
【2023年総まとめ】特に秀逸だったWebサイト|9組のキュレーターでお届けする特別版
2023年もあと数日ですね⛄️🎍
毎年この時期になると、その年に印象的だったサイトをご紹介する記事を書かせていただいていましたが、なんと今年は、僕だけではなく、日頃からWebデザインへのアンテナの感度の高い『8組のゲスト』をお招きした特別企画をお届けします。
毎年楽しみにしていた方も、初めて見てくださる方も、
S5-Style Presents 「2023年総まとめ 特別版」をお楽しみください!😃
それでは、まずこちらの方からからです!
--
01
平尾 誠 (ARUTEGA Inc)

👤💬 素晴らしいサイトの中から、題材が難しいサイトや、情報設計が秀逸なサイトを気づいたら選んでいました。今回の企画に参加するにあたり、普段からいろんなサイトに追いつきたくて、モチベーションをいただけている事に気づけました。
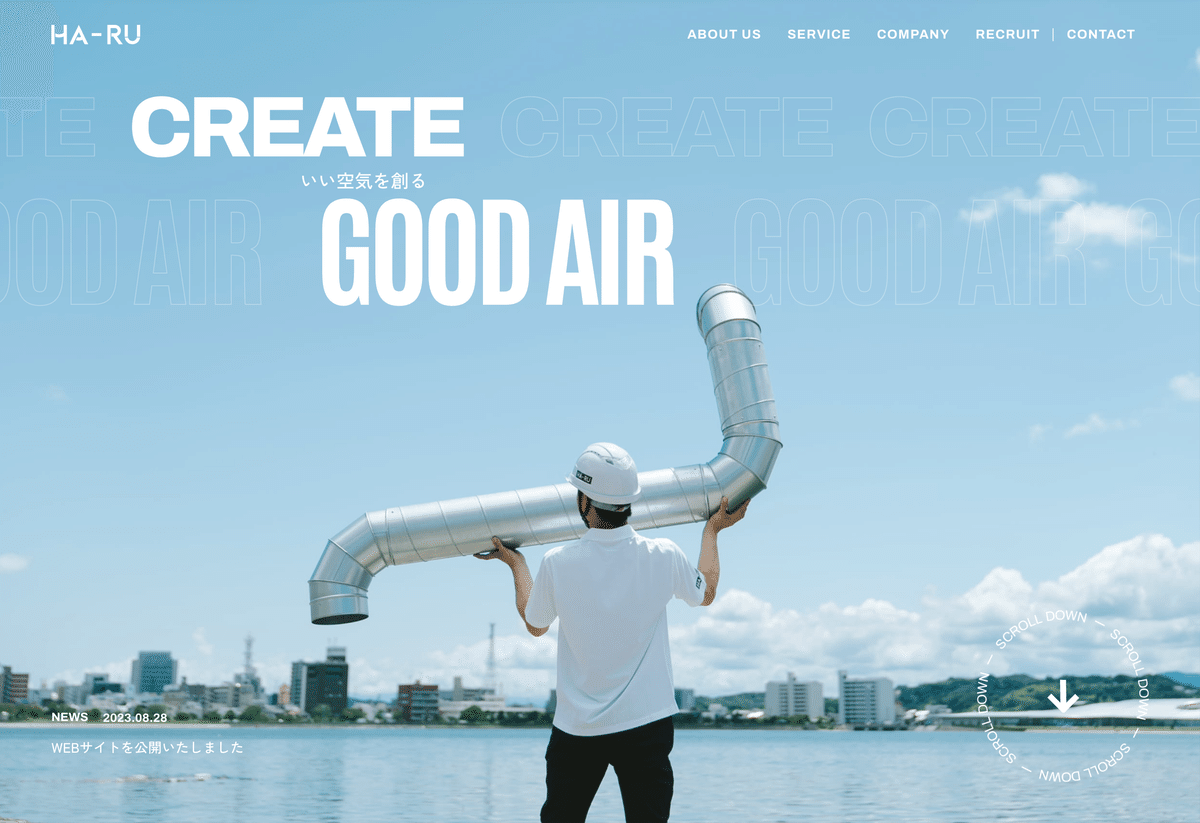
株式会社HA-RU

島根のダクト・保温工事をする施工会社のサイトで、まず題材が難しい。施工した設備は建物の中に隠れるし、ダクト単体だけ撮影しても絵にはならなかっただろう。だからこそダクトの形を模したモチーフなど、随所に工夫が詰まっている。閲覧者も顧客も置き去りにしない伴走型サイトのお手本。表現が技術ではなく人に向いており、華々しいサイトにはない難しさと美しさがある。
✍️平尾 誠
Account Director: Kousuke Sakaguchi(Will Style), Director: Mariko Nishizawa(Will Style), Designer: Ayaka Okamoto(Will Style) / Takuto Matsunami(Will Style), Engineer: Chiho Rokukawa(Will Style), Photo:knot photography
浮月楼 徳川慶喜公屋敷跡

今年、特に研究材料にした、和ものサイト。導線・構造設計が精緻で、トレンドに左右されないデザイン。デザインスタイルも『The 和もの』はなく、文字サイズと控えめなジャンプ率で積み上げている。下層ページにはテイストが違う、婚礼サイトも内包されており、企画段階の情報収集と整理に頭があがらない。見積もり例まで公開されており、閲覧者が知りたいコアな情報がある。
✍️平尾 誠
Planning/Direction/Design: ムラマツヒデキ(QUOITWORKS Inc.), PM/Design: 遠藤陽香(QUOITWORKS Inc.), Front-end Develop: 安達誠(STEEQ Inc.)
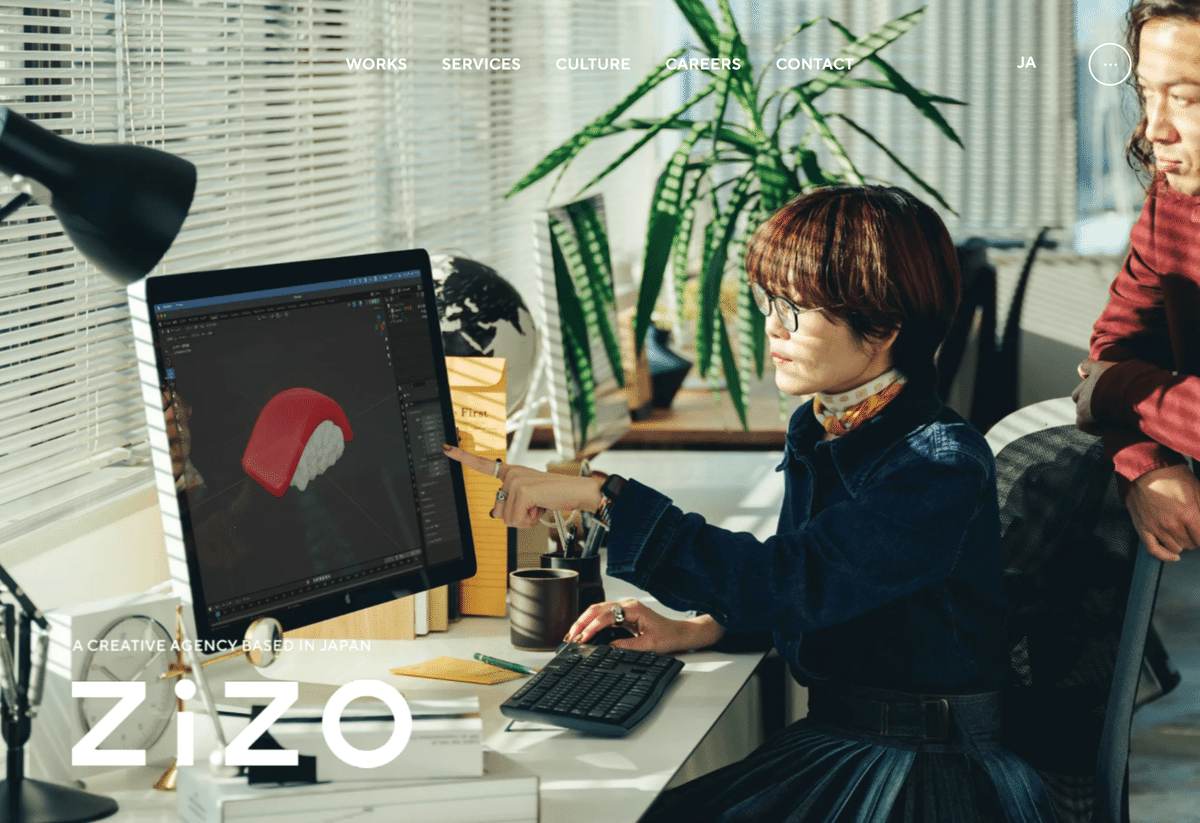
ZIZO

お寿司が飛んだり、クジがあったり、ちゃんと遊んでいる。茶目っ気あるライティングが中の人と会話をしているかのようで、イイやつら感とユーモアたっぷりで一緒に遊びたい。『100 GOOD THINGS』では、社員のプレイグラウンドであることが伝わる。ただのユニークなサイトではなく、3Dモデル、イラスト、モーショングラフィックスなど、全ページに高次元な技術がさりげなく使われている。
✍️平尾 誠
Planning/UX/Direction: Katsuki Yamanaka(ZIZO), Art Direction/Design: Satoshi Tajima(ZIZO DESIGN), Technical Direction: Tomoka Nakanishi(ZIZO DESIGN), Front-end Dev: Kentaro Otsuka(ZIZO DESIGN) / Tomoka Nakanishi / crazydog, Back-end Dev/HeadlessCMS: Ryota Fukuroku(ZIZO DESIGN), Infrastructure Dev: Shunsaku Kumagai(ZIZO DESIGN), Contents Planning/Direction/Writing: Munenori Nakashima(ZIZO) / Yoshihiro Umada(ZIZO), Photography: lien @lien.works / NANDIN YUAN, 3D Modeling: MELTA, Illustration: sanaenvy / WHOSMiNG / mimom / WAKICO / サトウリョウタロウ, Copywriting(English/Except for Works): Alex Dxyer
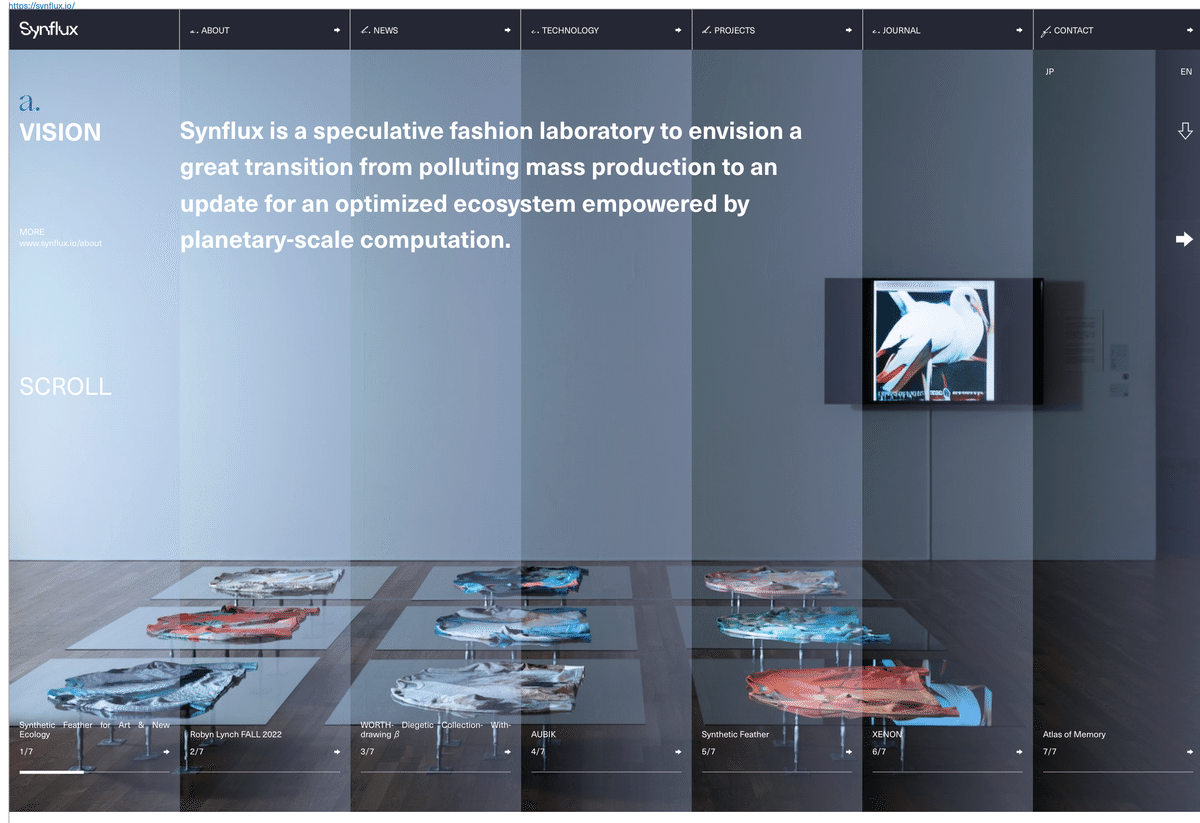
Synflux – A Speculative Fashion Laboratory based in Tokyo

FVやスクロールによるギミックは、よく見る既存のUIに一手間加えたナイスアイデア。過度に盛り込んだり、減らしたりと全ページにわたって、極端なジャンプ率がインパクトを残す。Nuxt.jsで高速で、グラフィク的にもテクニック的にも挑戦的なのが、組織の姿勢を表現している。ルールを理解した上で壊しており、どのUIをとっても『そうやって使うのか』と感心しました。
✍️平尾 誠
Art Direction/Web Design: JIN OKUMA, Develop: itoh
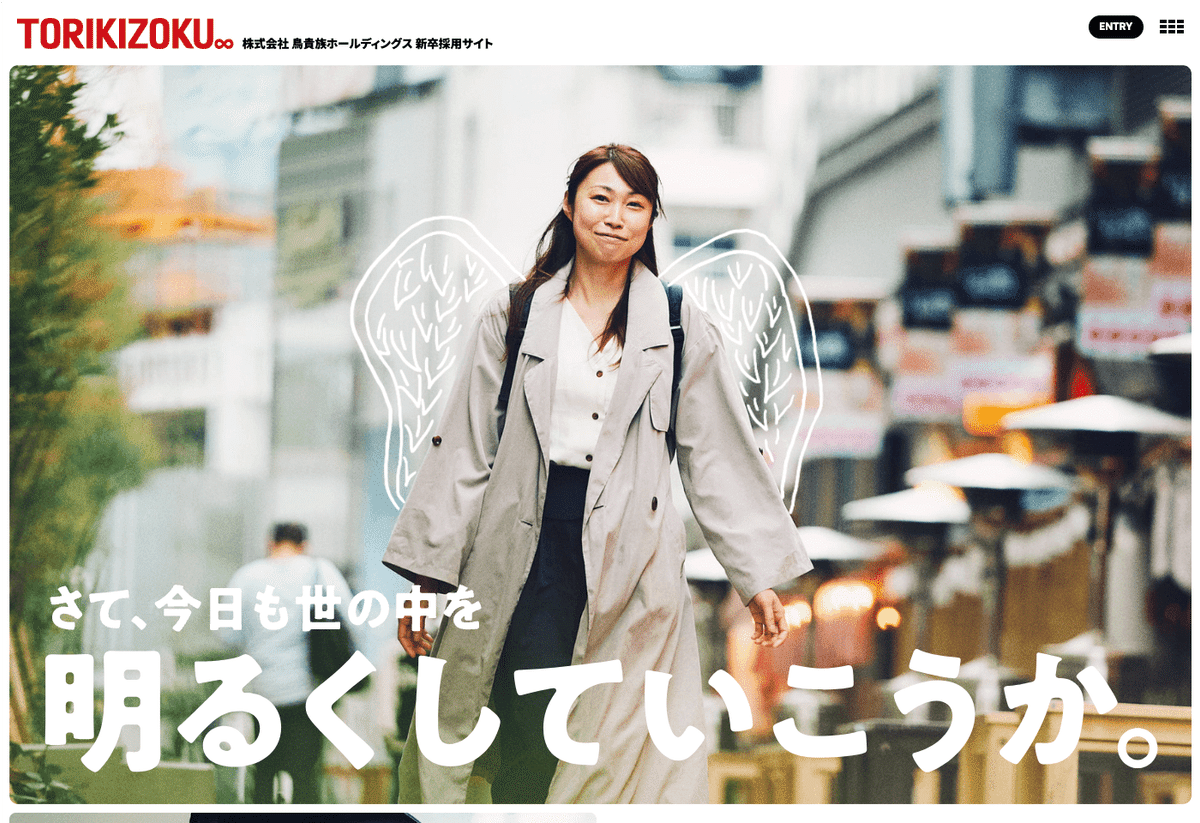
株式会社 鳥貴族ホールディングス 新卒採用サイト

たくましい社員さんの魅力が、熱気と共に伝わる。社員インタビューと社内報を掛け合わせたようなコンテンツ群は、すでに働いている社員にとっても胸熱なのでは。手書きの羽はありきたりにならずに、とっつきやすいユーモアを表現。また、ハンバーガーメニューが一定の時間が経過すると、『ねぎま』になることは皆さんお気付きだろうか。これを発見した瞬間、『やってんなぁ!』と思わず感嘆と賞賛の声を上げてました。
✍️平尾 誠
Agency: 株式会社パラドックス, Production: MEFILAS, Direction/Planning/Project Management: 原田 大地(MEFILAS), Art Direction/Design: 神杉 遥介(MEFILAS), Technical Direction/Programing: 金納 達弥(MEFILAS), Programing: 杉若 玲子(MEFILAS)
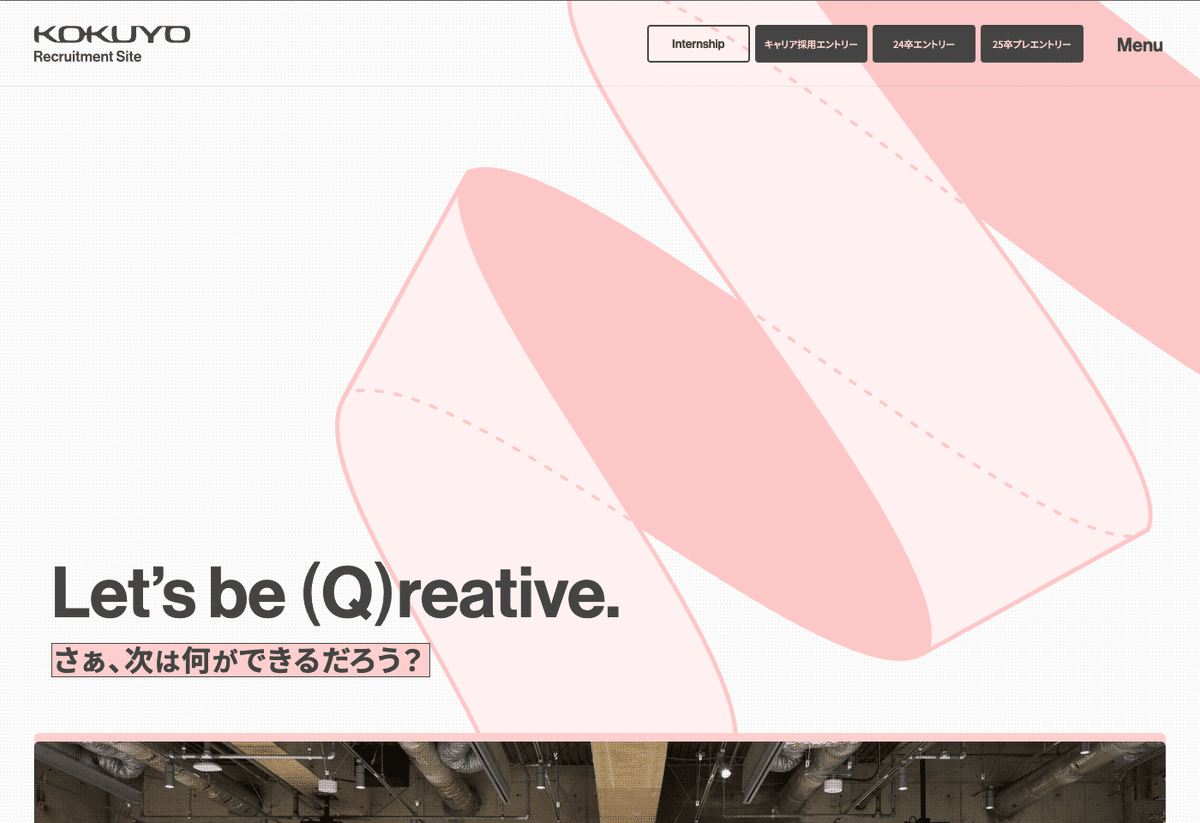
KOKUYO RECRUITING SITE

ステークホルダーに企業活動を示す『統合報告書』のようなサイトで、採用サイトの枠組みを超えている。"自分で問いを立てること"を起点に宇宙が広がっていく。ページを回遊すると『個人=> 企業の社会的役割』へと、目線が次第に変わっていき、その逆も然り。複数のパステルカラーと、薄い黒の文字色の組み合わせは、罫線やグリッドを用いた堅実な印象をちょうど柔らかくしている。
AG: ディスコ(ランニングホームラン), CD/C: 寺本涼馬(ランニングホームラン), C/DR/W: 濱田あゆみ(ランニングホームラン), W: 望月さやか(ランニングホームラン), AD/D: 伊藤潤一(FIT), EN: 恩田大輔(ODOWEB), PH: 藤藪悠記
--
02
iDID

👤💬 iDIDは、「世界中のクリエイターが、実績でつながる場所をつくる」を目的に、クリエイターのためのさまざまな活動を行っています。noteで運営中の『iDID Magazine』にて、過去にピックアップした中から今回は「企画性」「革新性」を軸に選ばせていただきました。
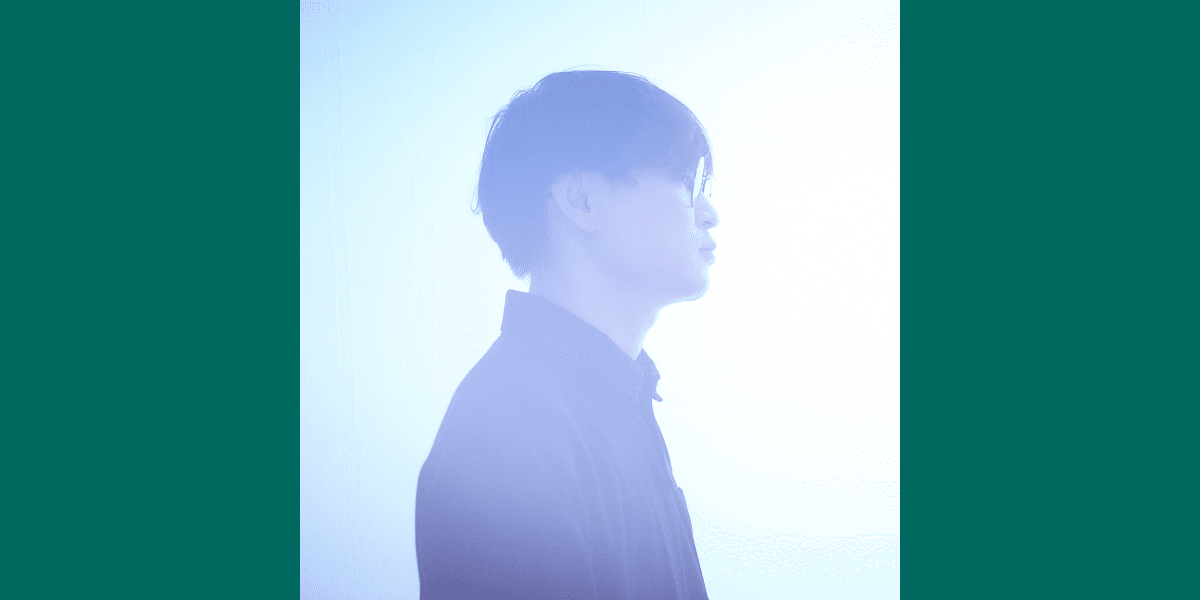
SIRUP BLUE BLUR Special Site

導線設計や分かりやすさよりも「世界観の体験」に重きをおいています。絶望や落胆という「Blue」な感情の中にも「Blur(グラデーション)」があるというコンセプトを、情報として伝えるだけではなく「世界観」として体験させる。理解することと体験することは違うんだと気づかされます。アーティストのサイトを制作することの多いtoteさんらしいお仕事ですよね。
💃 iDID
Director/Designer:谷井麻美(tote inc.), Developer:山口国博(tote inc.)
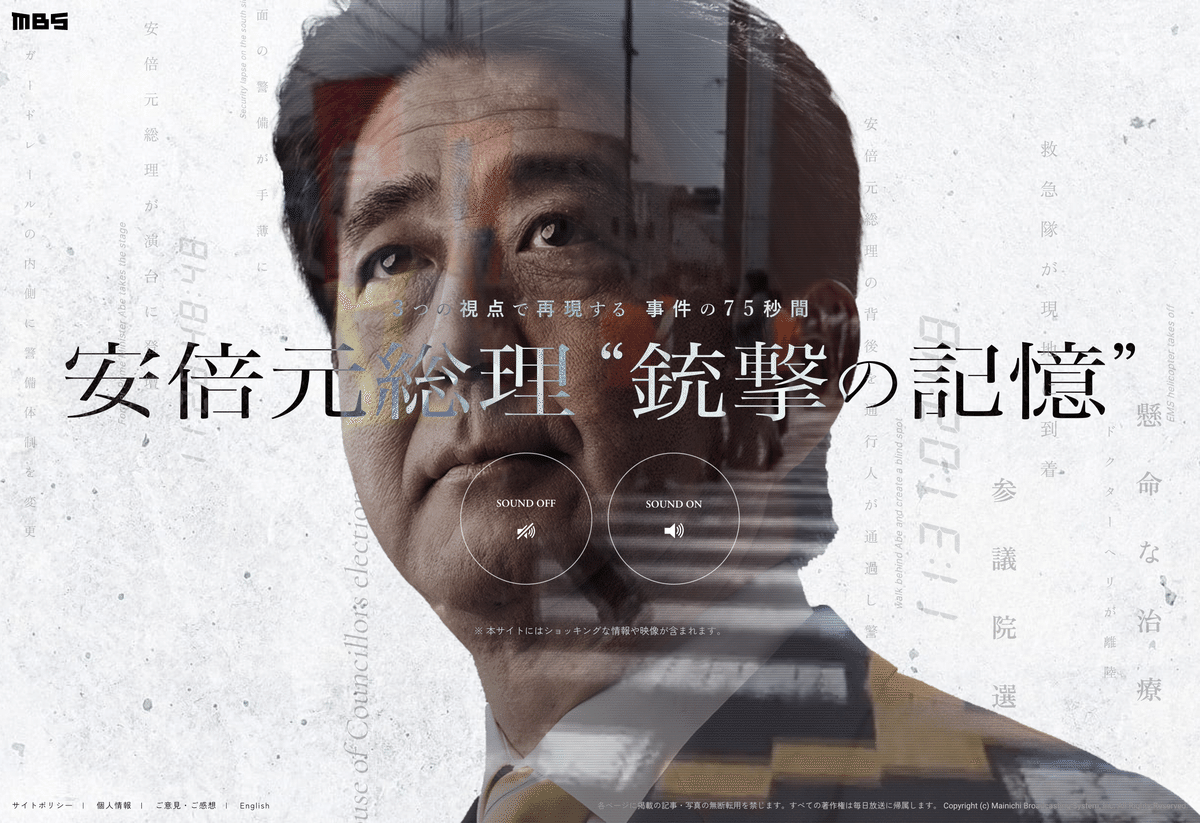
安倍元総理 “銃撃の記憶”

事件発生時の様子がCGで再現されているのですが、CGなのに心臓の鼓動が速くなる「被告視点」のリアリティはどこからくるのか。実際の事件という現実の生々しさが、バーチャルに驚くほどの重みを与えています。風化してはいけないものを、どう風化させずに感じてもらえるのか。メフィラスさんのこのお仕事には、そのひとつの答えが提示されているように感じました。
💃 iDID
Production: MEFILAS, Produce/Creative Direction/Direction/Planning/Animation: 藤原明広(MEFILAS), Direction Support/Planning/Project Management: 福濱伸一郎(MEFILAS), Design: 坂本聖(DOT-SG), Programing: 井上啓道(STUDIO SPOON), Technical Direction: 中村明史(STUDIO SPOON), CG: 西田恭敬 (TITLE LABO), Sound: 藤原成史(soe)
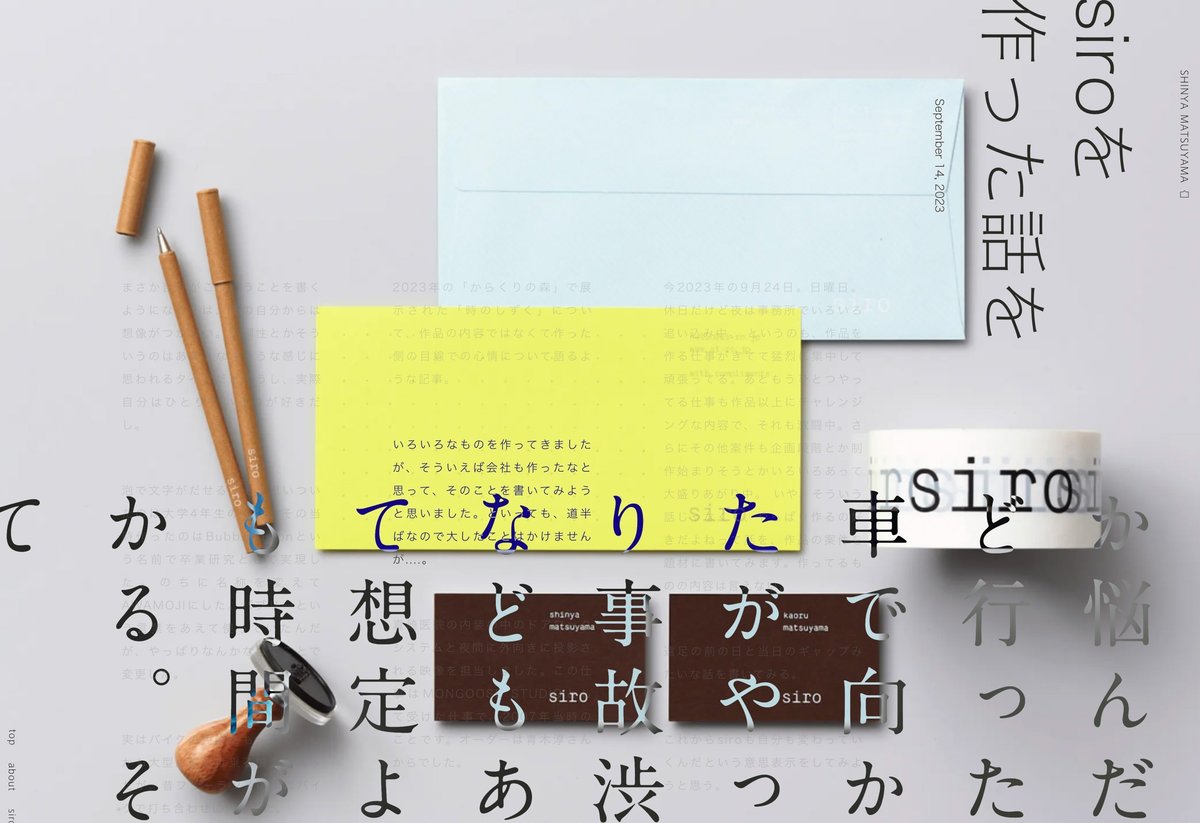
松山真也

タイピングへの逡巡、誤植や打ち直しなど、まるで「リアルタイムで書かれているような臨場感」があり、それを「いま自分だけが読んでいる」と思ってしまう。そこにドキュメント性があると思います。また、松山さんの思考を結果として受け取るのではなく「プロセス、手触り、肉体性」まで含めて感じ取れる。技術を巧みに使った新しいコミュニケーションが成立していると思いました。
💃 iDID
Agency/Production: STARRYWORKS inc., Planning/Creative Direction/Design: Koji Kimura, Planning/Direction/Idea/Photography: Shinji Sato, Programming: Saya Adachi, Programming: Haruhisa Nakatani, Design: Takuro Komatsu
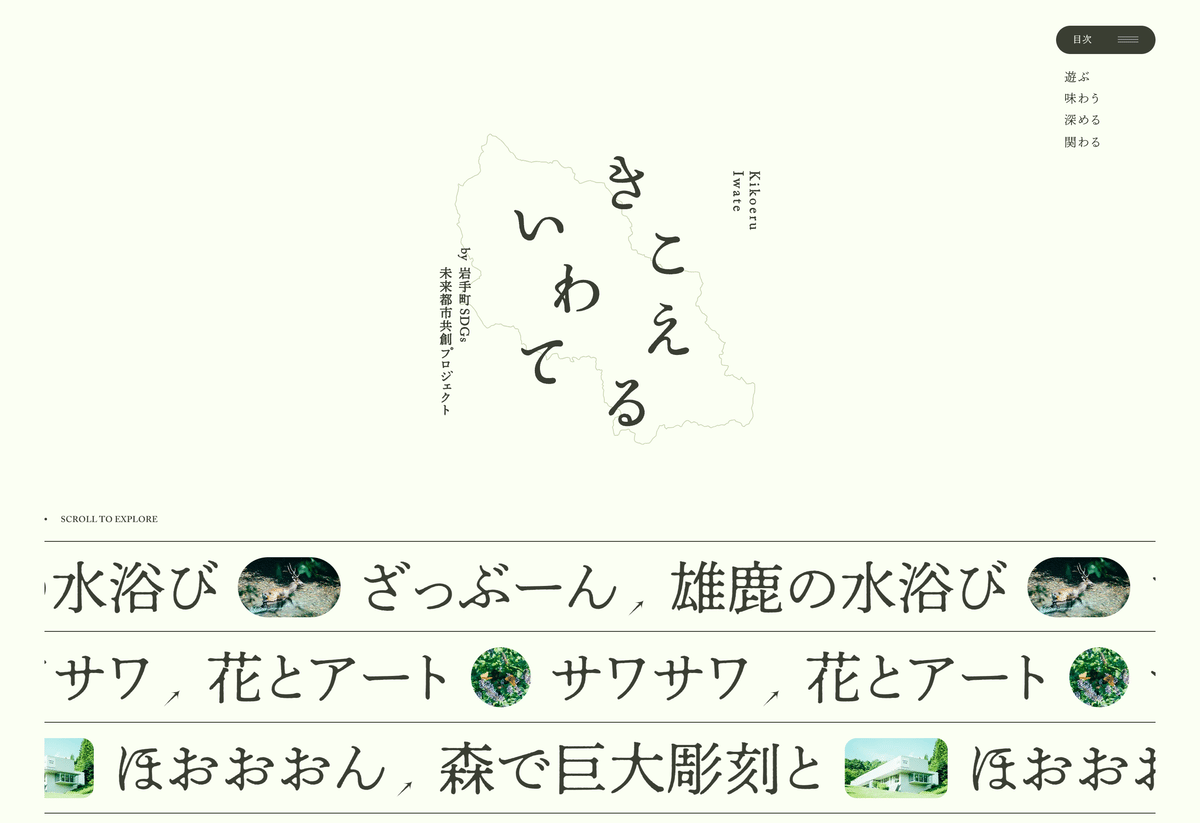
きこえるいわて

『きこえるいわて』ですが「音」がないんです。オノマトペ、映像、写真など「音を発しないもの」を駆使することで、聴覚以外の感覚を使って「きこえてくる何か」を表現しているのかもしれません。「聴いてもらう」ではなく「感じてもらう」ことが『きこえるいわて』のメッセージなのかも。まるで好きな小説の一節から情景を旅するような面白さがありました。
💃 iDID
Producer: Norio Machii(sinKA), Creative Director: Ryuta Aoki(VOLOCITEE), Art Director: Takeshi Kawano(TKVDS), Project Management: Mana Ogi / Ayuko Hara(VOLOCITEE), Local Coordinator: Mako Murayama(sinKA), Production: VOLOCITEE, [Website] Web Director: Yu Shigematsu(Shhh), Logo Designer/Web Designer: Katsuaki Utsunomiya(Shhh), Developer: Kazuma Sakata(Good rings), Editor/Writer: Yukako Ishikawa / Satomi Haraguchi/ Kenta Tanaka, Proofreading: Satomi Haraguchi, Photographer: Daisuke Murakami
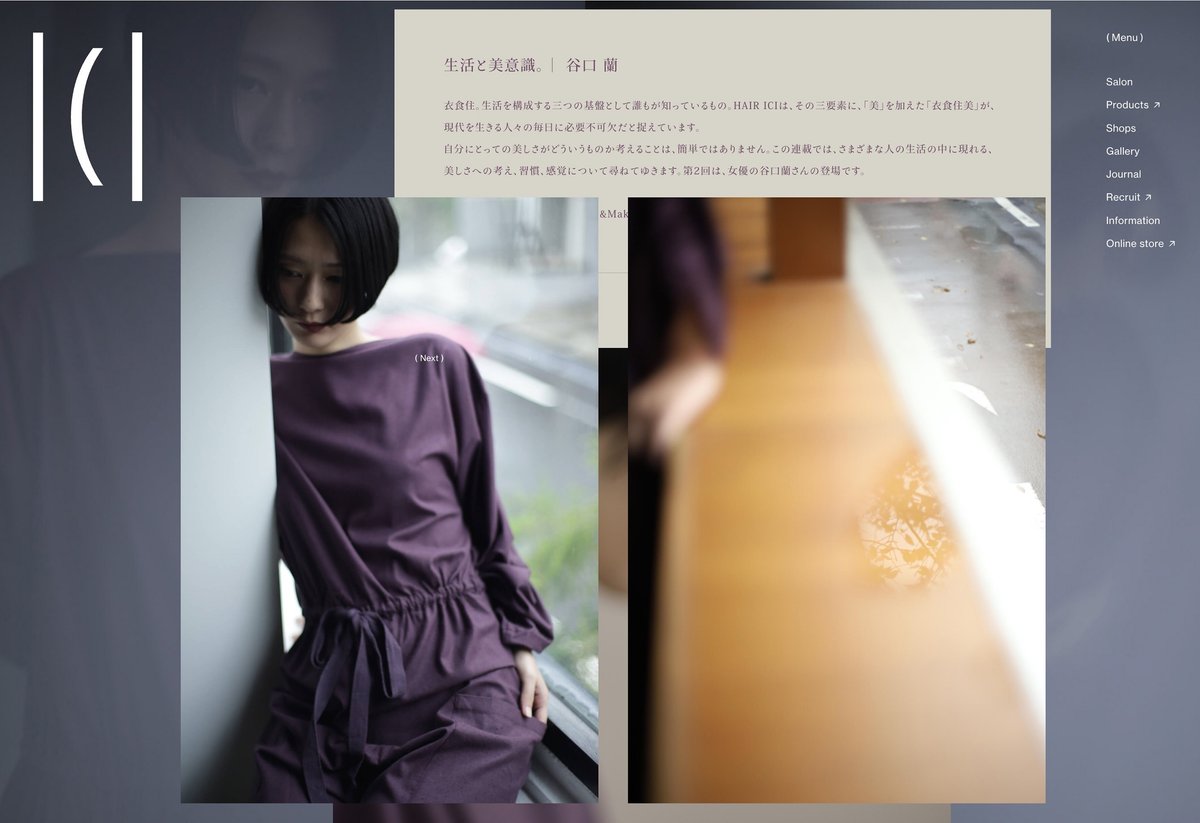
ヘアーアイス

MVをクリックすると、画面を覆い隠すように、女優さんの写真とコラムが。それは同一画面上にどんどん増えていき、最終的には20本程度のショートコラムが読めます。ヘアサロンのサイトに来たはずが、誰かの日常のスケッチを見ているような不思議な感覚になります。これはヘアサロンのテーマである「衣食住美」を知ってもらうための仕組みで、ギミック含めとても好きなサイトです。
💃 iDID
Producer: Kenta Niwa(ICI), Art Direction: Ryota Ebina(eieio), Web Design: Hiroyuki Arie(Supplement.), Development: Yusuke Fukunaga, Logo Design: Mayuko Kanazawa(KOKON), Logo Motion: Takuma Miyamoto(gupon), Logo Motion Sound: lullatone, Photo(Column): Kisshomaru Shimamura, Edit(Column): Taiyo Nagashima / Assistant: Sayuri Otobe, Hair make: Midori Yoshizawa(HAIR ICI TRE), Photo(Recruit): Kazuhiro Tsushima(tone tone), Edit(Jornal): Asako Fujimoto, 衣装協力: Graphpaper
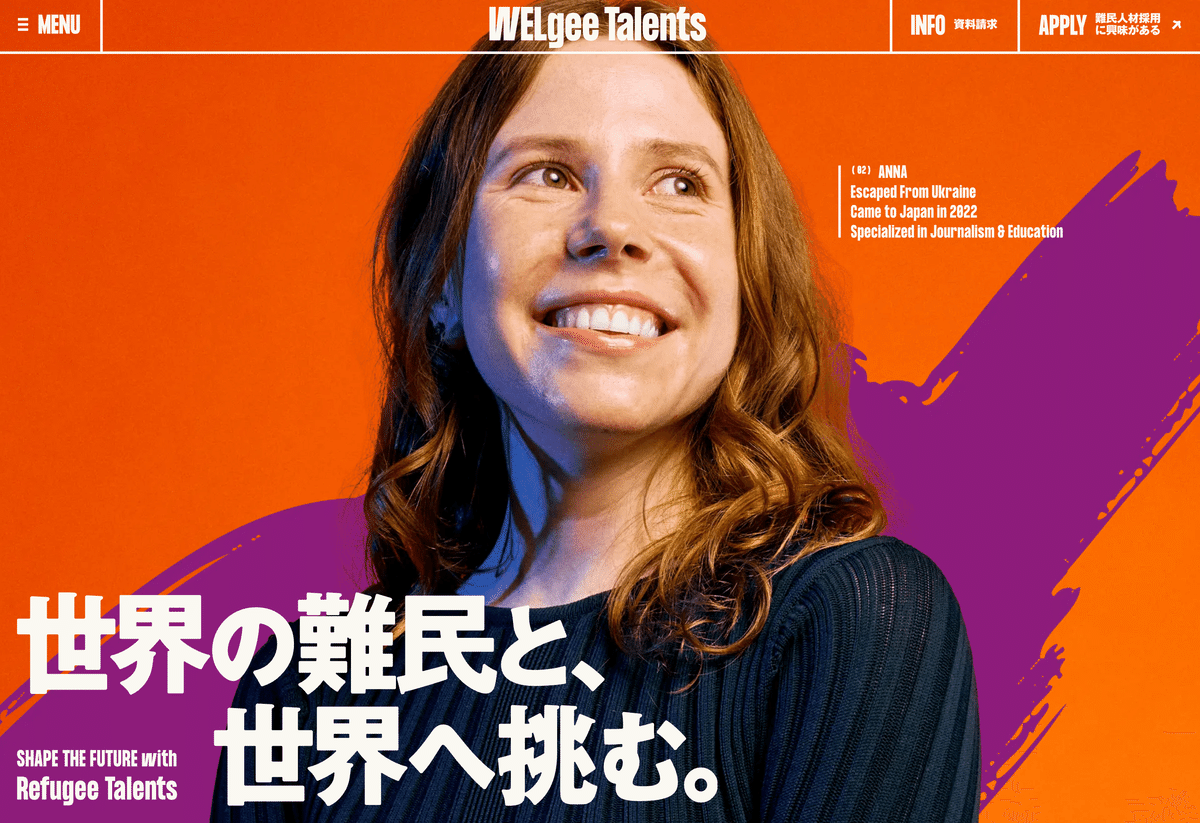
WELgee Talents

経験をフルに活かして日本で働く難民たちを「逆境を機会に変えてきた、強い信念を持つ人」と定義づけ、一緒に仕事をしませんか、と投げかける。ここには「難民のために」から「難民とともに」への価値転換があります。このリブランディングで注目したいのは、実際のターゲット層はもちろん、もっと広い人たちに向けて「難民への想像力を働かせるきっかけ」を作っているところです。
💃 iDID
FVから強く前を向く表情に心をうたれる。図太くも頼もしく難題に立ち向かう様が、太くてどっしりとした様々な要素によって、社会課題への挑戦を表現している。派手な色を使っているのに、バラバラに見えない色彩感覚がデザイン力の高さを物語っている。ストーリーのページでは実際にインタビューにて発された言葉が引用されており、コンテンツライティングが光る。
✍️平尾 誠
Brand Director/Designer/Development: 高野菜々子, PR Manager/Contents Direction:林将平, Copy Writer: 加来幸樹(SIGNCOSIGN), Photographer: 佐野洋介, Hair/Makeup: 亀田雅, Design Advisor: 宇都宮 勝晃(Shhh inc.)
--
03
岩松翔太 (M-HAND)

👤💬 選定基準になりますが「アートとデザインの狭間」にフォーカスしました。非言語的な伝達力こそアートの本質。非言語性を言語の領域に引き戻すのがデザインの力。良い・悪いの両方あるから世界が成立するように、その間の奥行きに感情が閉じ込められてしまった...LONG LIFEを感じるサイトを選定させていただきました。
CHIMJUN

色が纏う印象を、容量の内部→外部→内部に還元していくような連続性があり、離れたものと関係を結びつけ、全てが繋がっている気配を感じる。左揃え右ラグのグリッドデザイン要素と、センター重心との不調和の均衡により骨格は際立ち、ブランドイメージをグラフィックの繊細な処理で包み込む髪のような軽やかさも再現。しっとりとした音の旋律を奏でているような...神秘のサイトです。...デザインの解剖
🖐️岩松 翔太
総合プロデュース: 株式会社中川政七商店, クリエイティブディレクション: KATATA YOSHIHITO DESIGN, グラフィックデザイン: DRAWER inc., 店舗デザイン: 浅野藝術株式会社, ウェブサイトデザイン: 中野浩明, ウェブサイト実装: 松山拓未
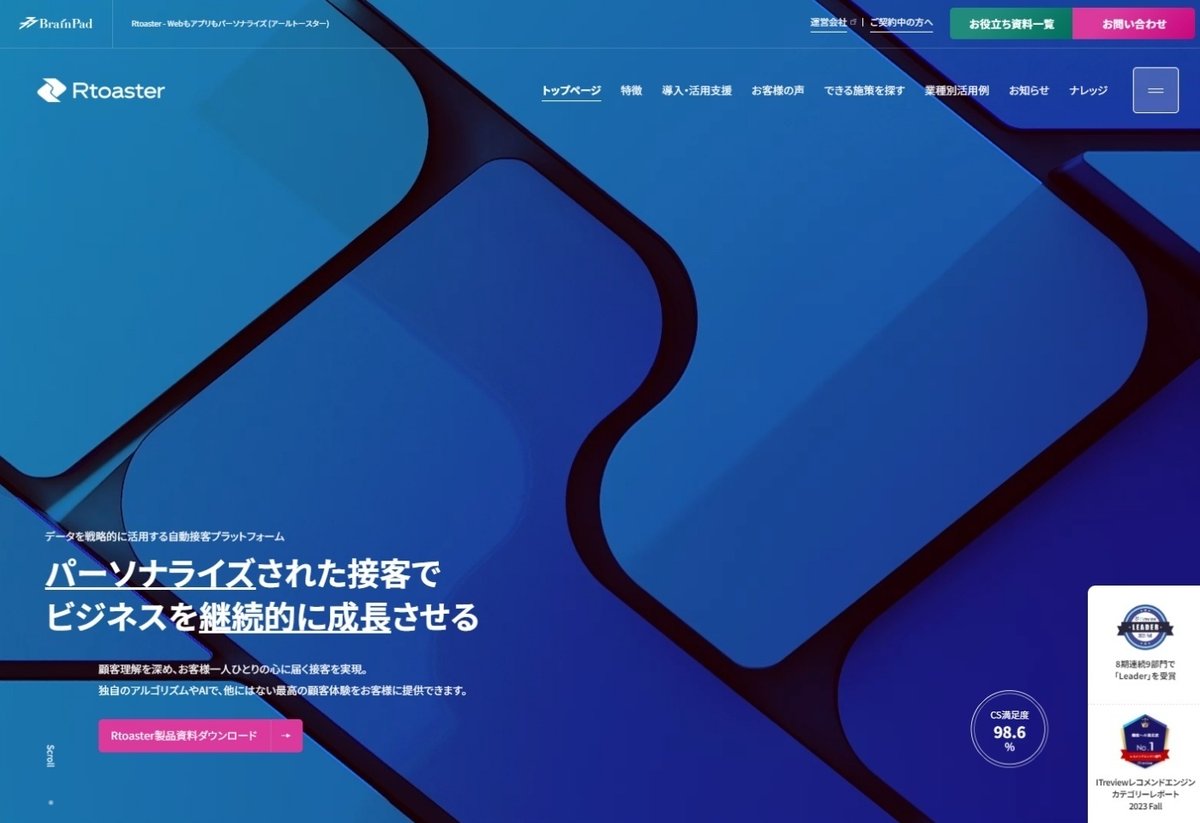
Rtoaster

3DCGをフラットから立ち上げることで、ギャップ(溝)を埋めるような印象に繋げ、この概念を全体に適用することで、アートが自然に溶け込んでいるのを感じます。徹底的な事実化を行いながら、この情報量を品質を崩さずにまとめあげている、集積された時間に胸をうたれました。総合的な太さ・強い芯がありながら、できそうでできない配慮がそこかしこにある...心を掴むサイトです。...デザインの解剖
🖐️岩松 翔太
Planning/Direction/Design: ムラマツヒデキ (QUOITWORKS Inc.), PM/Design: 遠藤陽香 (QUOITWORKS Inc.), Front-end Develop: 磯上みずほ、清野汰問 (Ceep LLC), Back-end Develop: 池田 誠 (BLUEKNOT Inc.), Photograph: 北村渉
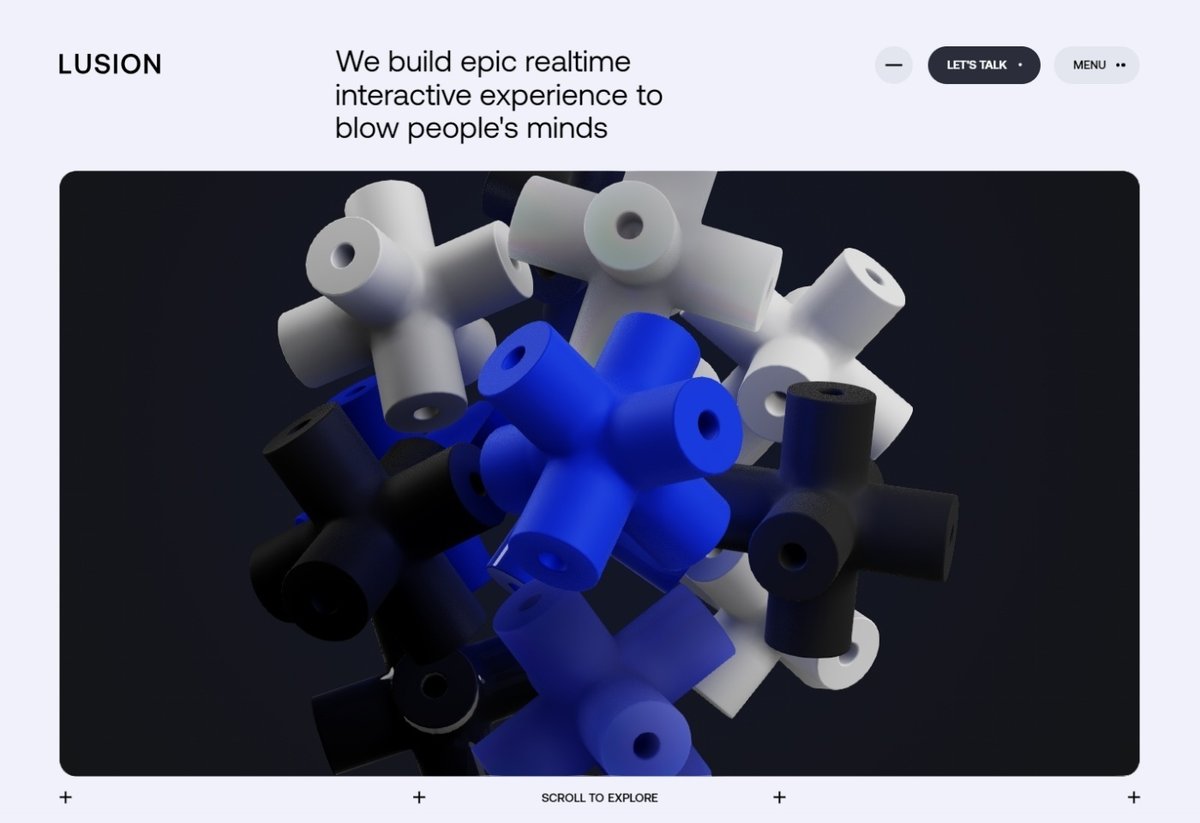
LUSION

壮大なリアルタイムのインタラクティブ体験が構築されており、さわり心地がよく純粋にすごいなっと..。境界をモーションで接続し、構造の整合性を維持するために宇宙飛行士が時空を彷徨い2次元に舞い戻る。この時、アイコンが浮遊することで、見る側との距離感をグッと引き寄せています。トレンドが目的化されておらず、SFチック・芸術性に転びすぎない...記憶に残るサイトです。
🖐️岩松 翔太
クレジット確認
SHIFTBRAIN 20th

クリエイションの楽しさがグルーヴ感を帯びて表現されており、心の宇宙を巡るような感覚になりました。組織の一体感を大義とし、音と映像、3DCG、VR空間、バリアブルフォント、グッズ・イベント展開...世紀末を彩るように詰め込まれた要素をクロスオーバーさせながら、受け手を巻き込んでいく期待感と余韻が残ります。Webの在り方を問うような...感情を動かすサイトです。
🖐️岩松 翔太
CEO/Producer: Takuma Kato(SHIFTBRAIN), CSO/Copywriter: John Nishiyama(SHIFTBRAIN), Art Director/Designer: Masashi Fujiyoshi(SHIFTBRAIN), COO/CDO/Art Director: Ryohei Kamada(SHIFTBRAIN), Art Director/Designer: Hiroki Miyamoto(SHIFTBRAIN), Designer: Kento Ishizuka(SHIFTBRAIN), Designer: Koki Michiai(SHIFTBRAIN), Art Director/Designer: Tetsu Yamakami(SHIFTBRAIN), Senior Interactive Designer: Wongeun Heo(SHIFTBRAIN), Front-end Developer: Serika Ikurumi(SHIFTBRAIN), Project Manager: Mana Ohtake(SHIFTBRAIN), CMO/Producer: Kazuya Okada(SHIFTBRAIN), PR: Mihoko Saka(SHIFTBRAIN), Motion Graphic Designer: Kosuke Tsukagawa(SIGNIF), CG Designer: AKIRA KONDO(free lance), Sound: TPSOUND
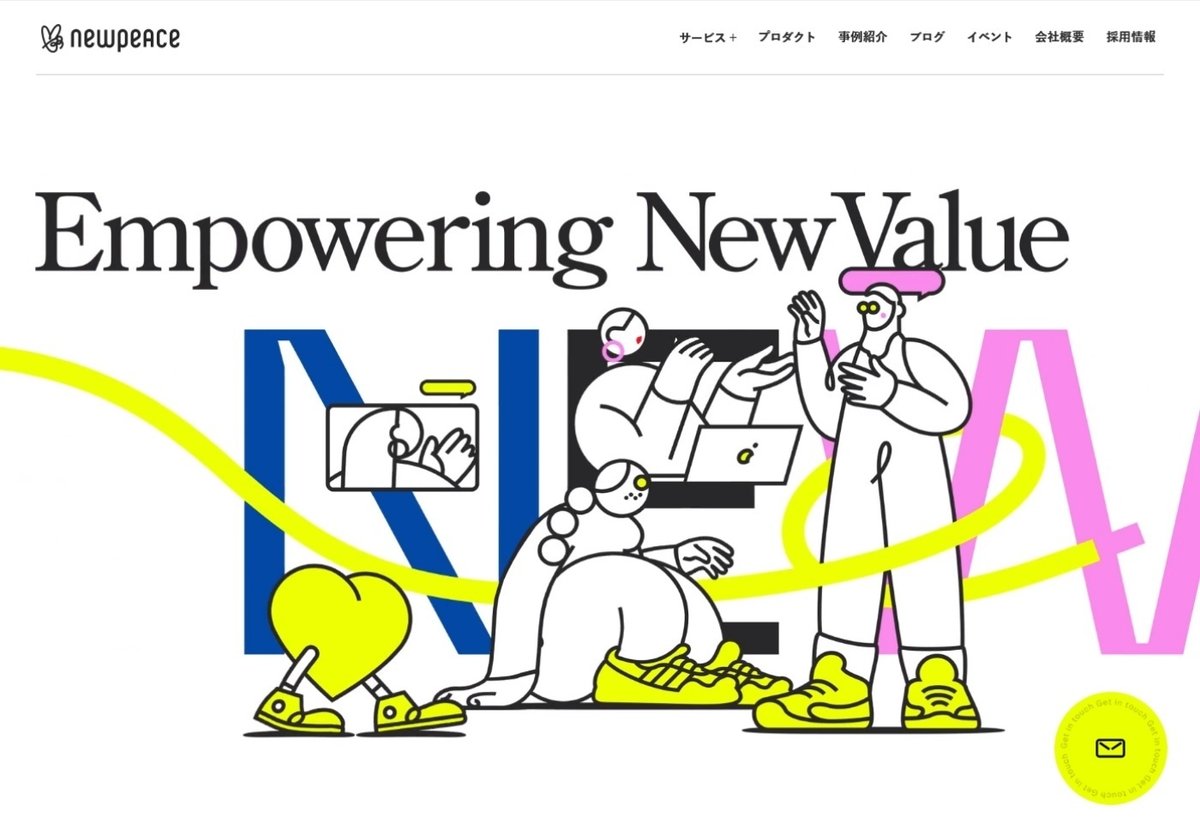
NEWPEACE

ポップな配色と、パワフルな印象をモーションで掛け合わせながらも、文脈を踏まえはっきり明快に言語化することで情報取得もスピーディーです。荒れ狂う波を航海するように、攻守の切り替えのタイミングをとることが難しいと思いますが、押し引きが見事にコントロールされています。共感によって広がるコミュニケーションが体現され、軌道に乗っていくような...時代を導くサイトです。
🖐️岩松 翔太
Phase1 - Brand Experience/Business/Strategy, CEO: 土屋 尚史(Goodpatch Inc.), Account Manager: 浦田 文恭(Goodpatch Inc.), Design Strategist: 松尾 勇季(Goodpatch Inc.), Design Director: 難波 謙太(Goodpatch Inc.), BX Designer: 片柳 満(Goodpatch Inc.), UX Design Lead: 藤原 彩(Goodpatch Inc.), Phase2 - 2030 NEWPEACE Statement / Corporate Site, Director: 湖内 慶吾, Art Director: 中村 文隆, Lead Designer / Illustration: 小猿 啓太, Designer: 須川 美里, Motion Graphic Designer: 小倉 裕香, Technical Director/Lead Front-end/Back-end Developer: 岩崎 航也, Front-end Developer: 杉浦 友紀 / 水澤 志歩 / 阿部 晋也 / 大島 涼佑 / 角田 雄人 / 加藤 北斗 / 岩下 明日海 / 多田 亮太, Copywriter: 水谷 秀明(C dash․inc), Main Visual/Motion Graphic Director: 西澤 岳彦(LIGHT THE WAY Inc.), Main Visual/Motion Graphic Designer: 白木 悠輔(LIGHT THE WAY Inc.), Main Visual/Motion Graphic Account Director: 望月 恵(LIGHT THE WAY Inc.), Photographer: 大林 直行(フリーランス, Photography Assistant: 塩川 雄也(塩川雄也写真事務所, Hair Make: 村上 和(フリーランス), Assistant Designer: 豊田 メル, Assistant: 福邉 美波 / 小久保 楓 / 島吉 信之介
Re’lilla

素敵な暮らしをしている人は、必要なものを今すぐ買わないという「我慢」があるらしいです。写真もスタイリングも美しいのですが、人にフォーカスしすぎずに気配を感じさせている。気配を感じた瞬間、このサイトに「人格」が宿り、受け入れてしまう。製品に関わるつくり手の人格に基づいて理解をなぞらえていく。そんな日常になじむセンスの良さを感じる...生を実感できるサイトです。
🖐️岩松 翔太
PR: Kenta Niwa(ICI), BM: MIIO NISHIDA(ICI), AD/CD: Ryota Ebina(eieio), CW: Asako Fujimoto, WD: Supplement, FD: Yusuke Fukunaga, BD: Suichu Kobo, GR: Mayuko Kanazawa(kokon), BY: Satoshi Miki(ICI) , PH: Syuya Aoki(W Inc.) , ST: Satoshi Takano, HM: Midori Yoshizawa(ICI), M: Ran Taniguchi
--
04
間部 盛貴 (Brilliant Design Collect)

👤💬 AIやノーコードの台頭が著しくWebサイトの価値が問われる近年、それでも"機能美や"表現の新規性"、"意匠の美"を追求するクリエイターの方々に日々頭が上がりません。3つのポイントが巧みなサイトをジャンル別にピックアップしました。
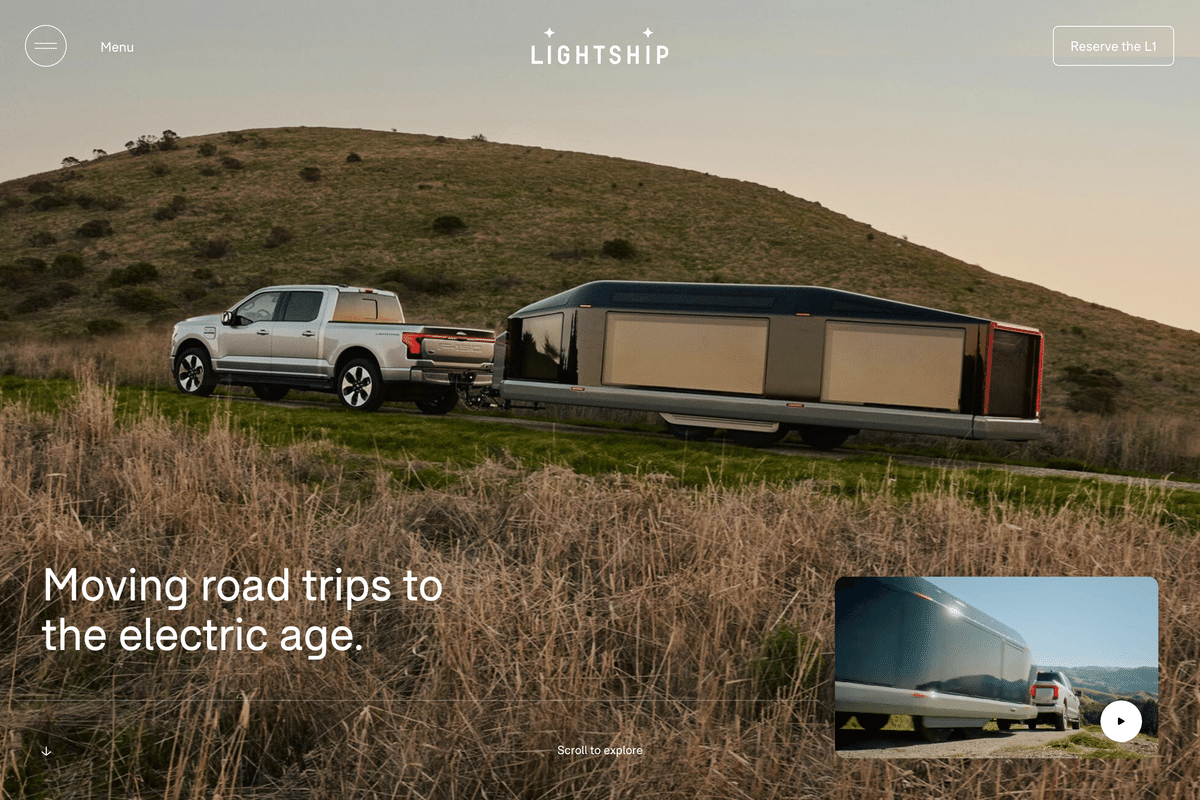
LIGHT SHIP

ロゴのシェイプを利用した遊びのあるスクロールアニメーションに没入するギミックを取り入れ、先進的なのにどこか親しみやすく、そしてスムースにブランドの魅力を伝えている、ブランドサイトのお手本のようなデザイン。軽やかにエモーショナルにストーリーを伝える、シンプルだけど難しい、こんなことがやりたいが詰まっています。
😺間部 盛貴
Locomotive
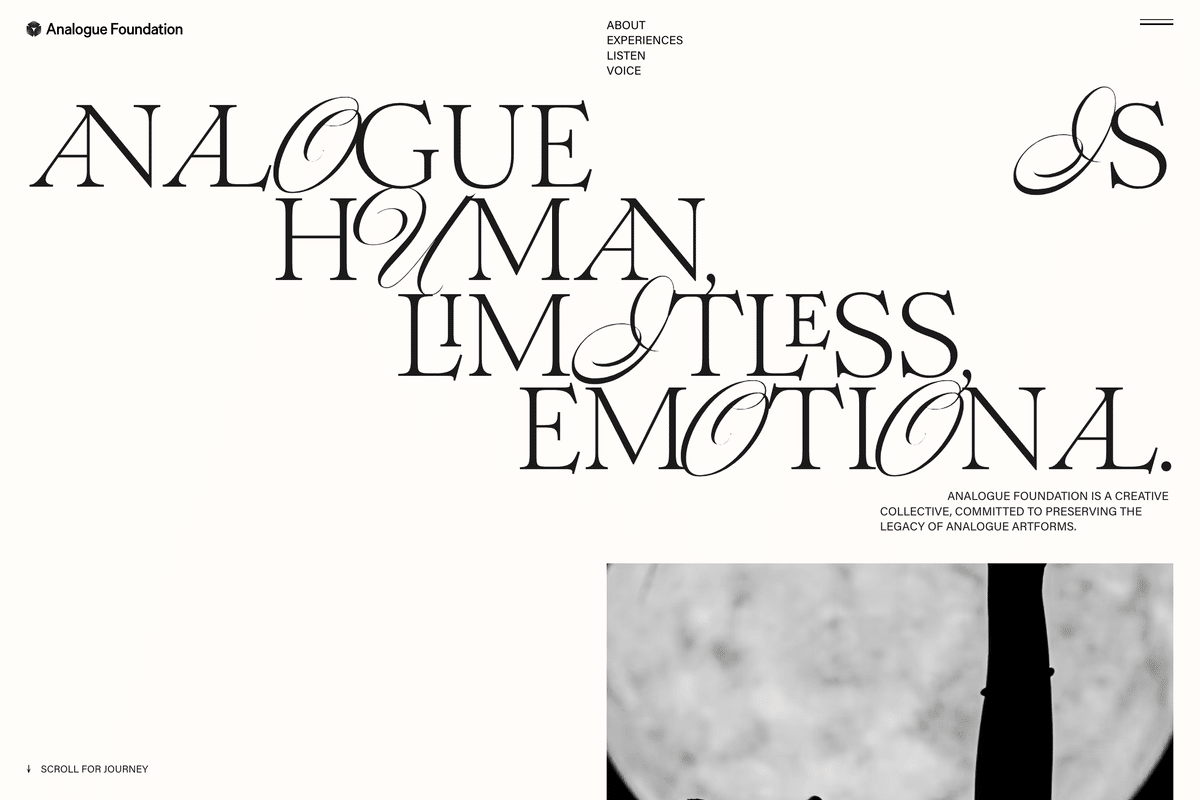
Analogue Foundation

綿密に計算された余白のコントロール、滑らかなアニメーション、個性の強い書体を軸にしたタイポグラフィやボタンにリガチャを使うことで更にユニークな造形が生まれ、思想が細部から滲み出てくるような、音は鳴っていないのに音楽が聴こえてくるようなデザインにとても魅了されました。2Dのレイアウトでもまだまだできることがあると、見つめ直す機会をいただきました。
😺間部 盛貴
予め設計された空白に、視線が流れるような設計が見事です。それを成立させているのは、繊細な配色設計・容量設計・モーションが、お互いに干渉し合いながら、邪魔することのないものにまで研ぎ澄まされているからだと思います。また、スクロールに伴い左から右に重さが移動するような透明なコップの存在を感じます。深くて太く心地いいリズムが聴こえてくる...仏のようなサイトです。...デザインの解剖
🖐️岩松翔太
Direction: 重松 佑(Shhh inc.), Design: 宇都宮 勝晃(Shhh inc.), Development: 坂田 一馬(Good rings), Writing: 丸山 るい, Assistance: 木島 千加子
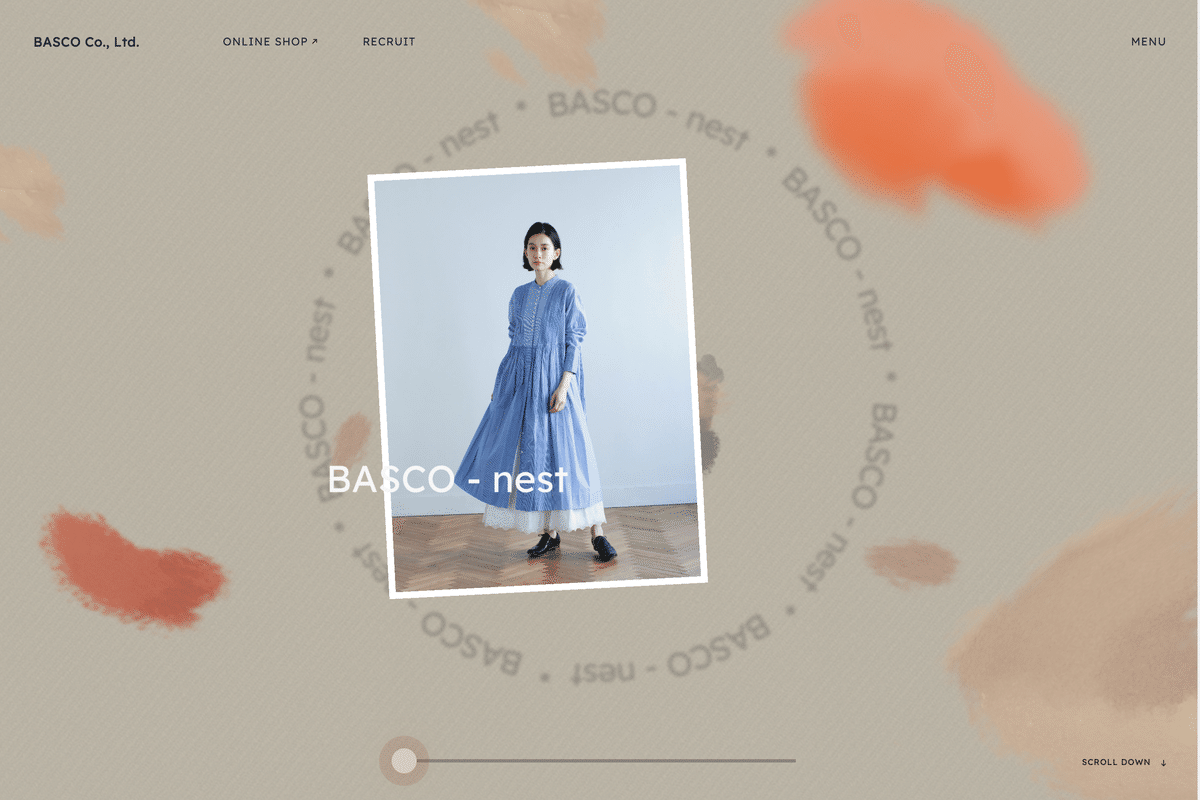
BASCO Co., Ltd.

MVのダイナミックなアニメーション、作り手のこだわりを感じさせるマテリアルや手書きのモジュールなど、企業のアイデンティティを伝えるコンテンツにエモーショナルな仕掛けが詰まっていますが、受け取る側はとても軽やかな印象が残るのは美意識と綿密なチューニングの成せる技だと思います。インナーにもアウターにも刺さるブランディングだと感じました。
😺間部 盛貴
CSO/Copywriter: John Nishiyama(SHIFTBRAIN), Art Director/Designer: Masashi Fujiyoshi(SHIFTBRAIN), Art Director/Designer: Tetsu Yamakami(SHIFTBRAIN), Front-End Developer: Sayaka Kiyose(SHIFTBRAIN), CMO/Producer: Kazuya Okada(SHIFTBRAIN), Account Planner: Koya Sonoyama(SHIFTBRAIN), Project Manager: Toshihisa Nakamizu(COMPASS INC.)
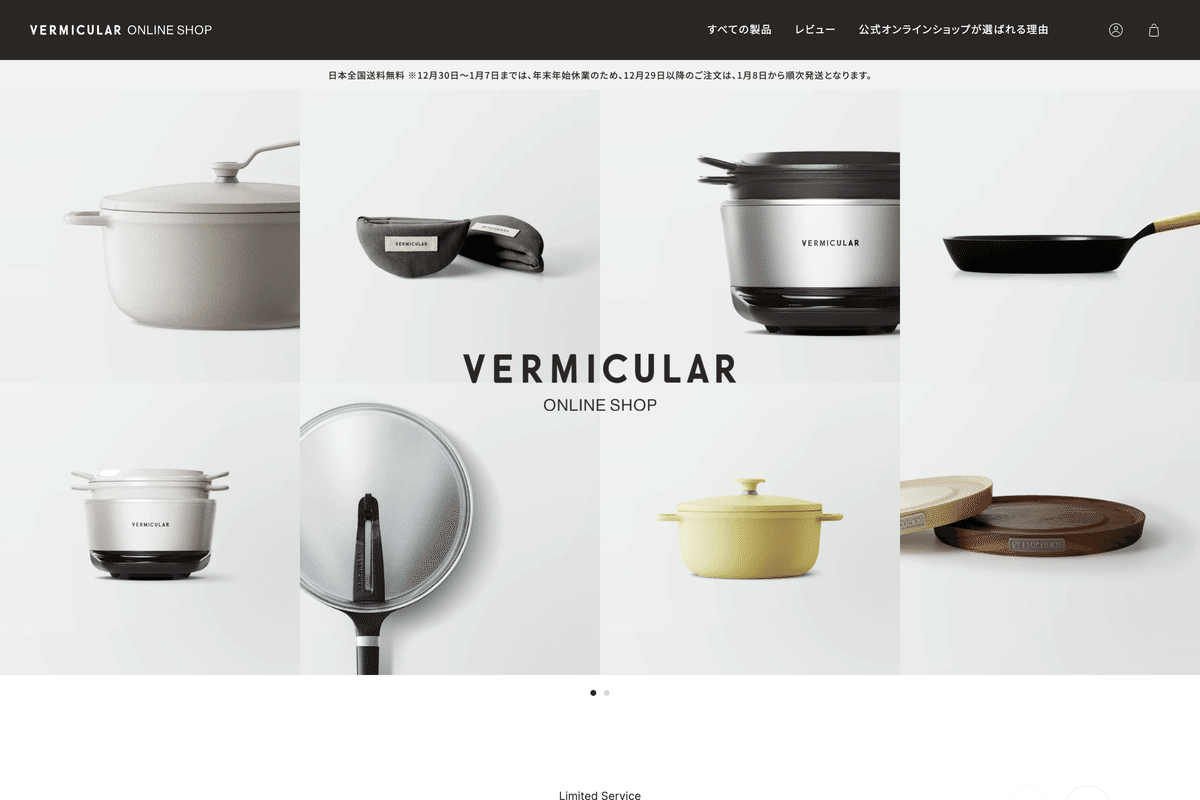
バーミキュラ公式オンラインショップ

所謂ECサイト然とした佇まいになりがちなECサイトも、巧者が手がけるとこうなるのだなという驚きがたくさん詰まっています。売り上げに寄与するポイントとブランドらしさや表現の部分を細部まで、ギリギリまで、突き詰めているようなそんな空気が随所に滲み出ていて、製品のこだわりとサイト制作者のこだわりが一体となっているようなサイトだと思いました。
😺間部 盛貴
Creative - 電通+STUDIO DETAILS INC., Creative Director:服部 友厚(STUDIO DETAILS), Project Manager:今村 雄一郎(今村統研), Director:北川 裕紀乃(STUDIO DETAILS)、高城 栄一朗(STUDIO DETAILS), Art Director/Designer:中村 文隆(STUDIO DETAILS), Designer:福邉 美波(STUDIO DETAILS), Technical Director:角田 雄人(STUDIO DETAILS), Lead Developer:阿部 晋也(STUDIO DETAILS)、加藤 北斗(STUDIO DETAILS), Front-end Developer:杉浦 友紀(STUDIO DETAILS)、大島 涼佑(STUDIO DETAILS)、岩下 明日海(STUDIO DETAILS)、水澤 志歩(STUDIO DETAILS)、神保 侑奈(フリーランス), Back-end Developer:エディプレックス株式会社, CG - LIT design, CG Director:松永 崇宏(LIT design), CG Designer:平原 和馬(LIT design)
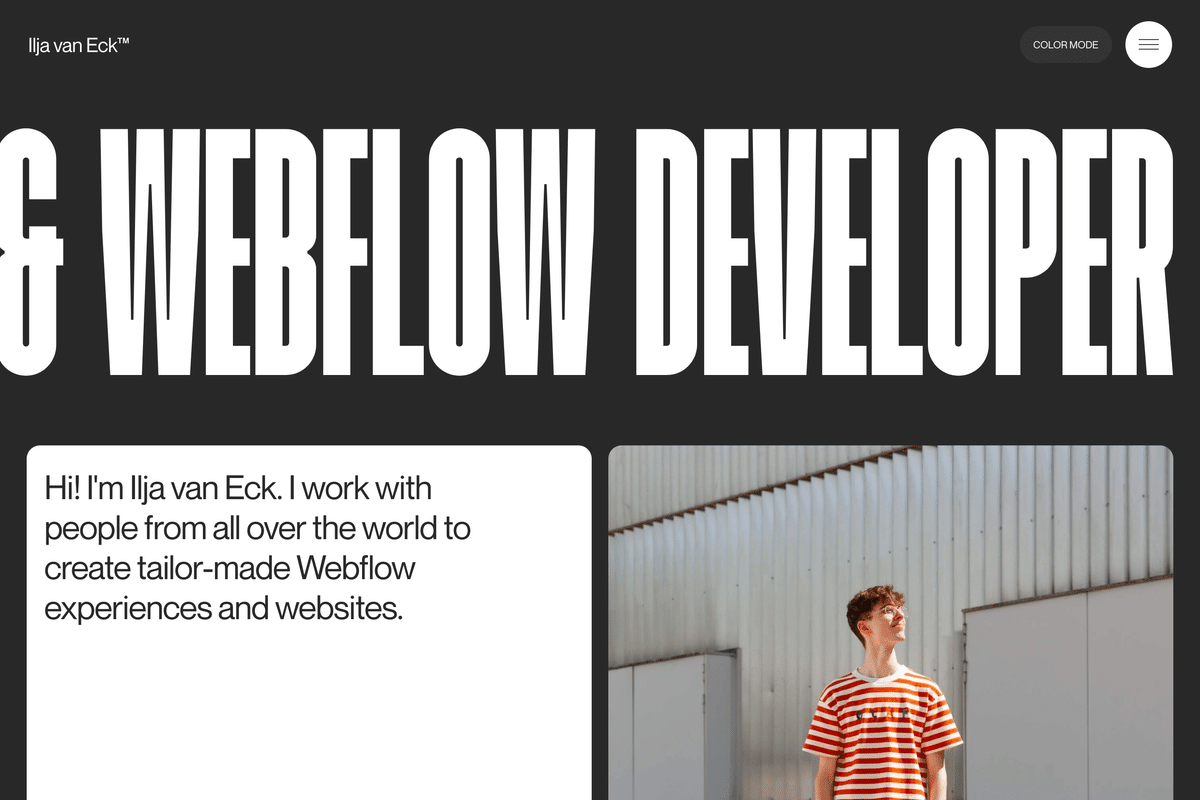
Tais Kahatt – Personal Portfolio Webflow Development

ノーコードの誕生により"ノーコードツールでコーディングしたものと変わらない品質で実装できるスキル"も生まれていると思いますが、今年見た中で最もノーコードを感じさせないサイトだと思いました。AWWWARDSではWebflowを使ったサイトでもSOTDを獲得しているものもあり、この需要は今後ますます高まるのではないかと思っています。
😺間部 盛貴
Design: Martin Briceno, Development: Ilja van Eck
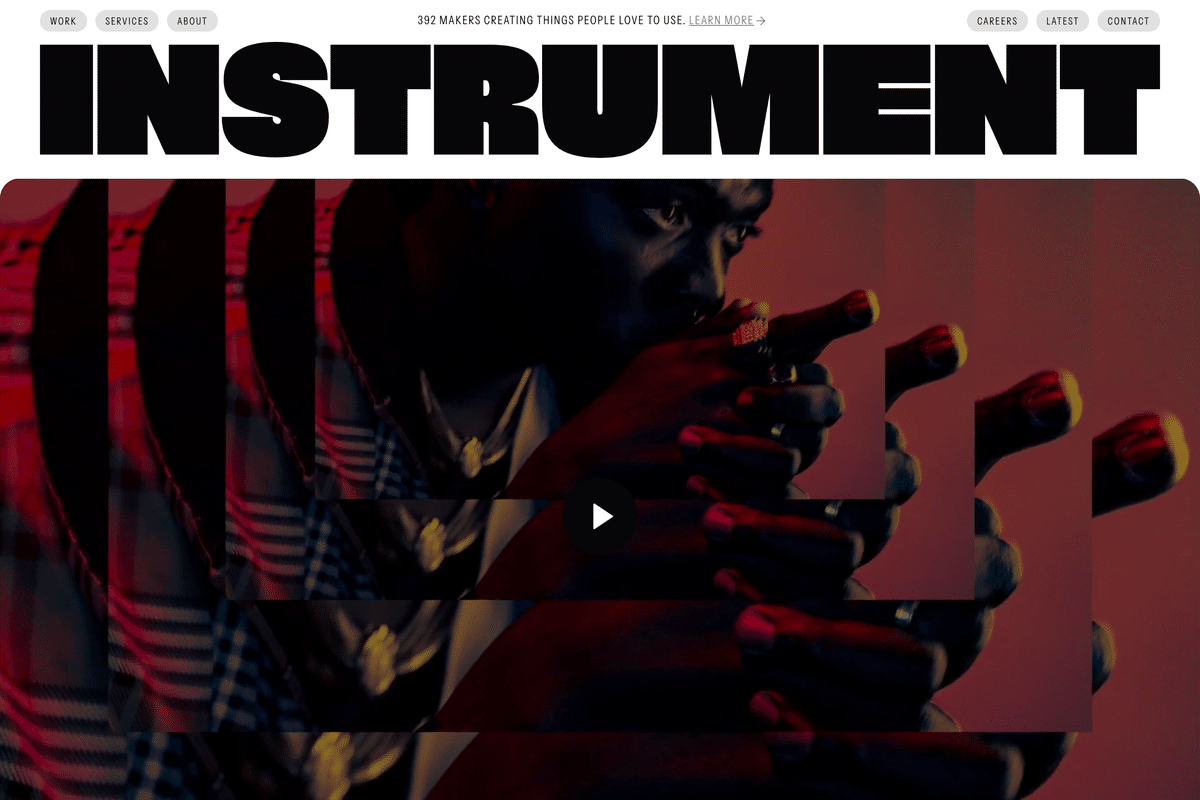
INSTRUMENT

NY, LA, ポートランドに拠点を持つアメリカのクリエイティブエージェンシーコーポレートサイト。レイアウトやアニメーションは至ってシンプルに見えますが、オリジナルで開発したフォントを起点に、タイポグラフィ、SHOWREEL、カラーリング、ビジュアルなどデザインの基礎の濃度がとてつもなく高く、クリエイティブの総合力の凄みを感じました。
😺間部 盛貴
Instrument
--
05
田渕 将吾 (S5 Studios)

👤💬 見た人の興味と想像力をかき立てる圧倒的なアウトプットは一体どんなプロセスで生まれてくるのか。そう思いを馳せながら、稀に出会うことができる、理由の説明を必要としない魅力を持ち合わせたサイトを選んでみました。多くの人から直感的に好きだと感じてもらえるデザイン。ぼくも創っていきたいです。
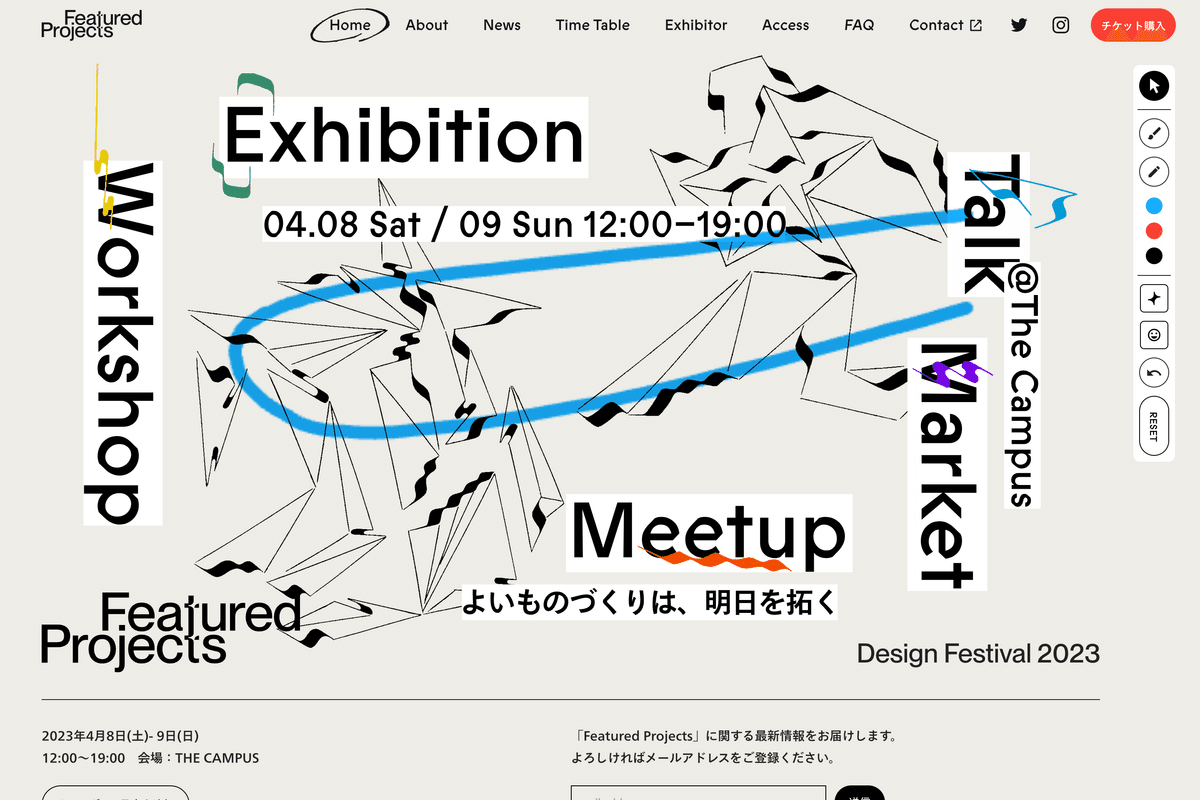
Featured Projects 2023

遊び心あるレイアウトのタイポグラフィ、抽象度の高いイラストのアートワーク、トレンド感漂うインターフェイスなどが調和した、クリエイターによる計算されたデザイン。そこにユーザーによって自由に描かれる落書きが加わることで、ユニークなアートとして昇華される楽しさ。Web以外では実現することができないインタラクティブなアイデアに直感的に魅了されました。
🤓田渕 将吾
サイトに落書きができる、と言うアイデアは情報の告知や回遊性が重要であるイベントサイトにとって必要のないものかも知れませんが、そこから生まれる余白や広がりがイベントの文脈や姿勢を提示し、サイトそのものが広告としても機能し、深いブランディングにつながっています。トレンドのWebサイトの前提的なものを丸ごと覆しているような気がしました。
😺間部 盛貴
Creative Direction/Produce: Goto Ayumi / Sagara Sonoka, Web Design: Shimura Tetsuro, Development: Ishiyama Daisuke, Illustration: Maeda Baku
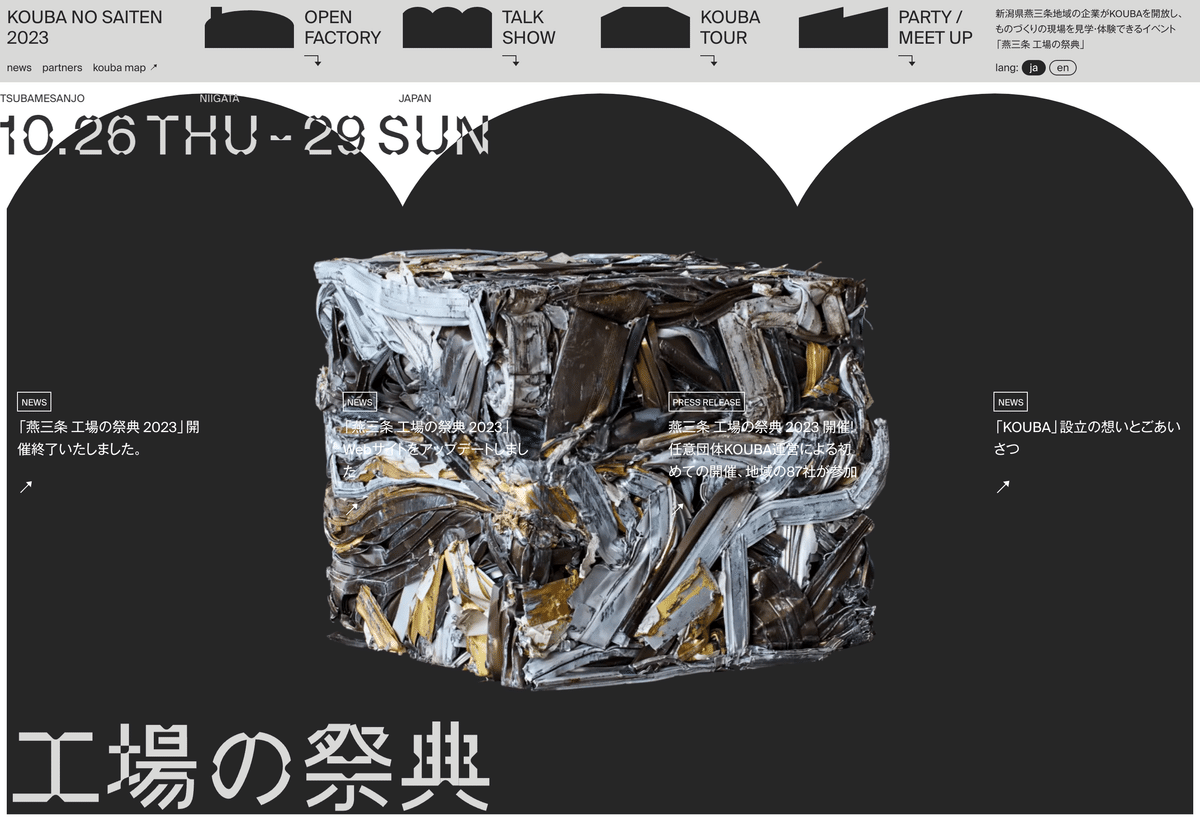
燕三条 工場の祭典 2023

特徴的なタイプフェイスと大胆なシェイプを組み合わせたグラフィックデザイン。それが、時間経過やスクロールなどのWeb特有のアクションに応じて躍動的に変化し、唯一無二の世界感を生み出しています。グラフィックとインタラクションが相互に作用してデザインの魅力が2倍、3倍にも増幅された印象を受けました。
🤓田渕 将吾
FVのテキストが四隅に移動するなど、ゲームセンターに連れて来られた体感に近い。スクロール中もHover時も、フッターの最後まで、どのシーンを切り取ってもユーモアに富んでいる。それでいて、記事詳細ページでは投稿していく際に便利なスタイリングがあらかじめ用意されていて優しい。THREEさんのデザインはどれも挑戦的で、個人的STUDIO OF THE YEAR.
✍️平尾 誠
全体監修: 堅田 佳一(KATATA YOSHIHITO DESIGN), アートディレクター: 村上 雅士(emuni), グラフィックデザイン: 太田 香織(emuni), 写真・動画: 井上 昌明, コミュニケーションデザイン: 土屋 学, PR: 村上 晴香・山本 真澄, プロジェクトマネジメント: 坂井 小夜香, WEBデザイン: 中野 浩明(THREE), WEB開発: 松山 拓未
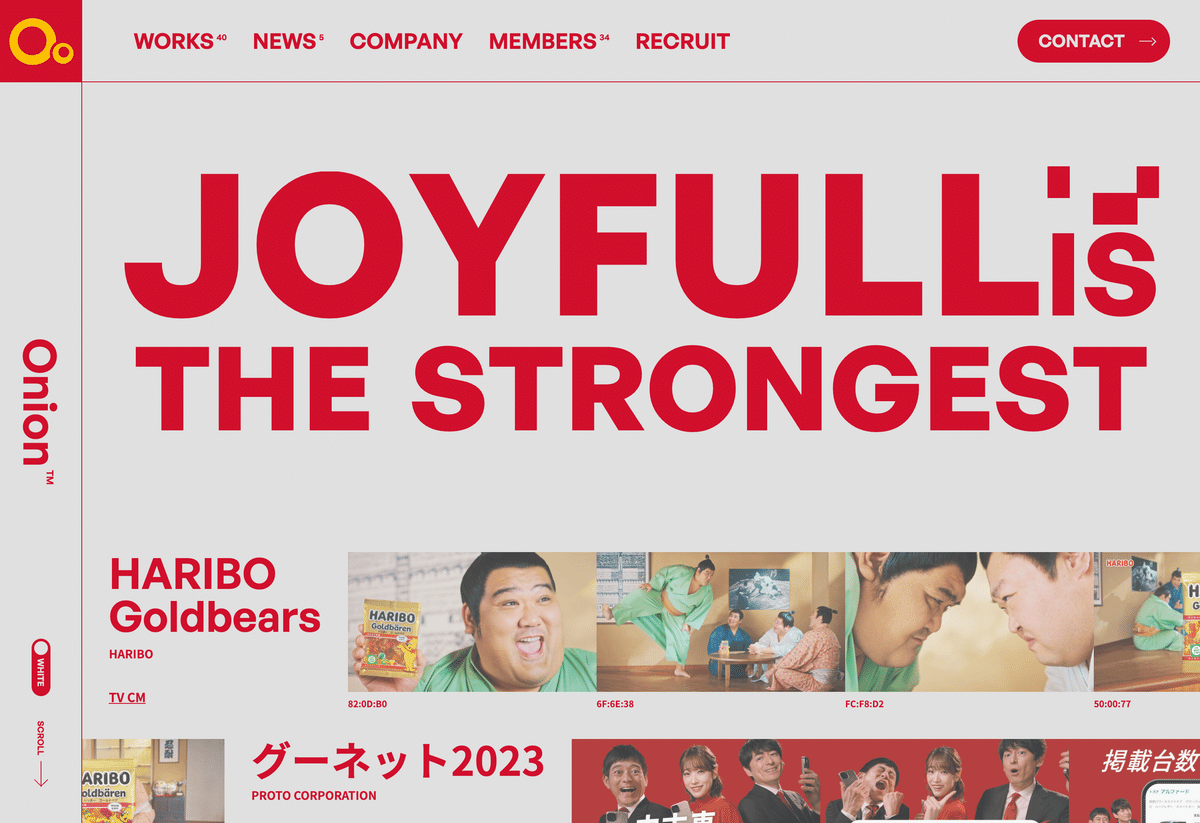
株式会社オニオン

映像作品の印象的なカットを抜粋して並べたビジュアル。この手法自体は一般的なものですが、タイポグラフィの余白とサムネイルのグルーピングによる粗密のコントラストがリズムを生み出し、アイキャッチを明確にしています。レイアウトのバランスが非常に巧みだと感じたデザインです。
🤓田渕 将吾
Web direction / Art direction / Design / Development / Back End / Writing: STAND FOUNDATION
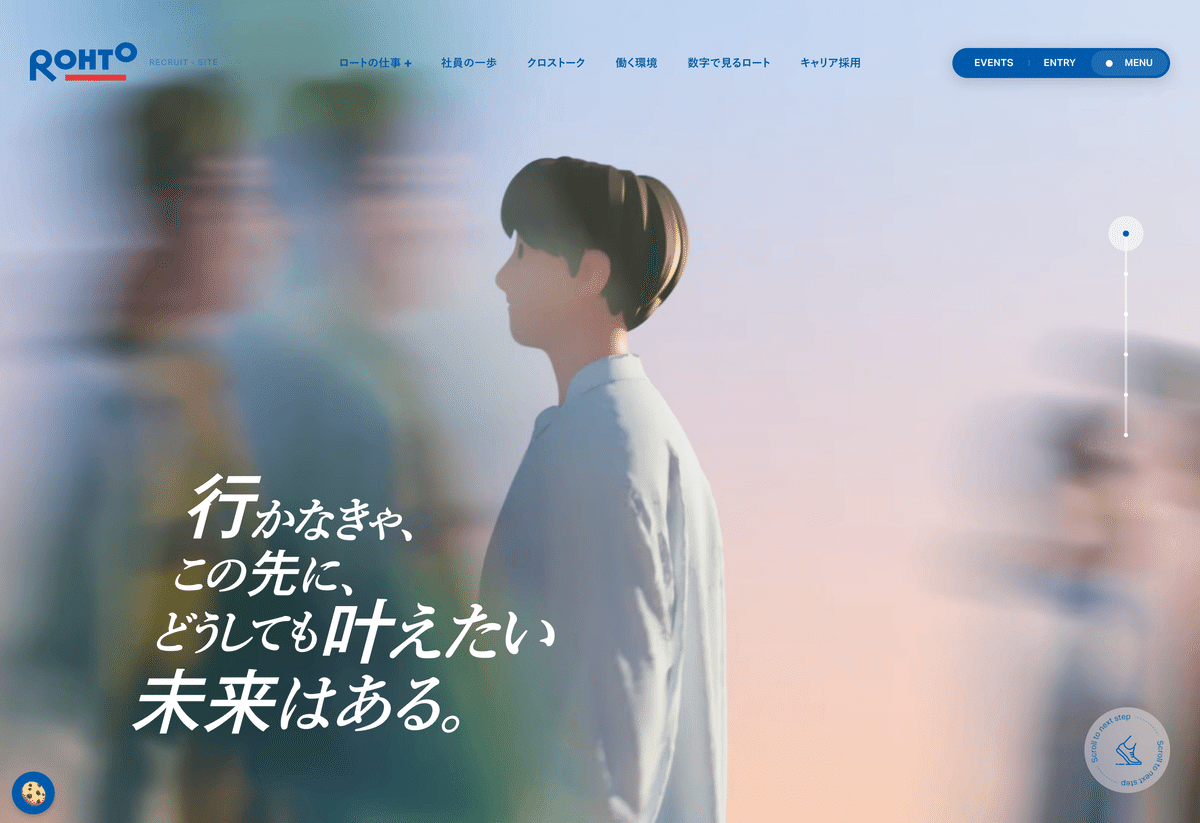
採用サイト | ロート製薬株式会社

3DCGで描かれた主人公風の人と、その周囲を行き交う、伸びやかなエフェクトが印象的な人々。走り出すシーンへ場面が転換すると、その躍動感とキャッチコピーのインパクトに気づけば画面から目が離せなくなってしまいます。最後は期待を裏切ることなく、商品をモチーフにした建物や乗り物でつくられたジオラマのような世界感のインターフェイスが出現するこだわり。圧巻のクラフトマンシップ。
🤓田渕 将吾
Lead Brand Strategist/Planner/Copywriter: 藤田 隼輔(STUDIO DETAILS), Brand Strategist/Web Director/Copywriter: 福田 悠斗(STUDIO DETAILS), Account Manager: 榊原 龍介(STUDIO DETAILS), Art Director/Designer: 小猿 啓太(STUDIO DETAILS), Designer/3DCG Modeling(icon)/3DCG Animation(icon): 豊田 メル(STUDIO DETAILS), Technical Director: 岩崎 航也(STUDIO DETAILS), Development Director: 角田 雄人(STUDIO DETAILS), Lead Front-end Developer: 八木 貴之(STUDIO DETAILS), Front-end Developer: 角田 雄人(STUDIO DETAILS) / 岩下 明日海(STUDIO DETAILS) / 岩崎 航也(STUDIO DETAILS) / 水澤 志歩(STUDIO DETAILS) / 森岡 良介(STUDIO DETAILS) / 岩井 玄貴(STUDIO DETAILS) / 大島 涼佑(STUDIO DETAILS) / 杉浦 友紀(STUDIO DETAILS), Assistant: 楊 霈塬, Movie Director: ラウ(LIKI), Motion Director: 石志 哲郎(LIKI), 3DCG Modeling: 志村 勇海(LIKI) / 伊藤 賢吾(LIKI) / 山本 友紀也(LIKI) / 高城 達矢(LIKI) / 木口 隼(LIKI), 3DCG Animation: 石志 哲郎(LIKI) / 志村 勇海(LIKI) / 伊藤 賢吾(LIKI) / 山本 友紀也(LIKI), Designer: 北村 秀敏(LIKI), Manager: 中原 菜摘(LIKI), Illustrator: Uran Duo(Illozoo LLC), Photographer: 砺波 周平(フリーランス), Writer: 山縣 杏(フリーランス)
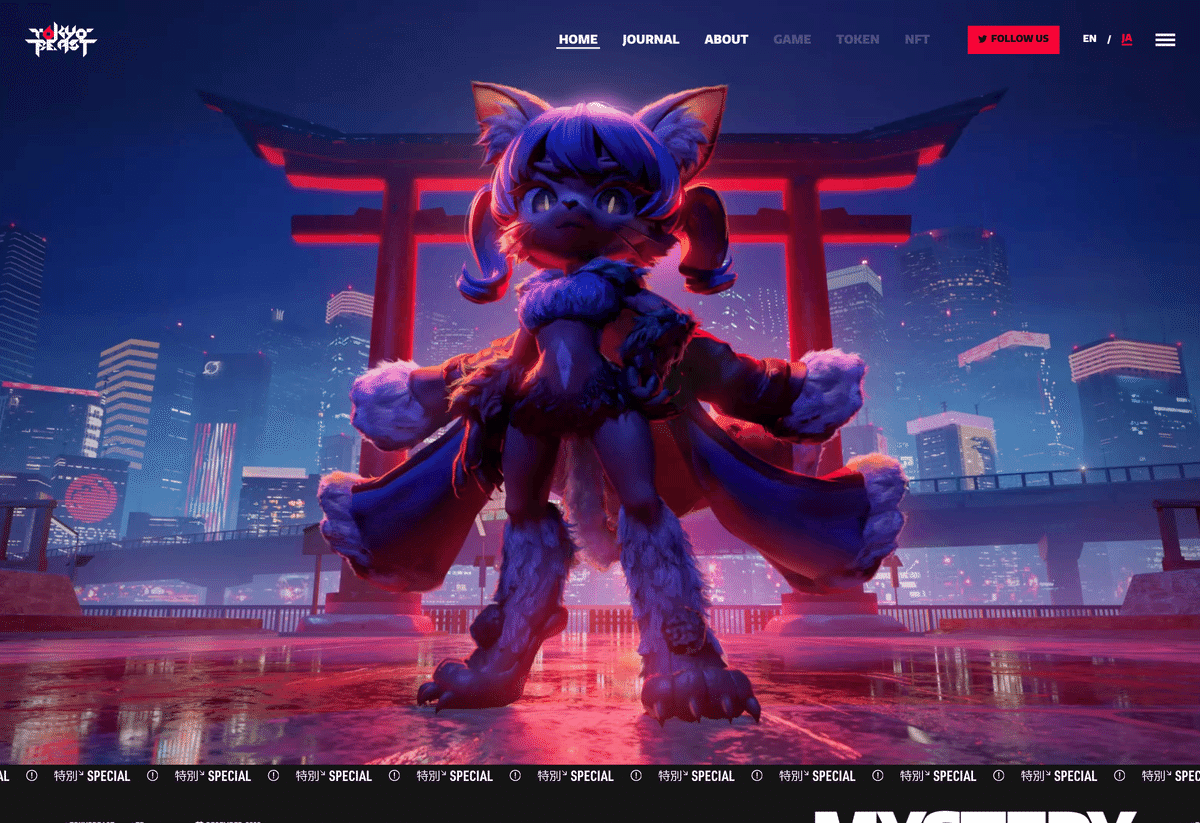
TOKYO BEAST OFFICIAL SITE

日本をモチーフにした架空の街が舞台の新しい世界線を提案したアバタープロジェクト。ファッション性の高いオリジナルキャラクターや、ブラックレターを幾何学的に拡張させたロゴタイプ、カセットテープやCDROMの造形を模したNFTプロダクトなど。デジタル世界で生まれるこれらの新しい提案が現代(近未来)のストリートカルチャーを予感させてくれます。
🤓田渕 将吾
Creative Direction: TOKYO BEAST, Web Direction/Web Design/Planning: Hiroyuki Goto (SUPER SUPER inc.), Front-end Development: Taro Yoshimura (http://baqemono.inc.), Project Management: Yoshiaki Murakami (DSCL Inc.), Kent Kai (SUPER SUPER inc.)
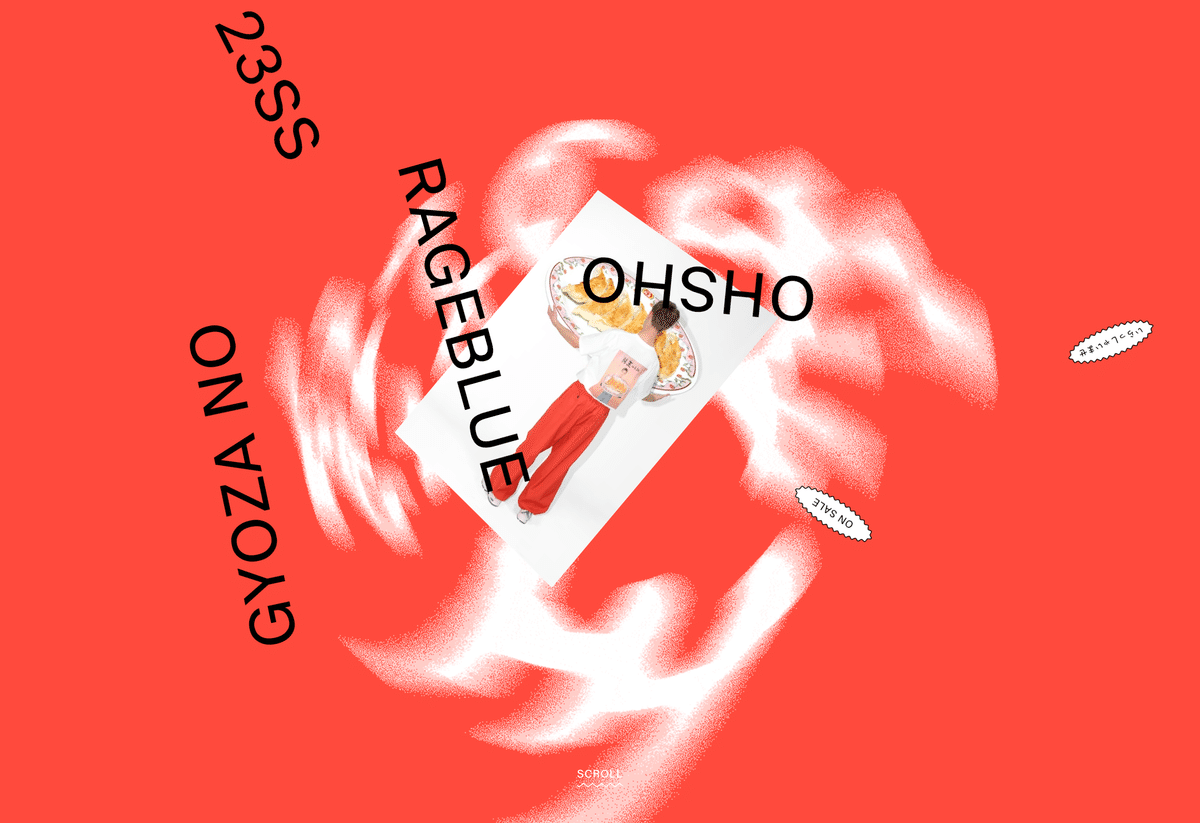
餃子の王将 × RAGEBLUE (23SS) | RAGEBLUE

独創性の塊のようなデザイン。狂い回る画像や文字。おかしなヒゲとカツラでポージングするモデル。増殖する人物。30倍くらい巨大になった餃子。情報を隠してしまう邪魔な店名ロゴ。意味がわからない切り抜きアニメーション。極め付けは外国人が片言の日本語で値段をしゃべる音声ボタン。理由を説明できないものしか存在しない狂人的なサイト。でも嫌いになれない。むしろ好き。
🤓田渕 将吾
Photography: So Mitsuya, Styling: Junya Chino(UM), Hair: Mikio Aizawa, Model: Robin, Web Design: Ryota Ebina(eieio), Web Development: Yusuke Fukunaga, Edit: Shunta Suzuki(Rhino inc.)
--
06
佐々木 禎之 (先週グッときたWebサイト)

👤💬 当たり前なことですがクライアントワークって、ほとんどが予算やスケジュールその他もろもろの条件の中で制作者本人にしか分からない色々な戦いがあって、それをやっと乗り越えて公開されたものばかりだと思いますので無事に公開された段階でただただ素晴らしいと思っています。その中で「僕もこんなサイトがつくりたい!」と心から思えるサイトを選ばせていただきました。
GOジョブ

ただ求人情報を見せるというだけでなく、「アプリドライバー」の説明を通してサービス自体の魅力や未経験者に対する敷居の低さがしっかりと伝わる構成が素晴らしいと思います。KVの背景に大きくはいったコピーが切り替わる仕様も素敵。情報量が多い中でもエリアの区切りかたとサイズの違いでまったくゴチャゴチャした印象を感じない、美しさと機能の調和がとれたレイアウトに脱帽です。
🦸佐々木 禎之
Creative Direction: 阿部 文人(necco), Web Direction: 阿部 文人(necco) / 中川 小雪(necco) / 田口 冬菜(necco), Illustration: 今 聖菜(necco), Web Design: 中川 小雪(necco) / 田口 冬菜(necco) / 今 聖菜(necco) / 安達 友香(necco inc.) / 阿部 文人(necco), Web Development: 株式会社リビルド
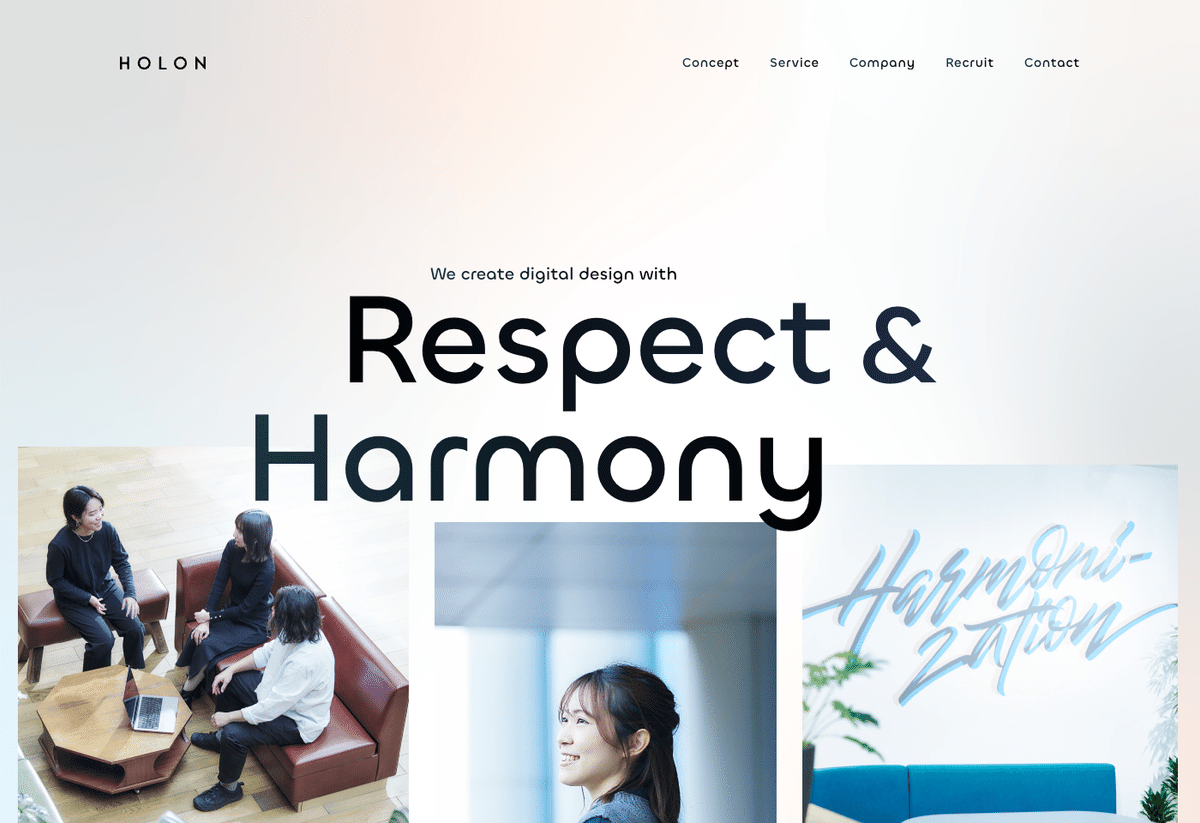
HOLON Inc.

セグメントの切り替わりで背景色が変わるという手法はよくありますが、このサイトの背景のグラデーションが途中でフワっと切り替わる感じがとにかく気持ち良くて好きです。ユーザーに何か変化や動きを伝えるときってタイミングであったり触っていて気持ち良いと感じる緩急があると思っていまして、そこがすごく絶妙だなと思いました。元の暖色の混じったブルーの背景もすごく好きです。
🦸佐々木 禎之
Planning/Direction: 大塚 啓二(株式会社ヒカリナ), Art Direction/Design: 阿形 直之(株式会社ヒカリナ), Front-end Development: Ryu., Photographer: 国府田 利光
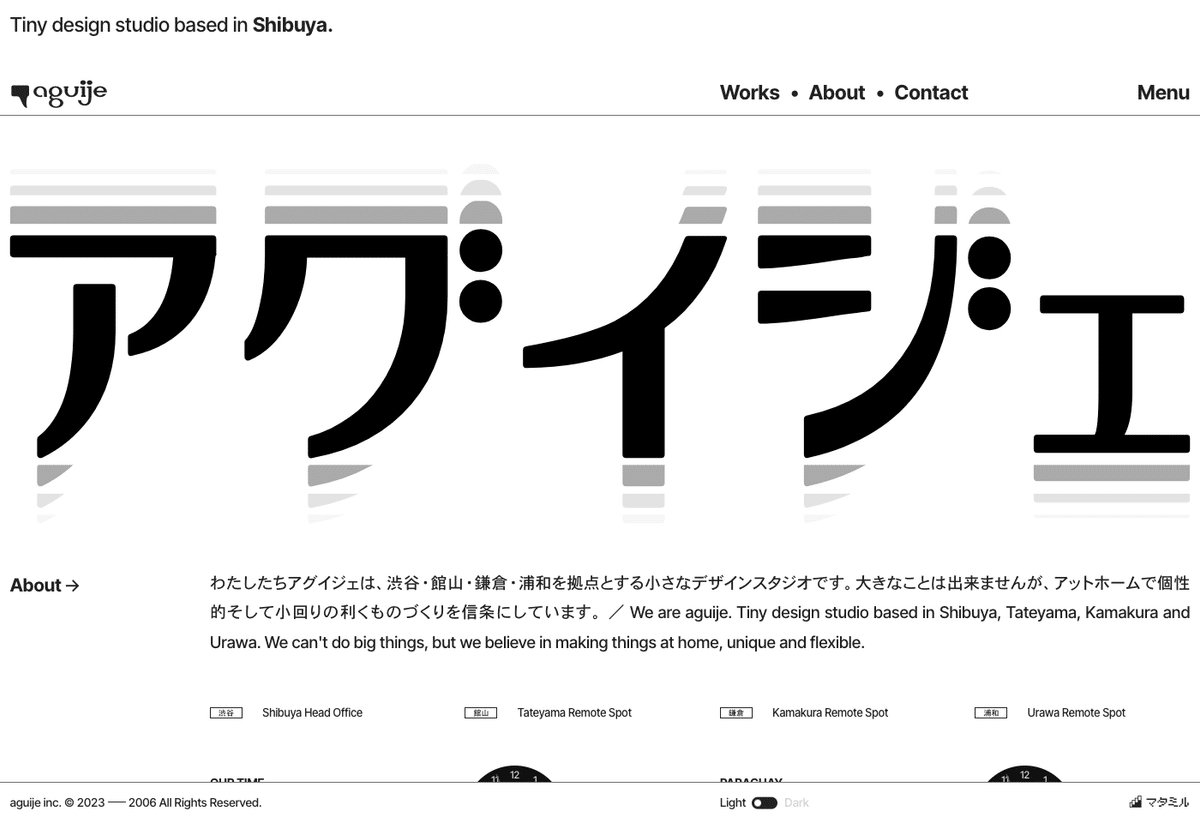
aguije

拠点が、渋谷・館山・鎌倉・浦和…え?じゃあ何でパラグアイの時間が載っているの?時差が12時間で時計が同じ動きをするから?みたいなことをサイトにきて早々に思ってしまうくらい制作者のこだわりが気持ちよく全開に伝わってくるところが魅力的。Worksの詳細ページの一番上にデカデカと入った追随するプロジェクト名が、ちょっと邪魔だけどカッコイイ。このバランスに憧れます。
🦸佐々木 禎之
Produce: 小野 武彦(aguije), Planning: 小野 武彦(aguije), Art Direction: 小野 武彦(aguije), Design: 小野 武彦(aguije), Technical Direction: 小野 武彦(aguije), Frontend Dev.: 小野 武彦(aguije), CMS Dev.: 小野 武彦(aguije), Charactor Design: 細井 刀志也(aguije)
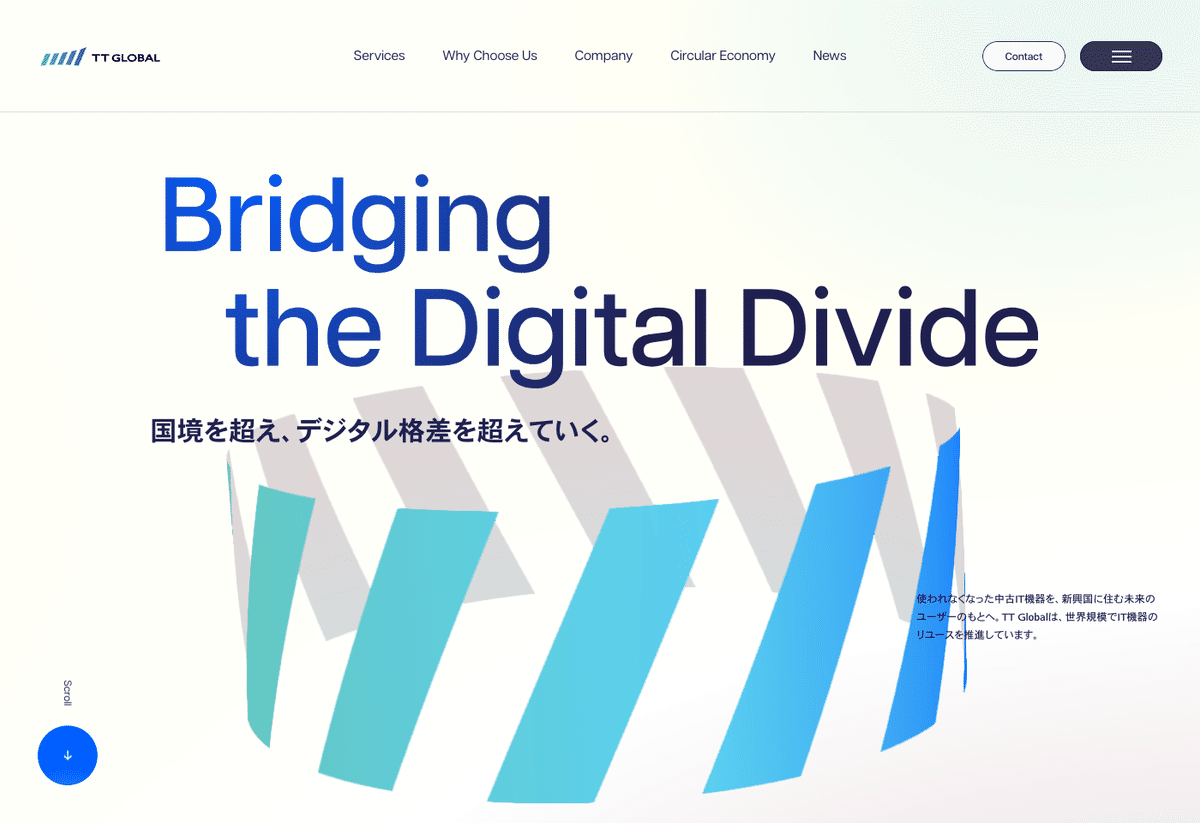
TT Global

見出しやUI、アイコンのひとつひとつに丁寧な演出がはいっていて、きっと制作者の方々が「ココがこんな風に動いたら…」みたいなことを言いながらつくっていたのだろうなと勝手に妄想してしまいました。サイト自体は青のカラースキームですが、イラスト以外の部分からもどことなく温かみの感じられるサイトでこういった細部へのこだわりが全体の印象につながっているのでしょうね。
🦸佐々木 禎之
Director: 湖内 慶吾(STUDIO DETAILS), Art Director/Designer: 野澤 美菜(STUDIO DETAILS), Lead Developer/WebGL: 長谷川 巧(unshift Inc.), Technical Director: 岩崎 航也(STUDIO DETAILS), Front-end & Back-end Developer/Infrastructure Engineer: 岩下 明日海(STUDIO DETAILS), Photo Direction: 井出 裕太(STUDIO DETAILS), Photographer: 相川 健一(フリーランス), Photograph Assistant: 石田 健(STUDIO DETAILS) / 佐々木 まりあ(フリーランス), Copy Writer(ja sites): 山田 知奈(ハタジルシ), Language Advisor: 満屋 絵美(フリーランス)
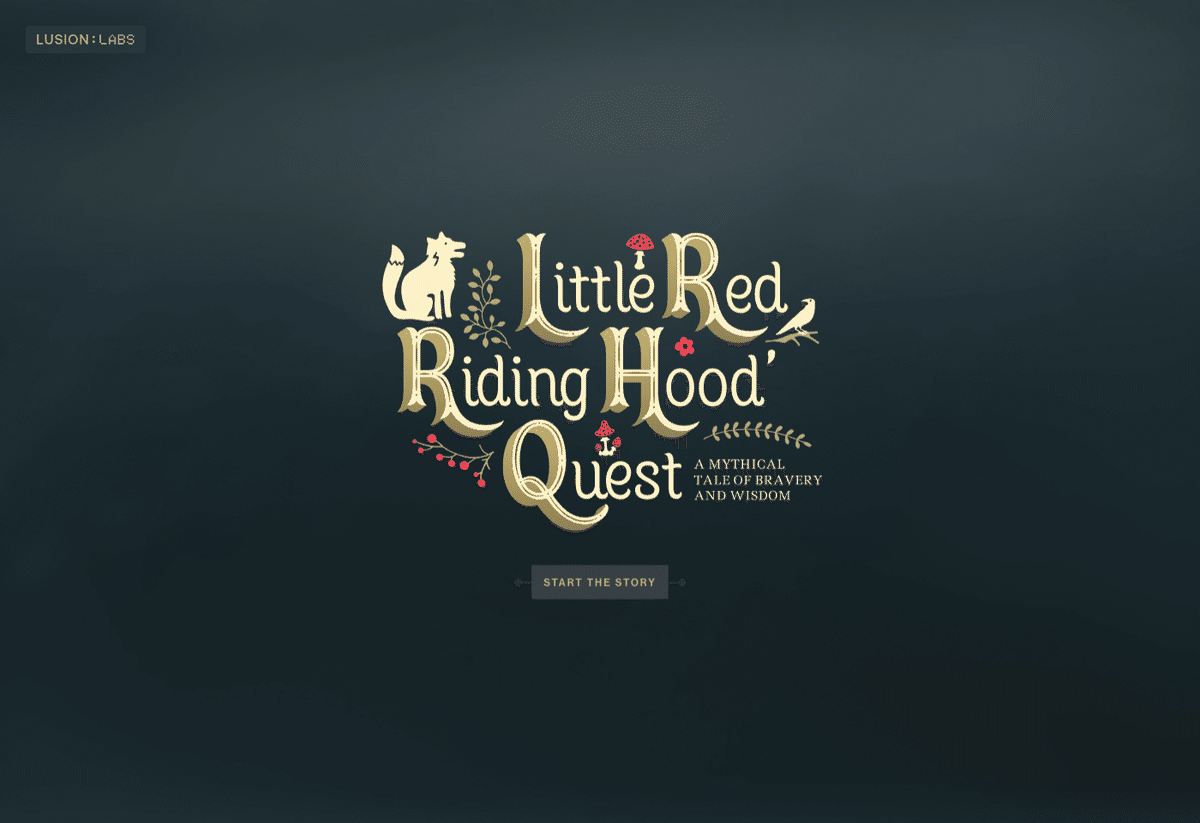
Little Red Riding Hood

カーソル(もしくは指)の動きに合わせてイラストの上に色が付いていくのですが、この色の広がりかたがとにかく気持ち良い。波紋のように色が広がっていくのでその場でクルクルと円を描くように回しているだけでフワーっと世界が色づいていく。この手触りが心地よくて全部塗り終わった後なのに何度もカーソルを動かしてしまいました。
🦸佐々木 禎之
Lusion
QINO

TopのKV左下のエリアがスクロールでフワっと消えるのですが、この繊細な挙動があまりにも気持ち良くて10回くらいスクロールを繰り返すまでKVがパララックスであることに一切気付きませんでした。「LATEST NEWS」の画像を右に配置するレイアウトがすごく素敵。背景にベタが入ることで余白のバランスを保ちつつサイズの違う画像が配置できる…何て素晴らしいアイデア。
🦸佐々木 禎之
Design and Develop: Misato Daikuhara(Garden Eight), Project management: Natsuko Sakai(Garden Eight)
--
07
LIG デザイナーグループ

👤💬 Web制作会社LIGのデザイナー6名で、2023年に見つけた、だいすきなWebサイトを持ち寄りました。30を超える候補のなかから、特に推したい8つのWebサイトを紹介します。
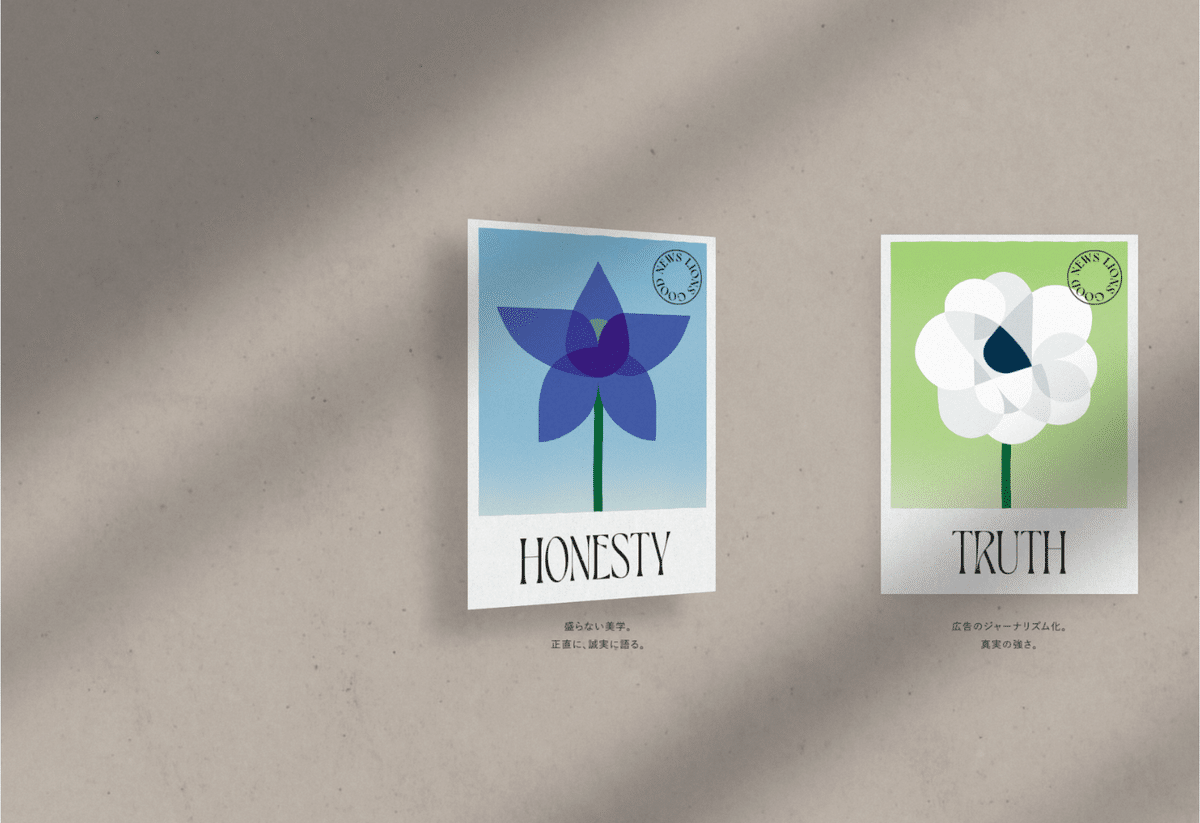
LIONS GOOD NEWS 2023

7つの花言葉をモチーフに「コミュニケーションにおける課題解決のヒント」を提示しているサイトです。お花とグラデーションの組み合わせってなんでこんなに美しいんでしょうか……。平面的なイラストを使用しているにもかかわらず、花びらの演出やシャドウの入れ方などによって奥行きが感じられ、アニメーションと相まってとても心地よく、大好きなサイトです。
👨👨👧👦 LIG デザイナーグループ
Art Director/Designer: Hiroki Miyamoto(SHIFTBRAIN), Senior Interactive Designer: Wongeun Heo(SHIFTBRAIN), Concept/Creative Director/Writer: Reietsu Hashimoto(Dentsu Inc.), Supervisor: Shingo Hiraoka(Dentsu Inc.), Supervisor: Subaru Matsukura(NUE Inc.), PR/Writer: Tadashi Inokuchi(Dentsu PR Consulting Inc.), PR/Writer: Kyoko Fujii(Dentsu PR Consulting Inc.), PR/Writer: Tomomi Hosoda(Dentsu PR Consulting Inc.), PR/Writer: Nako Morimitsu(Dentsu PR Consulting Inc.), Producer: Takaya Maekawa(Total Communication Inc.), Producer: Masaya Yamamoto(ingraft Inc.), Producer: Mitsuaki Hongyo(The Company CO.,LTD), Producer: Josuke Arai(Daskness Inc.), Director: Seitaro Tonka(Daskness Inc.), Technical Director: Kenji Kubota(Daskness Inc.), Frontend Engineer: Shunjiro Miyauchi(yaya inc), Designer: Kei Kawakami(asobigraphic Ltd.), Illustrator: Ryotaro Hirosaki(FREELANCE)
ZOOM —日本発のコンテンポラリーデザインペン

実写なのかCGなのか分からないくらい綺麗な映像と、違和感なく触れることのできる、宙を舞うマテリアル。見るだけじゃなくサイトの中に自分も入り込んでいるかのような感覚が味わえます。ボールペンという商品をここまでコンセプチュアルに崇高に表現できるのか、とWebサイトのさらなる可能性を感じました!
👨👨👧👦 LIG デザイナーグループ
今年一番最初に度肝を抜かれたWebサイトだったと思います。1枚目のビジュアルは最初の演出で挙動がなんとなく分かりましたが、そのすぐ隣りにある室内の画像の立体がマウスの動きに反応した瞬間に、「え?これはどういうこと?」と驚きと同時に笑ってしまいました。自動でスクロールされるスピード、見出しの追随によってカタログをめくるようにじっくりと楽しめるところも素敵。
🦸佐々木 禎之
WEBSITE_ Creative Direction/Art Direction/Planning/Design: 林 英和(mount inc.), Technical Direction/Planning/Development: 岡部 健二 (mount inc.), Information Architect/Project Management: 牧野 翔(mount inc.), Development/3D CG (About): 寺田 奈々(mount inc.), Design Assistant: ヤマチ 玲奈 メイガン(mount inc.), Produce: 吉田耕(mount inc.), MOVIE_ Produce: 川本 貴大(GEEK PICTURES), Camera: 吉田明広, Edit: 沖悠司(GEEK PICTURES), PHOTOGRAPHY_ Produce: 稲留 福太郎(GEEK PICTURES), Photography: 吉田明広(1002), Retouch: 中川 博之(gris), COPYWRITING_ 山際 良子(FRONTAGE)
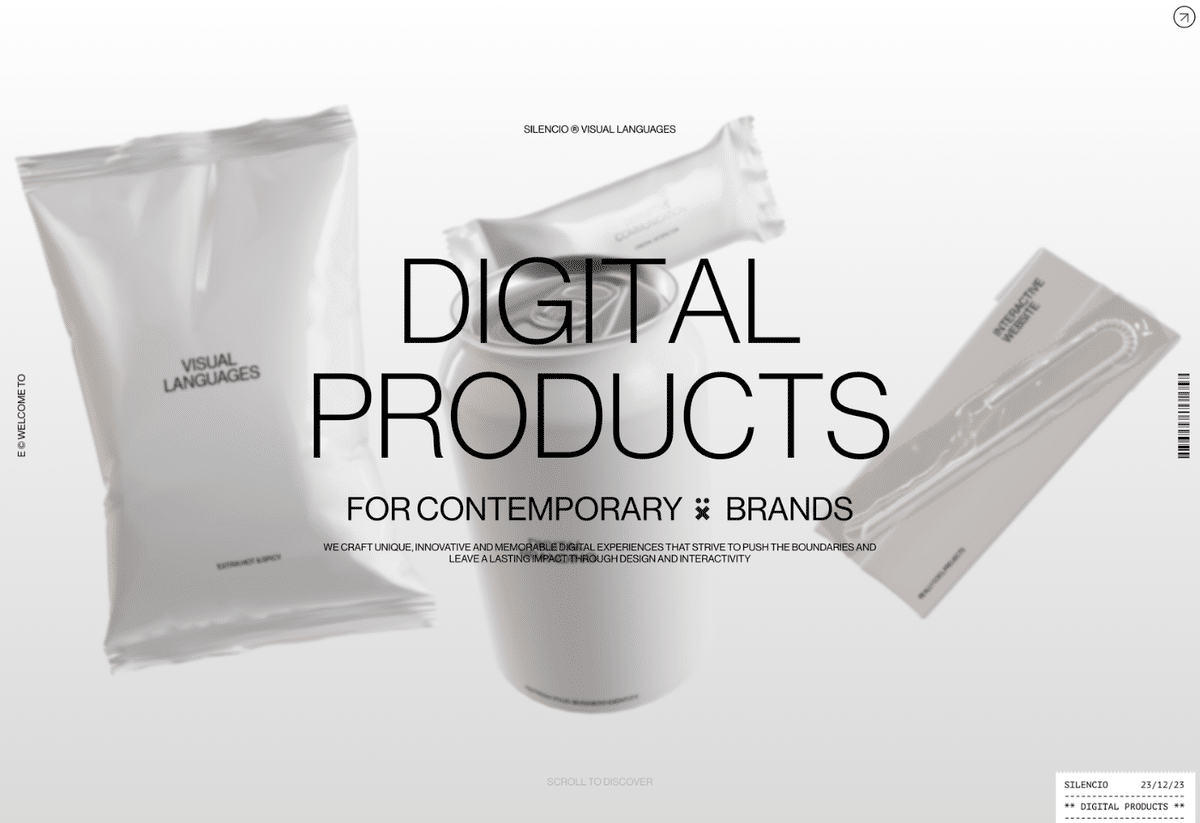
SILENCIO ® VISUAL LANGUAGES

スクロールしていくと「ピッ」と商品のバーコードがスキャンされて、最後にはレシートが印刷される、モーションデザインの没入感と世界観が素晴らしいWebサイトです。企画が強いことに加えて、ほぼ無彩色で構成された3Dのグラフィックが洗練されており、クールさの中に遊びが効いていて最高なサイトだと感じました。個人的にレシートが印刷されるレトロな音がとても好きです。
👨👨👧👦 LIG デザイナーグループ
クレジット確認
LAST LOVE – 山田和輝公式婚活サイト

結婚相手を探しにいくのではなく、婚活サイトを作るというアイディアに驚き!昔LIGに在籍していた紳さんがLIGブログで結婚相手を募集していた時のことを思い出しました。結婚してからの生活が想像できるコンテンツはポイントが高い!セクションごとにCTAボタンがあり、思わずクリックしてしまいそうでした(笑)。
👨👨👧👦 LIG デザイナーグループ
婚活アプリがひしめく中「結婚相手探し(ゴール)」に対しての「パーソナルな婚活LP」を選択した戦略設計と「山田さん」の真摯な姿を見事に写し取ったコンテンツが印象的でした。ポイントは当事者のみならず、面白いと思ったり、共感した第三者も巻き込んで、山田さんを応援する流れが作られていったところ。応募者は200名を超えたとか。コミュニケーション戦略が光っていました。
💃 iDID
Planning: 平尾誠 / 尾崎徳朗(ARUTEGA Inc), Design/Direction: 平尾誠(ARUTEGA Inc), Writing/Develop: 山田和輝, Movie: 尾崎徳朗(ARUTEGA Inc), Photo: 吉間完次
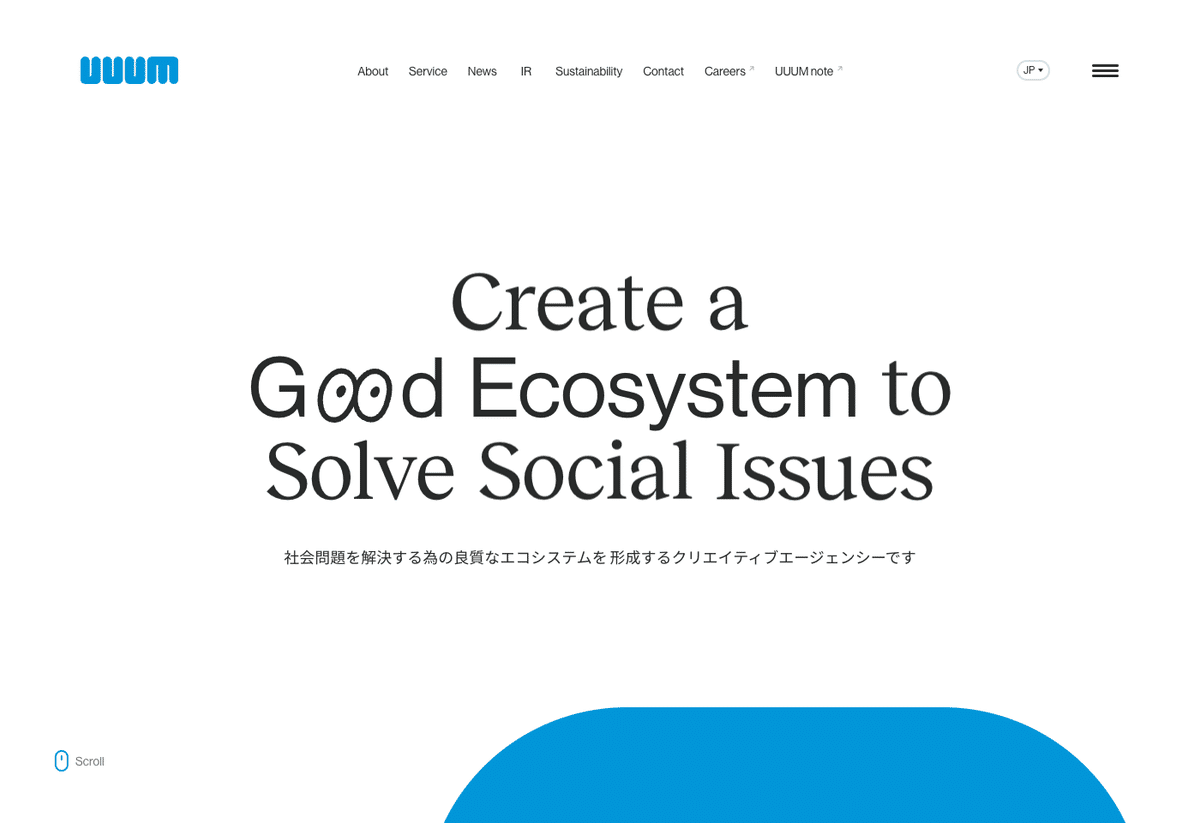
UUUM株式会社

4体のキャラクターがアイコニックでとにかく可愛く、強く印象に残っています。キャラクターが3Dだったりステッカー調だったりアニメーションだったりさまざまな形で登場するので、サイトの隅々まで見たくなります。ユニークでポップな「楽しい」印象と、信頼感や安定感の「真面目」な印象のバランスが絶妙で、こんな組み合わせができるのか……と衝撃を受けました。
👨👨👧👦 LIG デザイナーグループ
経営理念やパーパスから積み上げるベクトルと、「ポップアート」というコンセプト設定によるトップダウンの表現のベクトル。その中間地点に位置するコーポレートサイトでは、ほど良く抑制され明快さと共に結実されている点に、芯と品を感じます。さらにロゴを発展させたキャラクター開発が、ブランドを代弁すると共にコンセプト(=ポップアート)と融合し、唯一性をもたらす役割をより強く果たしています。領域が限定的で、開発サイクルが短くなりがちなWebの世界で「真っ当に」向き合い、提示するこのような事例こそ真似の出来なさを感じますし、そこに最も敬意を覚えます。
👨宇都宮 勝晃
Brand Director: Genki Imamura(B&H), Art Director: Kaho Nagao(B&H), Supervisor: Ryosuke Tomita(B&H), Director/Project Manager: Minako Ito(B&H), Designer: Kenny Walker(B&H), Photographer: Stefano Cometta(B&H), Production Manager: Ai Ushijima(B&H), Character Animation: Mitsugu Takahashi(B&H), CG Designer: Motoki Umetsu(B&H), Design/Engineering Partner(GARDEN EIGHT), Designer/Developer: Nobuaki Honma(GARDEN EIGHT), Developer: Misato Daikuhara(GARDEN EIGHT), Engineering Partner (Studio Spoon Inc.), Technical Director: Akifumi Nakamura, Developer: Naoya Fujii, Creative Partner Illustrator: Jack Taylor, Sound Logo - Movie(qomunelab co.,ltd.), Motion Producer: Mitsuyoshi Kobori, Motion Director: Takuya Sugawara, Designer: Shinya Kitamura, Motion Graphics Designer: Tetsuya Sugiyama, Sound Logo - Sound(LADER), Music Producer/Composer: Haruka Kikuchi, Director/Project Manager: Mai Shimada, Photo Shoot Production Manager: Madoka Takeda(A.m Lab), Hair & Make Up: Sayaka Takishita (A.m Lab), Hair & Make Up: Kana Sugino
あなたがあなたらしく生きるための、最高の準備を届けつづける。
株式会社Morght

サイト全体がどことなくやわらかそうな質感で、まるでやわらかいシーツにくるまっているような印象と、手書きのキャッチーなイラストがサイト中を駆け回るのが印象的なかわいいサイトです!会社とプロダクトと、お客さんの距離感をそれぞれ近くに感じます。私もNELLマットレスをつかっているのですが、プロダクトと会社のイメージが合っていて、なんだかほっこりしてしまいました。
👨👨👧👦 LIG デザイナーグループ
Account Manager: Kazuya Okada(SHIFTBRAIN), Account Planner: Koya Sonoyama(SHIFTBRAIN), Planner/Copy Writer: John Nishiyama(SHIFTBRAIN), Art Director/Designer: Ryohei Kamada(SHIFTBRAIN), Designer/Illustrator/Motion Designer: Kento Ishizuka(SHIFTBRAIN), Front-end Developer/Interactive Developer: Junichi Nishiyama(SHIFTBRAIN), Back-end Developer: Hiroaki Yasutomo(SHIFTBRAIN), Project Manager: Umi Teranishi / Chihiro Shigeta(SHIFTBRAIN), Planner: Masaya Yamamoto(ingraft Inc.), Photographer: Soshi Setani
--
08
宇都宮 勝晃 (Shhh inc.)

👤💬 選ばせて頂いた基準は「真似ができないこと」です。そのプロジェクトにおいて必然性のあるアプローチ。だからこそスタイリングを真似るだけでは意味を成さない唯一性のあるデザイン。そのような意味で選ばせて頂きました。再現性をゼロに近づける一度きりのデザイン。もっと自分も求めていきたいです。
うおみこども園

こども園ながら「色は黒」そして「変」というキーワード。それが単なる奇抜さからではなく園の教育方針と外観に接続されたものである事にまず唯一性があります。そこにお化けや不思議カード、フッタの謎演出など、らしさを増幅する表現群が畳み掛けられる事で、デザインがブランドの意思を強化し跳躍させる役割を果たしています。小さな工夫が積み重ねられたレイアウトには、絶対に楽しませる演出に仕立てるぞ、というデザイナーの気概が感じられ、それでいて「作る楽しみ」もにじみ出ている。理想的なデザインだと思いました。
👨宇都宮 勝晃
暗い背景、おばけ、「変」…。未だかつて教育機関のサイトでこんなトンマナを見たことがあっただろうか…?完成形だけを見ているので「何て素晴らしい世界観!」って簡単に言えるけど、撮影前の段階とかいったいどういった提案をしたんだろう?学校系のサイトって行く本人だけでなくその親も見るものだと思いますが、両者揃ってここに行きたいって思えちゃうだろうワクワク感が好きです。
🦸佐々木 禎之
こども園らしくないサイトです。園長先生のリクエストが「らしくないを大事にしたい」だったそう。だから黒いし、だからおばけなんですね。すみずみまで変なのですが、これって「こども園らしさ」ではなく「こどもらしさ」を大事にしているのかもですね。こどものありのままの姿を映し出そうとしたら「変なサイト」になるのかも。こどもって「変なの」が好きですもんね。
💃 iDID
ディレクション: 竹田京司(MONBRAN), プランナー/コピー/文章: 福永あずさ(MONBRAN), WEBデザイン: 松原史典(MONBRAN), サイト構築・CMS構築: 松髙泰市(MONBRAN), イラスト制作: 竹添星児(MONBRAN), スチール撮影: 山口亜希子(MONBRAN), 動画制作: ジャンプ力に定評のある前田(MONBRAN)
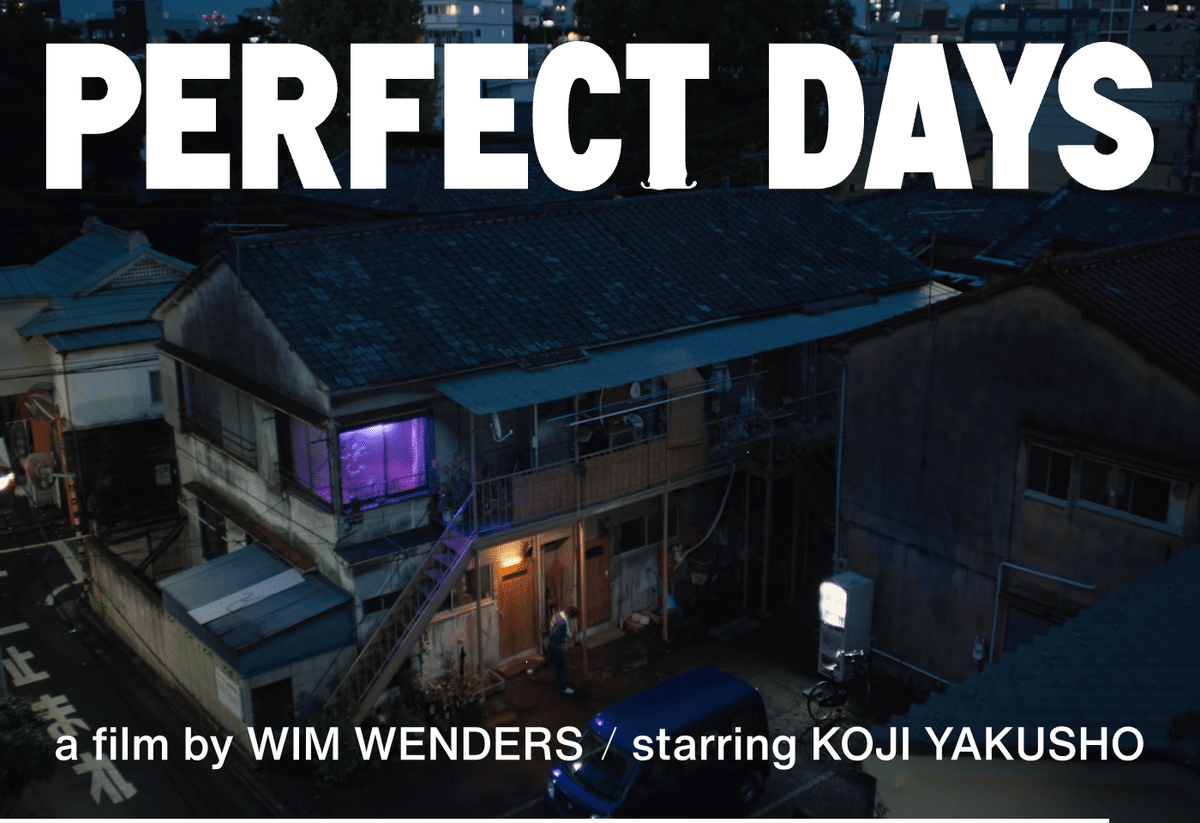
PERFECT DAYS

従来のWebサイトとは異なる、全く新しい何かに今自分は触れている。そんな没入と読後の体験でした。モーションタイポグラフィ、サウンド、スクロールの手触り、レイアウト、文字、それぞれに宿る緻密さと一体化された狂気的な美しさ。カーニングツールや、文章と音の連動ツールなど、ツール開発から始められている点や、独特の進行の難しさが想像される映画サイトというジャンルのプロジェクトで、ここまでの試みを行う為のクライアントとの関係づくりや調整、交渉まで。全ての工程におけるものづくりの姿勢に、ただただ尊敬を覚えます。
👨宇都宮 勝晃
Creative Direction/Story/Copy Writing: 高崎 卓馬(電通), Produce: 矢花 宏太(電通), Produce: 秋山 駿(電通), Art Direction/Design: イム ジョンホ(mount inc.), Planning/Technical Direction/Development: 岡部 健二(mount inc.), Design: タイ トウオン(mount inc.), Development: 須多 望(mount inc.), Development: 山下 亜加里(mount inc.), Project Management: 吉田 耕(mount inc.) , Project Management/Information Architecture: 仲橋 祥子(mount inc.), Sound: 佐藤 礼央(Sound+Light), Special thanks: 渡辺 俊(mount inc.)
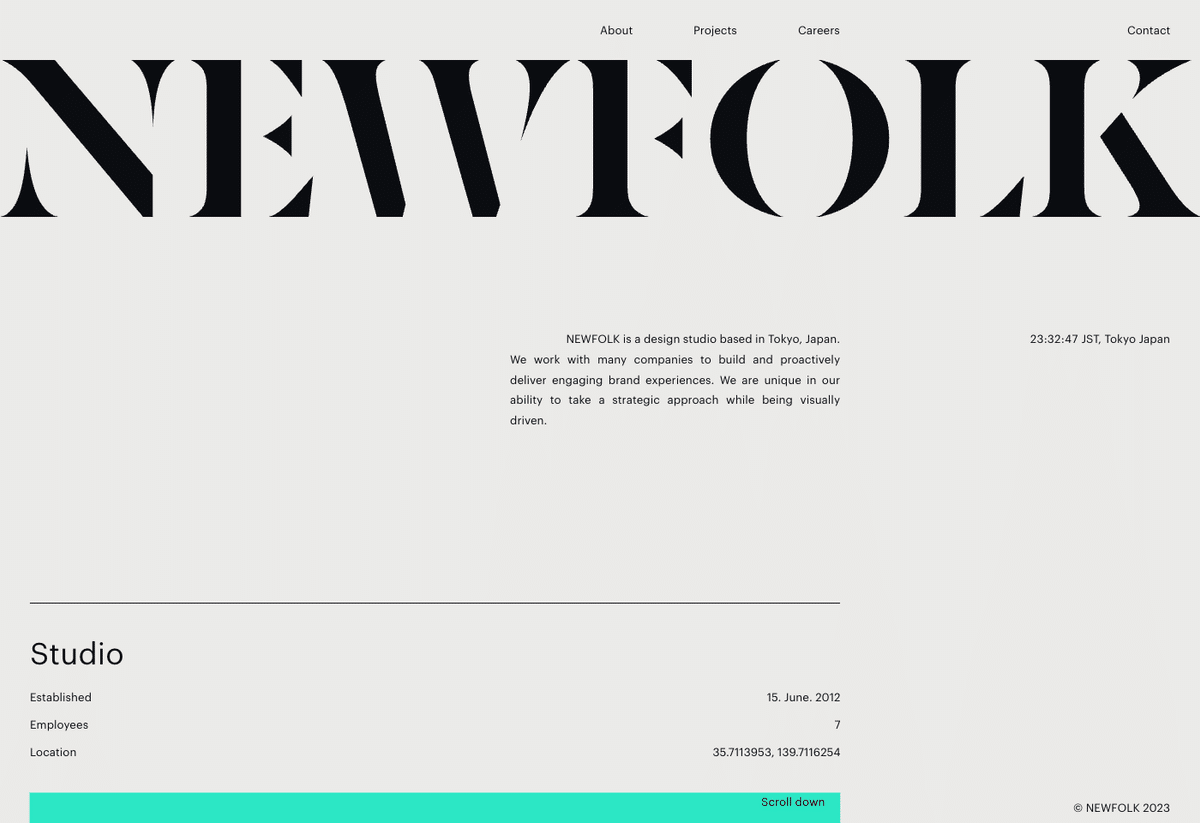
NEWFOLK

人を圧倒させる事ほど難しいものはないと思います。年に一度か二度出会えるかどうかレベルでのWeb表現の圧倒さ。それが本サイトでした。優れた表現物は、それに触れる事で体験前と後とで世界への感じ方が変わります。歪んだエフェクトの気持ちよさ、手触り感、ネクストページを誘導する回転演出からのページ遷移とヘッダーから現れるロゴとカラーの際立ち。それまでのWeb体験基準を更新し、記憶に刻む唯一性を感じました。2023年のWeb表現を代表するサイトの一つと思います。
👨宇都宮 勝晃
DIRECTION/DESIGN: Shunsuke Iseki, DEVELOPMENT/WEBGL: Taro Yoshimura
tote inc.

ごくまれに遭遇する、規格外の表現物に出会えた時の楽しさ、喜び、ある種の痛快さ。そういう時に自分はやっぱりWebが好きだなと感じます。トート(tote)バックが回る404の遭遇にさらににんまり。当人の好奇心や欲求がぶつけられた創造物は、「こうあらねばならない」の堅苦しさから開放され、他者の評価の目からも逃れ、ものを作ることそのものの楽しさや喜びを再認識させてくれます。いつの時代でも、風を吹き込むのはtoteさんのような周縁で表現をされる方。好きです。
👨宇都宮 勝晃
リニューアル前はたしかサイが回転しながら迫ってくるという極めて斬新なサイトだったのですが、このロバを見ただけで「あれ?サイのサイト、リニューアルした?」って気付いてしまいました。音楽、カラースキーム、「TOTE」という文字の中を迷路のように進んでいくコンセプト。世界観をつくるというよりもテンションを生み出しているという表現が近いのかもと見ていて感じました。
🦸佐々木 禎之
My 狂気 of the year. ぶっ飛んでいて、『こういうのが作りたくてWeb始めたんだった』と思わされました。きっと作っている最中からエスカレートして、笑いが止まらないまま作る手を止められなかったんだろうと思います。
どういう演算をすればこの数学的な美しさに辿り着くのか。ただ、得意な表現が明確なので、結果的に戦略的になったかもしれない。
✍️平尾 誠
Director/Designer:谷井麻美(tote inc.), Developer:山口国博(tote inc.)
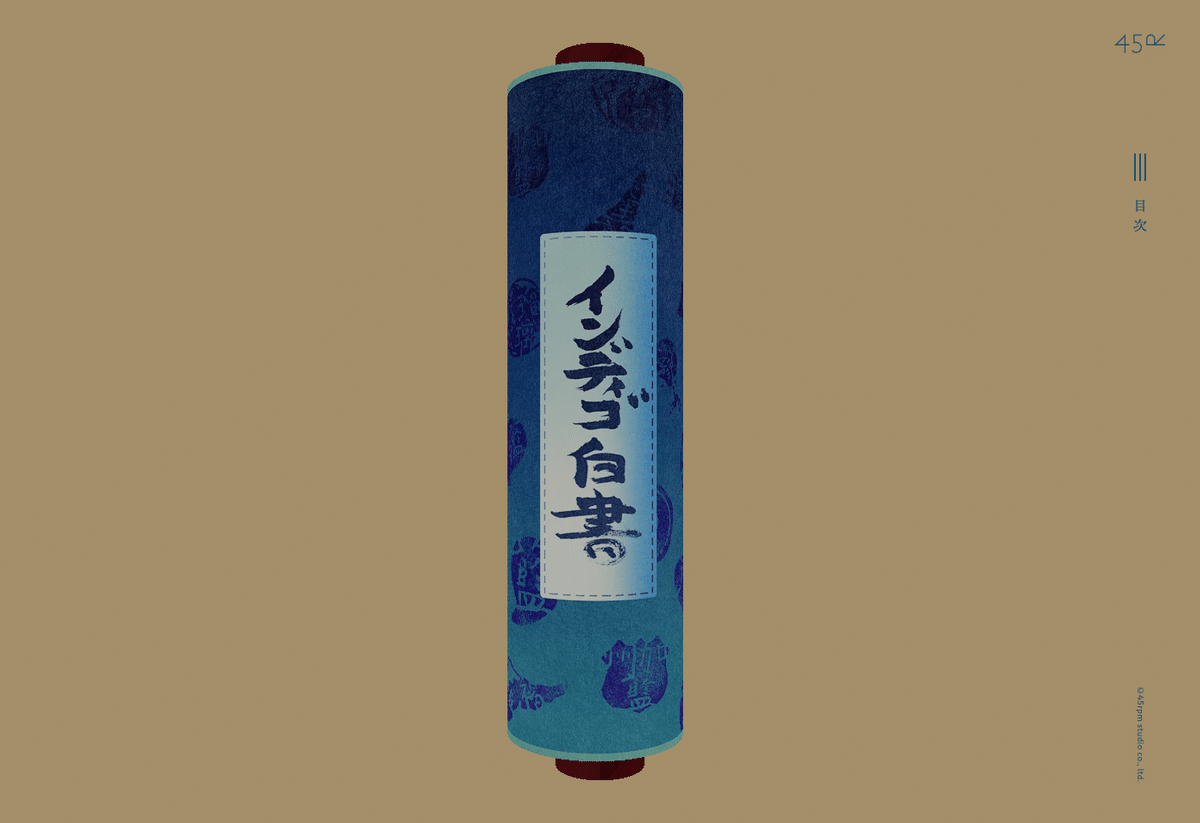
インディゴ白書

膨大な手間で作られたものだけが放ち、宿る凄み。人はそこに敬意を覚え、信頼を委ねるのだと思います。特に、脈打つような温度すら感じる堂々たる姿が表されたプロダクトのイラストレーションの素晴らしいこと!45Rさんの誇りと精神性を伝え切ろうとする強い意思を感じます。また巻物という表現アイデアに対し、過剰演出になりすぎない心地よさで伝える事に注力された、つくり手の抑制さと良心にも敬意を覚えます。ブランドの歴史と誇りを、導入は軽やかに、でも深い部分で人の心を掴む表現として世に送り出す。一流とはこのようなものと思います。
👨宇都宮 勝晃
もうなにが起こってるのかわからないくらいすごい!絵巻物の世界観や丁寧に描かれたイラスト、PCで見てもスマホで見ても変わらない魅せ方や操作感があるところ、そして巻物で締めくくるラストまでも素敵です。まるで長編アニメをみたような満足感があります。
👨👨👧👦 LIG デザイナーグループ
Project Manager: Umi Teranishi / Kazuyo Miyagawa, Creative Director/Art Director/Designer: Masashi Fujiyoshi, Art Director/Designer: Tetsu Yamakami, Planner: Wataru Urakawa, Motion Designer/Interactive Developer: Wonguen Heo, Producer/Planner: Masaya Yamamoto(ingraft Inc.), Illustrator: Keiji Yano / Saera Tanaka, Writer: Sakura Sugawara
BNN, Inc.

「出版社のサイトにおいて、何を違いとするか?」の問いに「それは出版物である」という本質的な回答を、直球で示したデザインです。書籍のデータベース化と販売にサイト機能は集中させ、デザインは削ぎ落とされたグリッドシステムによって主役である書籍を最大限に引き立たせる。それにより自社の取り扱う商品(=出版物)のカラーだけが引き立ち、ブランドの独自性をダイレクトに伝えるものとしてWebサイトは機能されていく。「選択と集中」の手本としたい、本質だけで作られた意思あるデザインです。
👨宇都宮 勝晃
Keita Yamada
--
09
ムラマツヒデキ (QUOITWORKS Inc.)

👤💬 毎年楽しみにしている田渕さんのベストサイトnote企画が、こうしてスケールアップして開催されるなんて、本当に嬉しいです。そして、企画に声をかけてくださり、本当にありがとうございます、田渕さん!
この企画に込めた思いや、自分の役割についても書きました。…続きを読む
関西編集保安協会

デザイナーとして「〇〇ならではの表現」というものを追求するべきだと常日頃から考えている中で、このサイトは編集者にフィーチャーしたWebサイトでしかできない表現がコンパクトに刺すようにシンプルな仕組みで表現されてました。それ故アイデアが強く記憶に残りこの企画に誘われた時に一番にこのサイトが思い浮かびました。...続きを読む
🌲ムラマツヒデキ
クレジット確認
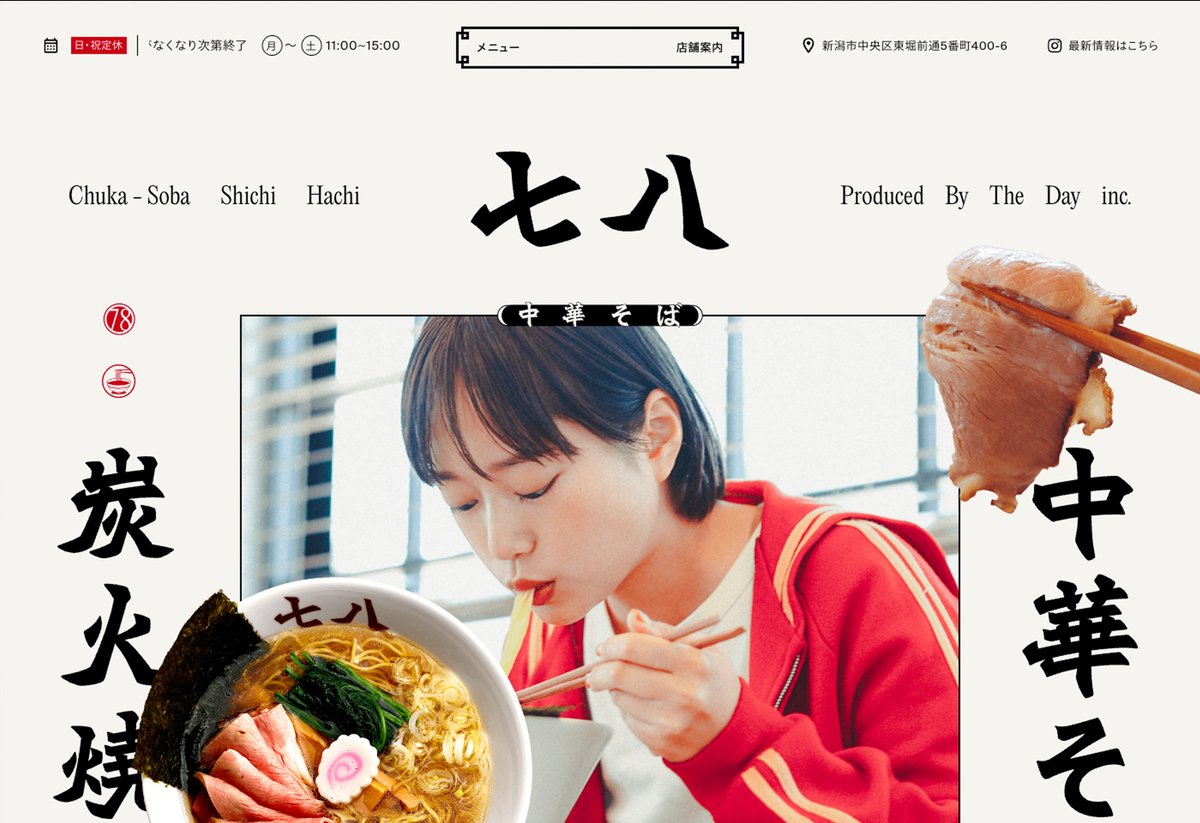
中華そば 七八

普段からBtoCのサイトの場合、私はオタクなのでSNSでどのくらい話題になっているかというものをurlで検索したりしています。その中でこのサイトはおそらく今年一番のXでのイイネを集めたサイトなので選ばせて頂きました...続きを読む
🌲ムラマツヒデキ
Design: 中野浩明, Web Development: 松山拓未
BYD

この会社は元々90年代からある中国の電池メーカーで、今テスラに次いで勢いがあるEVの会社です(テスラにも電池を売っているらしい)。この手のサイトの制作を私自身多くさせて頂いたことがある中で、パッとみ分かりにくい制作難易度の高さが多くあります。….続きを読む
🌲ムラマツヒデキ
クレジット確認
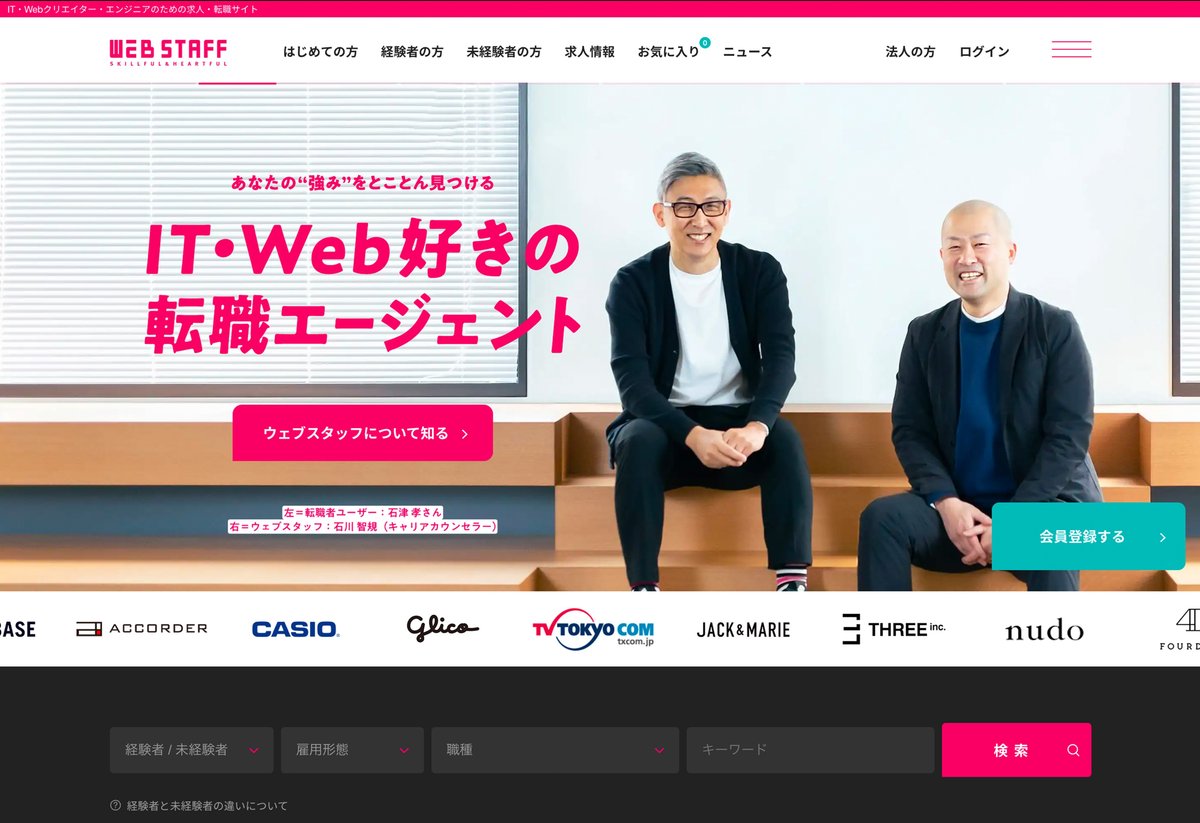
ウェブスタッフ

(best3) このウェブサイトは、一見すると総合的に美しく分かりやすいサイトですが、本質はそこではなく、利用者層が幅広く、サイト上で求められる成果の難易度が高い、非常に高難易度のプロジェクトをスマートに着地させている点です…続きを読む
🌲ムラマツヒデキ
PRODUCER: 上村 正敏(UNITBASE) / 宮内 一政(UNITBASE), DIRECTOR: 宮内 一政(UNITBASE), DESIGNER: 宮内 一政(UNITBASE), PROJECT MANAGER: 中村 万璃(UNITBASE) / 若月 瑶子(UNITBASE), PHOTOGRAPHER: 島崎 隆次(SONIC JAM), HAIR MAKE: 和佳奈 / 古川 愛梨, FRONT-END ENGINEER: 武井 絵利菜(UNITBASE) / 古山 夏子(UNITBASE) / tyoppu
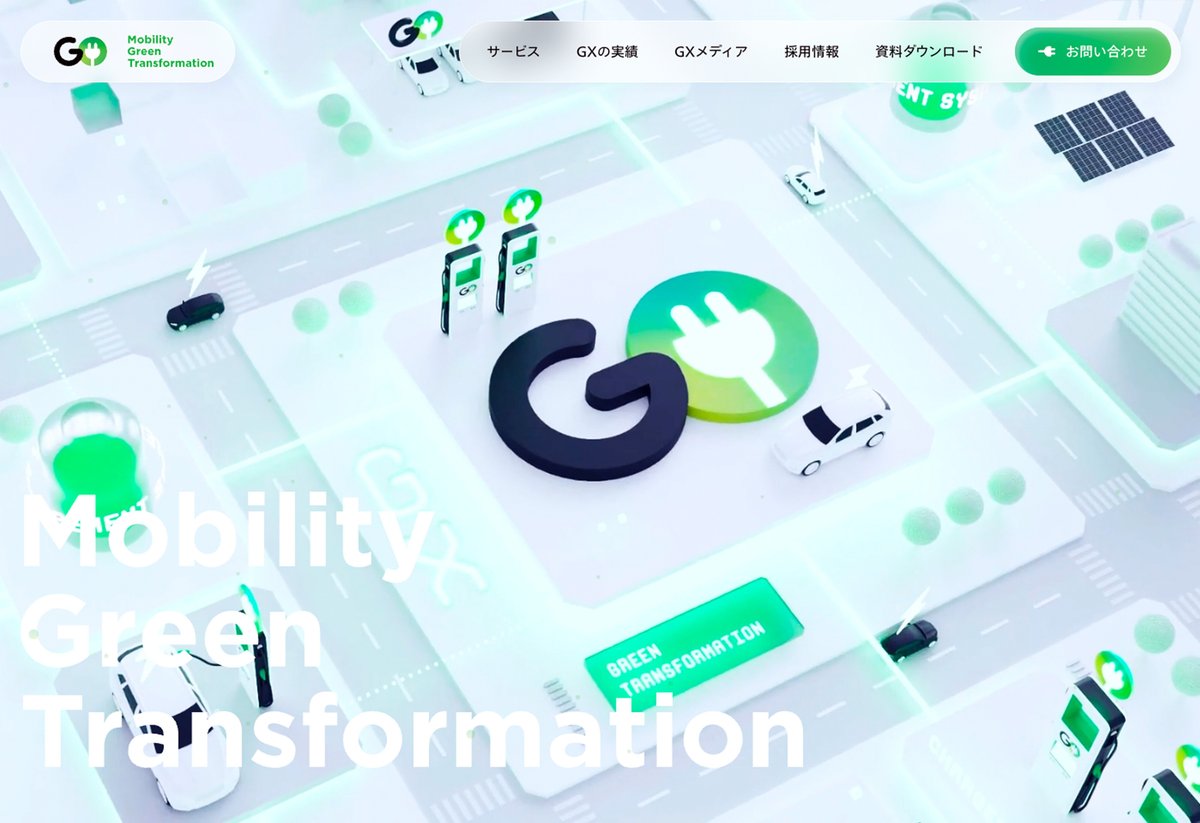
GO株式会社の脱炭素サービスGX

(best2) 普段私が行っているIRサイトの構築や提案の中で、投資家に対してESG(Environment、Social、Governance)の活動をアピールしたいという要望は多く寄せられます…続きを読む
🌲ムラマツヒデキ
Creative Direction: 阿部 文人(necco), Art Direction: 阿部 文人(necco) / 今 聖菜(necco) / 中川 小雪(necco) / 長野 真理(necco), Web Direction: 阿部 文人(necco) / 中川 小雪(necco) / 田口 冬菜(necco), 3DCG Design: 長野 真理(necco), Illustration: 今 聖菜(necco) / 龍神 菜緒(necco), Web Design: 田口 冬菜(necco) / 中川 小雪(necco) / 長野 真理(necco) / 龍神 菜(necco) / 今 聖菜(necco) / 安達 友香(necco) / 阿部 文人(necco), Contents Design: GO Inc. / 夏井 ひとみ(necco) / 田口 冬菜(necco) / 阿部 文人(necco), Document Design: 長野 真理(necco) / 中川 小雪(necco) / 田口 冬菜(necco) / 今 聖菜(necco) / 龍神 菜緒(necco) / 安達 友香(necco) / 阿部 文人(necco), Interview: 阿部 文人(necco) / 夏井 ひとみ(necco) / GO Inc., Photograph: 夏井 ひとみ(necco) / 阿部 文人(necco) / GO Inc., Writing: 夏井 ひとみ(necco) / 田口 冬菜(necco) / GO Inc., Web Development: 佐藤 あゆみ(necco) / 高木 菜美(necco) / 渡邊 大翔(necco) / 平野 壮介(necco), CMS Integration: 佐藤 あゆみ(necco), Interaction Design: 阿部 文人(necco) / 平野 壮介(necco), WebGL Development: 阿部 文人(necco)
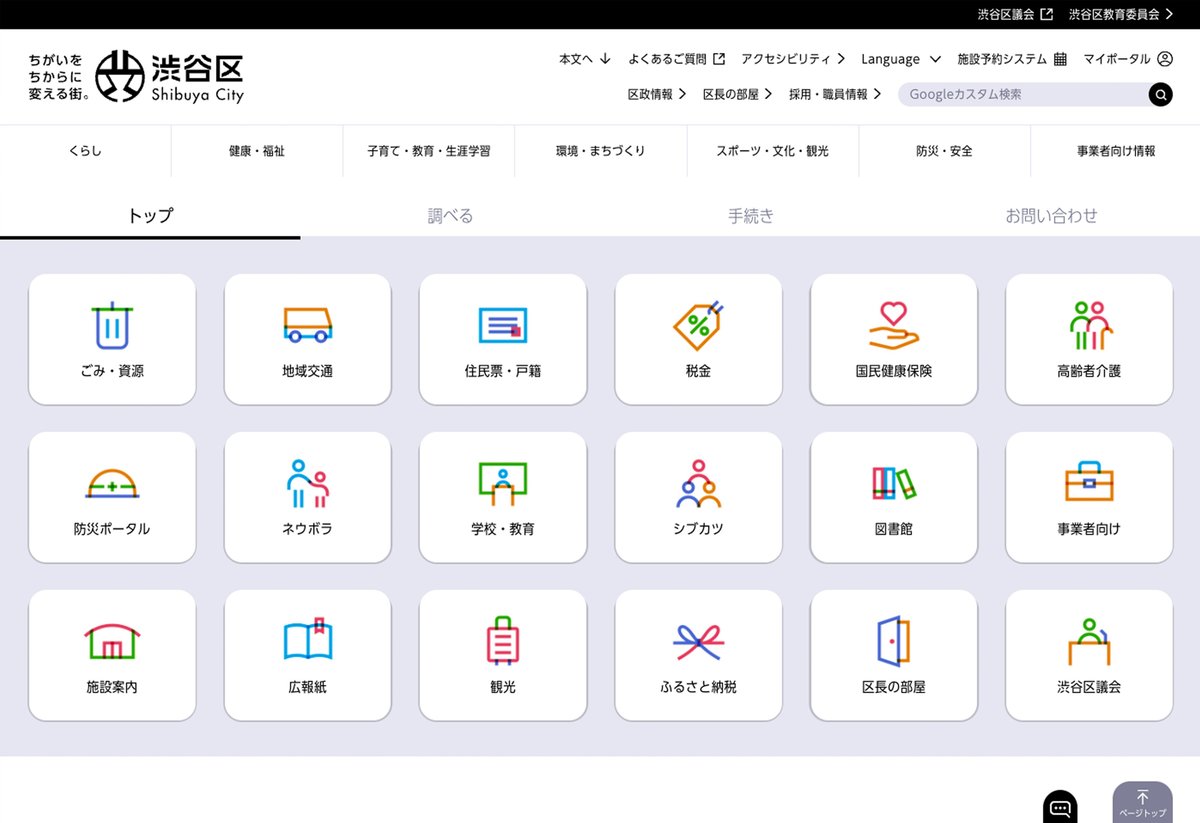
渋谷区

⭐️MUUUUU.ORG OF THE YEAR 2023 (best1)
今までMUUUUUORGでは、郵便局や病院、銀行、公共施設のサイトなど、さまざまな公共サイトのアクセシビリティ面での優れた部門を掲載してまいりましたが、その領域でこれまでの中で歴代一位と言える仕上がりだと感じました...続きを読む
🌲ムラマツヒデキ
プロデューサー: 株式会社博報堂アイ・スタジオ 原一弘 / 本多章良, ディレクター: 株式会社博報堂アイ・スタジオ 岩井五郎 / 松川祐理子 / 奥村浩平 / 岡崎靖之 / 裵漢峻, デザイナー: YO inc. 河野洋輔+株式会社博報堂アイ・スタジオ 生田大介 / 鈴木利弥 / 瀧口倫子 / 田中直人 / 鈴木宙 / 田口菜々 / 伊藤義弘 / 河村理彩
まとめ
最後までご覧いただきましてありがとうございました。
「総まとめ」も、2019年から毎年つづけて今年で5回目となりました。
2023年は、8組のゲストをお招きしてお届けさせていただきました。
それぞれ独自の価値観や哲学があってとても学びになりました。
それから、価値の観点が異なっていても、
素晴らしいと思う気持ちは共通なんだなと再確認できました。
デザインはこうあるべきなんてルールはなくて、
一生懸命つくったものはどれも素晴らしいということでしょうか。
来年も頑張ろ。
ではでは、良いお年を!
ご寄稿いただいたゲストのみなさま
岩松翔太 (M-HAND)
株式会社エムハンド / MARP / X
宇都宮 勝晃 (Shhh inc.)
X / Portfolio / Shhh inc.
佐々木 禎之 (先週グッときたWebサイト)
X / note
平尾誠 (ARUTEGA Inc)
X / ARUTEGA
ムラマツヒデキ (QUOITWORKS Inc.)
QUOITWORKS / MUUUUU.ORG /
X@muuuuu_chang / X@muuuuu_org / X@quoitworks
間部盛貴 (Brilliant Design Collect)
Brilliant Design Collect / X / bento / Portfolio
iDID
iDID / X
LIG デザイナーグループ
株式会社LIG / Instagram
編集長
田渕 将吾 (S5 Studios)
S5 Studios / S5-Style / X / Instagram
選定軸
今回ゲストの皆様には6〜10点のサイトを選定していただいています。
選定軸はゲストのみなさまにお任せしました。
それぞれ独自の視点でのご紹介をお楽しみください。
制作者クレジット
ご紹介の最後にわかる範囲で制作者の一覧を掲載させていただきました。
優秀なプロダクション・クリエイターの認知が広がることを願っています。
加筆、修正、削除は田渕までご連絡ください。
著作権
この記事は著作権法 第32条第1項に基づき、著作権を引用して作成しております。
この記事が気に入ったらサポートをしてみませんか?
