
[ARKit] Collaborative Sessionの復習
2018年のARKit 2で追加されたARWorldMapによってAR体験の永続化や共有が可能になったが、ARKit 3のCollaborative Sessionについてあまりキャッチアップできてなかったので、当時のWWDCセッション「Introducing ARKit 3」で復習する。
ちなみにARKit 2のARWorldMapの概要としてはこんな感じ。
仕事でちょっと必要になって拙著「ARKit実践入門」のARWorldMapのとこ読み返してるけど、わかりやすいな〜
— Shuichi Tsutsumi (@shu223) August 24, 2021
なにがどう嬉しいのかとか、何は保存されて何は保存されないのかといった知りたいことがちゃんと書いてある。 pic.twitter.com/sXkfdkdaJV
Collaborative Sessionによって何が変わるのか

同セッションのTranscriptより:
In ARKit 2, you could create multiuser experiences with the ability to save and load world maps. You had to save a map on one device and send it to another one in order for your users to jump into the same experience again. (ARKit 2では、ワールドマップの保存と読み込みの機能を使って、マルチユーザーの体験を作ることができました。ユーザーが再び同じ体験に飛び込むためには、あるデバイスで地図を保存し、それを別のデバイスに送信する必要がありました。)
It was a one map -- one-time map sharing experience, and after that point, most of the users wouldn't be in the same-- wouldn't share the same information anymore. (1枚の地図を1回だけ共有するだけで、その後はほとんどのユーザーが同じ場所にいなくなり、同じ情報を共有することもなくなりました。)
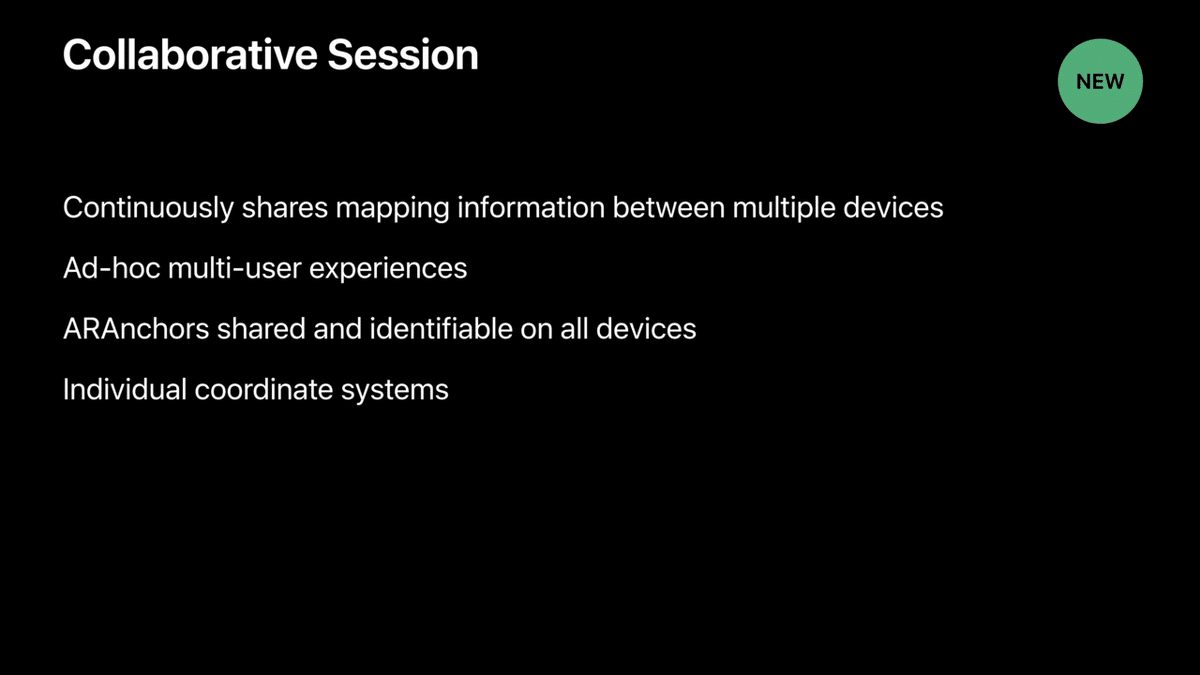
Well, with collaborative sessions in ARKit 3, we now continuously share your mapping information across the network. (しかし、ARKit 3のコラボレーションセッションでは、ネットワーク上で地図情報を継続的に共有できるようになりました。)
This allows you to create ad hoc multiuser experiences where your users are more easily accessing the same session. (これにより、ユーザーがより簡単に同じセッションにアクセスできるような、アドホックなマルチユーザー体験が可能になります。)
なるほど、実はARWorldMapを実プロダクトで使ったことがなく、マップからセッションを復元した後の更新はどうなるのだろうと思っていたが、ARKit 2まではどうやら端末ごとに別々のセッションが進行するだけだったようだ。
Additionally, we also allow you to share or we actually share ARAnchors across all devices. All those anchors are identifiable with anchor's session IDs on those ones. (さらに、ARAnchorsをすべてのデバイスで共有することも可能になっています。それらのアンカーはすべて、アンカーのセッションIDで識別できます。)
ワールドマップを継続的に共有するしくみ

Note that at this point, most-- all the coordinate systems are independent from each others even though we still share the information under the hood. Let me show you how this works. (なお、この時点では、内部的に情報を共有していても、ほとんどの...すべての座標系は互いに独立しています。この仕組みをお見せしましょう。)

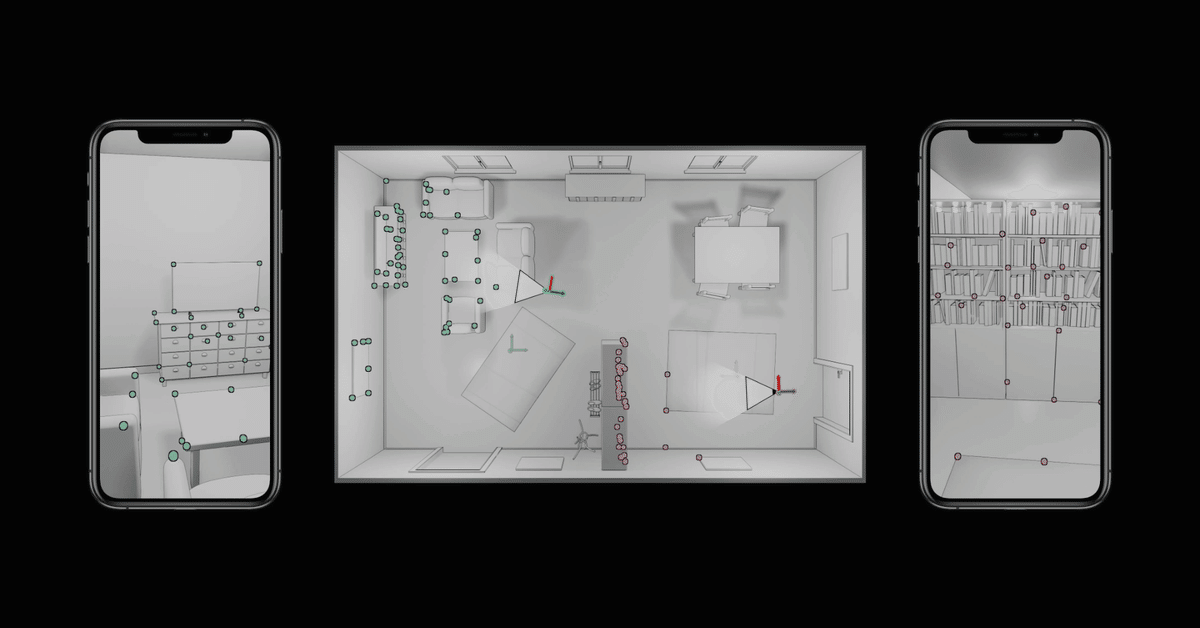
So in this video here, we can see two users. Pay attention to the colors. One user will be showing feature points in green and another user will be showing feature points in red. As they move around the environment, they're starting to map the environment and add more feature points do it. (このビデオでは、2人のユーザーが映っています。色に注目してください。一人のユーザーは特徴点を緑で表示し、もう一人のユーザーは特徴点を赤で表示しています。彼らは環境を移動しながら、環境をマッピングして特徴点を追加していきます。)

At this point, and this is the internal representation of their internal maps, they don't know about each other's maps. As they move around, they gather more feature points. (この時点では、これは彼らの内部マップの内部表現であり、お互いのマップについては知りません。彼らは動き回りながら、より多くの特徴点を集めていきます。)

When they gather more feature points in the scene and you can see the internal maps, and pay attention to the color and their final matching point, then those internal map will then merge into each others and will only form one map only, which means that each users will now understand each others and scene understanding. As they move around, they map even more information. (シーンの中でより多くの特徴点を集め、内部マップが見えてきたら、色と最終的なマッチングポイントに注目してください。そうすると、それらの内部マップはお互いに融合し、1つのマップのみを形成します。動き回れば、さらに多くの情報がマッピングされます。)


なるほど、Collaborative Session中、特徴点はまずそれぞれの端末で独立して収集し、マッチする特徴点が出てきたときに、共有マップに反映される、というしくみらしい。
ARParticipantAnchor

最後まで読んでいただきありがとうございます!もし参考になる部分があれば、スキを押していただけると励みになります。 Twitterもフォローしていただけたら嬉しいです。 https://twitter.com/shu223/