
デザイナーとエンジニアを巻き込んだワークフローの改善
「エンジニアリングに興味があるデザイナー、デザインに興味があるエンジニア Advent Calendar」20日目の記事です。
今年の5月から、社内でクライアントワークのチームから自社事業のチームに異動し、映画・ドラマ・アニメのレビューサービスのFilmarksで有料会員機能のPMを担当しています。
以前はUIデザインやアプリ開発、あるいはその中間的な仕事としてプロトタイプ開発やディレクションなどを経験してきました。
PM業の傍ら、社内のデザイナーとエンジニアの受け渡し部分の改善に取り組みました。その検討過程について紹介します。
要件定義・UIデザイン・開発間のワークフロー改善
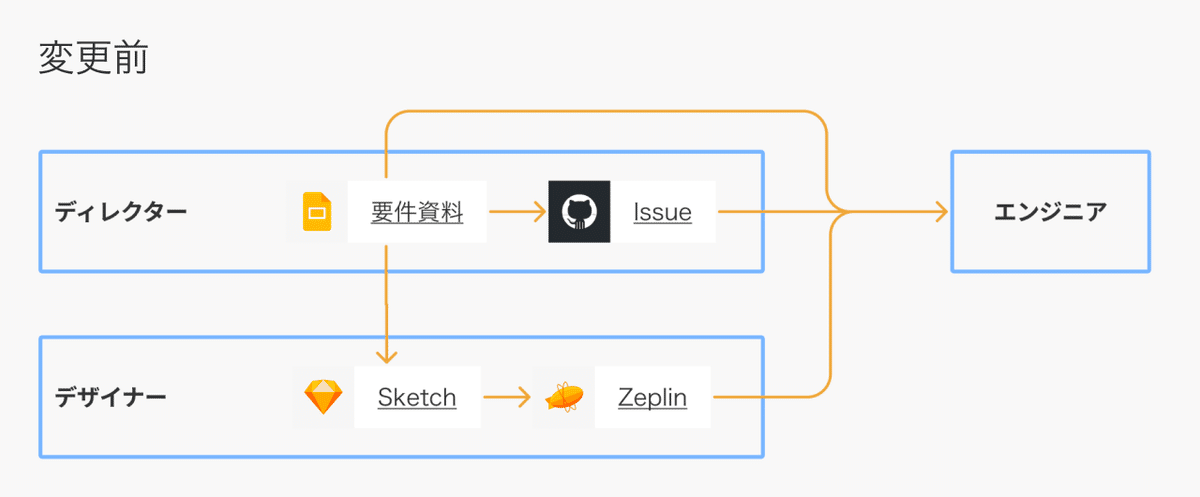
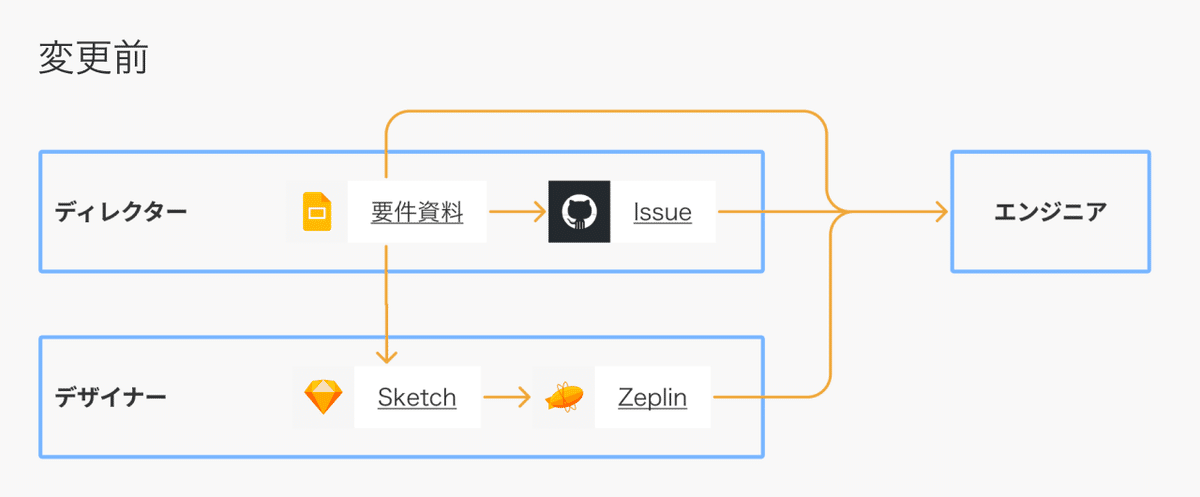
もともとFilmarks内ではディレクターがGoogleスライドなどで要件資料とGithub Issueをつくり、
デザイナーがSketchでUIをつくりZeplinで書き出したURLをエンジニアに受け渡し、エンジニアはGithub Issueと要件資料とZeplinを元に開発を行っていました。

このフローに以下のような課題を感じていました。
エンジニアが確認する資料が要件資料・Issue・Zeplinの3箇所に分かれ、確認に手間がかかる
1案件に関わる資料やリソースが5箇所に分かれるため、メンテナンスコストが高く、リリース後の検証時の手間も多い
そこでワークフローの改善に着手しました。
要件資料をFigmaへ移行
まずは、ディレクターがGoogleスライドで作成していた要件資料をFigmaに移行しました。
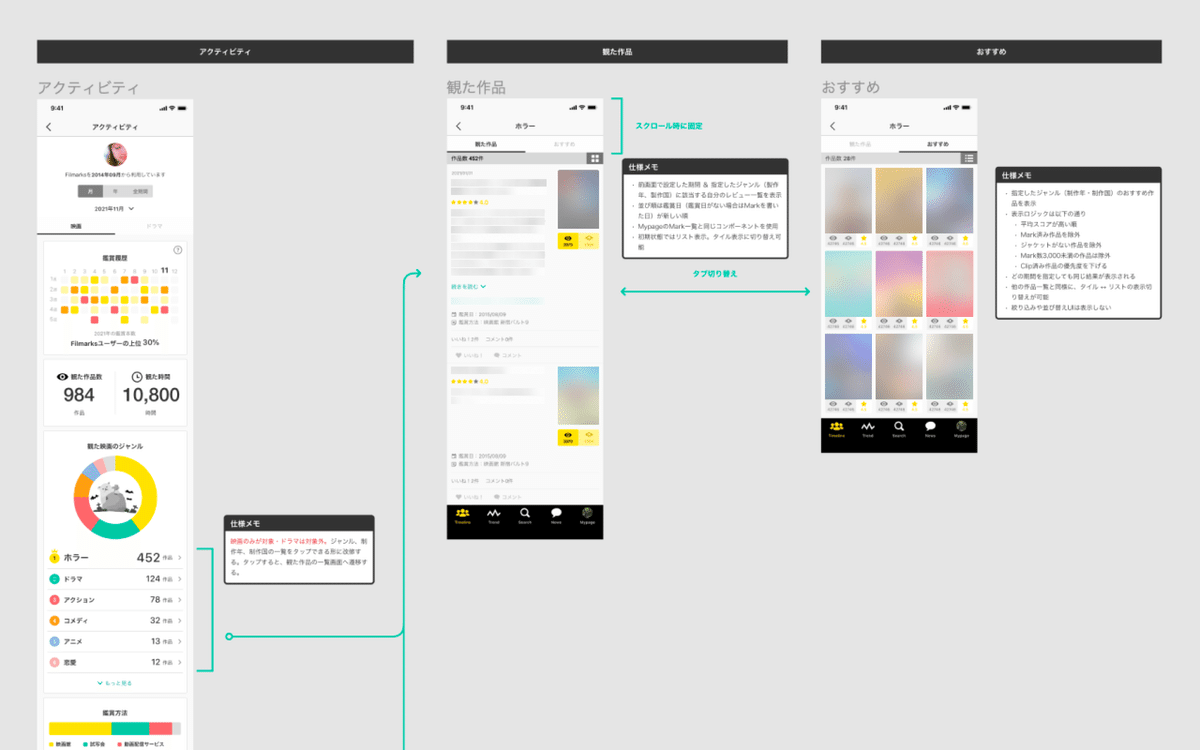
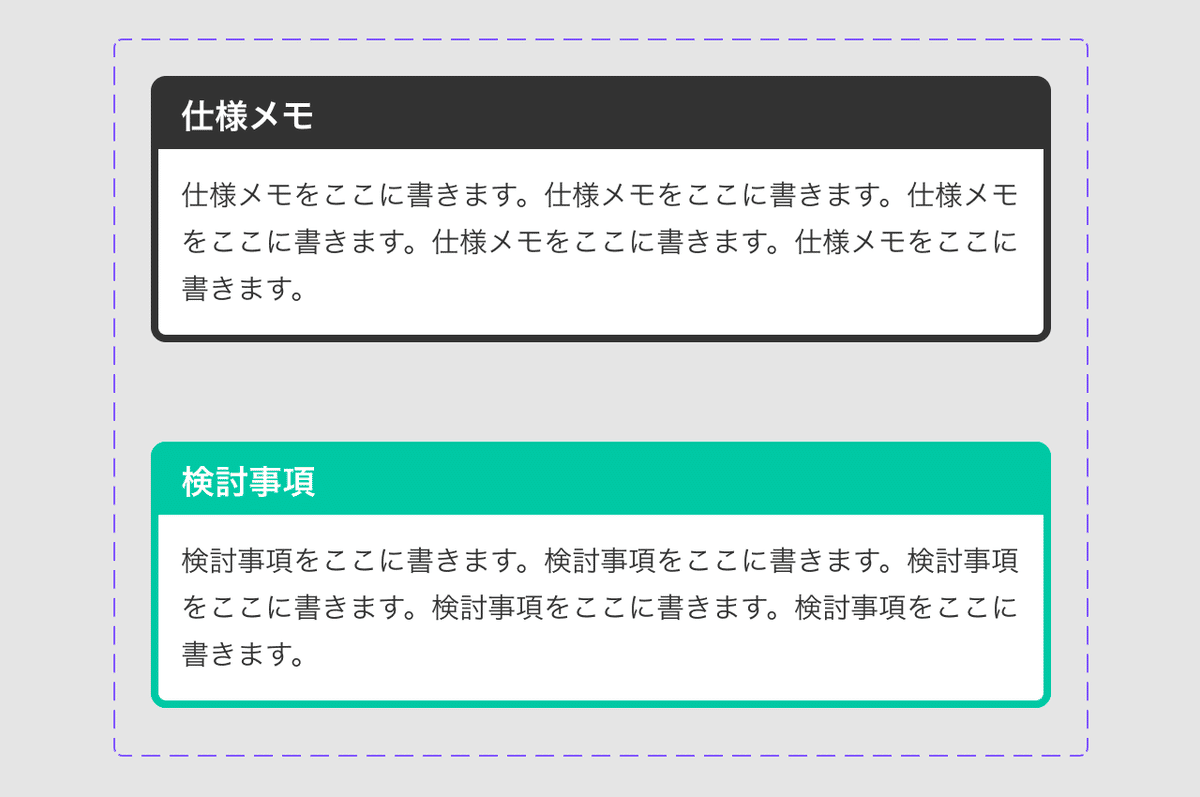
この際、UIの挙動や一覧の並び順、表示条件や画面遷移など表示に関わる仕様が、担当者にとってバラバラにならないように、こうしたメモや矢印、見出しのコンポーネントを用意し共有しました。


こちらの記事で紹介されていた付箋コンポーネントを参考にさせていただきました。
UIデザインをSketchからFigmaへ移行
同時にデザイナーはSketchからFigmaへの移行に取り組みました。
テキスト崩れやFigmaに適したコンポーネント構造への置き換えなどの課題は残るものの、Sketchファイルのインポート機能を使うことで予想よりもスムーズに移行を終えることができました。
要件資料とデザインファイルの統合
ディレクターとデザイナーのツールがFigmaに統一されたため、次は要件資料とデザインファイルを1つのFigmaファイルに統合しました。
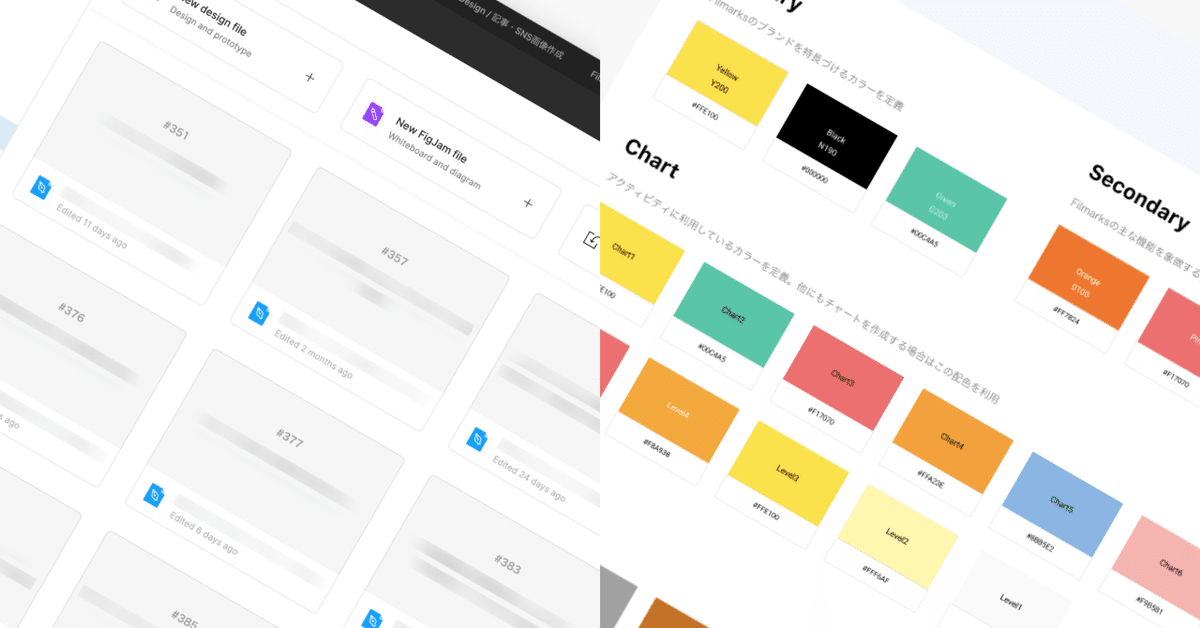
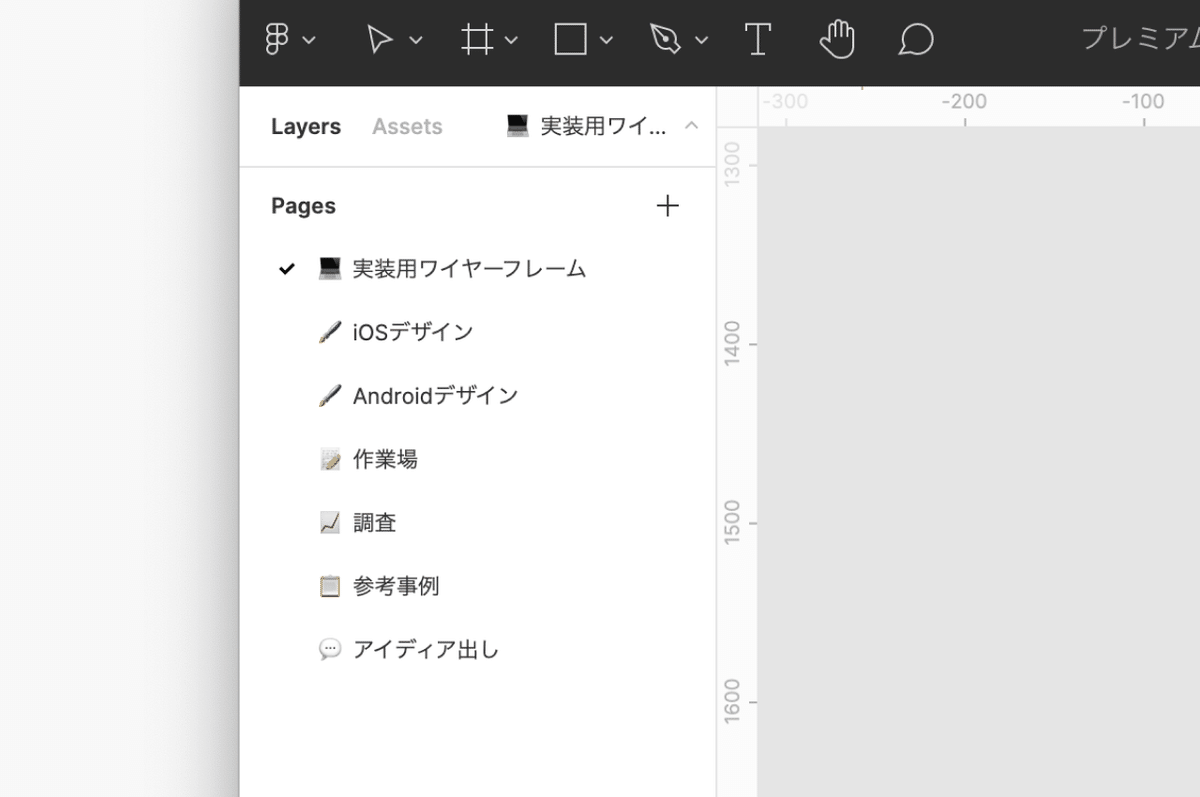
施策毎にFigmaファイルを1つ作成し、以下のようなPage構成でOS毎のデザインと実装用のワイヤーフレームを作成しています。他にも制作過程でボツにした案や、参考事例、調査資料へのリンクなど、デザインに至る検討過程を単一のFigmaファイル内に残すようにしています。

この際、クックパッドさんのFigma運用についてのスライドを参考にさせていただきました。
クックパッドのFigma運用 - Speaker Deck
Deckhttps://speakerdeck.com/kenshir0f/figma-with-cookpad
他にも、GithubのIssue番号で案件ファイルを管理したり、テンプレート用のファイルをPinで固定したりなど、かなりの部分を取り入れさせていただいています。
ワークフローの改善
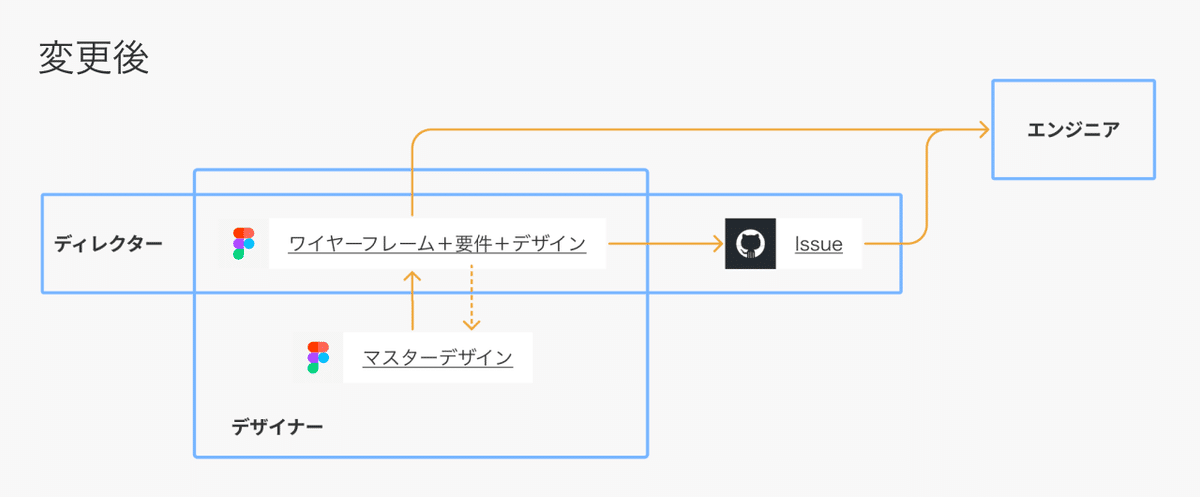
その結果、以下のようにワークフローに改善することができました。


デザイナーは最新のデザインが統合されたマスターデザインと、施策毎に用意されたFigmaファイルを編集します。
ディレクターは要件資料として施策用のFigmaファイルを編集し、Github Issueを作成してエンジニアに開発を依頼します。
その結果、エンジニアが確認するのはGithub Issueと案件用のFigmaファイルの2箇所に減り、施策に関わるファイルのメンテナンスコストも下がりました。
UIコンポーネントとスタイルの共通化
次に取り組んだのはUIコンポーネントと、配色、文字サイズといったデザイン上のスタイルの共通化でした。
Filmarksのデザインはこれまで複数人のデザイナーが担当し、リリース以降何度も機能追加や改善を続けてきたため、コンポーネントやスタイルの一貫性のない箇所が散見されました。
また、エンジニアはデザイナーから受け取った画面毎のデザインを元にUIの実装を行っていたため、UIコンポーネントやカラーなど再利用しやすい形での実装が実現できていませんでした。
そのため、デザイナーとエンジニアの双方にとって活用しやすいUIコンポーネントとスタイルの定義に取り組むことにしました。
デザインシステム構築の進め方についてはこちらの記事が大変参考になりました。
課題設定とKPIツリー
まずは、デザイナーとエンジニアと事業責任者の足並みを揃えるために、課題の定義からはじめました。
課題
・デザイナーの入れ替わりやトレンドの変化を部分的に取り入れたことにより、コンポーネントや配色・テキストサイズに一貫性がない
・デザイナーとエンジニアの間でコンポーネントやスタイルガイドが共有されていないため、効率的で一貫性のあるデザイン・開発が実現できていない
・今後デザイナーが増えると、デザインの一貫性を担保するのが難しくなる
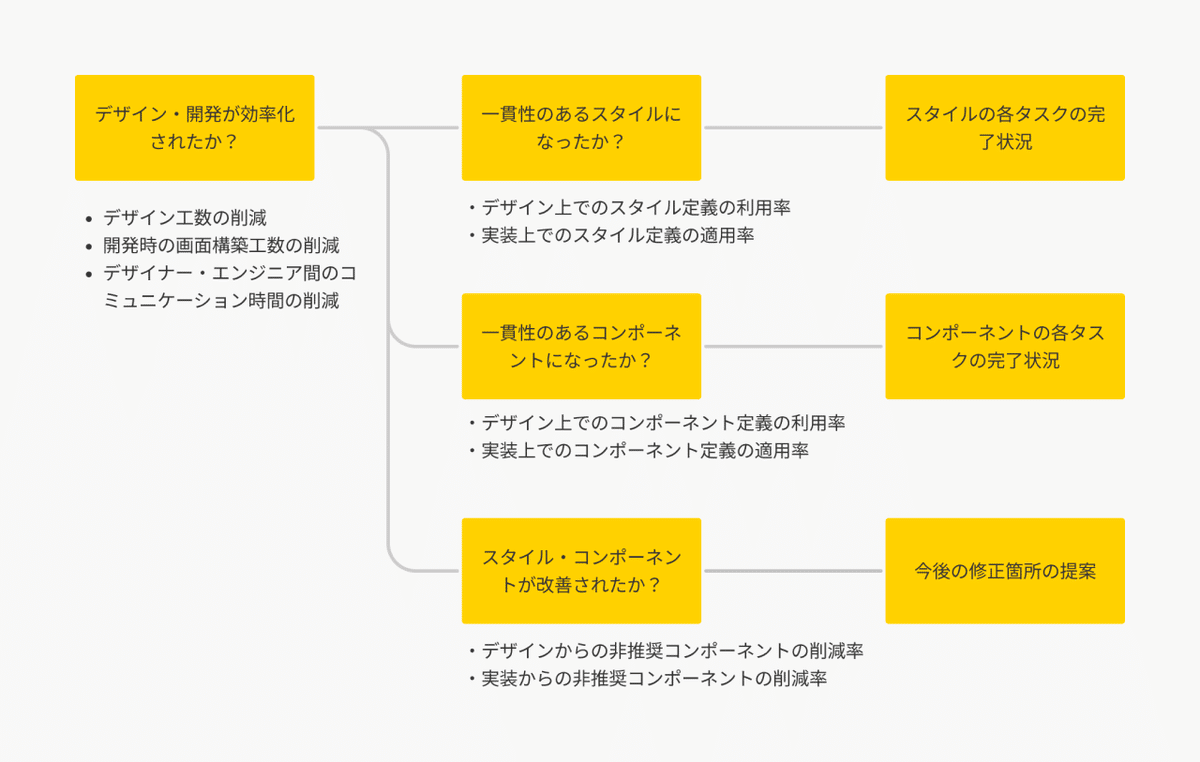
同時に以下のようなKPIツリーも作成し、個々の目標と評価に紐づけて取り組むことに合意しました。

デザインの整理やそれに伴う開発の効率化は効果の検証が難しく、すぐには成果に繋がりません。そのため優先度が下がり途中で滞ることが予想されます。長期的に継続して取り組むためには、達成度を測る指標やメンバーの評価に繋がる仕組みが必要だと考えました。
マイルストーンの作成
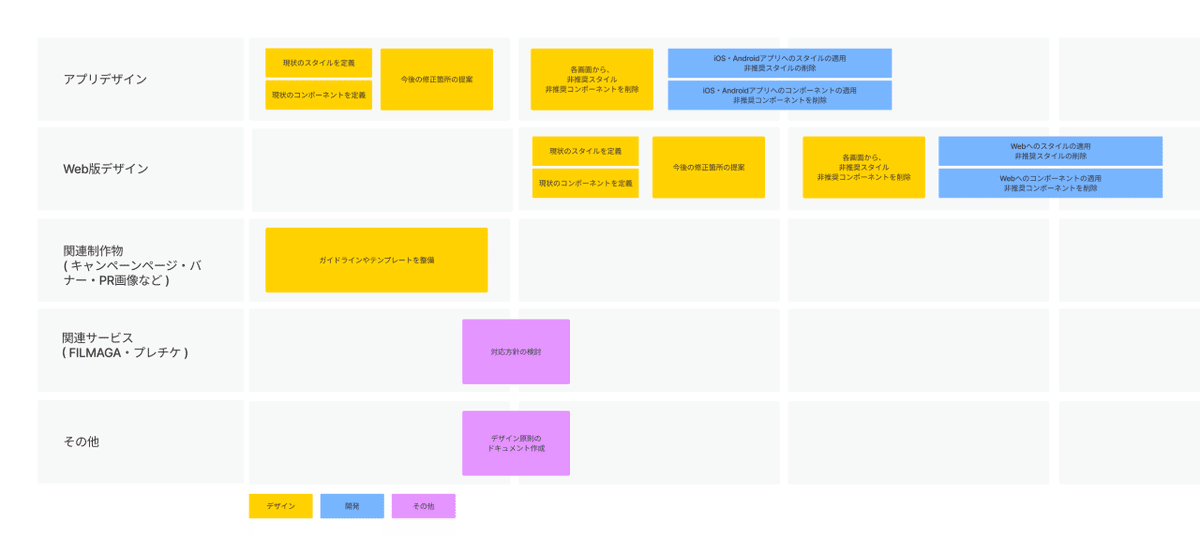
次にデザイナーとエンジニアが共有できる大まかなマイルストーンを検討しました。

アプリのみを抜き出して簡略化すると以下のような工程です。
デザイナー:現状のデザインを元にスタイルとコンポーネントを定義
デザイナー:課題点を洗い出し、修正案の提案
デザイナー、エンジニアなど関係者と協議の上、修正版のデザイン、非推奨スタイル、非推奨コンポーネントを決定
デザイナー:各画面から非推奨スタイル、非推奨コンポーネントを削除、画面毎のデザイン修正を行う
エンジニア:修正されたスタイルとコンポーネントを実装上で定義し、各画面の実装に反映する
デザイナーが行ったスタイルやコンポーネントの整理がきちんと実装に生かされることに合意した上で着手し、効率的で一貫性のあるデザインと開発が継続できる状態を目指します。
ファイル構成の検討
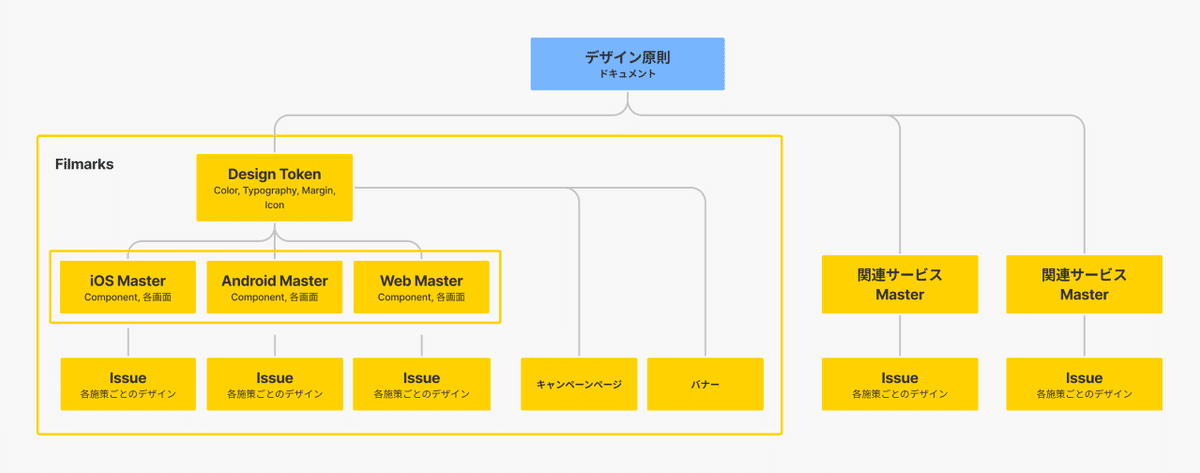
次にFigmaファイルの構成を検討しました。

Filmarksでは本体サービスとしてiOS、Android、Web版のデザインが存在し、他にもキャンペーンページやバナーなどの関連制作物があります。
その他に複数の関連サービスがあるため、これらすべてを包括するデザイン原則をドキュメントとして定義し、Figmaファイルはサービス毎に分離します。Filmarks内ではColor、Typography、Margin、Iconといった共通部分をDesign Tokenとして定義し、その配下に各プラットフォームのMaster Designを。さらにその配下に施策毎のIssueに紐付いたファイルを作成する構成としました。
適切な粒度でファイルを分割しておくことで、後々デザイナーが増えた際に誰がどの階層を担当するか、権限を踏まえた運用がしやすくなります。
カラー定義と命名規則
それに並行して、デザイナーはカラーの整理に着手しました。
Filmarksでは多くのカラーが使われていて、どのような観点で整理を行うかが課題になりました。そのため、カラーの命名規則と大分類を定義し、それに沿って分類を進めていただきました。
命名はアッパーキャメルケースに統一
参考:https://qiita.com/yimajo/items/a3fac0026c07ec538fc2
○ PrimaryText
✕ primaryText
✕ primary_text
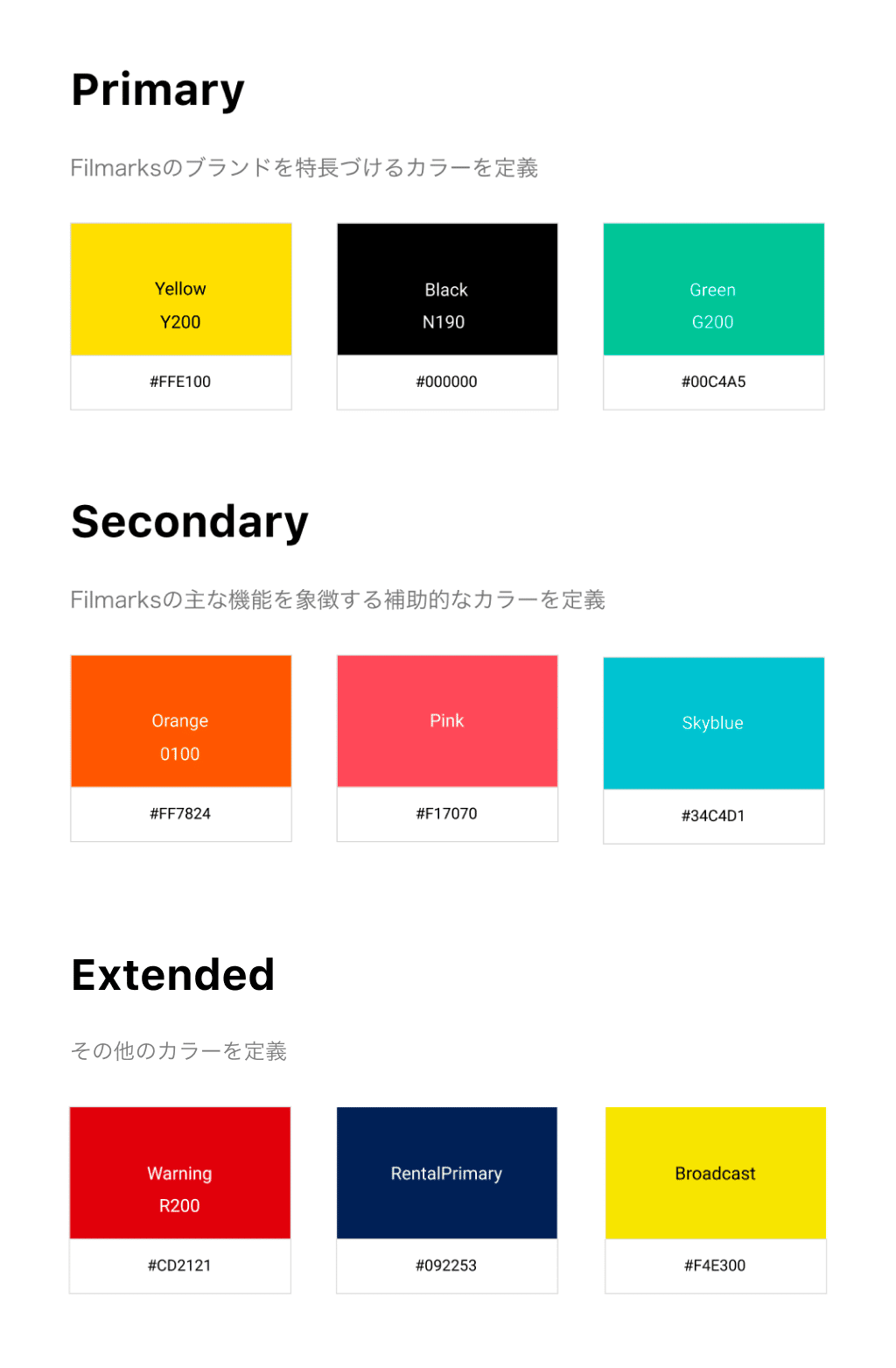
カラーの大分類
- Primary:Filmarksのブランドを特長づける代表的なカラー
- Secondary:Filmarksの主な機能を象徴する補助的なカラー
- Neutral:白〜グレー〜黒
- Chart:グラフに使用するカラー
- Extended:その他のカラー
次に各カラーの命名方法について。
他社事例を観察してみると、色の分類には以下の2種類が存在していました。
種類による分類(例:PrimaryBlue、Red100)
役割による分類(例:MainText、Background2)
実際の運用を想定するとそれぞれ以下のようなメリットとデメリットが考えられます。
種類による分類
メリット:定義が増えすぎないため管理コストが少ない
デメリット:変更に弱い(Blueと定義した色は赤には変更できない)
役割による分類
メリット:変更に強い
デメリット:定義が多く、役割が増えるごとに定義を増やす必要がある

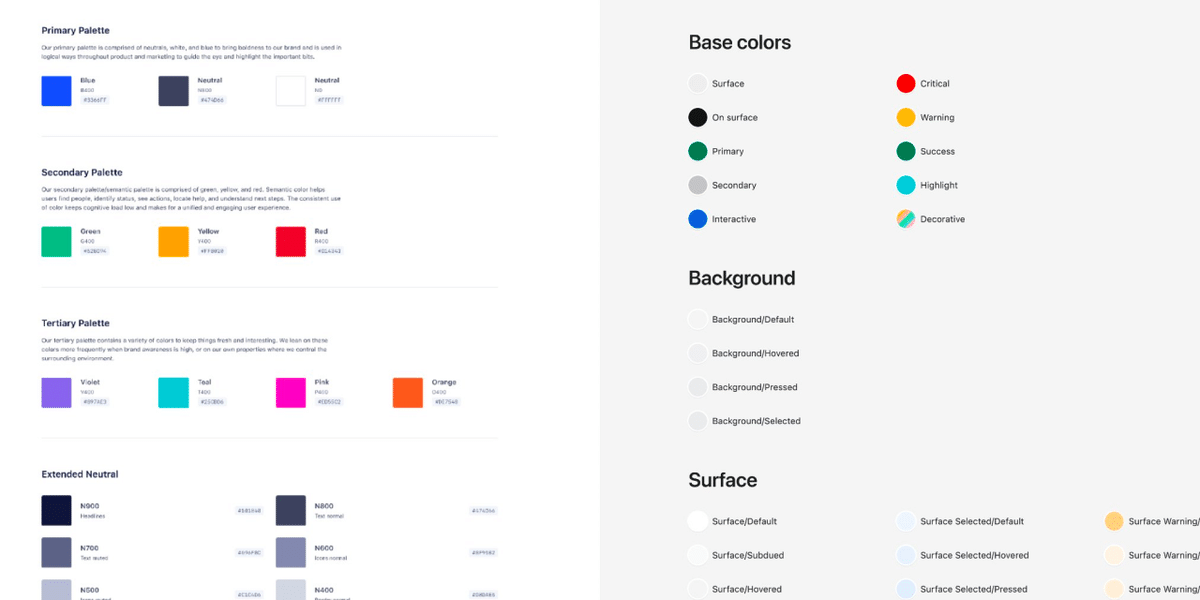
右:Polaris for Admin: Colorsでは役割による分類が採用されている
Filmarksではこの2つを組み合わせた分類を採用しました。
まずPrimaryとSecondaryは種類による分類を採用しました。このカテゴリでは単一のカラーが複数の役割に使われていることが多く、役割でカラーを分類すると定義が増えすぎてしまうことが予想できました。Extendedでは原則として役割別の命名を採用しました。

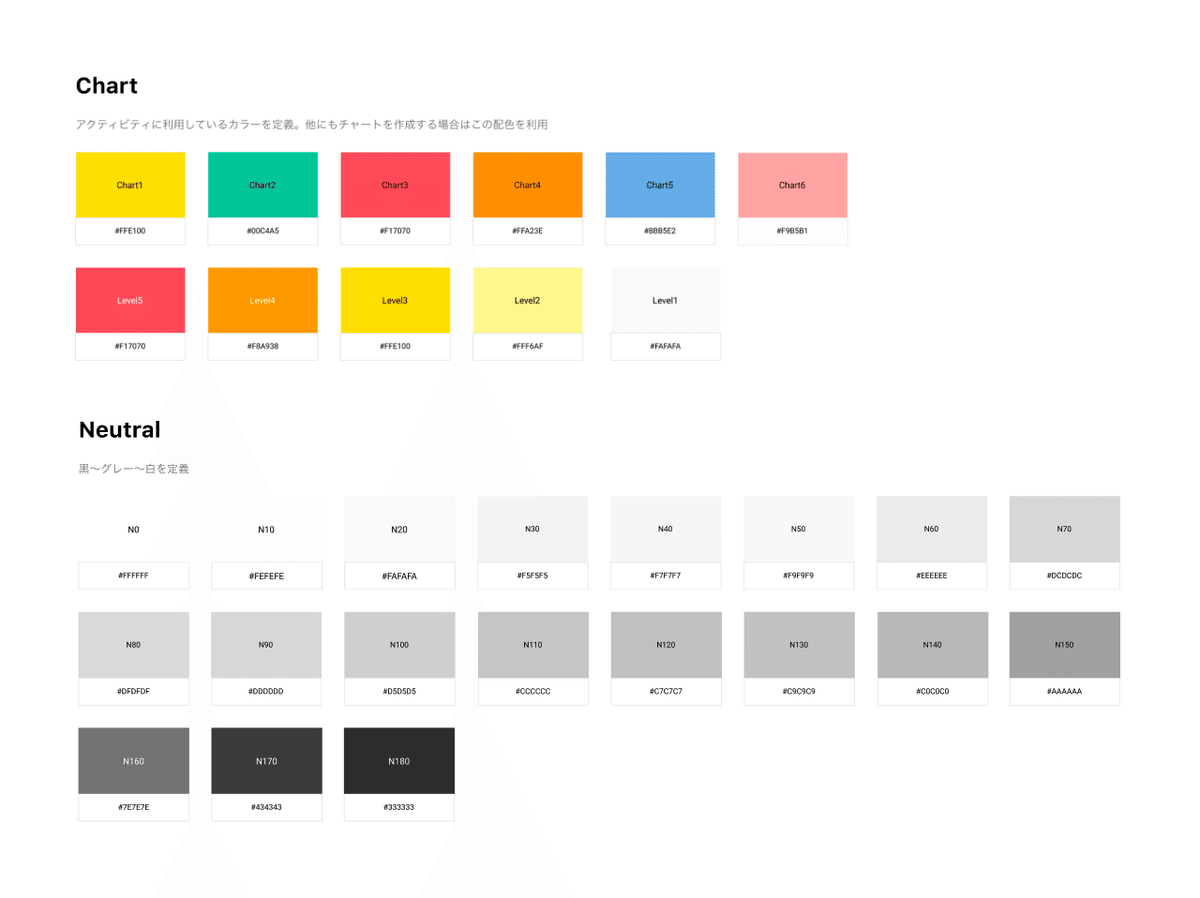
Chartでは役割+数値を使い、Neutralには白、グレー、黒の無彩色を分類し、明度順で数値を振ります。

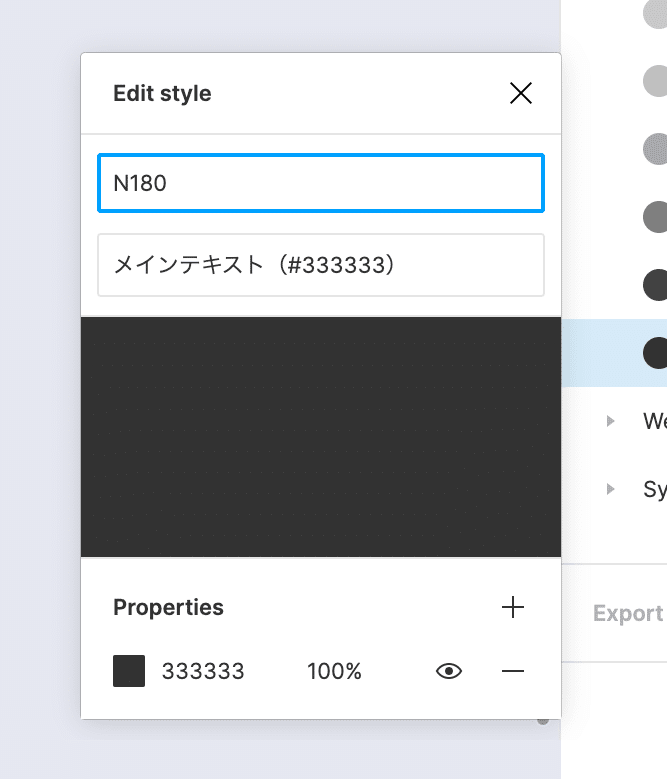
Figmaのスタイル定義ではカラー名の他に概要文(Description)を入力できるため、種類別で定義したカラーには概要文に代表的な用途を入力して補足することにしました。

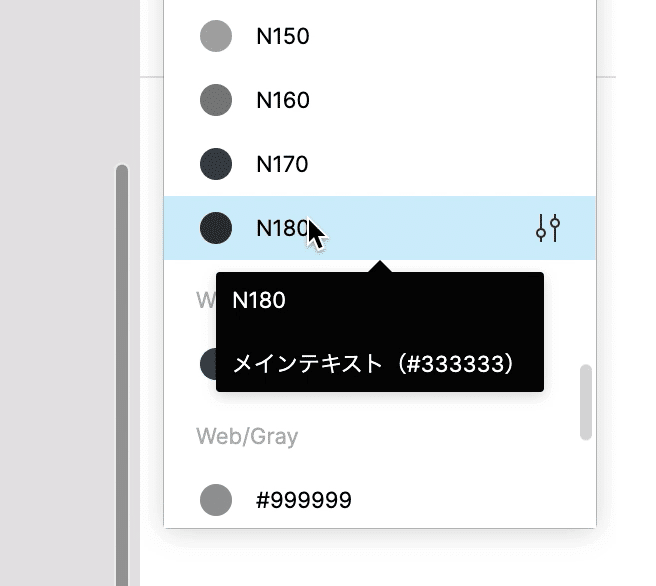
このカラー定義を参照して使用する際は、ツールチップから概要文が確認できます。

グレーの種類の多さには驚きましたが、ひとまず現状のカラーを整理できました。ここで定義したカラーの命名はエンジニアにも共有し実装に反映していきます。
まとめ
今年行ったデザイナーとエンジニア間の改善はこんな感じです。今後も改善を行いデザイナーとエンジニアの双方がプロダクトづくりに集中できる環境を整えていきたいと思います。
みなさんの取り組みの参考になれば嬉しいです。
TwitterでもUIデザインについて発信しています。感想やコメントなどいただけると嬉しいです!
Twitter (@shingo2000)
この記事が気に入ったらサポートをしてみませんか?
