
6月、梅雨明け前のサイト、12選。
こんにちは、iDID Magazine編集部です。毎日、あついですね。これを書いている今は、7月中旬です。沖縄や奄美は梅雨明けしたそうで、他の地域もまもなく梅雨明けとなりそうです。そうしたらいよいよ、夏本番ですね。さて、今月は話題のサイト、2023年6月分です。あまたあるサイトの中で、編集部が気になったものをご紹介してみたいと思います。日々があついからか、文章もゆるくなってきた気がしますが、どうかご容赦のほどを。それにしても、すてきなサイトは見ているだけで、心に涼しい風がふきこんできます。こちらの記事で少しでも涼しさをご提供できたらうれしいです。うちわを片手に、それでは、どうぞ。
1. うおみこども園

編集部でも話題でした。こども園のサイトだけど、「ちょっと変だぞ うおみえん」。こども園のサイトだけど、黒い(実際に園の外観も、黒い)。こどもの写真は出てくるんですが、施設をはじめ環境の写真はなかなか出てきません。差別化とも言えると思うのですが、こども園として何をしていくべきなのかを考えた先にある企画のように思いました。基本的には親御さん向けのサイトでありつつも、手法としては親と子で一緒に見るタイプの「絵本」みたいな役割を担っているのかも。わたしがこれから園児になる予定だったとしたら、ここにはいります。
【WORKS】
— たけた/モンブラン (@monbraninc) June 2, 2023
保育園なのに「黒」と「おばけ」という、ちょっと変なサイトを制作いたしました✨
なぜこんなサイトになってしまったのか、下記より制作ストーリーを覗いていただけると嬉しいです👀https://t.co/nzYCTH7GXY pic.twitter.com/Cdd6YkXctV
クライアント:うおみこども園
制作:株式会社モンブラン
ディレクション:竹田京司
プランナー・コピー・文章:福永あずさ
WEBデザイン:松原史典
サイト構築・CMS構築:松髙泰市
イラスト制作:竹添星児
スチール撮影:山口亜希子
動画制作:ジャンプ力に定評のある前田
2. アプリファクトリーはるni株式会社

ゲーム開発会社「はるni株式会社」が得意としている3Dボクセルを軸に制作。まさにゲームのような「はるniランド」の世界をスクロールやドラッグで回転させることができて、これがまるでミニチュアをさわっている気分で楽しい!この「はるniランド」内に各種コンテンツ動線が配置された仕組みで、WORKSにいたっては3D空間のモニター上に表示されてます!また、このサイトには隠しボタンがありまして、それをクリックするとナイトモードになりますよ。実装面の複雑さに対して軽いことにもおどろきますが、その背景や制作時に得られた知見などが以下、Lucky Brothers & co.田島さんの記事にて語られています。
ゲーム開発会社アプリファクトリーはるni株式会社様の企業サイトを制作致しました。
— 田島 真悟 (@gonshi_com) June 21, 2023
1つの街のような3Dボクセルを中心に据え、その世界観を表現しながらもサイトの回遊性に自然と馴染むような構成を模索しました。https://t.co/ejSEoW6KCK
Thanks #threejs #magicavoxel #blender pic.twitter.com/BtExVtVUrd
こちらの記事をZennに書きました!https://t.co/3HxXzTRSDR
— 田島 真悟 (@gonshi_com) July 5, 2023
個人的には、「ユーザテストによる改善 > 目の前で観察することの重要性」の項で書かせていただいたことが、初歩的なことかもしれませんが貴重な発見でした。 https://t.co/OBqKdBuMHV
コンセプトワーク / 3Dデザイン / 執筆: アプリファクトリーはるni
企画 / 進行 / プログラミング: Lucky Brothers & co.
アートディレクション / ウェブデザイン:吉松 英輝(hydekick)
写真撮影:松下 瑞樹(シティライツカンパニー)
3. Ochill

日本茶の茶葉を吸う「吸うお茶」やタバコを吸わずに焚く「吸わない煙草」を発表し、京都には瞑想室という拠点を持つ「Ochill(オチル)」。自然体で、だらしない自分を肯定して納得する「well-down」という思想に基づき、暗く内省的な世界観で、スクロールするたびに自己の中に落ちていくような気持ちになるサイトです。「視覚から情報をなるべく減らしたい」という瞑想室同様、Webサイトも全体は暗いトーンで覆われていて内省的。自他の境界線が失われていくような、WORKSの見せ方。このWebの世界における「内省」というものの可能性を考えてみたくなります。なんと7月から8月、この瞑想室が開放されているとのこと。これは行ってみたいな…!
【制作実績】
— Yuka (@yukalqqqozlz) June 3, 2023
京都を拠点として活動されているアートコレクティブ「Ochill」のサイトディレクション/デザイン担当させていただきました🍃
自然体であるがままの自己へ、ゆらぎながらゆっくりと溶け落ちていく模様を、デザインに落としてみました。https://t.co/maKy621N3D pic.twitter.com/SLff2FFvPw
Client:Ochill @Ochill_jp
Direction, Design:Yuka Kanno
Development:Tomoyuki Nakata @yukiloz7
Special thanks to Wataru Kiruta @kiruta_wataru , Daichi Isokawa
4. ARIGATO! 10 / メルカリ10周年特設サイト

この特設サイトの惹かれポイントは、10週年=10個の秘密を解くこと。「秘密を解きたくなる」ことと「コンテンツ体験」がうまくつながっていて、見つけ終えた頃にはメルカリの伝えたいことが伝わる、そんな仕組みになっています。といっても全部がコンテンツ体験ということではなく、隠しコマンドや、なかなか難しいお題など、ゲーム性がきちんとあるところが絶妙。そして、10個のなぞを解き明かすと何が起こるのか…。わたしはなんだかうれしい気持ちになりました。ちなみにわたしの心の隠れキャラは「コミュニケーションおばけ」だったんですが、キャラがかわいかったッ…!
メルカリ10周年特設サイトのアートディレクション・デザインを担当しました。10の風船を軸に、奥行きのある空間の見せ方にこだわりました🎈お祭り感に振り切った遊び心満載のサイトになっていますのでぜひ👾💥https://t.co/qNBIkgQd96 pic.twitter.com/hy7j0oERI8
— 神様|MEFILAS (@kamisama1220) July 14, 2023
Client:株式会社 メルカリ
Produce:藤原 明広(MEFILAS)
Direction, Planning, Project Management:原田 大地(MEFILAS)
Art Direction, Design:神杉 遥介(MEFILAS)
Technical Direction, Programing:金納 達弥(MEFILAS)
5. PLAY VIDEO STORES

まず4つの形からなるロゴマーク。「PLAY」だと思いますが、この読めそうで読めない、文字の意味よりそのかたちに注目したかのようなマークがすき…。そしてこのロゴマークから4体のアンバサダーキャラクターに展開(逆かもしれませんが)していて、和平製品さんが制作したこの子たちがまた、かわいい…。デザインもまたディテールが凝られていてすばらしく、イメージムービーのモデルさんたちやキャラクターたちの「回転」が、全体にリズム感を与えていて気持ちよいです。
【実績紹介】PLAY VIDEO STORESサービスサイトを公開しましたー!
— 田渕 将吾 (Shogo Tabuchi) (@shogoTabuchi) June 14, 2023
サービスのアンバサダーとして4体のキャラクターを開発しました😃和平製品さんの幾何学的なイラストを、松浦さんと高橋さんのモーションとエンジニアリングによって生き生きとコミカルにサービスを紹介しています🌟かわいいです...😊 pic.twitter.com/DwhCBJUIBe
【小話】
— 田渕 将吾 (Shogo Tabuchi) (@shogoTabuchi) June 14, 2023
このサイトで利用しているWebフォントのご紹介です。
和書体はLINEがFontworksと共同開発した「LINE Seed」を利用させていただいています。とても読みやすい上に幾何学的ですごくシンプル。お気に入りです😃
和: LINE Seedhttps://t.co/hSHyzcZQD6
英: Uniquehttps://t.co/N9NrlXwMrV pic.twitter.com/nUavUGInng
Client:PLAY Inc.
Producer:村上 明和 (NEWPEACE Inc.)
Planner, Creative Director:田中佳佑 (NEWPEACE Inc.)
Logo Designer:金田 遼平 (YES Inc.)
Project Manager, Art Director, Interaction Director, Web Designer:田渕 将吾
Front-end Developer, WebGL Developer, Back-end Engineer:高橋 智也 (Orunica Inc.)
Motion Designer, 3D Modeler:松浦 泰仁
Illustrator:和平製品
Illustration Agency:vision track inc.
6. AKIHABARA

成田空港の免税店「Fa-So-La AKIHABARA」による、観光客向けの日本のディープな魅力を発信するメディアサイト。Fa-So-La AKIHABARAの店舗をバーチャルな仮想都市に見立てたフルCGの世界観に、まず息を呑みます。そしてこのCG映像はUIと連動しており、スクロールするたびにカオス東京をジェットコースターで高速移動しているような感覚に。表現だけでなく、店舗のフードやグッズの紹介記事、日本文化の知識コンテンツも充実しており、体験性と知識理解の流れが秀逸です。個人的にはローディングや上スクロールの千客万来招き猫…すき…。IN FOCUSさんらしいクリエイティブだと感じました。
成田空港に3店舗を構える日本最大級の免税店「Fa-So-La AKIHABARA」が、訪日観光客に向け日本のディープな魅力を発信するメディアサイトをローンチ。
— IN FOCUS Inc. / インフォーカス (@infocus_inc) June 12, 2023
IN FOCUSは、Webサイト、コンテンツの企画立案・制作、広告のプランニングまでクリエイティブ領域全般を担当しています。https://t.co/APgctVp0ky pic.twitter.com/NODY6xeczE
Web Site
CREATIVE DIRECTION : Tatsuya Mizuguchi (IN FOCUS)
PROJECT DIRECTION : Kento Inada (IN FOCUS)
WEB DESIGN : Tatsuya Mizuguchi (IN FOCUS), Takenobu Suzuka (IN FOCUS)
3DCG DIRECTION : Takenobu Suzuka (IN FOCUS)
3DCG DESIGN : Satoshi Miyano (Evoqe), Takenobu Suzuka (IN FOCUS)
MOTION DESIGN : Miho Tanaka (IN FOCUS)
MOTION ASSISTANT : Haruna Kitagawa (IN FOCUS)
TECHNICAL DIRECTION : Junya Ohara (IN FOCUS)
TECHNICAL SUPPORT : Junichi Tomuro (IN FOCUS)
DEVELOPMENT : Junya Ohara (IN FOCUS)
TRANSLATE : muse translate http://office.inc
Contents
CONTENTS DIRECTION: Yohsuke Watanabe (IN FOCUS)
CONTENTS PLANNING : Yoshimi Mita
PHOTOGRAPHY : Teppei Hori SNS
MARKETING CONSULTANT : Tenmu Inc
PROJECT MANAGEMENT : Kento Inada (IN FOCUS)
TRANSLATE : muse translate http://office.inc
Promotion
ACCOUNT PLANNING : Kento Inada (IN FOCUS)
DIGITAL AGENCY : QTnet,inc
7. Marginal Man

IN FOCUS inc.のデザイナー、Wang Shuqaingさんのポートフォリオサイト「Marginal Man」。白と黒を基調としたストイックなデザインをベースに、Marginal ManやMMという文字が縦横無尽に展開される、タイポグラフィが印象的なサイトです。Marginal Manとは「文化の異なる複数の集団それぞれの、境界にいる人。 境界人」。あなたもわたしも社会の境界に生きる個人であり、互いに「共有しえないということを共有していくときにはじめて、私だけではなく、私たちがここにいることに気付くことができます」。クリエイター本人の思考や意思も感じられるサイトです。
会社の同僚のポートフォリオサイト、素敵です。https://t.co/OYWcr4s928
— shianbrown (@tetsuroshimura) June 6, 2023
PROGRAMMING : Junya Ohara
WEB DESIGN : Wang Shuqaing
8. TBS RADIO PODCAST

ラジオやPodcastってもっと聴きたいものがあるのに、出会えていない感じがしませんか?わたしはします。このTBS RADIO PODCASTページは前向きな気持ち、学びたい、笑いたいなど、気分で聴ける「DIG検索」、バラエティやカルチャーなどの「カテゴリ検索」、パーソナリティー単位で探せる「推し検索」の3つの検索軸があるところが推しです。パーソナリティもタグ一覧で一度に見れるし、個人的に好きなのは、DIG。未知の番組に出会いたい人ならこれですね!コンテンツの整理がすばらしいと思いました。全体を白・黒・グレーのトーンにおさえることで番組サムネイルとのコントラストを出しつつも、聴覚がメインであるラジオ的な、想像力を働かせるデザインだと感じました。
TBSRADIO PODCASTページのリニューアルを担当しました🙇💙
— まいまい (@maimai_kani) June 27, 2023
新しいTBSPODCASTに出会える場所として、ポップでキャッチーな雰囲気が可愛いサイトになるよう頑張りました❗️https://t.co/iSjFb5JsHd pic.twitter.com/GNQGWOzkQ9
制作:わかりましたら追記します!
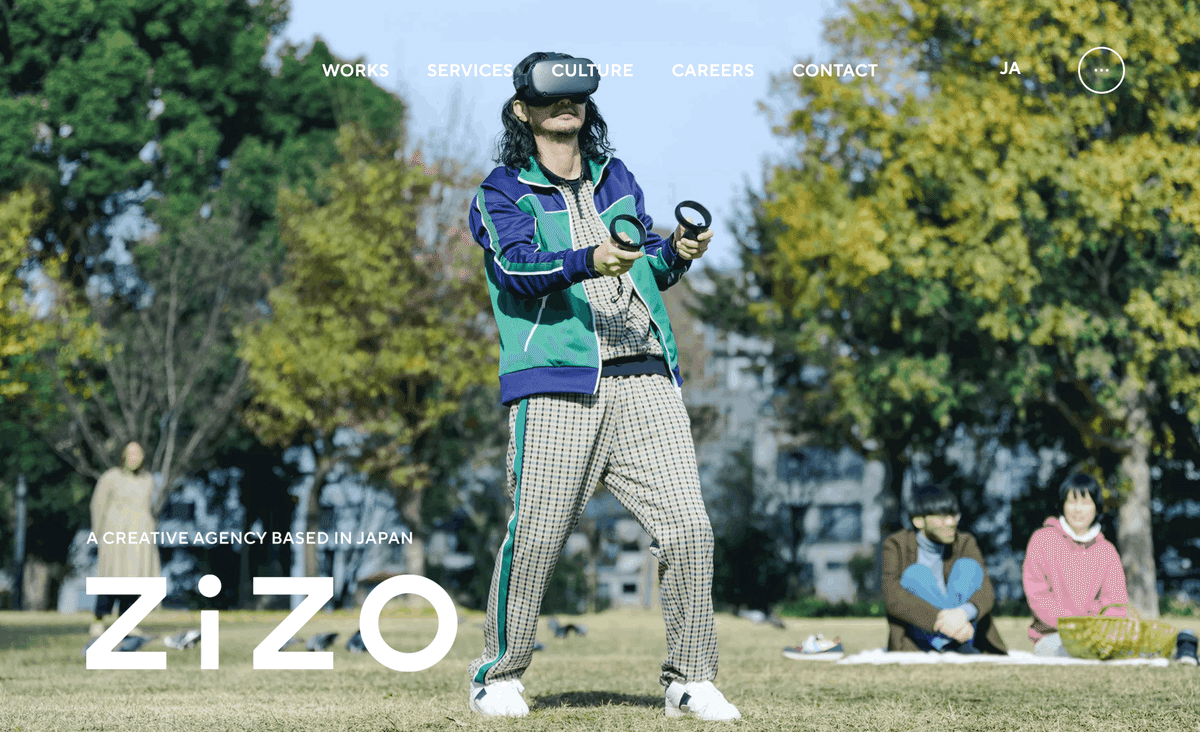
9. ZIZO

VISIONが「ワクワクすることをひとつでも多く!!」で、サイトでこのVISIONを読み終えたあたりで、横から「おすし」が飛んできます。急〜!でもZIZOさんはただのワクワクだけでは終わらせてくれません。たとえば、ページ/コンテンツごとにテイストの違うイラストレーターが起用されていて、TOPはWHOSMiNGさん、CAREERSはmimomさん、SERVICEはWAKICOさん、CULTUREはサトウリョウタロウさん、くじはsanaenvyさんと、総勢5人います!また、2011年から続けられている「ZIZO名刺くじ」は、交換した名刺にあるPWからサイトでくじができる仕組み。これは、サイトへの誘致までが名刺交換だと考えられているのでは…?働き方も魅力的で、なんと賞与の計算式まで公開しています。
弊社サイトがフルリニューアルしました!
— Hikaru Hayaishi (@HHayaishi) June 15, 2023
ワクワク感やたのしさなどポジティブなイメージを感じるZIZOらしいサイトになっていると思いますので、ぜひ見てください〜🍣https://t.co/PVmu4l14He
Planning/UX/Direction:Katsuki Yamanaka(ZIZO) @ymnk_ktk
Art Direction/Design:Satoshi Tajima(ZIZO DESIGN) @tajima_satoshi
Technical Direction:Tomoka Nakanishi(ZIZO DESIGN) @amaeB_t
Front-end Dev:Kentaro Otsuka(ZIZO DESIGN), Tomoka Nakanishi, crazydog
Back-end Dev/HeadlessCMS:Ryota Fukuroku(ZIZO DESIGN) @oyamanoco
Infrastructure Dev:Shunsaku Kumagai(ZIZO DESIGN)
Contents Planning/Direction/Writing:Munenori Nakashima(ZIZO) @mune_zizo, Yoshihiro Umada(ZIZO)
Photography:lien @lien.works, NANDIN YUAN @nandinyuan
3D Modeling:MELTA @melta_3d
Illustration:sanaenvy @hey__duck, WHOSMiNG @whosming, mimom @mimom_insta, WAKICO @_wakico, サトウリョウタロウ @sato_ataro
Copywriting(English/Except for Works):Alex Dxyer @adweezy
10. SAUVENIR

まず、ゆげが出てきて、画面いっぱいが曇って見えなくなっていく…。これ、みたことありますよね。あれですね、銭湯でみたことあるやつ。水蒸気かな?椅子に座ってだらーっとしてる人たち。気づいたらこっちもだらっとした気分になってきます。マウスを動かすと、曇りが取れていくな…。マウスに英語、日本語、中国語で、説明がついてきます。このサイトは、サウナグッズ専業ブランドなんですね。商品ページのユーザーコメントの流れ方、カート画面が洗面器…など、とことん遊んでることが伝わってきてこっちもゆるゆると楽しい気分です。
このサイトのホバーのインタラクションめちゃくちゃ好きです🙌
— nami | フロントエンドエンジニア (@yusuke_nm) June 16, 2023
webglかなって思ったけどsvgなんですねhttps://t.co/7mpxrXllAN pic.twitter.com/D4xeIPgGel
Front-end Development:福永 祐介
11. 関西編集保安協会

サイトに訪れたら、突然文字に赤入れが入り、写真の追加変更や、サイズ調整などがされていくというサイト。まず、ここで掴まされます。直感的に「編集に重きを置いている団体」なのだとわかるし、コンテンツがどう編集されていくのかのプロセスの一端が見えてまた面白い。ミッションは「関西に編集者を増やすこと」。首都圏一極集中に対しての「西から」であり、情報発信が加速度的に開かれたことに対しての「編集の価値見直し」である。意図も明快です。働く場所が自由になりつつある現在、このように、文化を通じて地域を活性化させていく動き、もっと増えていってほしいですね。
関西に編集者を増やし、編集の役割を拡張・保全する運動体「関西編集保安協会」を設立!
— 株式会社人間 (@ningen_inc) June 12, 2023
人間編集部、バンクトゥ、しがトコを中心に、編集に携わる関西の企業・団体・編集者が立ち上げた任意団体です。https://t.co/wTScZwvNrDhttps://t.co/qzdxdCABxE
制作:わかりましたら追記します!
12. 中西 伶

アーティスト中西伶さんのWebサイト。中西さんの作品をバックに、装飾は一切いらないと言わんばかりにストイックなつくり。アーカイブ性に重きが置かれているのだと思いますが、このストイックさがまた中西さんの世界観を引き立たせているように感じました。開発まわりはKeita Yamadaさんが担当されています。
GOLD WOOD ART WORKSに所属のアーティスト、中西 伶(Rei Nakanishi)のWebデザイン、アートディレクションを担当しました。https://t.co/rr5PrcnaxT
— OKUMA (@QQOOCCGG) June 13, 2023
Develop:Keita Yamada pic.twitter.com/whfDT9Cdn1
Webデザイン、アートディレクション:OKUMA
Develop:Keita Yamada
- 番外編 - UUUMさんも10周年

ローディング中の表現で、思わず手を打ってなるほど、と口にしてスクロールしました。世界のあらゆるひと・ものがイラストになって、UUUMの舞台に詰め込まれている、そんな感覚です。
創業期の写真、周年サイトのHISTORYにあるとぐっときますね。(撮っておかないと…)
制作:わかりましたら追記します!
おわりです
今回も最後までご覧いただき、まことにありがとうございました。それにしても、あつい。みなさま、くれぐれも、熱中症にはお気をつけください。こまめな水分補給をして、すてきな実績を見て涼しい気持ちになりましょう!
次は、7月の更新です。それでは、また。iDID Magazine編集部でした!
この記事が気に入ったらサポートをしてみませんか?
