記事一覧
getContext()できないときは要素が本当にcanvasか確認しよう
Emmetで「canvas#canvas」とするところを、間違えて「#canvas」と入力してしまい、できあがったdiv要素に対してgetContext()してしまったためエラーが出ました。
はずかしいミスですが意外と気づかなそうなので書いておきます。
const canvas = document.getElementById('canvas') // この時点でdiv要素が入ってしまっている
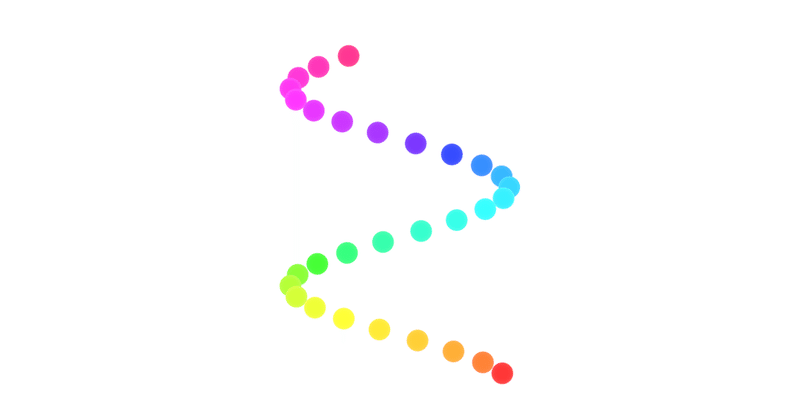
ジオメトリノードでペンデュラムウェーブを作る
※Blender 3.2.2で制作しています。
ペンデュラムウェーブとは紐の長さの異なる振り子を並べて動かしたときに現れる波のような動きのことです。
参考動画↓
この動きがおもしろいので、ジオメトリノードの練習もかねて作ってみたいと思いました。
完成品とノードの全体像今回つくったものはこのような感じです。
注意点として、振り子の動きは単振動(X座標がsinの値に応じて動くだけ)にしてあるの
コンポジットノードでクラウドノイズを使って煙たい表現をする
以前こちらの作品を作ったときの話になりますが、演出のために煙エフェクトを使おうとしていました。しかし、その方法だとレンダリングにかなり時間がかかってしまったので、代わりに使ったのが今回の方法になります。
※簡易的にそれっぽく見せる感じの方法なので使えない場面が多いかもしれません。今回作る例でもすこし不自然な気がします。
結論テクスチャノードエディタで作成したクラウドノイズを、コンポジットノードで
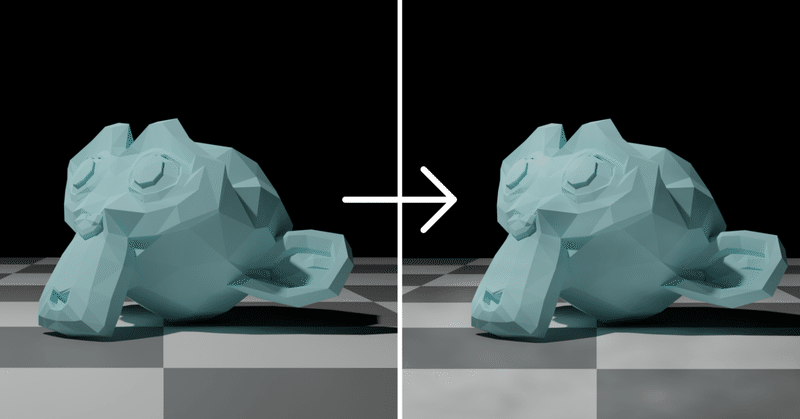
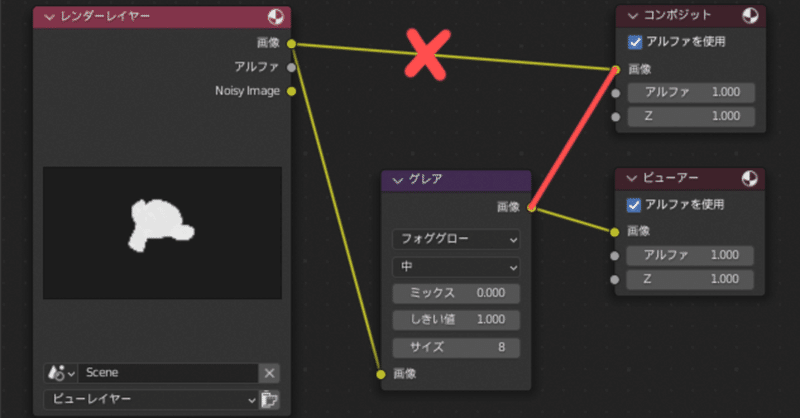
アニメーションレンダリングでコンポジットが効かないときは、コンポジットノードにノードが繋がっているか確認しよう
結論下の画像のように、(今回の場合は)グレアを直接コンポジットにつなぐとアニメーションレンダリングにも問題なくコンポジットが適用されます。
つまづいた原因について静止画をレンダリングするとき、「レンダーレイヤー→コンポジット」でコンポジット適用前、「レンダーレイヤー→(色々なノード)→ビューアー」でコンポジット適用後、という風に分けておき、下の画像のように真ん中のタブで適用前後の差を見比べていま
noteをはじめました
主にオリジナルのイラストを描いている、しろますといいます。
イラスト制作に関するTipsや自分の考えなどをアウトプットしたいなと思ったのでnoteを始めてみました。
最近はBlenderにハマっているので、それに関する話も書けていけたらなと思います。
描いているイラストはTwitterやPixivで公開しているので、ぜひ見ていただけると嬉しいです🙏
Twitter
Pixiv