
UIデザイナーへ。Blenderおもれーぞ。
UIUX Lab Advent Calendar 2024、15日目の記事です
はじめに
株式会社サイバーエージェントのゲーム事業部でUIディレクター/デザイナーをしている塩谷です。
私はプロトタイピングやアセット制作、PV制作などでBlenderを活用しています。最近はソーシャルゲームやメディアサービスでも3Dが使われてきて、2Dと3Dの境界線が曖昧になってきました。だからこそ、UIデザイナーがBlenderを使えるようになることで表現の幅や可能性が一気に広がると思います。
この記事では、UIデザイナー向けにBlender初心者が「ここで詰まりそうだな」というポイントを4つピックアップして、その解決方法や活用方法をお伝えします。これを読んで、少しでもBlenderを身近に感じてもらえたら嬉しいです!
そもそもBlenderとは…
Blenderは無料で使えるオープンソースの3Dモデリングソフトです。モデリング、アニメーション、レンダリング、動画編集、シミュレーションなど多機能で、初心者からプロまで対応可能。物理ベースレンダリング「Cycles」やリアルタイム描画「Eevee」を搭載。映画、ゲーム、アート制作に幅広く活用される万能ツールです!
1. Blenderを使うにはモデリング必須?
「3D=モデリング」と思っている人多いと思います。でもそれはちょっと誤解です。
Blenderは、形を作って(モデリング)、色を塗って、いい感じに照明を当てて、写真や動画を撮ることができます。この通りモデリングが全てではないです。
さらにいうとUIデザイナーが全てをやる必要はありません。形作りや細かいテクスチャ設定は3D専門の人に任せましょう。大事なのは、いい感じに照明を当てて、写真や動画を撮る部分です。これらを習得してUIと合わさった画面において最も効果的な3Dの見た目を、プロトタイプやVコンの時点で示せるようになることが重要です。
2. インターフェースが複雑すぎてわからない!
Blenderを初めて開いたときに「なんだこのごちゃごちゃした画面は!」ってなるの、すごく分かります。でも大丈夫。慣れればそんなに難しくありません。ここでは、Blenderの各機能をFigmaやPhotoshopに例えてざっくり説明します。
■ 3Dビューポート

FigmaやPhotoshopで言うところの「作業画面」。ここでオブジェクトを操作したり編集したり動かしたりします。
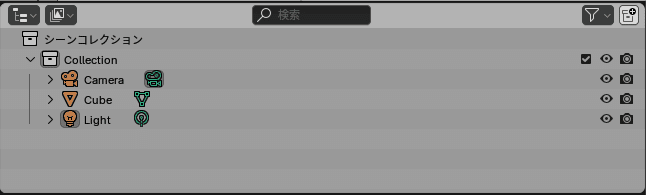
■ アウトライナー

「レイヤー」みたいなものです。ここには作成したオブジェクトが並びます。コレクションは「レイヤーグループ」のイメージ。
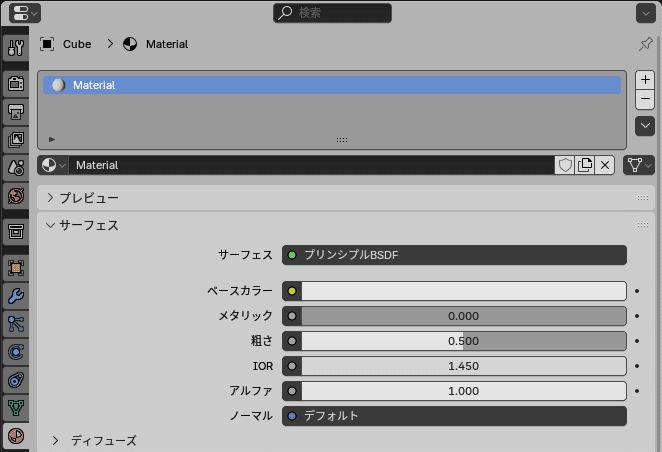
■ プロパティエディター

オブジェクトの設定を変える場所です。Figmaで言えば右の「プロパティウィンドウ」に近い役割。プロパティエディター内では、オブジェクトの色や質感を調整するマテリアルや、簡単に形を変形させることのできるモディファイヤーなどがあります。
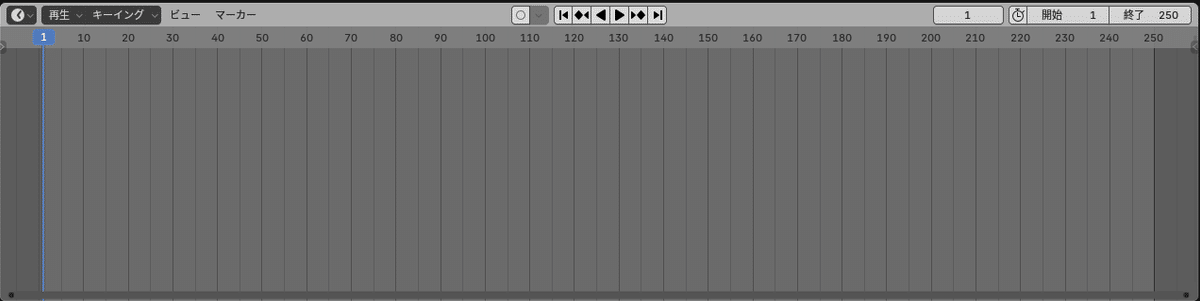
■ タイムライン

FigmaやPhotoshopで言えば「プロトタイピング機能」や「アニメーションウィンドウ」に近いものです。オブジェクトやカメラの動きを時間軸で制御できます。またAfter Effectのタイムラインとほとんど同じ機能なので使ったことある人であれば、すぐ慣れると思います。
■ ノードエディター(シェーダーエディター)

Photoshopで言えば「レイヤースタイル」に近い感覚です。
オブジェクトに色や質感(マテリアル)をつける際に使います。ノードというブロックを繋げて、オブジェクトの見た目をコントロールします。まずは、プリンシプルBSDFのカラー、粗さ、ノーマルが使えれば問題ないです!
ひとまずこれだけ覚えておけば、とりあえず機能がぐっと分かりやすくなります!
3. Blenderで全部完結できる?
Blenderは確かに便利なツールですが、「何でもこれでできる!」というわけではありません。必要に応じて、Photoshopや他のツールと組み合わせることを考えてみましょう。
たとえば、Blenderで簡単に3Dアセットを作成して、最後の仕上げや微調整はPhotoshopで行う、なんてやり方もアリです。慣れているツールとうまく連携させることで、効率も上がりますよ!
私は、Figmaを使って簡単なテクスチャーを作成することもあります!
4. 業務でどう活用する?
ここからは、Blenderを業務でどう活かすかについて、具体的な例を挙げてみます。
プロトタイプ(Vコン)として活用

Blenderを使って良かったと感じるのは、2Dと3Dを合わせた画面設計がスムーズになることです。 3Dの素材を触りながら、画面全体のデザインを調整できます。
■ 2D/3Dを含めた画面全体のプロトタイプの制作/提案
2Dと3D両方のデザインの期待値が入った状態のプロトタイプを早い段階で共有できるため、提案や開発がスムーズに進みました。
■ Blenderで使ったアセットのテクスチャやシェーダーなどをUnityに応用
演出やトランジションのVコンで使用したカメラモーションのデータを3Dデザイナーに調整してもらい、実装していただきました。その結果Vコンと差異のない意図した挙動を実現することができました。
そのほかにも、装備画面でキャラクターとUIの対応箇所が分かりやすいカメラアングルやトランジションを提案する、といったことも可能です。
最近では、様々なタイトルが2Dと3Dをうまく織り交ぜて新たな表現を模索していると思います。Blenderをうまく活用できるようになったことで、2D/3Dを含む画面に映るもの全てが「UI」であるという視点でデザインできるようになりました。
おわりに
Blenderは、最初の一歩を踏み出すのが少し難しく感じるかもしれません。でも、一度慣れてしまえば本当に面白くて可能性の広がるツールです。UIデザイナーがBlenderを使えるようになることで、2Dと3Dを総合した新たなデザインを生み出せると思います!
ぜひこの記事をきっかけにBlenderの沼に飛び込んでみてください!
