
SaaSをもっと選びやすく。BOXIL SaaS、デザインリニューアルの裏側。
スマートキャンプ デザインブログ デザイナーの髙松です。SaaS比較プラットフォーム『BOXIL(ボクシル)』でデザイン全般を担当しています。
今月、BOXILでは一部の画面でデザインリニューアルを行っています。
私はBOXIL担当のデザイナーとして『調査』『要件設計』『UIデザイン』に携わっていました。
この記事では、BOXILが一部リニューアルに至った経緯と、そのデザインプロセスについて書いていこうと思います。
「ユーザーを知りたい...」 危機感から始まった『UX調査』
BOXILのデザイナーになり半年が経過した昨年の10月頃、私は大きい壁にぶつかっていました。

(((当時の心の声たち)))
「BOXILの利用者は私たちのプロダクトをどう思ってるんだろう...?」
「自分のデザインが良いデザインかわからない...」
「ユーザーの声を聞きたいっっ.........!!」
この頃のデザインタスクは、プロジェクトオーナーが提示する要件を元に描き起こすことが常でした。目的や要件は事業目線で語られることが多く、『事業がグロースする』という先立つ目的のためにユーザーへの訴求内容が考えられ、それを伝えるサイトやLPのデザインが求められていました。
施策の目的が事業のグロースであることは何の問題もありません。一方で、ユーザーが求めているものよりも、事業として何をしたいかという視点の施策が多く、デザイナーとしてはやりづらさを感じていました。
ユーザー接点となるデザインを起こす時「ユーザーが求めているものはなにか」「ユーザーの要求に対して私たちはどんな価値を提供するのか」という問いに答えないまま進むことはできません。
結局、グロース目的で発足したプロジェクトの中で、曖昧なユーザーニーズを仮設し、それに向かってデザインを作ることが何度かありました。
そうしていくうちに『デザイナーなのに、ユーザーの声を聞いたことがない』『自分のデザインがユーザーに価値を提供したのかわからない』という焦りが自分の中で増幅していました。
『SaaSが増えてきた世の中で、簡単に比較できるプラットフォームが役立つ』という公式は理解できても、実際の利用場面を想像することが当時の私にはできていません。
「BOXILは一体誰の役に立っているのか?」という問いに解像度の高い答えを返せない自分に大きい危機感を感じていました。
この危機感は私個人のものでしたが、やがて『ユーザーの声を聞きにいけてないことは、デザイナー個人だけでなくプロダクトの課題』と解釈し直し、今年の1月からBOXILのユーザーに会いにいくUX調査を開始しました。
あきらかになってきたプロダクトの課題
「ユーザー調査を始めよう!」と思い立ったはいいものの、何から始めるべきか右も左も分からないため、外部からUXデザイナーの方をお迎えして調査を進めていきました。
今でこそわかることですが、
ユーザー調査には大きく
『What(解決対象)』を探しにいく場合と
『How(解決方法)』を探しにいく場合があります。
ユーザーが抱えている課題を詳しく知らない私たちは『What(解決対象)』を知りに行く必要がありました。
網を広げてユーザーの課題を大きく捉えるための手法として、主にインタビューとアンケート調査を実施しました。
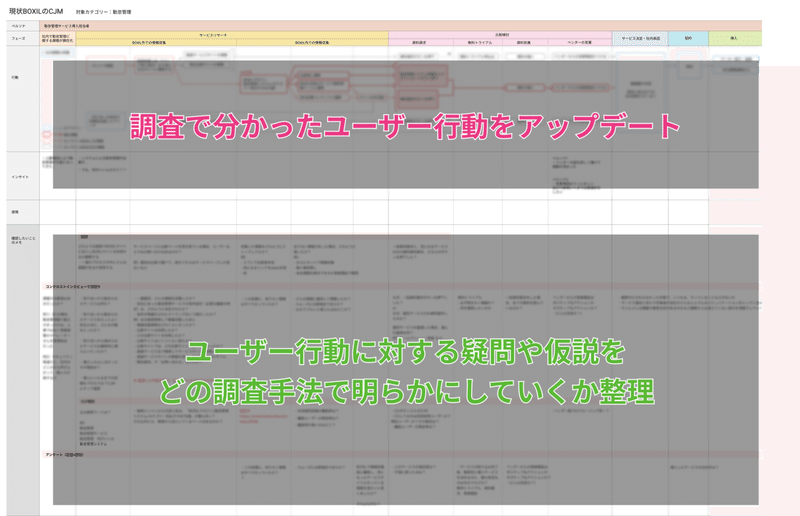
調査・ヒアリングした内容はカスタマージャーニーマップにまとめ、都度アップデートしながら、調査結果と検証方法を可視化して進めていきました。

外部のUXデザイナーさんが作ってくれたカスタマージャーニーマップ。
初めて見た時、UXデザイナーって神かと思った。
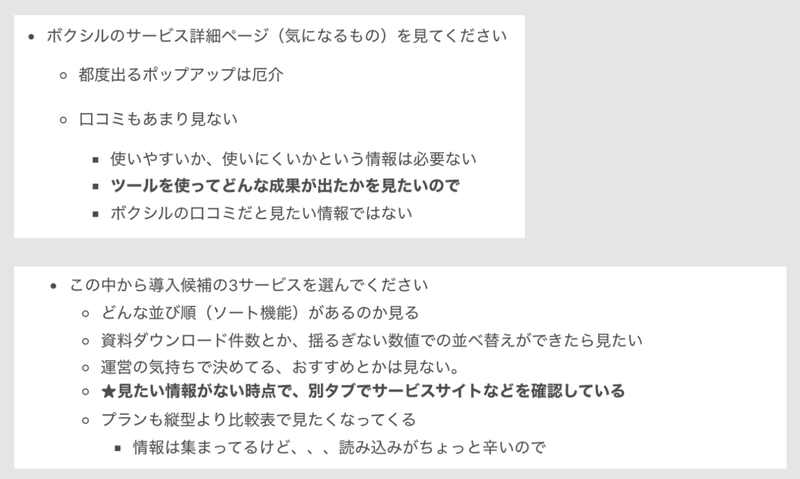
そうしてインタビューを進めるうちに、一部のユーザーに共通した傾向が見えてきました。
SaaS選びのためにユーザーが求めている情報はBOXILに掲載されているのに、他の比較サービスと比べると印象に残っていなかったり、操作前に離脱したりすることが多かったのです。
BOXILがユーザーに提供しようとしている情報や価値の方向性は間違っていないのに『手前にある操作感の課題』によって、サービスを使う前にユーザーが帰ってしまっているのでは...?
という仮説が浮かび上がりました。

調査に協力してくれた社員たちの率直な意見
さらにインタビューやユーザーテストを重ねた結果、プロダクトの機能以前の問題として『操作感』『見やすさ』『情報設計』という課題から解決していくべきだとわかってきました。
スムーズなSaaS選びを目指して画面のリニューアルへ
こうして、「SaaS選びの円滑化を目指し、サイトの操作感を改善する」ことが決まりました。
この段階では操作感の解決策として「リニューアルをする」と決めていたわけではないのですが、スムーズな体験を実現するために修正箇所をひも解いていった結果、リニューアルの規模になっていた、というのが実際のところです。
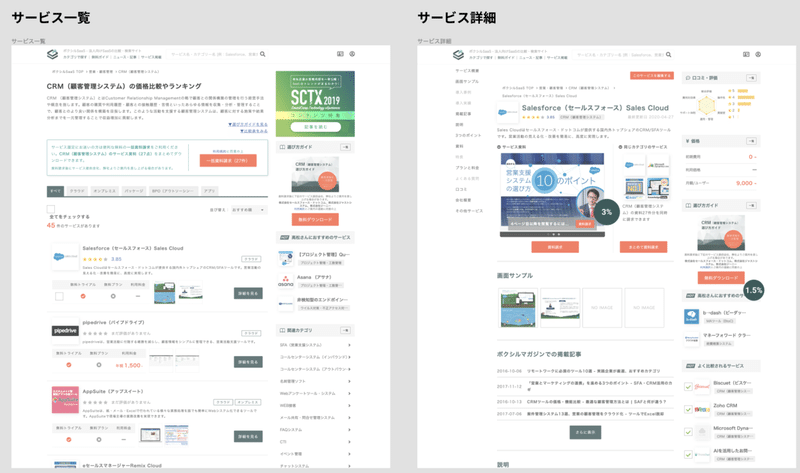
SaaSを選ぶユーザーがBOXILへ訪れる背景はさまざまですが、導入背景に対して条件を満たすSaaSを探すという基本行動は同じです。この行動の起点となる『サービスを選ぶ画面』と、意思決定の手掛かりになる『サービスを知る画面』が最も大事な画面と判断して、リニューアルの対象を絞りました。

リニューアル対象の『サービス一覧ページ』と『サービス詳細ページ』
ユーザーだけを見つめてはならない『要件設計』
リニューアルのスコープが定まったので、要件を設定していきます。要件設計はデザイナー視点だけでなく、ビジネス的な都合や実装の考慮など、多角的な判断が必要な部分です。後に不都合が生まれないように、さまざまな人にアドバイスをもらいながら進めました。一部をご紹介します。
1. 定量的にユーザー行動を測り、残す場所と変える場所を整理する
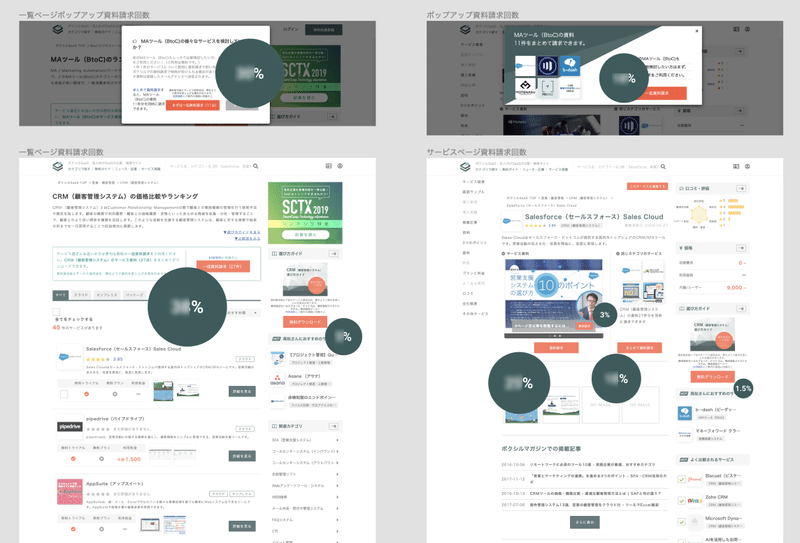
リニューアルの要件を決める過程では、ユーザー調査から得られた定性的な情報の他に、CTRなどの定量的なデータも計測していきました。

PMが抽出してくれたボタンCTRのマッピング。最高にわかりやすい。
定量データを判断材料に取り入れることで、ユーザー行動の傾向を大きく捉えることができます。インタビューではn=1だった意見の裏付けや反証にも使えます。
また今回は、ユーザビリティのためにリニューアルを行うと言っても、リニューアル対象となるページが担っている役割はユーザー向きのものばかりではありません。Webページには事業売り上げに直結するコンバージョンポイントや、間接的にマネタイズを支える役割を担う場合もあります。
今回リニューアルするページにもコンバージョンポイントが含まれていたため、事前にボタンのCTRを計測しておくことで、リニューアル後も下回ってはいけない必達ラインに置くことにしました。
2. SaaS導入経験者に協力を仰いでユーザーテスト
要件設計では意見の解像度が高いインタビューの内容や、リニューアル前のユーザーテストの内容が役に立ちました。ここから要件立てをしていくわけですが、1回目の要件立てでは、まだ仮説段階を出ていません。
1回目に立てた要件は「ユーザーが必要としてるのはこういうものかもしれない」という段階であるため、なるべく早くプロトタイプに起こして検証し、確定要件としていいか検証を進めました。
要件設計は初めから精度100%を狙うのではなく、仮説→検証→確定要件となるサイクルをいかに早く回すか、と考えた方が良いと思います。

Slackで社内リクルーティング。協力的な社員。
要件検証は、社内でテスターをリクルーティングし、プロトタイプを都度アップデートしながら進めました。デザイナーが要件設計からUIデザインも行う場合、要件検証とUI検証をプロトタイプに同時に折り込めるため、効率が良い場面もあります。
3. 現実的な実装ラインとリリースの単位は、最後にエンジニアと擦り合わせる
リニューアル規模が不明確なまま実装方法や工数を想定するのは難しいため、最終デザイン案のユーザーテストは理想状態も含めた状態で実施し、最後にエンジニアと現実的な実装ラインを精査することにしました。

初回の擦り合わせ議事録、ヒヤヒヤしながらプロトを見てもらった
本来は、要件設計→デザイン→実装というフローの最初で実装ラインが決まっていることが理想的かもしれません。
しかし、実装物が大きいほど初めの要件設計で最終的なアウトプットを想定しきるのは困難です。デザインから実装に渡す間で、再度現実的な実装ラインを絞る必要がありました。
実装工数を把握した上で、段階的に進めていくリニューアルのリリース単位を決め、必要な機能から提供できるように調整を進めました。
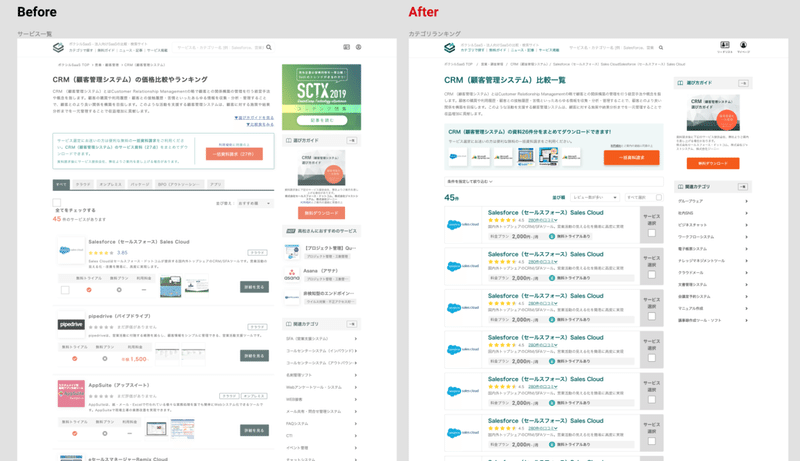
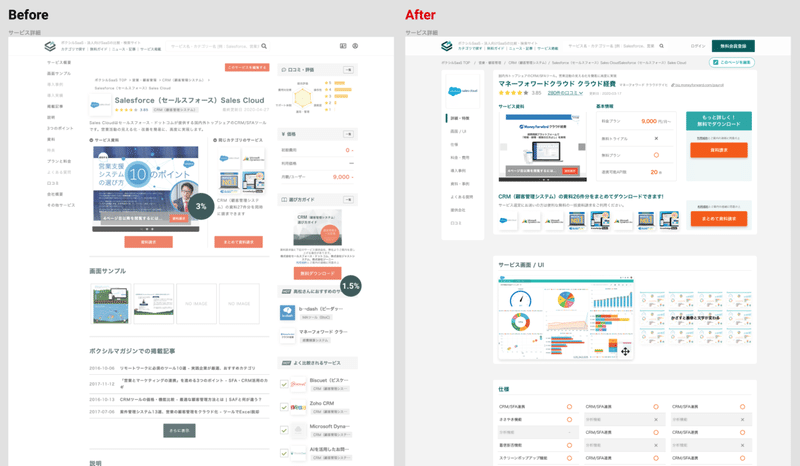
リニューアルのBefore/After
そして今月、BOXILの2つのページがリニューアルしました!!
各ページのリニューアルポイントを簡単にご紹介します!
※ リニューアルは数週間かけて少しずつリリースされています

3ポイント説明
・ユーザー調査を参考に掲載情報を精査し、絞り込み機能を充実させる方針に
・SaaSを『選ぶ』ページのため、サービスリストの表示情報を見直し、見た目も調整することで一覧性を向上
・SaaS選びの手段である「複数サービスを選択して『比較』または『資料請求』がしやすいデザインに変更

3ポイント説明
・ユーザー調査を参考に、ユーザーが求めている形に情報の順番・見た目を調整
・情報量が多いページのため、背景をグレーに変更しカードで情報のまとまりを整理。3カラムから2カラムに変更し、ページ全体にゆとりが生まれるように調整。
・UIや機能、価格など比較されやすい情報は、端的に情報がつかみやすいデザインに変更。今後は、比較表など他のページでも再利用しやすいパーツで作っておく。
今回のリニューアルを終えて
数ヶ月に渡り、『調査』『要件設計』『UIデザイン』を経て行った今回のリニューアルには、学びや反省が数多くありました。
改めて思うことは、プロダクトデザインはデザイナーだけの作業で完結できないということです。
・社外のユーザーに話を聞き
・SQLが書ける人にプロダクトを数値で可視化してもらい
・社員にはテストやフィードバックで協力してもらい
・エンジニアとはリリースが完了する最後の瞬間まで相談を続けて
ようやくデザインはユーザーの手元に届きます。
それでもデザインには「ここまでやれば完璧」という到達点はなく、『What(解決対象)』を見定めて『How(解決方法)』を提案する練度を上げていくしかありません。
このレベルを上げていくには推進者となるデザイナーのスキルはもちろんですが、良いデザインを実現できる組織の存在が何よりも重要だと思います。
という言葉のとおり、組織でデザインに臨み、プロダクトがユーザーに提供する価値を大きくしていきたいと一層強く感じたプロジェクトでした。
おわりに:デザイナーがユーザーに会う意味
記事の冒頭で書いていた「自分のデザインに自信がもてない」「ユーザーに会いたい」と思っていたその後、実際に会いに行ってみたら、計り知れないメリットがありました。列挙すると以下のようなかんじです。
・これまで以上にデザインの意図を伝えやすくなる
「私はこう思ったからデザインしました」と「ユーザーがこう言っていたので、デザインでこの解決に繋げました」では説得力が段違い。
・デザイン中の迷いや意思決定に費やす時間が減る
採用するデザインに迷っている時の光の矢はユーザーの声。ユーザーの背景や事情を深く知っていると一発で意思決定できる場面が増える。
・チームみんなでユーザーを意識できるようになる
ユーザー体験はビジネスやエンジニアリング、その他が絡まりあって作られている。だからこそ、ユーザーからのフィードバックはどの部署の人でも嬉しい。ユーザー調査の結果をありのまま伝え続けることで、「ユーザー的にはこっちの方が嬉しいはず」「この機能案はユーザーに意見をもらってみよう」といった発言が増えていく。
デザイナーが自分のデザインに自信を持ち、アウトプットの品質を高めていくことに繋がるほか、ユーザーからのフィードバックに喜ぶ人が増え、チームのユーザー意識が向上していくのを数ヶ月のうちに感じられました。
私と同じように「ユーザーに会いに行ってみたい」と考えているデザイナーの方がいらっしゃれば、自分個人の課題と捉えず、プロダクトやチームのために会いに行ってみて欲しいです。
今回の記事がユーザー調査やリニューアルを検討している方の役に立てば幸いです!同じ様にプロダクトデザインに向き合うデザイナーさんがいましたら、是非Twitterなどでお声かけください!!
WRITER:Yume Takamatsu ( Product Designer / TW: @dream_yt95 )
あなたのサポートがデザインブログ更新の意欲になります!いただけたらブログの中で恩返しできればと思います!
