最近の記事
マガジン
記事

MacBook Pro 2017 15inchを初期化したらHigh Sierraがインストールできず危うく文鎮化するとこだった件
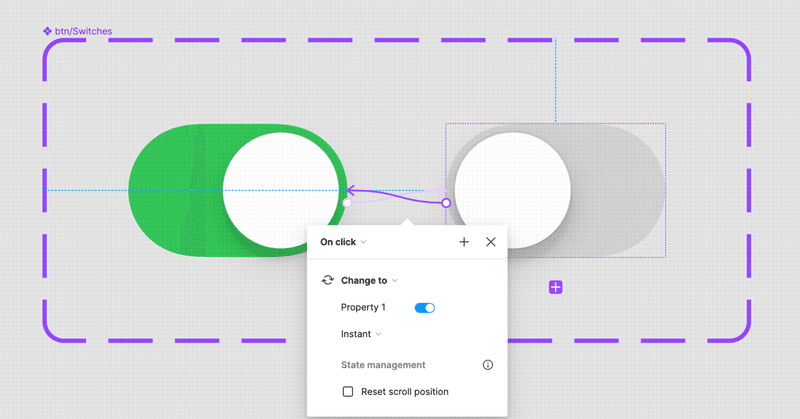
お時間無い方は目次の「解決」から読んでください。 ことの経緯(ちょっと長い、半分愚痴) 急ぎの仕事でFigmaでプロト作ってたんですよ。 あんまりに急ぎだったんで、大量のアバターアイコンを作るときにレイヤーで高画質の人物イラストを人数分仕込んだんですよ。多分30人以上。そのアバターをcomponentして大量の画面やその他のcomponentに仕込んだわけですよ。そしたら信じられないくらいそのFigmaファイルが重くなりまして。ビビったわけですよ。前にも一度やったことあっ