
フルリモートになったのでSketchからFigmaに移行してみたら最高だった話
こんにちは。Azitでデザイナーをしているサカイです。
長い間Sketchを推してきたのですが、4ヶ月ほど前からFigmaに移行しました。今ではFigma大好きです (ちょろい)
というのも、コロナ禍で完全リモートワークになり、対面でのコミュニケーションを封じられてしまった中で、Sketch+Abstract+Zeplin体制がリモートでデザインを作っていくやり方にハマらなくなってしまいました。
それならFigmaだろうと移行を決めたのですが、コミュニケーション以外でも良いところがたくさんあったので、紹介したいと思います。
リモート体制でSketchを使っているけどFigmaってどうなのかなぁと言う方に届け!
最近のFigmaってどうなの?
Figmaにプラグインが入るまではSketchに機能的なアドバンテージがあったのですが、現在 (2020年7月) はFigmaもプラグインがかなり充実しており、中にはFigmaならではの物も存在します。 (Link to Documentationなど)
細かい使い方は確かに違うのですが、機能面での差はほとんど無いと言って良いと思います。体制や進め方で自由にツールを選べるので、デザイナーとしてはうれしいですね。
FigmaがSketchと大きく違うのは「コラボレーション」を指向しているところなのですが、思想的な部分については詳しい記事がすでにあるので、あまり僕が書く必要もなさそうです。もう少し細かいところでの良さを紹介したいと思います。
👍 スタイルの構成がとてもシンプル
まず何より感じたのがスタイルの定義方法がめちゃくちゃシンプルなこと。
SketchではText Styleを定義するとSize・Weight・Align・Colorが含まれた物になるため、同じサイズなのに色が違うから別のスタイル、同じサイズ、同じ色なのに左揃えと中央揃えで別スタイル……こんな感じで倍々に増えていき、地獄みたいな管理をすることになります。

見慣れた光景…
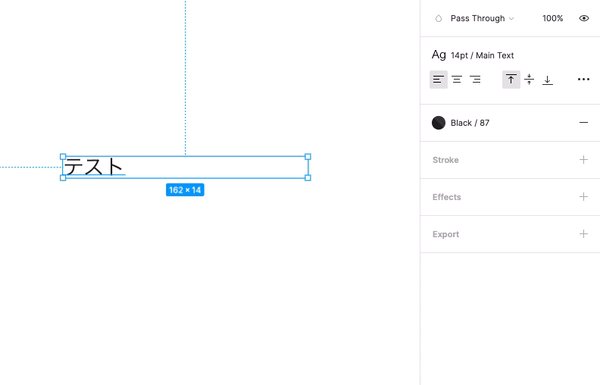
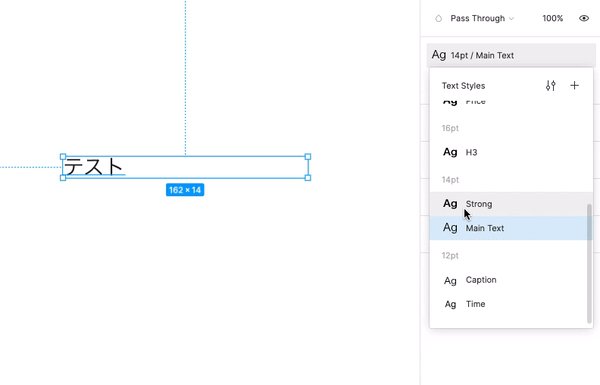
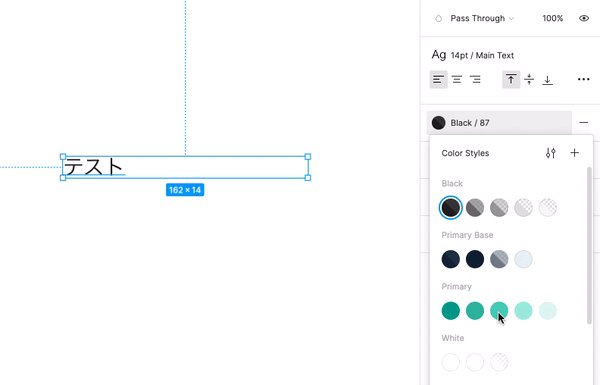
FigmaではSizeとWeightは一緒に管理するのですが、 Alignは管理外、Colorは別管理になっているため、自由に組み合わせて定義することができ、非常にシンプルになります。

楽だ…。
サービスが巨大で、かなり厳密に管理したいというような希望がなければ、面倒なスタイル管理から解放されます。
この問題はTwitterでSketch公式にお怒りリプライが飛んでいて、「すまんな(意訳)」と返答を行っていたので、もしかするとそのうち解決されるかもしれません。
Hey, @sketch, can I politely put it to you that this state of affairs is 🤬ing nuts! I should not have to create this many type styles to adequately develop a design language. And I'm not even done! Please, can we talk about this? #designerproblems #thepainisreal pic.twitter.com/Uj80KeuM6b
— Paul Evans (@pauledevans) May 15, 2020
👍 UI以外にも使える!共有が簡単で使い方が無限大
現在新規サービスを開発中なのですが、UIだけではなく、ブランドガイドラインや営業資料、導入資料などもFigmaで制作しています。PrototypeモードでURLを共有する事で、デザインデータをそのまま資料として共有することが可能になりました。共有・更新作業が劇的に楽になります。
営業資料でよく見るPDF形式で書き出すことも可能なため、「現場で印刷して使うからPDFで欲しい!」というニーズにも対応でき、Figmaを知らない営業担当者を説得するハードルも低いです。
また、担当者が資料を持って営業に行ける時は、話をしてみて刺さらなかった部分にコメントを入れてもらい、即座に改善を行うことができるため、非常に喜ばれています。
👍 デザインに関する情報が集約した場所を作ることができるようになった

コラボレーションツールになったことで、デザイナーだけに閉じた「デザインデータ」ではなくなりました。
仕様や設計思想について細かいメモを残したり、画面の状態変化についてまとめて、デザインに関する情報が集約した場所を作ることができます。
また、Zeplinで画面を共有していた時に比べ、エンジニアと全体の設計やフローについて俯瞰で話をできるようになったと感じています。

情報設計の部分でも、Entityや大枠のインタラクション構造をFigma上で管理することで、UIを考える際にFigmaだけで完結できる状態になり、「あの情報どこ行ったっけ?」が少なくなりました。
この辺りは長くなってしまうのでそのうち詳しくまとめたいです。
👍 制作中のデザインを常に共有した状態にできる
対面で話ができた時は、画面を見ながら側にいるエンジニアと話してデザイン制作を進められました。
エンジニアも話していく中で「だいたいこんな感じだろうな」と事前に準備をしてくれ、チームでうまく協業ができていました。
リモートになってその状態を作るのが難しくなり、毎日決まった時間に進捗を共有していても、「今どうなってます?」が増えました。
確かにSketchだと下記のような、情報の非対称性が生まれてしまいます。
・デザイナーがAbstractにデータをマージしない限り最新のデザインが見られない
・エンジニアがデータをダウンロードした時点と最新のデザインでズレが発生する可能性がある
その点Figmaであれば常に最新のデータが載っているので、
・エンジニアが気になった時にデザインデータを見て質問や提案ができ、心理的な安心感を作ることができる
・常にデザインについての共通認識ができた状態で話を始められる
上記のように問題をクリアでき、チーム内でのデザインに関するコミュニケーションコストが大幅に下がりました。
👍 たくさんのツールから解放された

Abstract-Sketch-Zeplin-InVisionといったツールの横断が一切なくなり、「Figmaに来て」で全てが完結するようになりました。
動きの部分に関しても、プロトタイプ機能で大抵のことは実現できるので、Figma以外が必要になることもほとんどないです。Lottieファイルを作るためにAfter Effectsを開くぐらい。
「Zeplinにあがってないんですけど」(アートボードの名前が被ってた) とか「リソースが書き出せないんですけど」みたいなこともなくなり、エンジニア側からのコミュニケーションコストも減って喜ばれています。
移行してみて戸惑ったこと
Sketchを知っているが故に戸惑う部分も書き出しておきます。
※ Figmaのここがダメ!というものではありません。
☔️ インポートするだけで移行が完了!とはいかない
SketchからFigmaにデータをインポートするだけだと、Tintカラーが適用されなかったり、Symbolのリンクが切れたり、レイアウトが崩れた状態になってしまいました。
これはSketchにしかない仕組みを使っていたり、Atomic DesignをベースにLibraryを分けてデザインシステムを構築していたためなのですが、UIデザイン業務で普通に行われることだと思います。
僕の場合は0→1で規模が大きくなかったので多少の手間で終わったのですが、大きいサービスでの移行作業はコストがかかりそうです。ただ、個人的にはそのコストを払ってでも移行するメリットはあると思っています。
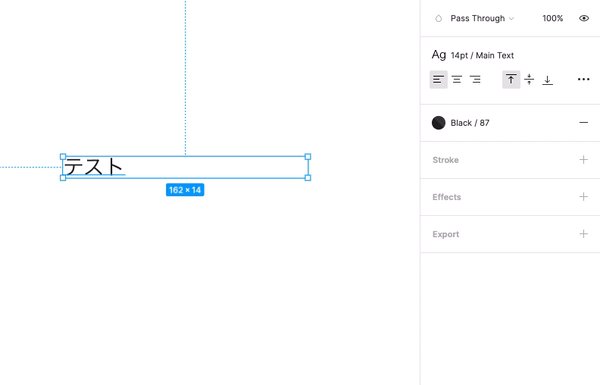
☔️ 日本語入力バグが存在する → 一部修正されました!(2020/07/30追記)
日本語入力に関してはSketchも複数行でLine Heightを設定するとBoxがズレるバグがあるので、Figmaだけに問題があるわけではありません。
観測している範囲だと、下記の2種類のバグが存在します。
● 行間設定が実際の開発環境よりも広くなる
解決にはこちらのnoteを参考にさせていただきました。この回避方法だと実機との数値のズレが少なくなるので、とても重宝しています。ありがとうございます!
● 入力中の日本語が消えてしまったり重複してしまったりする
「ずっと付き合っていかなきゃいけない〜」なんて書いていたこちらのバグが、なんと修正されました…🎉
Designing in Figma in Japanese, Korean, Simplified Chinese, and Traditional Chinese just got easier!
— Figma (@figmadesign) July 30, 2020
We’ve fixed a number of bugs which made using an IME (Input Method Editor) a little spooky ⌨️ 👻
Read more: https://t.co/GAbhgWMIjh pic.twitter.com/NyPkzLhuWY
日本語入力に関してはデザイナー共通の悩みだったはずなので、これは本当に大きな改善になると思います。
--- 追記前の記事も残しておきます。Nakaeさんには感謝。 ---
このバグで毎回イライラさせられるのですが、「EditText」というプラグインで回避が可能です。Ryo Nakaeさんがリリースしています。
Figmaで日本語がバグらずに打てる「EditText」というプラグインをリリースしたからよかったら使ってね👇
— Ryo Nakae (@ryo_dg) June 22, 2020
EditText – Figma https://t.co/IOInfNF0uG pic.twitter.com/5WYrhJvqKl
こちらもめちゃ使わせていただいております。ありがとうございます!
やはり海外のツールは日本語が蔑ろにされがちなので、この問題は新しいツールが出てもずっと付き合っていかなければいけなさそうな気がしています。
---
☔️ Runnerが恋しい (主観)
Sketchを使っている方なら誰でも使っているであろう神プラグイン「Runnner」。RunnerがあるからSketchを使っていたと言っても良いぐらいだったので、やはり恋しいです。
呼び出しコマンドを「⌘+スペース」で登録していたため、いまだに連打してしまいます…
Figmaでも「option+2」でAssetsパネルに移動してComponentを選んだり、「⌘+/」で機能を呼び出せるのですが、手軽さで少し見劣りします。
FigmaにもRunnnerの代わりになるプラグインは無いのかなぁと探してみたのですが、見つからず…Symbolをキーボード操作のみでサッと呼び出したり、特定画面へ一発で移動できるあの体験はなかなか忘れられません。
☔️ パスの編集方法が特殊 (主観)
Figmaはパスを編集する際、編集モードに入るのですが、どうにも使い方を制限されているようで慣れません。 毎回モードを解除するのを忘れて別の部分を編集しようとしてしまい、ミスが起こります。

初めからFigmaを使っている方は気にならないと思うのですが、Sketchを先に使っていると戸惑うことがあるかも。
☔️ AutoLayoutはとても良いものだが、Resigingの方がシンプルではある (主観)
AutoLayoutは実際の実装に近い考え方が求められるので、使いこなすととても良いものなのですが、Frameの入れ子構造とあいまって高性能な反面とっつきにくさがあります。
その点SketchのResigingは基本的にArtboardに依存するので、できることは少ないのですが多少シンプルです。
好みもあるのですが、「どう変化するのか」をイメージしにくい初学者の方はSketchの方が理解が早いかもしれません。
AutoLayoutに関してはこちらのnoteが非常に参考になりました。ありがとうございます!
まだまだFigma初心者ですし、他の方も同じような移行記事を書いているので「僕が書く意味あるのか…?」とも思ったのですが、勢いでまとめてみました。参考になっていたらうれしいです!
サポートもうれしいのですが、スキ・コメント・フォローをいただけると頑張れます✨
