
Apple VisionOS用のGUI作成をしてみた
VisionProが会社にやってきた。会社と社長がVR/MR界隈に強いのでアーリーアダプトしてきた。それで試したわけですが、Apple TVのImmersiveコンテンツのデモがやばい。
アリシア・キーズが目の前で歌うわけよ。Live独り占めなのよ。崖っぷちの綱渡りとかも臨場感たっぷりで見れるわけよ。サワれる距離の眼の前で猛獣が飯食ってたりするのよ。まじでビビるわけよ。これ見た後は普通のテレビが寂しく見えるわけよ。新しいジーンズ試着室で履いた時に足元に転がっている今まで履いてた古いジーンズがゴミのように見えてしまうことアルよね⁉ アナタ。まさにそれよそれ。
片目4Kは伊達じゃないね。インターフェイスといい、全体的なチューニングや洗練され方がApple。

サンプル作成することに。
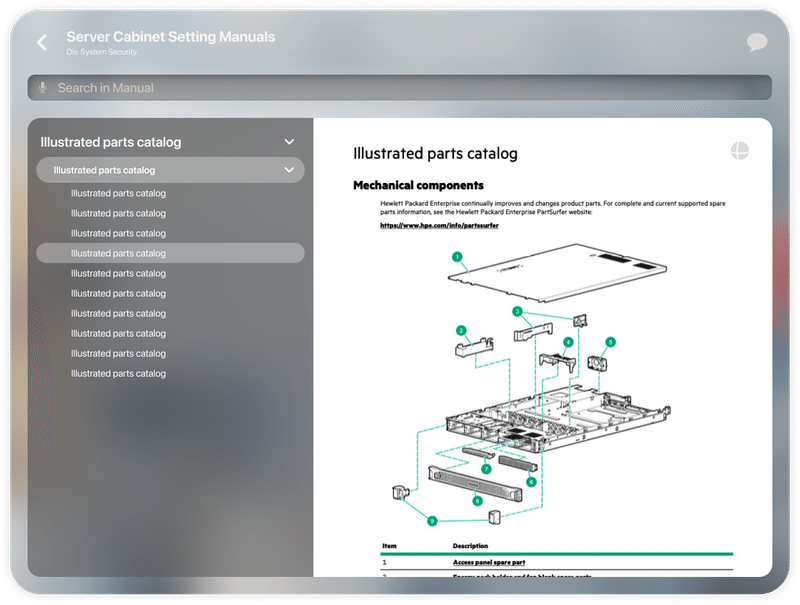
それで会社のデモサンプル向けにVisionOS的なUIを作成することになった。内容はe-Manualで現場作業時に見るHTMLマニュアルと3Dコンテンツ、Webチャットなどの考えられるVR/MRなサポート環境。GUIのネタを探してFigmaコミュニティをさまよいつつ作成していたが、ボタンのFBステートにいくつかの従来UIとは違うものがあるのが判明してビビる。
つまり、
・なにもしてないデフォルト状態/未選択(Default)
・ホバー(Hover)
・選択(Selected)
・選択不可(Disable)
に加えて、
・ピンチ
というホバーの一歩進んだ確定前状態があることが判明。指でつまむやつである。
それともっと言うと
・Hover/Selected
という選択時のホバーも有り得る。
これは。。。。実機無いと作成がむずい・・。
というのも、VisionOSは、対象物を「見る」とホバー状態になり、指でつまむとピンチになる。その後確定されてセレクト状態になるという妖怪変化を繰り返すのである。なので「視線」というあたらしいインプットがある。
Apple公式発見
奥様、朗報ですよ!
AppleがFigmaのテンプレ出してました。先に見つけてればまた違ったのにな・・。
早く言ってよ。
リリースする前に僕に電話してほしい。
とにかくこれ見ればボタンステートの種類が参考になる。
基本は Idle、Hover、Pinch、Selected。
でした。この4種をまずは抑えておくことが重要。

上からIdle、Hover、Pinch、Selected。ものによってはDisableがある。
以下のようなサンプル作成したが、Apple純正のボタンアクションに合わせて修正が必要。勘違いしていた。


背景はブラーしまくり。
基本のBoardのBGはブラーを100%かける。
その他に、Inner ShadowやDropもかけているが、Appleの基本ボードはなんとBackground Blurを100%かけているだけだった。
ちなみにカラーは#808080 30%である。
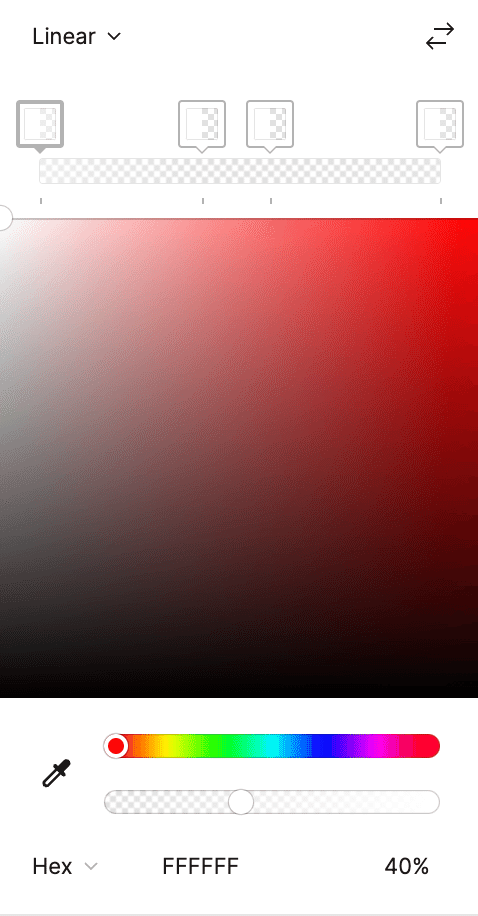
そしてこれが重要なのだが、Stroke 1pxをかけている。これのカラーが、Linerなのだが(下記図)、左から40%、0.01(多分間違ってる、0でOK)、0.01(多分間違ってる、0でOK)、10%。左上から右下に向けての対角線だろうな、と思う。


わかりにくいけど上のような画像になる。
思ったよりシンプルな構成のApple純正。さすが。
取り合えず今回は備忘録でここまで。
この記事が気に入ったらサポートをしてみませんか?
