
【Tableau】ポケモンのデータでレーダーチャートを作ってみた前編
こんにちは!noteをお読みいただきありがとうございます。
smkt事業部note運営です。
今回の記事は、ポケモンのトレーナーだと、「りかけいのおとこ」に近いライター谷澤が担当します。
Tableauでレーダーチャートを使いたいと思ったことはありませんか?
今回はポケモンの種族値のデータを使って、レーダーチャートを作ってみました。
※本記事は前編後編で分かれており、前編ではレーダーチャートの種族値を表す中心部分の作成方法をご紹介します。

1. レーダーチャート作成の基本手順
①各種計算フィールドの作成
②マーク多角形を選択し、パスに評価項目のフィールドを入れる
③表計算の設定を行う
④書式を整える
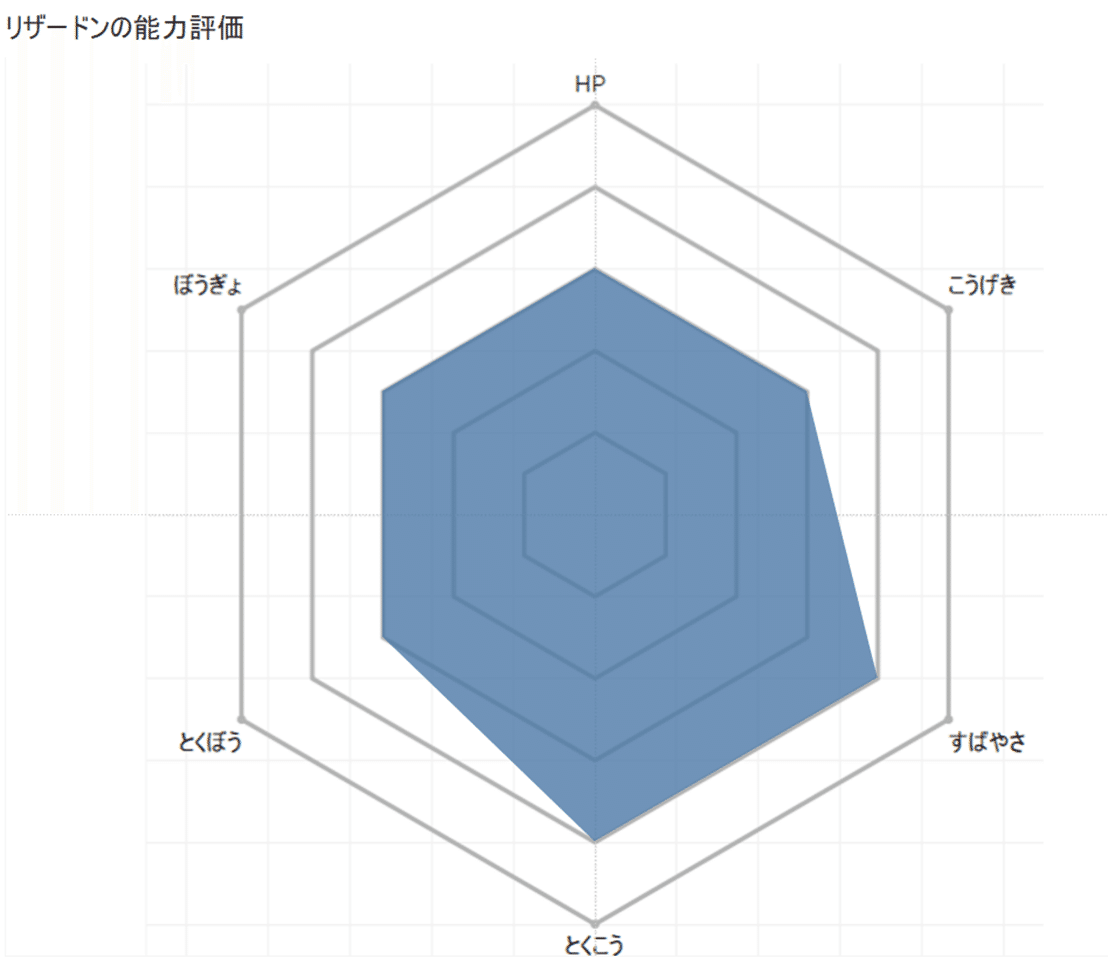
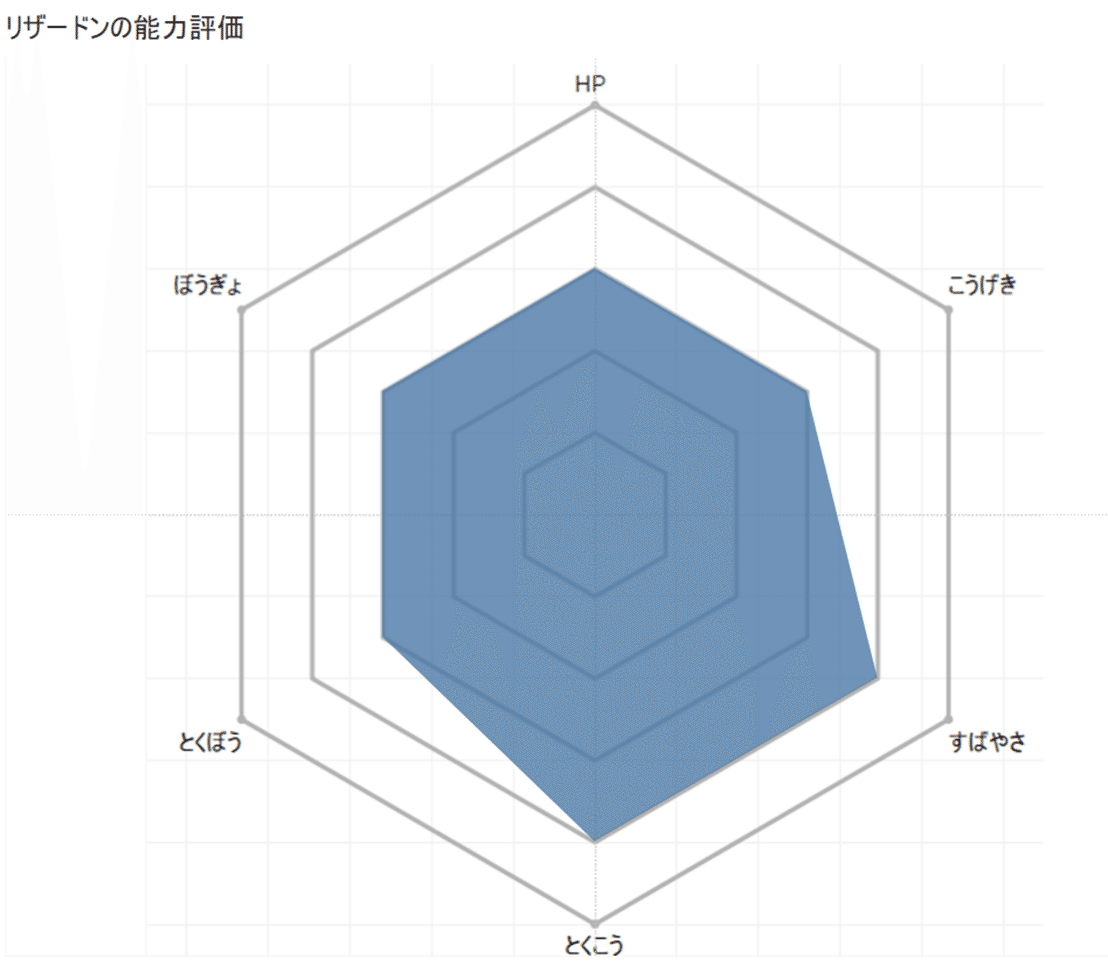
2. 完成イメージ
今回は理科系のトレーナーさんのデータを使用して、ポケモンの種族値を5段階評価にしたレーダーチャートを作成していきたいと思います!

3.【実践】レーダーチャートの作り方
3.1 縦持ちのデータに変換
レーダーチャートは、横持ちのデータでは作成できないため、ピボットを使用して、縦持ちのデータに変換します。
・ピボットの実行
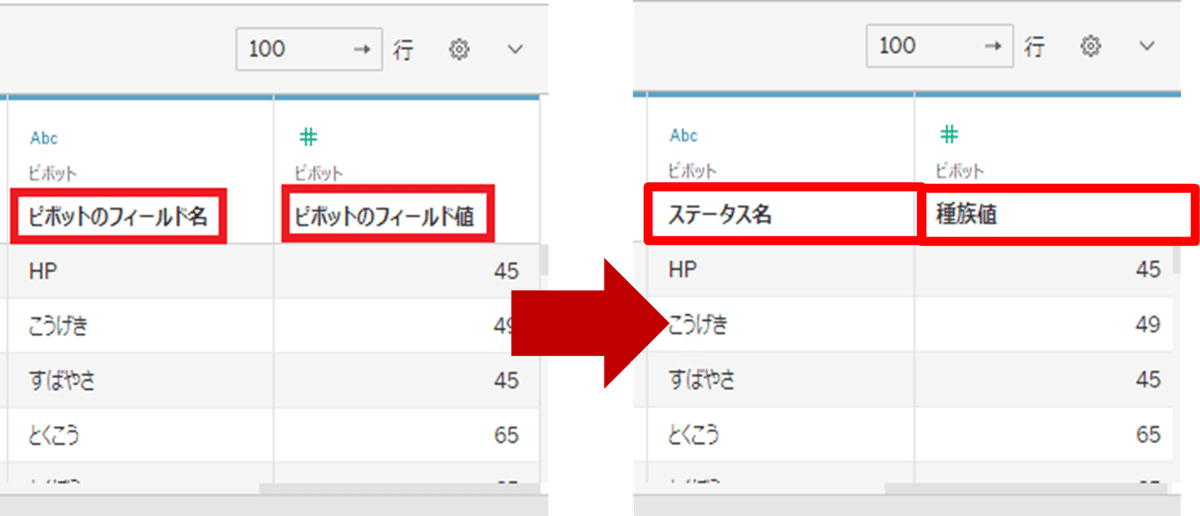
データソース画面右下の表で[HP]を選択>Shiftを押しながら[すばやさ]を選択>右クリック>「ピボット」を選択

[ピボットのフィールド名]を[ステータス名]に、[ピボットのフィールド値]を[種族値]に変更

3.2 各種計算フィールドを作成する
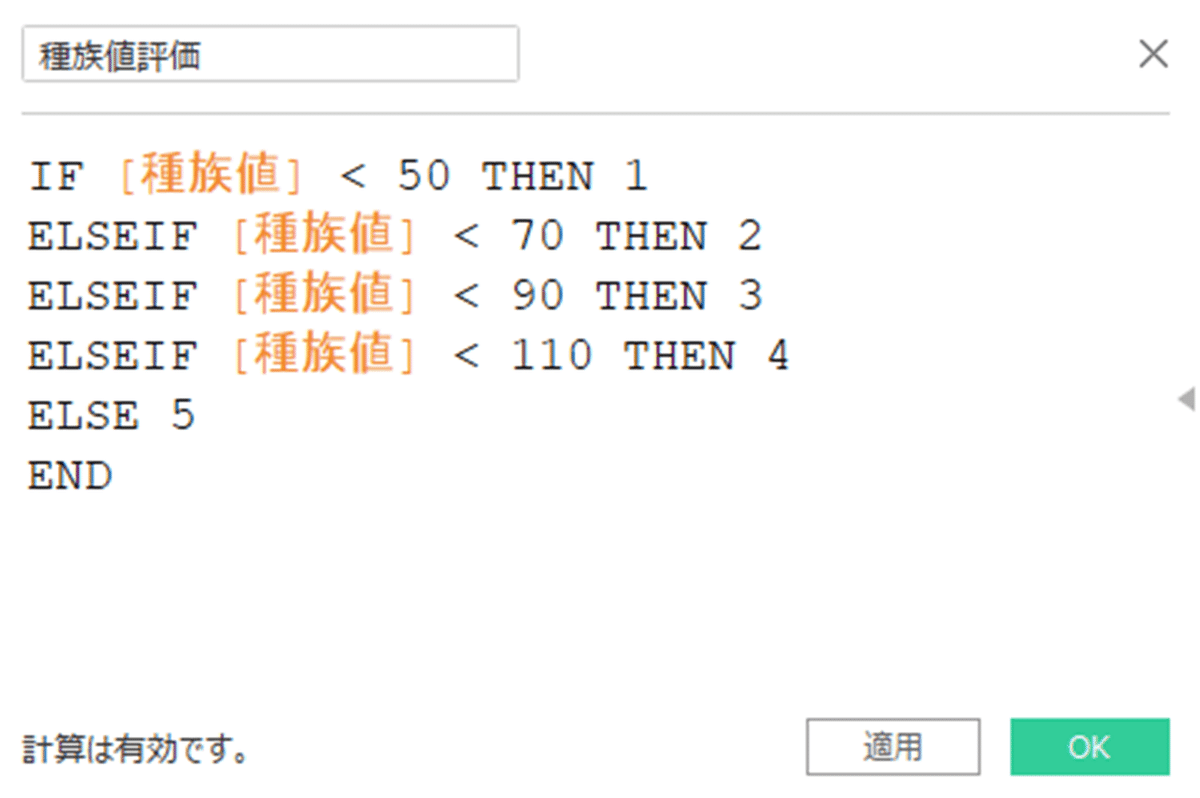
・種族値評価を作成

・ステータス数を作成

・Radianを作成
※Radianは角度を弧度法で表したもの。ここでは時計の3時を0度とした時に、各ステータス項目を何度の位置に配置するかを計算。

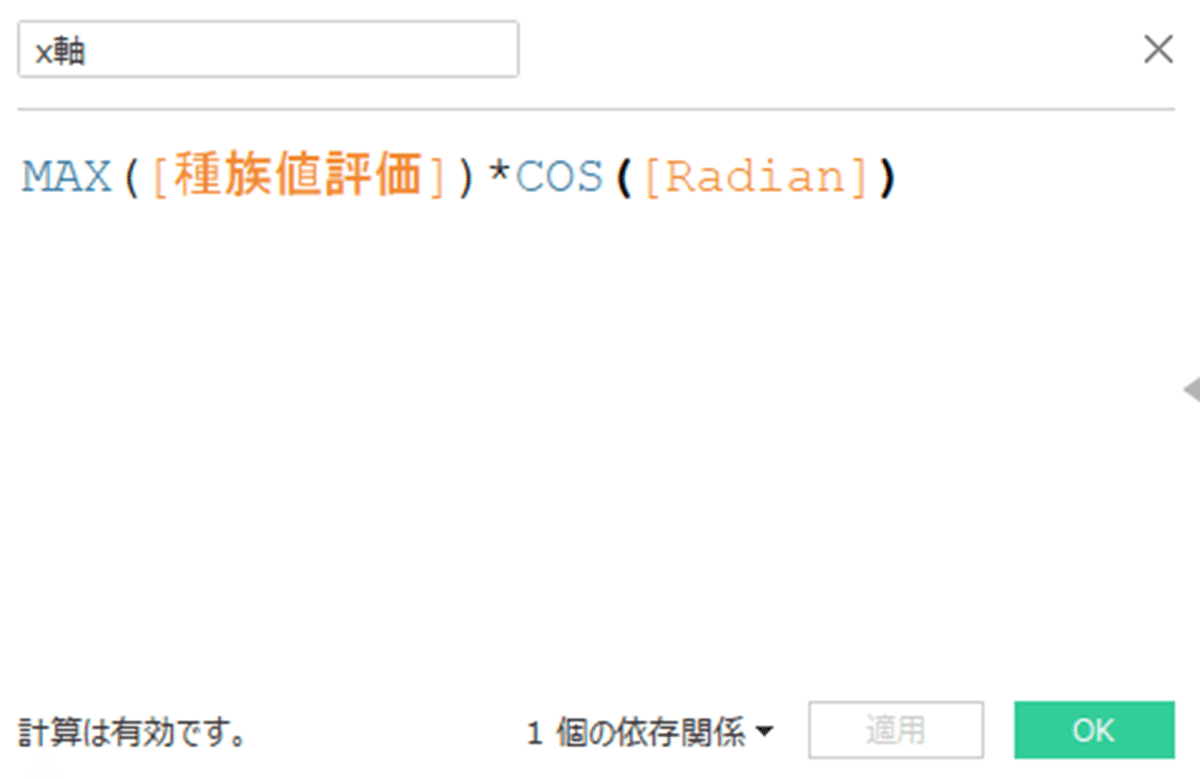
・x軸を作成

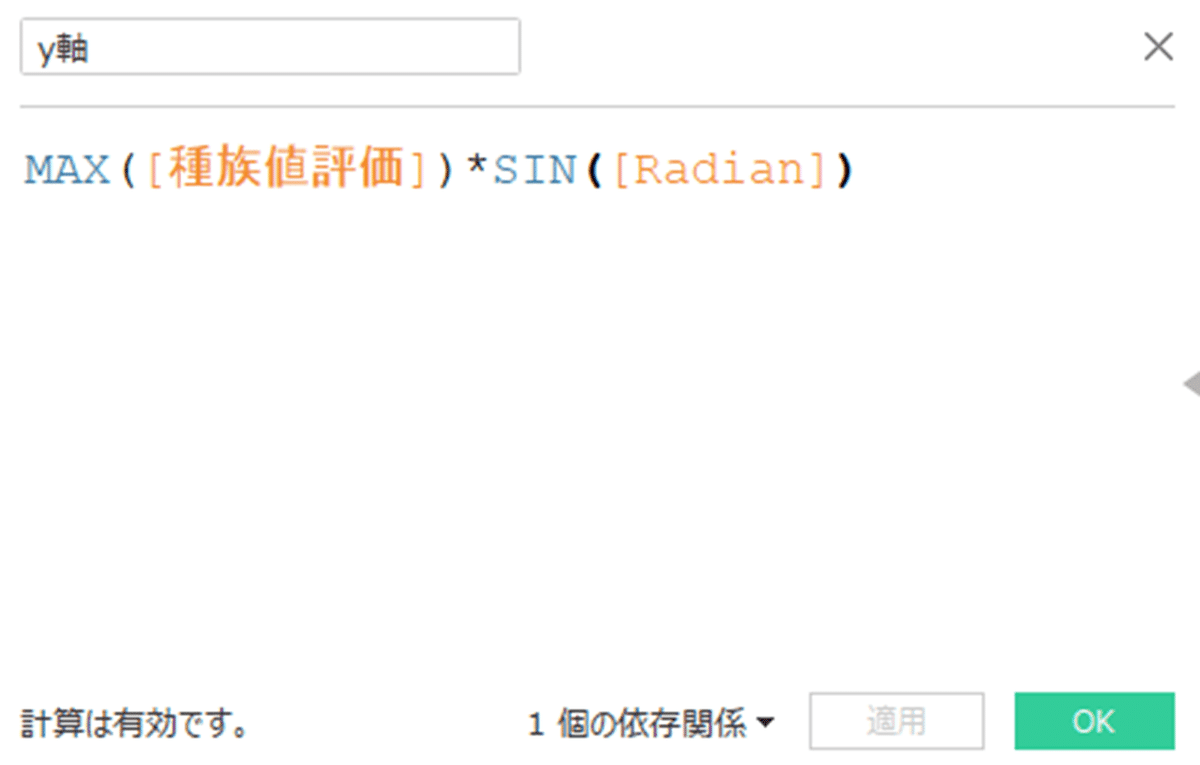
・y軸を作成

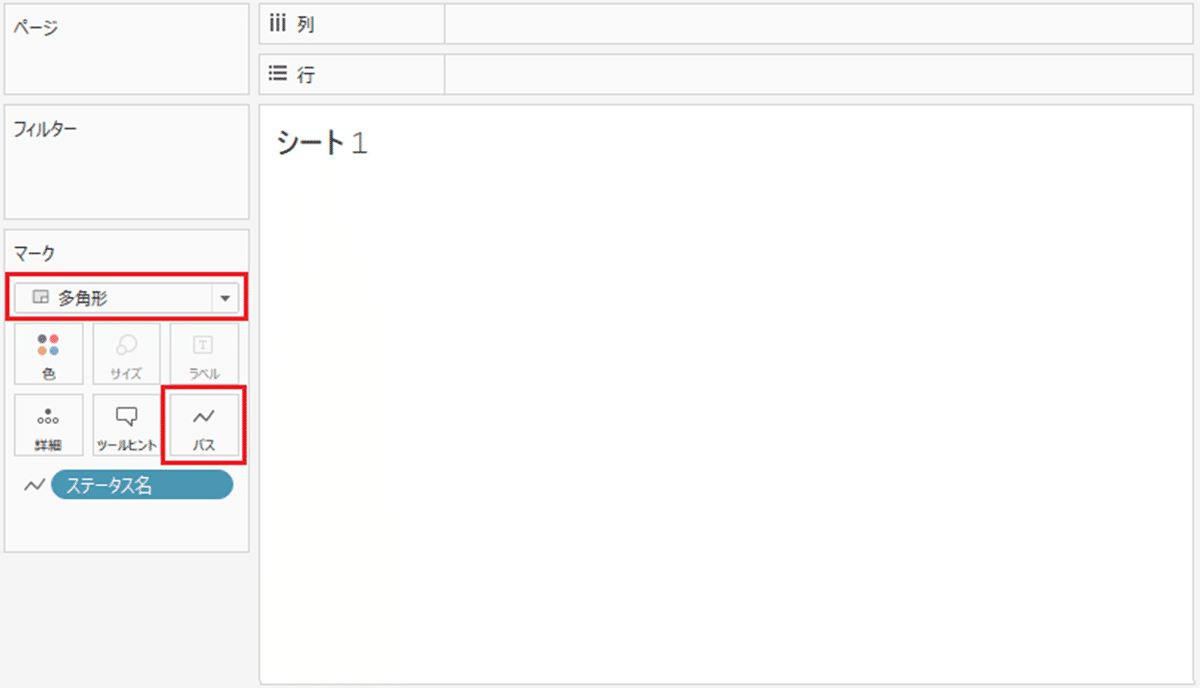
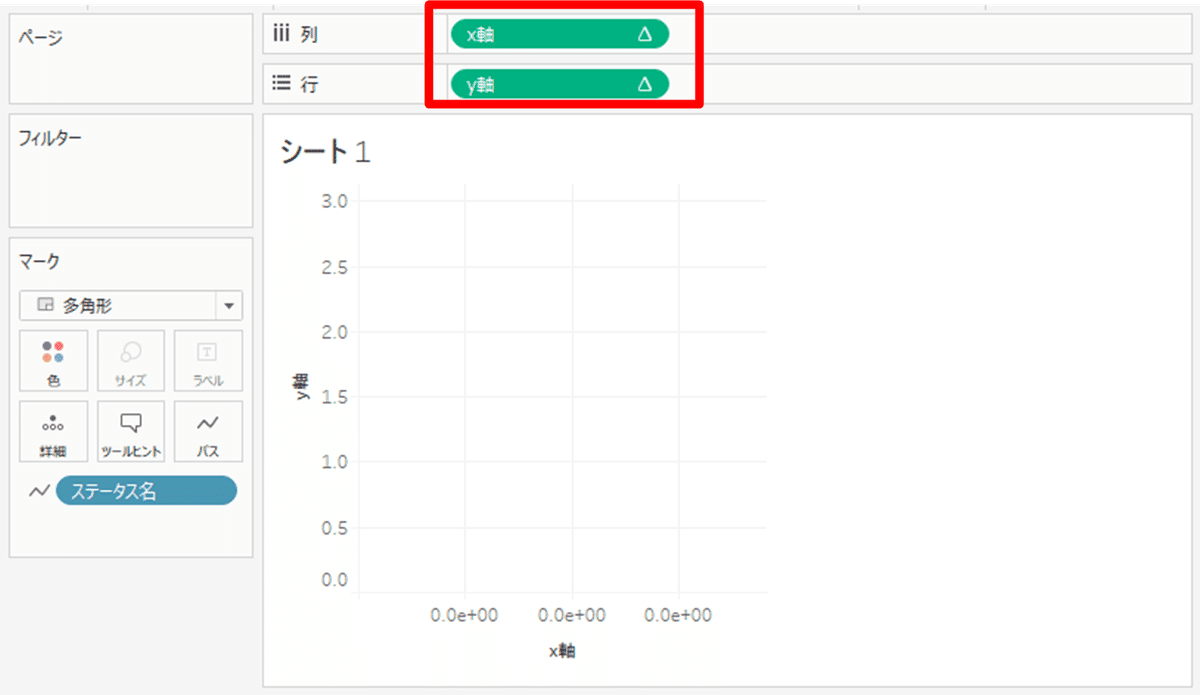
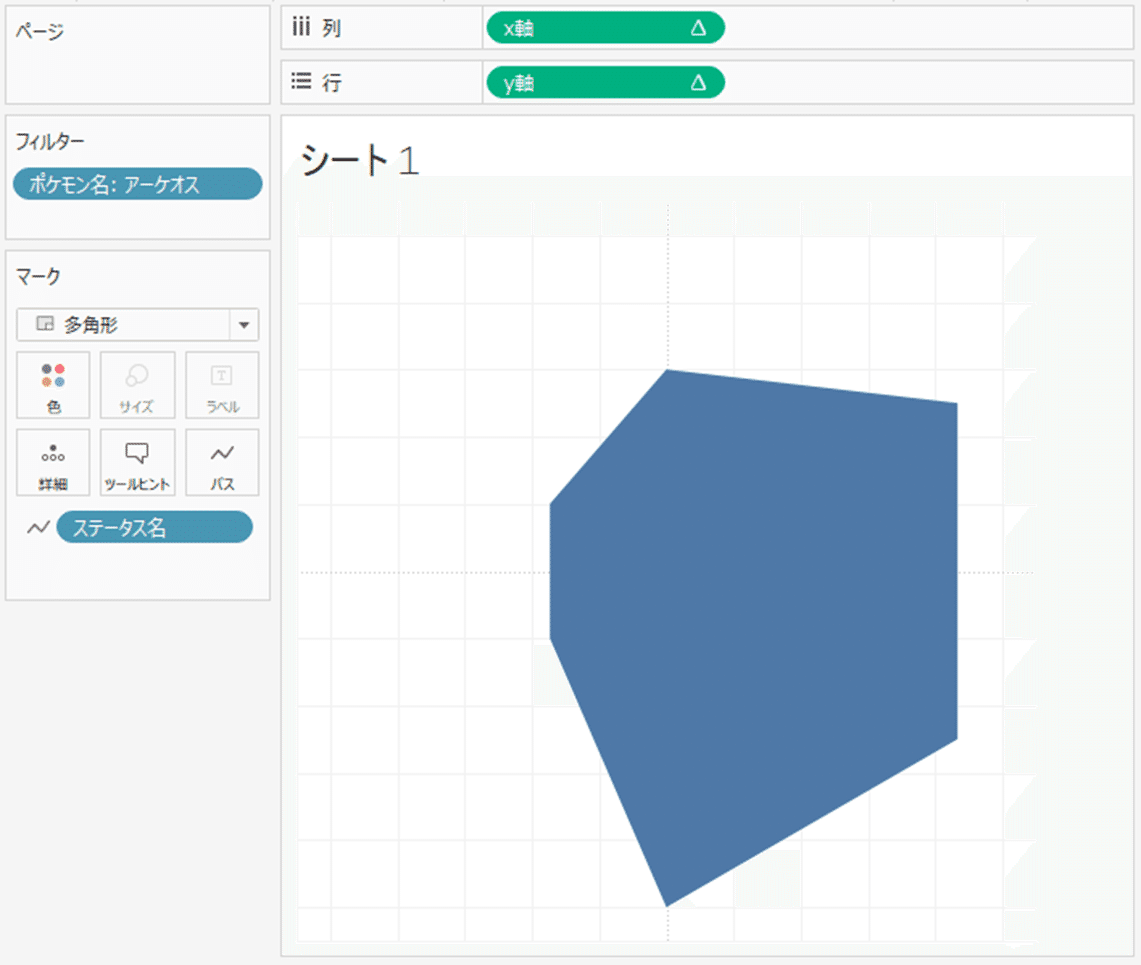
3.3 マークの設定
・多角形を選択し、パスに[ステータス名]を入れる

3.4 シェルフの設定
・列に[x軸]、行に[y軸]を入れる

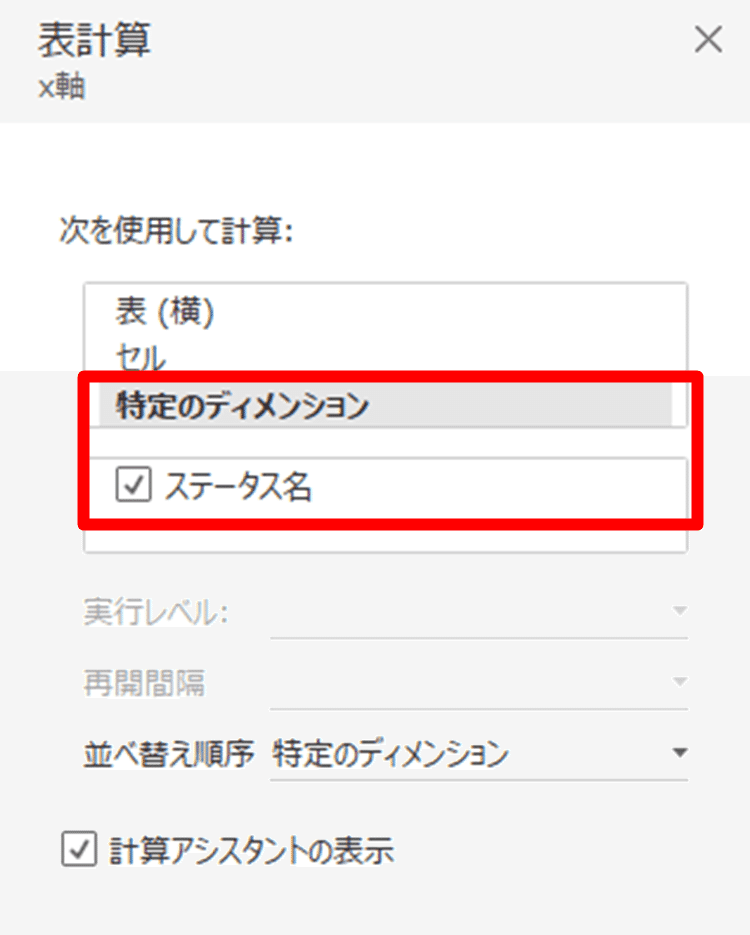
・表計算の設定を行う
ピルのx軸を右クリック>「表計算の編集」>「特定のディメンション」>[ステータス名]を選択(y軸も同様)

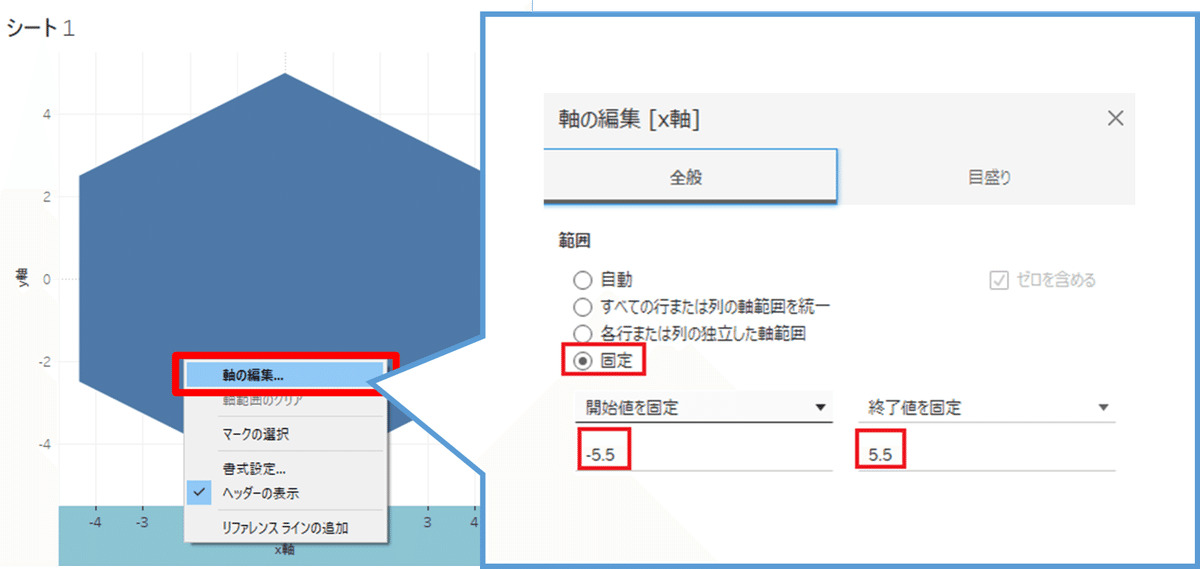
3.5 軸の設定
・軸の範囲を調整する
軸のx軸を右クリック>「軸の編集」>範囲「固定」を選択
開始値を-5.5、終了値を5.5にする(y軸も同様)

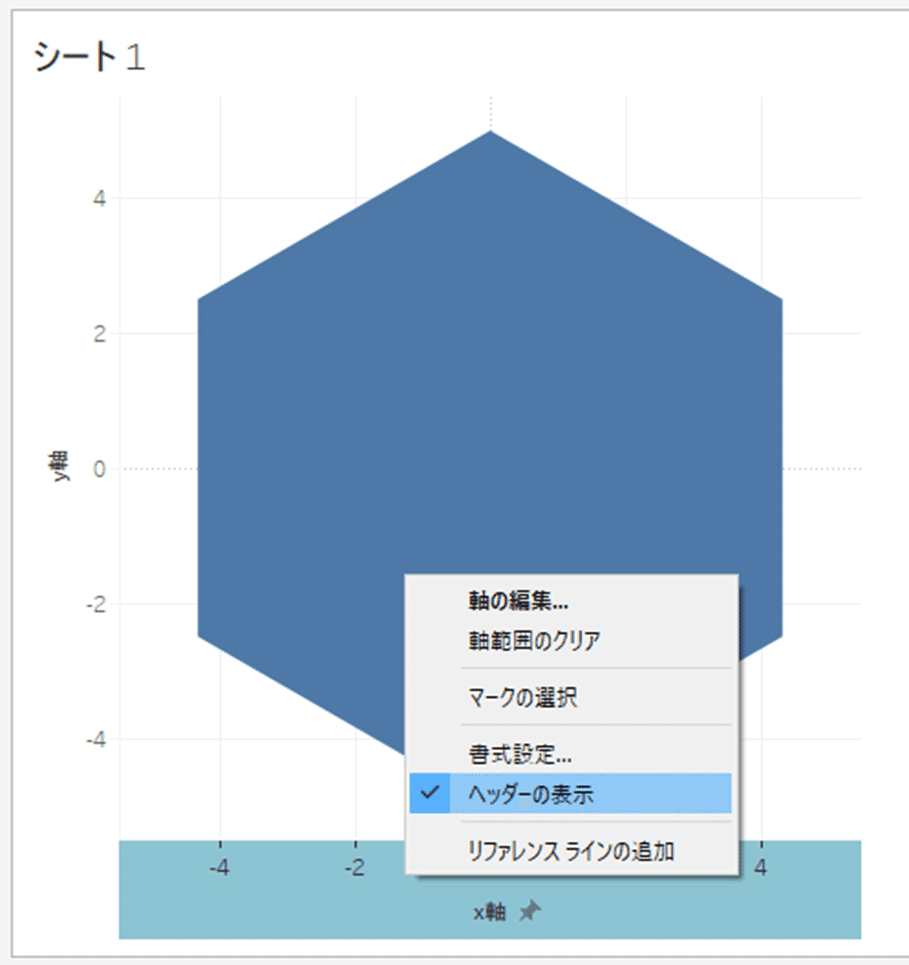
・軸を非表示にする
軸のx軸を右クリック>「ヘッダーの表示」のチェックを外す(y軸も同様)

今回は、各ポケモンのステータスを見たいので、フィルターに[ポケモン名]を入れておきます。

以上でレーダーチャートの種族値を表す中心部分の完成です!
後編では、レーダーチャートの軸を表す背景部分をご紹介いたします。
▽後編記事▽
他にも様々なチャートの作成方法ご紹介していますので、是非表現の幅を広げるのにご活用ください。
ご参考になれば幸いです。
最後に
SMKT事業部では、データアナリスト・データエンジニアを募集しています。
是非こちらもご覧ください。
▽その他募集職種こちらから▽●●●
✉ サービスに関するお問い合わせ ✉
パーソルプロセス&テクノロジー SMKT事業部
smkt_markegr_note@persol-pt.co.jp
