
#11 「シンプルが強い」理由を考える
こんにちは。グラフィックデザイナーの安村シンです。
今回は、流行りの言葉「シンプル」について考えたいと思います。
「シンプル」という言葉は不思議なもので、
「とにかくシンプルに」と突き詰めるために使う人もいれば
「ほんとシンプルでいいから」と、妥協の方向で使う人もいる。
両者では、イメージするものが随分違うなと感じています。
では、なぜ同じ「シンプル」なのに認識に違いが出るのでしょうか。
そして「シンプル」が強い理由とは・・!?
今回は、その「シンプル」の謎に迫ってみたいと思います。
「弱いシンプル」とは
まず、いきなり逆説的に「弱いシンプル」について考えます。
巷では、デザインは「シンプルなものが強い」と言われますが、
それでは試しに、シンプルなノートを作ろうとしてみます。
もし、何も印刷されてない真っ白なノートがあったらどうでしょう。

デザインとしてはとてもシンプルです。
しかし、これが魅力的かどうかというと、いまのところ全く欲しくありません。
もう1つ例を。
たとえば告知バナーを作ろうとして、こんな文字だけのバナーがあったらどうでしょう。

これも完全にシンプルだけど、弱いです。
なぜなのでしょう・・・
その理由とは・・・・
ズバリ!
そこには、情報が詰まっていないからです。
この白いデザインには何の意味もない。ただ文字が置いてあるだけだから、伝わってくるものが何もありません。
弱いシンプルとは「情報がスカスカ」で、かつアウトプットが簡素なもののこと。
と言うことができそうです。
弱いデザインを、ちょっとだけ強くしてみる
では、先ほど上げた2つのデザインを、ちょっとだけ魅力的にしてみましょう。
先ほどの白いノートはただ白いだけなので、あまり魅力がありませんでした。
そこに、たとえば「新しい習慣をはじめよう。全くゼロから積み上げるあなたと共に、成長していく文房具です」とコンセプトを立てて、"START YOUR NEW DAYS."というキャッチコピーをプラスしてみます。

こうなってくると、ちょっと魅力が増したような気がします。
デザインはほとんど変わらないのに、
「弱いシンプル」が、「ちょっと強いシンプル」に進化しました。
その理由は、真っ白なデザインに「情報が含まれている」からです。
白とは始まりの色。けがれのない色として、日本では古来から大切にされてきました。その文化・文脈を「新しい習慣」に乗せたデザインだからこそ、シンプルな白に意味が出てきて、すこし強くなったのです。
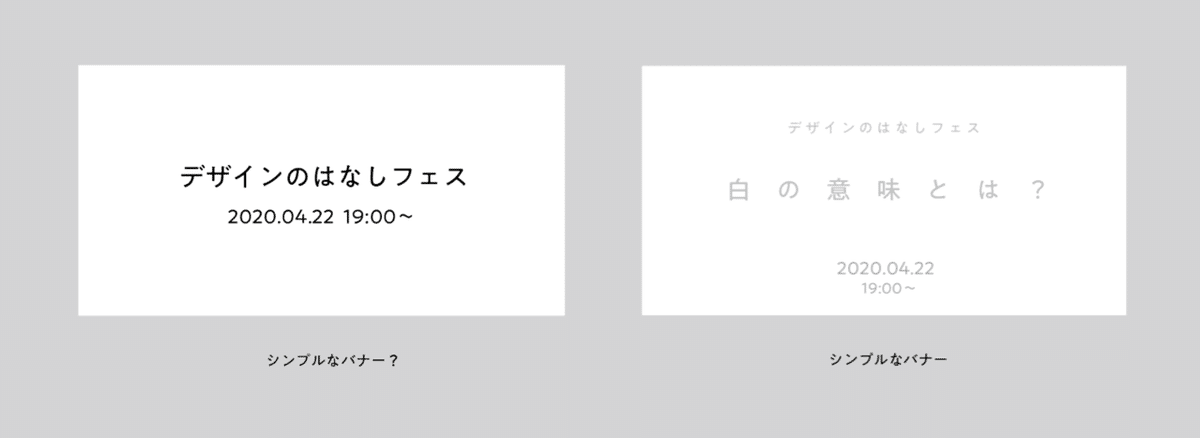
では、今度はバナーのほうを魅力的にしてみます。

(↑我ながら、ひどいものを作ったものだ)
こちらはもう、かなりひどいのですが、
なんとかして意味を込めたシンプルに近づけてみたいと思います。
う〜ん。どうしたものか。
よし、こうだ。

(↑架空のイベントが爆誕しました)
こちらは、どちらも使っているフォントは同じです。
それでも、さっきより意義のあるイベントの告知のように感じるのではないでしょうか。

(↑どうでしょうか・・・)
真っ白なところに文字がポン、とあるという点で、この2つはどちらも同じようなデザインです。
ですが、込められてる意味が全然ちがいます。
左のは、ただ白いところに文字があるだけ。
右のは、「白の意味」をテーマとしたイベントだから白い背景、となっていて
それに沿ってテキストも白を邪魔しないグレーになっています。
白には「余白」の意味も含まれていて、すこし意味ありげです。
こうなってくると、少し強いシンプルへと進化することができます。
意味を含むほど、シンプルは強くなっていくようです。
「うろ覚えで描ける」デザインは強い
さて、情報が入っているほどシンプルは強くなるということが分かってきました。
世の中にあるもので、シンプルで強いデザインってどんなものでしょう。
みなさんの頭のなかで、いろんなものが思い浮かんでいると思います。
おそらくそのすべてに共通する言葉があります。
それは、「あの、○○なやつ!」と一言でいえるもの。
たとえば飲み物のパッケージデザインを思い出してみると・・・

(↑あえて答えは書きません)
もうめちゃめちゃうろ覚えなのですが、なんとなくわかる商品が多いと思います。
オレンジ色に顔が書いてあるやつ、紺色にオジサンがいるやつ、赤い背景に白い文字で書いてあるやつ・・・
ひとことで伝わるくらい簡潔に残るデザインは、とても強いです。
しかしその裏側には、途方もない情報が詰め込まれていたりするのです。
「なっちゃん」のすごさ
途方もない情報が詰め込まれてるシンプルの例を1つ思い出しました。
みなさんは、「なっちゃん」というオレンジジュースをご存知でしょうか。
サントリーから発売されている、こんなパッケージのものです。

(↑さっきも、どこかで見たような・・・)
この「なっちゃん」はとても「シンプル」なデザインです。
(私が"パッケージデザイン"に憧れるきっかけとなった商品でもあります。)
元々は左のような、究極にシンプルなデザインをしていました。
記憶に残るし、なんとなく印象がいい。
さて、このデザイン。なぜ顔が描いてあるのでしょうか。
それはコンセプトに秘密があります。
なっちゃんのコンセプトは、「夏休みに、田舎に遊びに行った時にだけ会えるイトコ」というものなのだそうです。
一瞬、どゆこと?と思われると思います。
これは、書籍「なっちゃんの秘密(2001年/六耀社)」で知ったことなのですが、開発陣でコンセプトを決める際に、ミーティングで「オレンジジュースを飲んで美味しい!と思った一番の思い出」というエピソードを出し合った時に出た、「田舎へ帰ったときおばあちゃんが出してくれた、井戸水で冷やしたオレンジジュースが美味しかった」という話題から発展したものなのだそうです。
(詳しくは「なっちゃんの秘密」をご参照ください。ぜひに)
このコンセプトがあるからこそ、オレンジジュースに顔というデザインに説得力が生まれます。
この顔をみて、「東京生まれ東京育ち、平日は仕事帰りにロッポンギのクラブで〜」というキャラクターだと思う人はそういないでしょう。
なにも言わずとも、素朴な人柄が伝わってきます。
それがオレンジジュースのイメージと合わさって、なんとなく世界観が伝わってきているはずです。
消費者は、そのコンセプトまで知ることはありません。でも、そこに込められてる情報は、なんとな〜〜〜〜く感じ取っています。
そしてその情報が詰まっていて、伝わっているからこそ人々に愛され続けて、記憶に残っているわけです。
シンプルなものに対して、「こんなシンプルな顔、だれでも描けるよ〜」という意見は、間違っていません。
ですが「オレンジジュースのパッケージに"田舎に行った時にだけ会えるイトコの顔"という情報を入れられる」人は、そういないでしょう。
これもまた、シンプルの正体です。
シンプルが難しい理由
ここまでの流れで、おおよそ見えてきたと思います。
なぜ「シンプル」が難しいのか。
シンプルにすると、押し出せるメッセージは1つくらいになります。
その選定を間違えると、全然伝わらない「弱いシンプル」が生まれてしまうようです。
それは「情報を集める」ことが難しく、そして「必要なものを選別するのも難しい」からこそ、シンプルは難しいのではないでしょうか。
さきほどのノートやバナーの例では、情報量を薄くして「伝えたいことが1つしかない」レベルにしたからこそ、簡単にできました。
でも、普段は伝えたい情報はもっと多くなっていきます。例えば、どこから発売されるのか、ターゲットは誰なのか、価格帯は、紙質の特徴は、etc...
いろんな情報の中から、「今回はこれだけに絞ろう」という勇気を持てること。
もし情報を集める立場にいるのであれば、「削らないほうがいい、尖った情報」を手に入れることができるか・・・
このような情報争奪戦が、シンプルの裏には存在しているようです。
おわりに
「シンプルが強い理由」の考察、いかがだったでしょうか。
なんでもかんでもシンプル、と言われがちな世の中で
「違う、そうじゃない!」と感じる場面も多々あるのではないでしょうか。
まず一度、シンプルの正体を明らかにしてみることで、
そんな疑問も、すこしスッキリするかもしれません。
(最後までお読み頂き、ありがとうございました!)
この記事が参加している募集
サポート頂いた分は、ビール代として、ひとり打ち上げに有効活用させて頂きます。 がんばれます。ありがとうございます!
