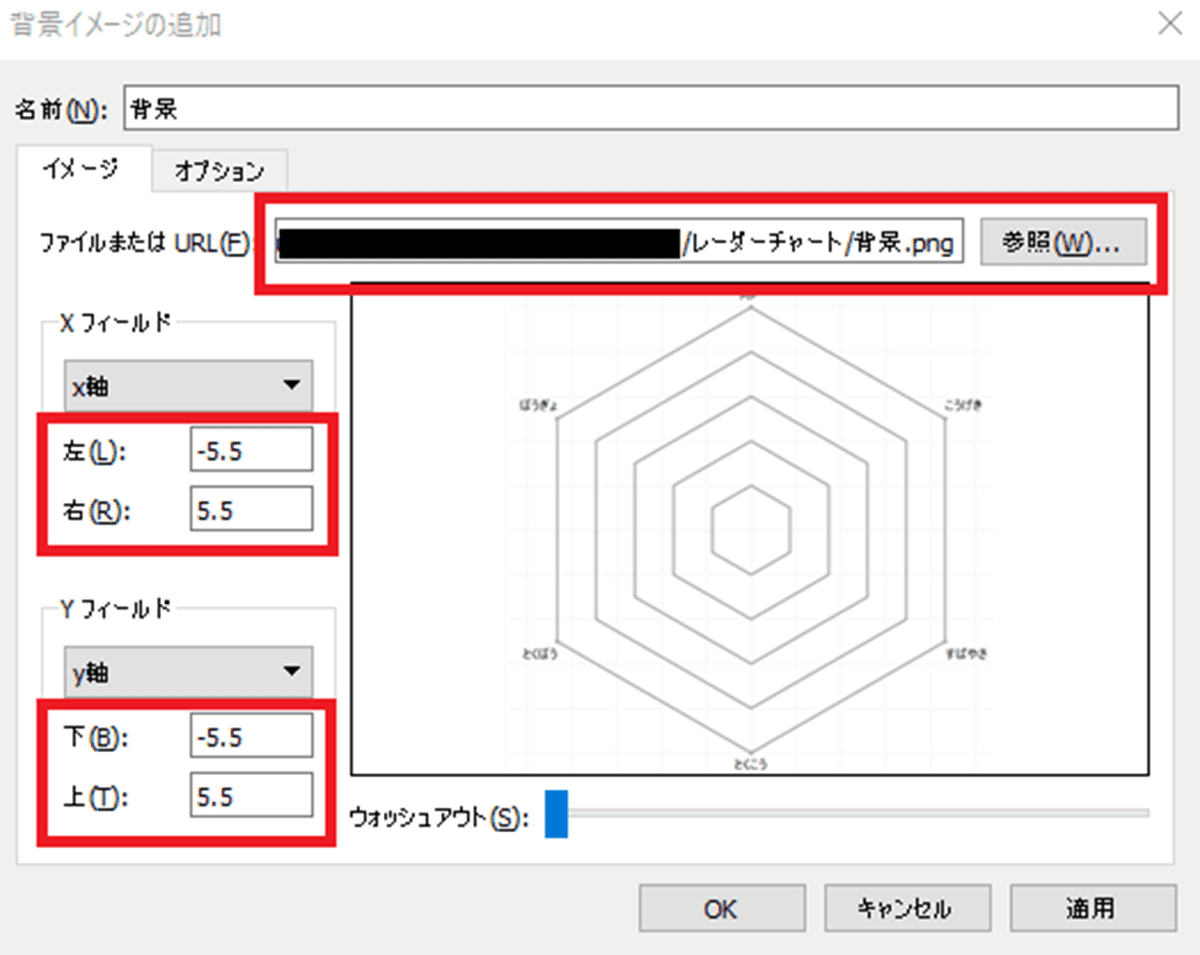
・背景画像の設定を行う
「イメージの追加」から、背景イメージの追加画面を開く
「参照」から、作成した画像を選択
左:-5.5、右:5.5、下:-5.5、上:5.5 と入力
OKを押し、背景イメージの追加画面と背景イメージ画面を閉じる

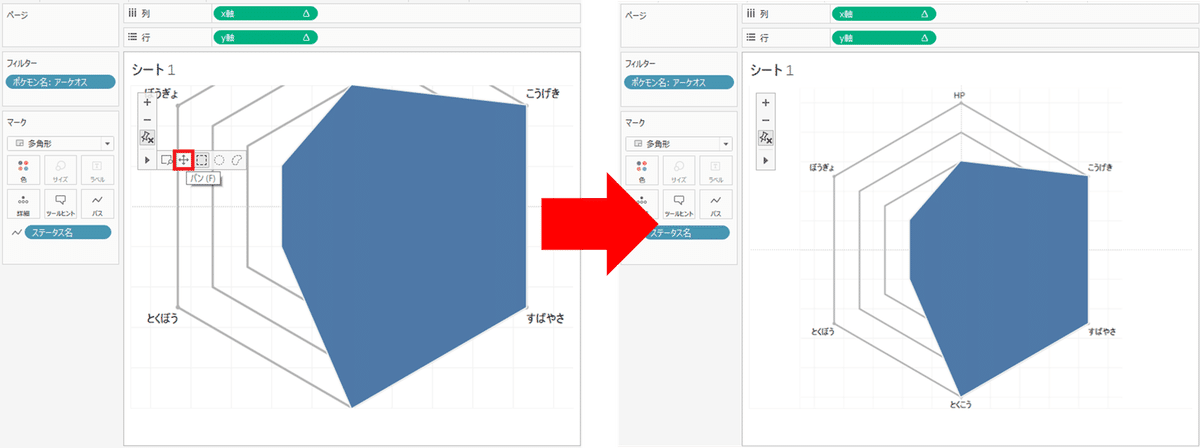
・位置を調整する
マウスホイールで拡大率を縮小
パンで位置を調整

・不透明度を80%にする


以上で、背景を入れたレーダーチャートの完成です!
ぱっと見でどの能力が優れているか判断できますね!
アーケオスの場合、攻撃面に優れていますが、防御面が心もとないですね・・・(笑)
現状、Tableauで作成するには手順が多く、大変ですが、
直感的に強み・弱みの分かるレーダーチャートは、頑張って作るメリットがありそうです!
他にも様々なチャートの作成方法ご紹介していますので、是非表現の幅を広げるのにご活用ください。
ご参考になれば幸いです。
最後に
SMKT事業部では、データアナリスト・データエンジニアを募集しています。
是非こちらもご覧ください。
▽その他募集職種こちらから▽
✉ サービスに関するお問い合わせ ✉
パーソルプロセス&テクノロジー SMKT事業部
smkt_markegr_note@persol-pt.co.jp
●●●
