
Showcase Gigの企業フォント”O:der Sans”に込められたこだわりとは
こんにちは!Showcase Gig 広報の弘田です。
最近、Showcase Gig初のオリジナル企業フォント”O:der Sans(オーダーサンズ)”ができました!

まるっとしていてかわいいフォント。
これ実は全て、社内のデザイナーの手によって作られたのです。
担当したのはShowcase Gigのベテランデザイナー大森さん。
そんな大森さんに、企業フォント”O:der Sans”制作の過程とそこから得られたことをお聞きしてきました。
ーー実はちゃんとお話するのははじめてですね!いつからGigにいらっしゃるんですか?
2017年の8月なので、もう5年ほどになりますね。
これまで教育機関系のサイトやゲーム、SNSなどさまざまな業種のサービスに携わってきたのですが、より日常生活の延長線上で人の為になるサービスに携わりたいなと思いShowcase Gigに入社しました。新しい消費体験を生み出すような事業を行っている点に魅力を感じ、ワクワクしたことが入社のきっかけです。
ーー普段のお仕事内容についても教えてください!
O:der Platform(オーダープラットフォーム)の、テイクアウトとイートイン両方の機能のデザインや、飲食店の店員さんに使っていただくアプリのUI/UXデザインをメインで担当しています。

ーーShowcase Gigが生み出すプロダクトには大森さんの手掛けたデザインがたくさん反映されているのですね!
さて、本題に入りまして、今回企業フォントを制作されたわけですが、そもそも企業フォントってどういうものなのでしょうか?
企業の独自性やアイデンティティを出すために必要なものだと思っています。会社やプロダクトのロゴは資料などの一部分にしか使われませんが、フォントはあらゆるシーンにおいて柔軟に使うことができます。だからこそ、その企業やブランドイメージの一貫性を担保する、そしてO:derのアイデンティティが醸成される環境を作り出す役割を持つものだと思いますね。
ーー大森さんが企業フォントを作ることになったきっかけを教えてください。
プロダクトO:derのリブランディングをする中で、せっかくだったらフォントも自社で作ったら良いのではないか、という話が出てきたんです。そこで自分がやりたいと真っ先に手を挙げました。これまで個人としてはUI/UXデザインをメインでやってきていて、もちろんそれも楽しいですしこれからもやり続けていきたいのですが、何か違うことにチャレンジして、新しいアイデアを得たいと思い、挑戦しました。
あと、海外では企業フォントを作るのはスタンダードになりつつありますが、日本だとまだ少ないので、先駆けてやることに価値があると感じた点も大きかったです。

ーーたしかに、日本で独自のフォントを持っている企業ってあまり思い浮かばないです…!
ところで、実際企業フォントってどのように作られるものなのでしょうか?
今回は大きく以下の手順で制作を進めました。
「ギグ(O:der)らしさ」の持つアイデンティティ(人格)を、どのようにフォントへ宿すかのアイデア出し
ベースとなるフォント(ITC Avant Garde Gothic)に①で決めたアイデアをフォントに反映していく
フォントのウエイトの幅(文字の太さ)と、標準のウエイトを決める
小文字(a~z)を文字のルールに沿いつつ人格を取り入れて制作する
全部の文字を並べてバランスを見つつ調整する
数字と記号を制作する
文字組み(実際に文字を組み合わせて単語を作る)をして調整する
フォント化する
最後のフォント化する部分ではGlyphs(グリフス)というソフトを使って作業するのですが、これまで使ったことがなかったので、最初は使い方がよくわからなくて戸惑いました。1文字ずつ作業をするのですが、作業をする中で文字間隔などの細かな調整を重ねて、書き出して、ようやくパソコンで使えるようになるんです。
「ちょっとここの人格を変えたいね」という意見が出れば、文字だけでなく、そのウエイトの調整もしなくてはならないので、そうした作業が結構細かくて大変でしたね。
ーー考えただけで気が遠くなります…。ちなみにO:derの人格って、具体的にどんなものだったのでしょうか?
温和ではあるけど、あらゆる業態・シーンに溶け込むニュートラルなイメージですね。キャラクター性を持たせすぎず、どんな世界観にもマッチするという点を意識して作りました。
ーー人格についてはいろんな人に聞きながら考えられたのですか?
そうですね。上長の清水さんが経営メンバーを中心にいろんな人にO:derのイメージに関するアンケートを取っていて、その回答などを参考に、「どういうニュアンスで作るか」とか「どういう特性を持たせるか」というところを考えました。
ーー考えた人格を実際に文字に落とし込んでいくのは難しそうですが、どのように表現しているんですか?
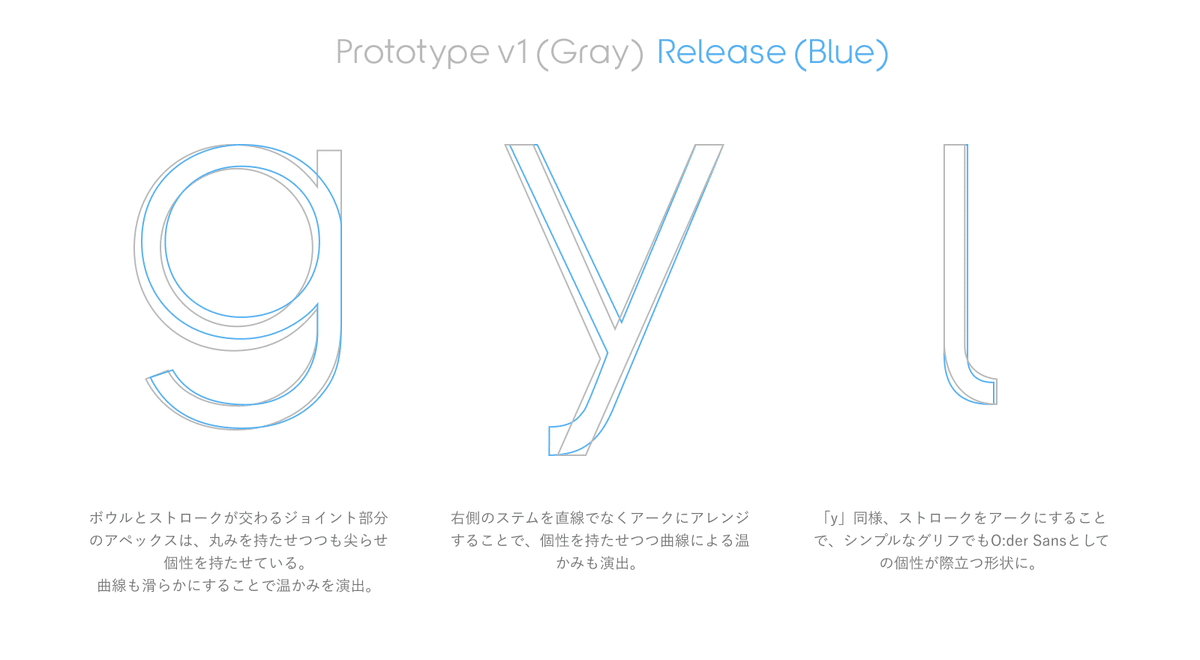
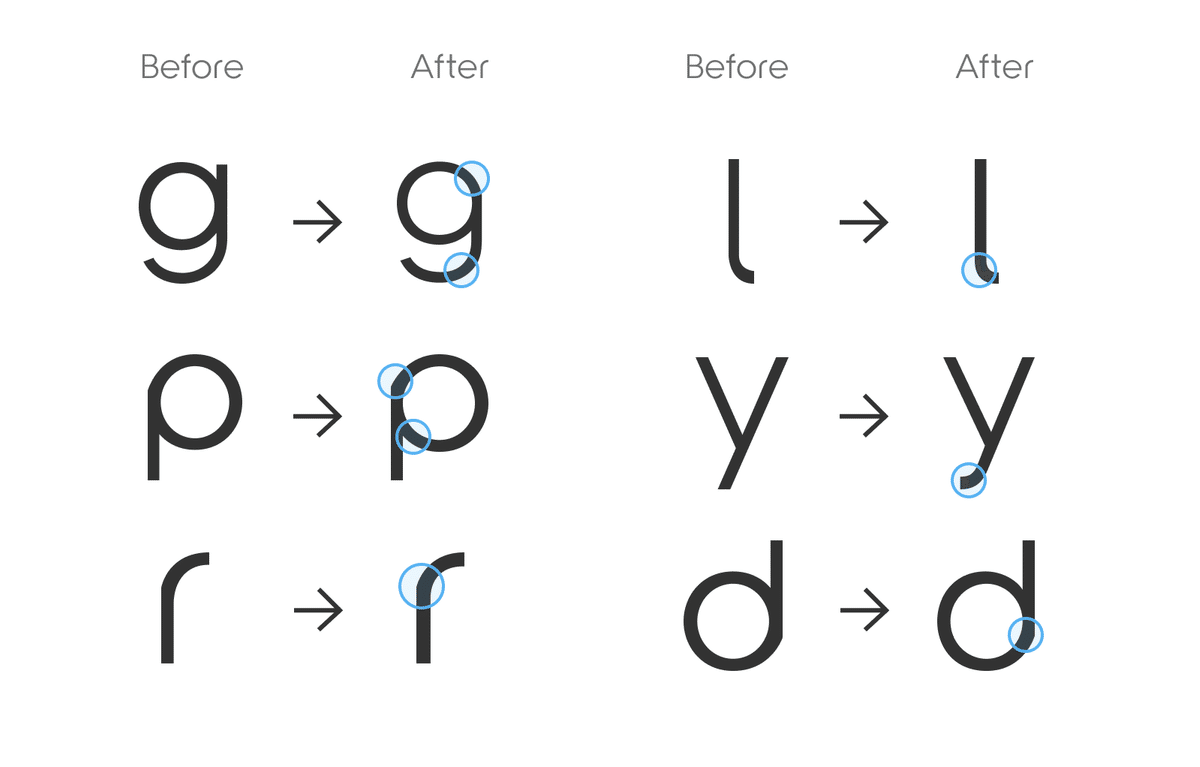
例えば、ストローク(文字のライン)が交わる部分を、突き出すのではなく、丸みを持たせて曲線にしてつなげています。
でも、ただ丸くするだけだと柔らかくなりすぎてしまうので、曲線の中に一部尖らせる部分も作ることによって、キャラクター性を持たせつつも、あらゆるシーンで溶け込めるような形状にしています。

あとはストロークでただ直線になっている部分も、ただの直線ではなく、あえて角度をつけて曲線にすることで、温かみを表現しています。
また、無機質になりすぎないよう曲線や尖らせる部分を取り入れることで、O:derらしさを表現しています。

ーーこだわり抜いて作ったフォントの中で、特にお気に入りの文字はありますか?
「r」や「p」「l」といった特徴のあるものが好きですね。
大文字は比較的ニュートラルで、特徴を出せる部分が限られているのですが、小文字は文字として成り立たせつつ、遊べる部分が多かったので、小文字が好きですね。

ーーフォント制作を通して嬉しかったこと、良かったことは何ですか?
まず、フォントの制作が自分自身にとって新しい挑戦だったので、フォントを自らの手で作り、世の中に出せたこと、それが様々な制作物に使われていることがめちゃくちゃ嬉しいですね。

あとは、かなりディテールに拘ってフォントを制作したので、それが普段の業務にも活かされている点は良かったなと思います。
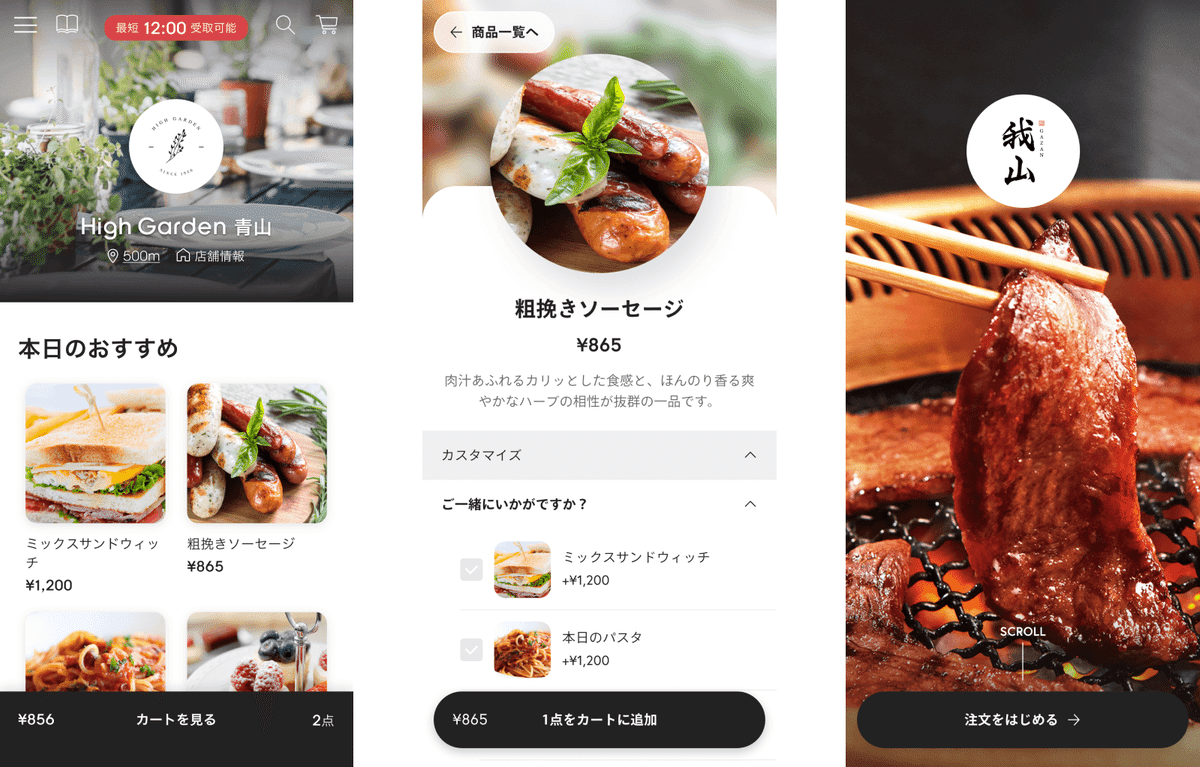
例えば、あるブランドの商品ページなどを作っていく中で、商品をおいしそうに見せるだけではなく、どうやってそのブランドのイメージを表現するかという点が重要になります。その際に、フォント制作で得た「細やかなニュアンスを宿す(表現する)」という経験が役に立っているなと感じます。今までよりも表現の幅が広くなって、より繊細なデザインを作ることができるようになりました。
ーーでは最後に、今後の抱負について教えてください!
まずO:der Sansに関しては、もっと社内に浸透させて、みんなが意識しなくても自然と使っている状態を作りたいなと思っています。また、O:der Sansの専用サイトを作り、社内だけでなく社外にもO:derブランドのアイデンティティーを発信していけれ良いなと密かに考えています。
フォント以外では、今、商品をおいしそうに見せるための画面作りに力を入れています。どうすれば「シズル感 ※」のある表現ができるのかを追求して、飲食店の方や消費者の方に満足いただけるようなUI/UXを作っていきたいです。
※食材や料理を扱った写真などの表現における、食欲や購買意欲を刺戟するような瑞々しい感覚のこと

ーー大森さん、ありがとうございました!
あなたも仲間になりませんか?
最後までお読みいただきありがとうございます。
Showcase Gigにご興味を持っていただけたあなた、一度カジュアルにお話してみませんか?ぜひ下記からご自身が一番輝ける職種をお選びいただき、エントリーをお願いします。
※最適なポジションに迷ったら、まずは近しいかな? もしくは気になる! という役職からエントリーいただいてOKですので、お気軽にご相談くださいませ!
ではまた!
この記事が気に入ったらサポートをしてみませんか?
