
Adobe Fontsのオススメ「欧文書体」13選
こんにちは。グラフィックデザイナーの安村シンです。
前回、『"Adobe Fonts"のオススメ「日本語書体」10選』という記事に大きく反響をいただきました。
今回は後編の「欧文書体」のオススメ書体を紹介します。
Adobe CCのソフトを使っている方は、「Adobe Fonts」という、膨大な書体ライブラリーからフォントを自由に手に入れることができる現代ですが、
AdobeFontsを調べてみると、なんと1600近く欧文書体がありました。
欧文フォントは、「歴史」や「伝統」によって「良いフォント」が選ばれる場面も多く、
ハードル高すぎやで・・・学ぶこと多すぎやで・・・と
悩む方も多いのではないでしょうか。
今回は、その中で"グラフィックデザイナー"の視点から
印刷物デザインや、ヘッダー・バナー見出しなどで役に立つ
Adobe Fontsのオススメ書体を13種類、紹介します。
1.Garamond Premier Pro

Garamond (ギャラモン)は、欧文のセリフ体(こういう真面目っぽい文字)の中でも特に歴史の長い、超伝統的なフォントです。(なんと16世紀生まれ)
そのGaramondにも色々バリエーションがありますが、Adobe Fontsの「Garamond Premier」はその中でも特に洗練された形をしています。
洗練されたシュッとした形をしているため、見出しやワンポイントアクセントなどで大きく使う場合に重宝します。(逆に、小さく扱うときは細かくて読みにくくなってしまいます。)
クラシカルで上品なイメージを演出したい時に、最強のフォントです。
2.WilliamsCaslon Text

Caslon(キャスロン)とは、先述の”Garamond(ギャラモン)よりは新しいものの、それでも300年以上前に生まれたフォントです。
数あるCaslonの中で、こちらの”WilliamsCaslon Text”は、”Garamond Premier”と比べてほどよい太さがあり、小さく扱う時にも読みやすいフォントとなっています。
3.MRS EAVES

こちらは、さらに上品さに特化した、非常に高級感のあるフォントです。ファッション系のデザインや、結婚式の招待状などにも適しています。
4.TRAJAN PRO 3

「とりあえずコレを使っておけば間違いない」系でトップクラスのフォント『TRAJAN』は、なんと2000年前の『トラヤヌス帝の碑文』にも使われたフォント。
タイタニックを始めとして、海外の映画ポスターでもよく使われています。
碑文に使われた頃のイメージからか、重厚な雰囲気を演出するのに適しています。
読み方は「トラジャン」とか、「トレイジャン」と呼ばれたりします。
(※フォントの読みは、生まれた土地からいろんな国を経由して日本にやってくるせいか、読み方が複数あったりします。
結局、カタカナ読みな時点で正確では無いので、あまり気にしていません。デザインの現場でも正確な読みを把握している人は少なく、「通じればよい」くらいの感覚です。)
5.DIN 2014

「これを使っておけば間違いない」系フォント、ナンバーワンの「DIN」です。
なんと「UNIQLOの英語ロゴ」や「東京オリンピック2020ロゴ」などにも使われている書体。
現代的でクールなイメージ。これをドカンと大きく入れれば、それだけで間が持ってしまいそうなほど、ビジュアル的に強いフォントです。
おそらく、デザイナー人気もトップクラスの欧文書体です。
6.DIN 2014 Narrow

こちらは、先ほどの「DIN」のより細いタイプのもの。
スペースが狭い時や、縦の長さを稼ぎたい時に効果的です。
7.Nimbus Sans

こちらは、ちょきちょきした部分のない「サンセリフ体」の王様、
『Helvetica』に超そっくりな書体。
どのくらい王道で大人気か例えるなら、任天堂のなかで言えば『スーパーマリオ』に値するくらい。(ど真ん中ですね)
あまりの人気に、Helveticaだけをひたすら紹介する本があったり、Helveticaの秘密に迫る映画があったり…
とてもベーシックな、クセの少ないHelvetica。に、
めちゃめちゃソックリな書体が「Nimbus Sans」です。
(もはや違いが分かりません)
逆を言えば、Helveticaを持っていない人はコチラを入れることで、
同じような印象のデザインを作ることができるようになります。
フリーフォントでも、Helveticaに似たものは多くありますが
僕は「まるっとコピーした権利的に危ういフォント」も紛れているのでは…?と警戒して、入れていません。
こちらはAdobe Fontsだから権利面が安心というメリットがあります。
Helveticaで組まれたロゴは、『evian』『Francfranc』『Panasonic』『THE NORTH FACE』など、挙げ始めれば限りがありませんが
その雰囲気を少しでも取り入れたい、だけどHelveticaを購入する予定はない方にオススメしたいフォントです。
8.Futura PT

「使っておけば間違いない系のフォント」これもトップクラスの書体、大人気の『Futura』(フーツラ)です。
シュッとした形状の圧倒的カッコよさ。
現代のデザイン教育のベースともなったデザイン学校「バウハウス」の思想に基づき、"未来"という意味の名前をつけられたこの書体。
「Calvin Klein」や「Volkswagen」を始め、日本でも「GU」「Smap」などあちらこちらで使われている王道書体です。
(街中でも本当によく見かけるので、その度に「あ、フーツラだ」と思ってしまいます。)
9.Century Gothic Pro

こちらはFuturaと少し似て、シュッとしたり円形がベースとなっているフォントですが、それよりも丸みと安定感のあるフォントです。
シュッとはさせたいけど、Futuraでは尖りすぎる・・・という場合によく使います。
10.Alternate Gothic

横にギュッと潰した欧文フォントのことを“Condensed”(コンデンスド)と呼びます。
近年、コーヒー界隈から発祥した“サードウェーブ系”と呼ばれるオシャレカフェ系のデザインでも、こういったギュッと潰れた書体がよく使われます。
数あるCondensed系のゴシック体の中でも、こちらの「Alternate Gothic」は縦のラインがスッと垂直に降りていて、スマートです。
上記サンプルのように「文字間」を開けても、文字同士の余白が揃いやすいフォントです。
11.CHEAP PINE

こちらは、少々変わり種のフォントのオススメです。
「CHEAP PINE」は、ほんのり手書きの風合いがあり
チョークアート風のデザインと非常に相性がいいフォントです。
7番の「Alternate Gothic」のようなCondensed系だけど、もう少し脱力した印象を出すことができます。
12.Acumin Pro

Web界隈で、1〜2色程度のベタ塗り&影・立体感のないイラストとで構成された“フラットデザイン”が流行した頃、細いゴシック体をあえて見出しなどに使うデザインが流行しました。
(通常は、見出しは目立たせるために太くなります)
細いゴシック体でも「間がもつ」と感じるフォントは案外限られてるように感じます。
今回の「Acumin Pro」は、いわゆる有名フォントではありませんが
形が整っていてクセも少なく、オススメしたいフォントです。
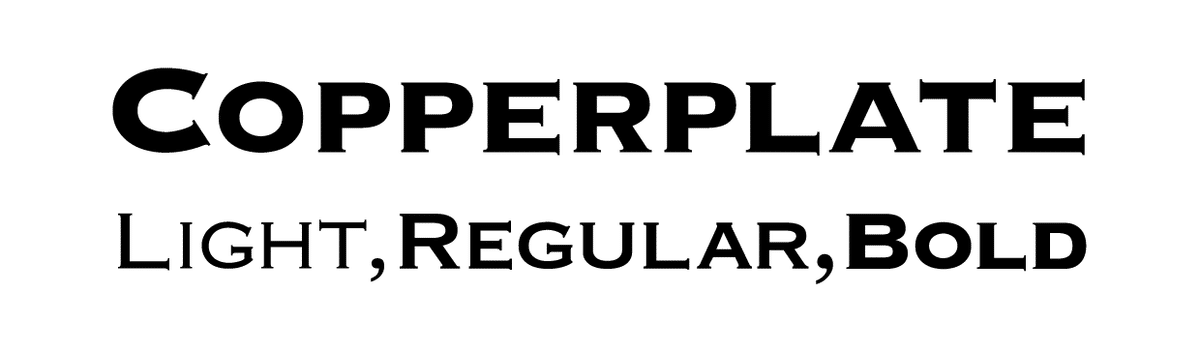
13.COPPERPLATE

COPPERPLATE(カッパープレート)は、ゴージャスで美しいフォント。
こちらも大人気の書体です。
レストランやホテルなど格調高いイメージを演出する際に効果的です。
日本なら、カッパープレートと呼んで通じなくても「DEAN & DELUCAの書体」で通じたりします。笑
また、京都の土産あんぱん「SIZUYAPAN」のパッケージやフレーバー名表記で効果的に使われています。
以上、Adobe Fontsのオススメ「欧文書体」13選でした。
〜おさらい〜
【Adobe Fontsのオススメ「欧文書体」13選】
1.Garamond Premier Pro
2.WilliamsCaslon Text
3.MRS EAVES
4.TRAJAN PRO 3
5.DIN 2014
6.DIN 2014 Narrow
7.Nimbus Sans
8.Futura PT
9.Century Gothic Pro
10.Alternate Gothic
11.CHEAP PINE
12.Acumin Pro
13.COPPERPLATE
いかがでしたか。
欧文フォントには、フリーでもクオリティの高いものが多くあります。
が、「権利的に本当にOKなのか?」を調べるのも一苦労ですし、
そもそも数が多すぎて、探すのも大変です。
今回紹介した書体は、どちらも非常に良質なフォントです。
前回の記事『Adobe Fontsのオススメ「日本語書体」10選』と合わせてお読み頂ければ、デザインの幅が一気に広がりクオリティも上がるはず!
新しい一年のデザインに、
ぜひ積極的に取り入れてみてください!
それでは、また。
(最後までお読み下さり、ありがとうございました!)
いいなと思ったら応援しよう!

