
株式会社ベーシックで経験した3年間についてまとめようと思う(2021年編)
こんにちは。
株式会社ベーシックのカスタマーサクセス部所属、南です。
私が株式会社ベーシックに入社してから3年が経ち、4年目に突入したことをきっかけに、これまでの業務経験や成果などを振り返りたいと思いNOTEを書いてみました。
この記事では2021年の活動を中心に、カスタマーサクセス部の一員として取り組んだ様々な挑戦や成果を記事にまとめていきます。
2021年編、2022年編、2023年編と続きますが皆様にとって何かの参考になれば幸いです。
前段
所属会社情報
会社名:株式会社ベーシック
コーポレートサイト:
提供サービス
ferretOne(CMSツール&BtoBマーケコンサルティングサービス)
formrun(フォーム作成ツール)
bookrun(日程調整ツール)
LeadGrowth(BtoBマーケ全般支援サービス)
LPOne(LP作成ツール)
弊社メンバー執筆のNOTE
当時の業務について
初めての年(2021年)は、ferretOneのカスタマーサクセス部(以下CS部)のオンボーディングチーム配属として入社しました。
配属されたオンボーディングのメンバーは僕含めて4名の中で、3ヶ月以内で全ての業務を一人前以上にこなすレベルで早期独り立ちを求められつつ、独り立ち後のローテック推進プロジェクトの一部の担当を担った年でした。
当時の主な業務内容は次の通りです。
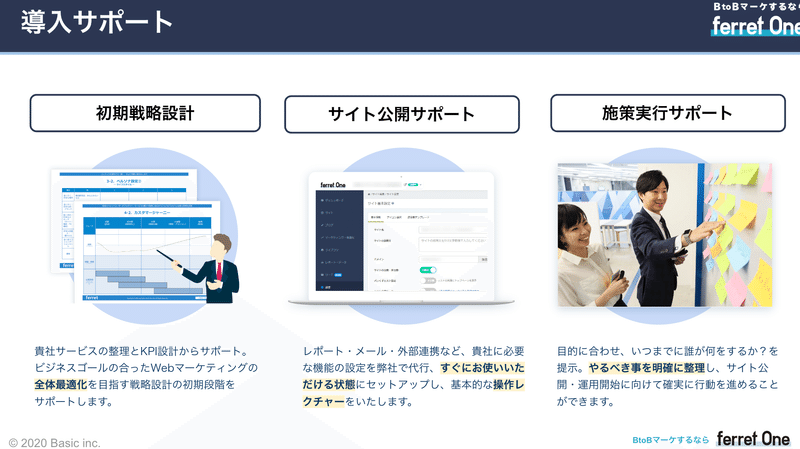
オンボーディング業務:大手企業から中小企業まで、クライアントへのferretOneの導入を円滑に行うための支援。初期戦略設計(サービスや企業の強み、ターゲットの課題、訴求ポイントの整理やターゲットの整理、ワイヤーフレームの作成など)やマーケティング施策のご提案、サイト公開までのサポートなど
一部のテックタッチ施策の実施:ferretOneの操作レクチャー動画の作成を担当し、クライアントのマーケティング施策をテックタッチの視点から支援
工数削減業務:作成した操作レクチャー動画やマニュアルを活用し、クライアントのサイト公開までのサポート工数を削減
補足:オンボーディング業務について
当時からお客様へのferret Oneの初期戦略設計・セットアップ・サイト公開の説明や補助をハイタッチでサポートしつつ、適宜ロータッチ施策も通して顧客のサクセス支援を行っていました。

CSのサービス提供の流れや体制などについては詳しく下記の記事に記載してますので、よければご参照ください。
全体ミッションとしては、CS部全体の目標であるチャーンレート1%以下の達成(GRR80%以上も含めて)やLTVの最大化(アップセル・クロスセル含めて)であり、それに紐づく各指標の達成を目指し、チームメンバーと協力した行動を期待されている状態でした。
当時の課題と対策
当時のCS部内で様々な問題はありましたが、自身が担当範囲で解決すべきで課題はオンボーディングフェーズでの【公開サポート対応の工数逼迫】でした。
課題:公開サポート対応の工数逼迫
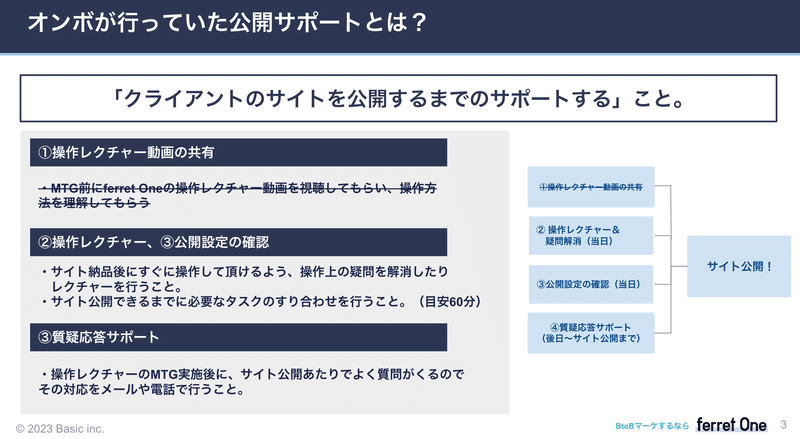
まずオンボーディング段階での一番の課題は【公開サポート】と呼ばれるサイト公開までの流れのご説明や公開までの質疑応答やエラー調査などふくめてハイタッチ寄りでサポートするプラン内容に多くの工数が割かれていることでした。
どうしてもサイト公開周りのフェーズは専門的な内容や支援が含まれるのでローテックでのサポートは厳しい印象でハイタッチがメインでした。
こちらを呼んで頂いているCSの方はハイタッチに依存しないといけない場面は一定あるなぁと共感頂いているかもしれません。
また、当時は毎月オンボーディングのクライアント数が更新されているが、メンバーの人数は変わらないという状態の中で、出来る部分は可能な限り工数を抑えなければ確実にオンボーディングチームがパンクするレベルにきていたので、解決急務の課題でした。
*補足
ちなみに前提として日々の業務の中で個人としてもチームとしても下記の内容を意識して、オンボーディング業務を行っていました。
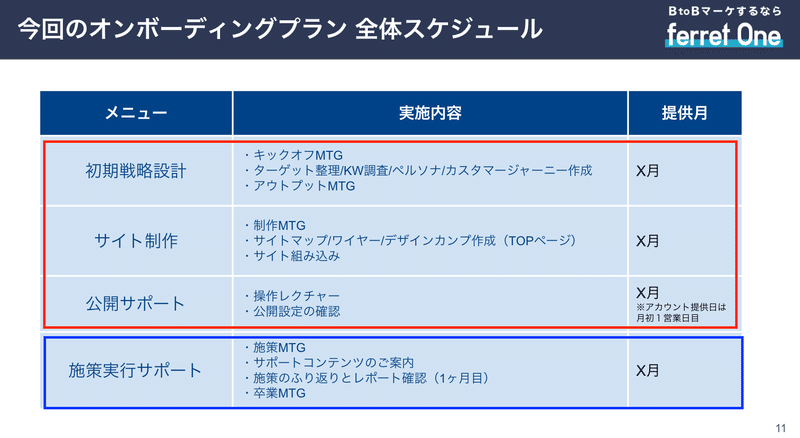
申込書記載の通りのプランスケジュールで役務提供を該当月に正確に実施
オンボーディング卒業段階で別チームのアカウントサクセスチームへスムーズに引き継げる状態にしておく
1.については、そもそもferretOneのサポートとしてサイト公開前の初期設計→サイト公開→サイト公開後のマーケ実行支援と各フェーズに合わせて、必要な役務提供を行っていたフローがあります。
当時は、
【サイト公開前のサポート】=【オンボーディングチーム】
【サイト公開後のサポート】=【アカウントサクセスチーム】
という座組で分業制でお客様をサポートしていました。

ただ、その中で申込書記載の通りのスケジュールで進めたいがお客様都合などでサイト公開が伸びてしまったり、役務提供が長引いて、契約書記載月の通りに役務提供を実施出来ないことも往々にしてあり、こちらも課題として認識がありました。
なので、申込書月の通りに役務提供を進めれない=新規確認対応やイレギュラー対応工数が増えるという構造になっていました。
2.についてはアカウントサクセスチームに引き継ぐためにはどのような状況であれ、ハイタッチでしっかりとサポートしサイト公開完了まで持っていけたら引き継ぐ、というフローにしていました。
なので、サイト公開まで伸びるのであれば、確認やサイト公開周りの追加説明、エラー対応や公開までの催促など、諸々の工数も多く逼迫していました。
1.2.の内容含めて、当時の状況としては、毎月各CSが担当するお客様数が増えて更新されている状況で、公開サポートに日々工数が逼迫しているのをなんとか早期に解決しないといけない状態でした。
課題の対策:形化の実施と操作レクチャー動画の活用
対策としては以下の2つでした。
公開サポートの形化
形化に必要な操作レクチャー動画の作成と活用
サイト公開チアメールの自動送信
それぞれ取り組んだ内容について具体的に紹介していきます。
■公開サポートの形化の詳細
まずは公開サポートの内容が属人化していることに懸念点がありました。
当時は4名のオンボーディングメンバーがそれぞれ個人事業主のような形で業務やMTGがブラックボックス化していた状態で、属人化の塊でした.…
属人化している状況では工数管理も工数削減も出来る状態ではないと感じ、まずそこから解決するべく、まずはマニュアルの作成から着手しました。
社内・社外向け含めてのマニュアルを作成することにより、メンバーがお客様へ提供する説明のクオリティや説明時間などを統一することが出来、サポート内容や工数の管理などもしやすくなりました。


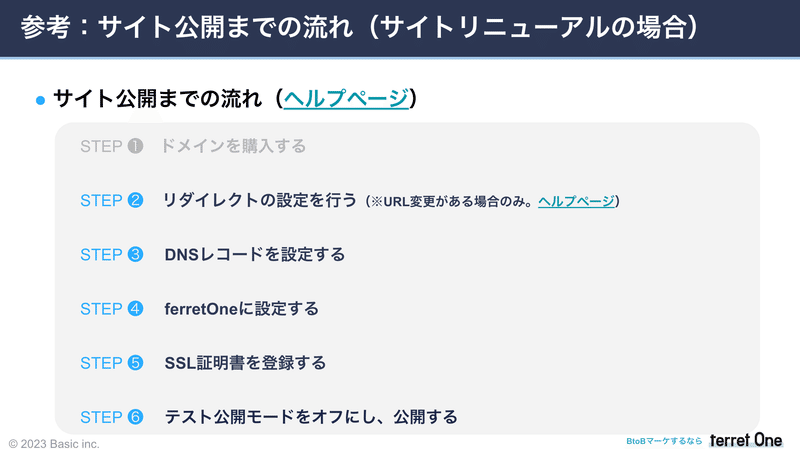
また、よくあるご質問や流れなども図式化することでいつでも顧客側で確認出来るようにもなり、チーム全体の質問回答対応の工数も下げることにも成功しました。

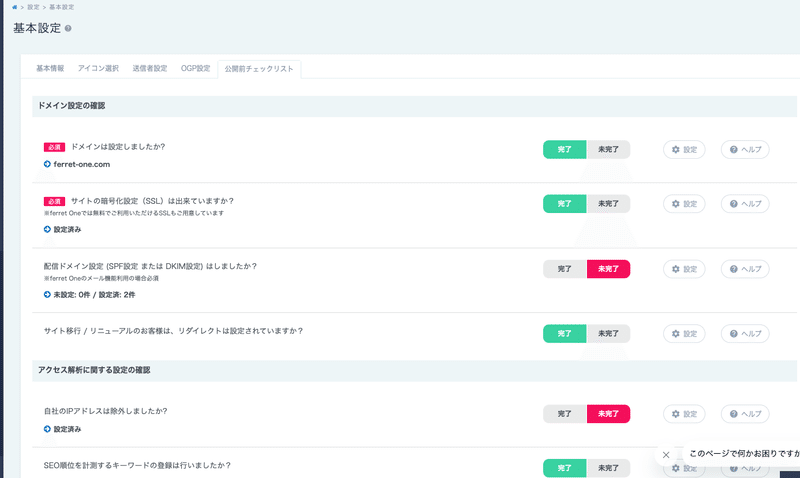
また合わせてお客さまがいつでもferretOneを利用しながら、サイト公開についての情報をキャッチアップ出来る様にテックタッチ施策の一環として、公開前チェックリスト機能も管理画面上に設置しました。

オンボーディングメンバーと開発部が連携し、クライアント側で感じていた【管理画面上で作業しながらいつでも公開に関わるタスクを見れるという課題】と、オンボーディングメンバー側で感じていた【何度も同じ説明をハイタッチで説明し、サイト公開までのタスク管理を工数が逼迫しながらも行うという課題】の双方が解決される方向にもっていきました。
多忙なCSの特徴として、ハイタッチで量をこなしつつ、いづれローテック施策をいつか行うというが目標になっている事が多いと思います。
ただ、CS部だけで完結するローテック施策はCSを疲弊させて結果的にスピード感早くローテック施策に着手出来ない場合もあると思うので、個人的にはプロダクト部・チームや開発を巻き込んでスピード感早く進めることも中ようかと思いました。
■形化に必要な操作レクチャー動画の作成と活用
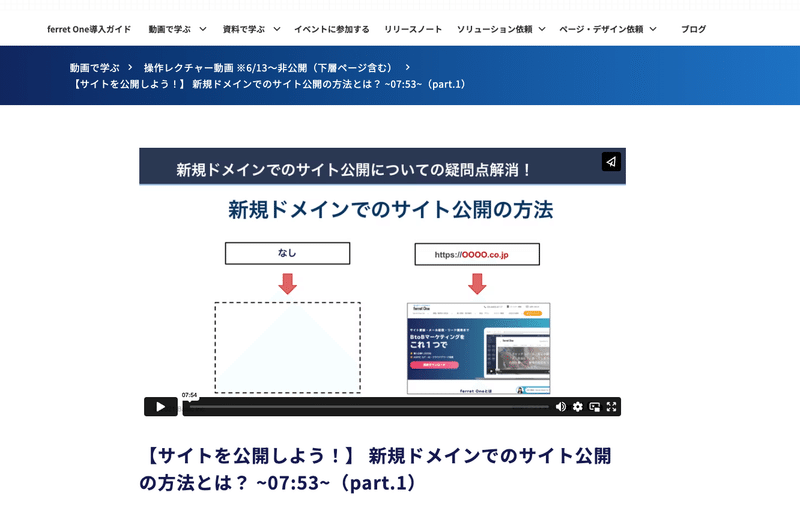
マニュアルや管理画面の改修に併せて、形化していく上での操作レクチャー動画を作成し活用していくようににしました。
説明を動画で代用出来る部分があるので、より工数の作成が出来るのと、いつでもお客様側で説明内容を復習出来ることもメリットと捉え、サイト公開周りの説明や操作の説明をテックタッチで完結出来る様に打ち出しました。


作成から検証までのプロセスとしては、
メンバー起点と顧客起点からどの様な動画を作成すべきかを検討
一度カスタマージャーニーを作成し、どのような動画であれば見られるのか・活用してくれるのかをブラッシュアップ
検討した後、実際に操作レクチャー動画を1から撮影し掲載
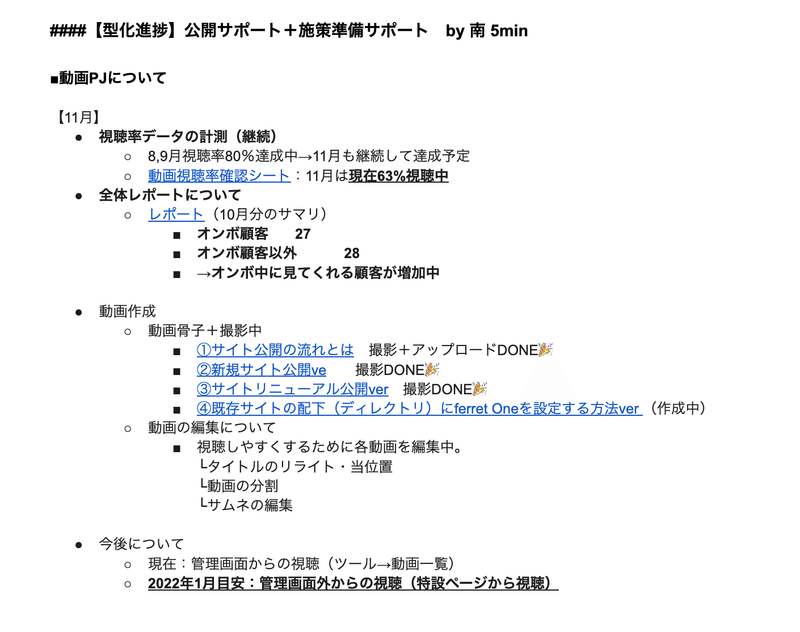
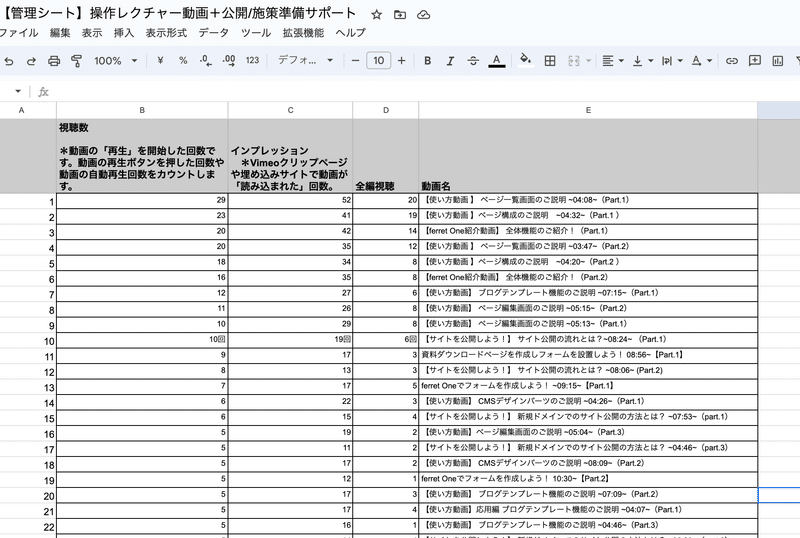
公開後の分析も実施し公開検証
といった形ですすめて、最終的には5ヶ月間で42本の動画を作成・公開しテックタッチを促進しました。

操作レクチャー動画のデリバリーに関しては、動画認知を増やす目的でMTGでの案内必須や視聴確認アンケートの実施など泥くさい事もやっていたことも有りました。

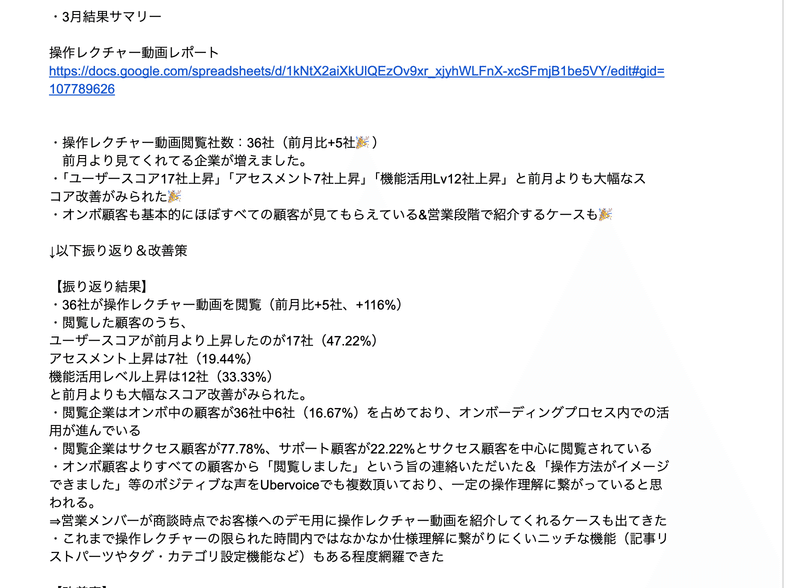
効果検証では、視聴データも計測して実際に視聴されているのか、視聴傾向はどうなのか、視聴した企業はどこなのかなど細かく分析し、工数削減にヒットするコンテンツや利用促進するコンテンツなどの特徴も確認していました。

結果的に分析した結果、ニーズのある動画の傾向も読み取れたり、実際に視聴してくれている企業の対応工数が減っているなども観測することに繋がりました。
また分析して担当者が状況を把握すること以外にも、それらの情報を日々オンボーディングチームに共有することにより、分析情報から気づいたことや、改善点、Nice to haveのような情報を得られたこともあるので、CSは共通してハイタッチ及びローテックの施策の反響を細かく報告しあうこともおすすめかもしれません。
■サイト公開チアメールの自動送信について
記載の通り、マニュアルや操作レクチャー動画の活用、管理画面上での施策など思いつく限りの打ち手を実施していきました。
ただ、こちらの施策はサイト公開期限がある程度決まっており、サイト公開に積極的に取り組んでいる、もしくはこれから取り組もうというお客様向けのコンテンツでした。
ただ、中にはお客様側でサイト公開期限も無いので、多忙や惰性を原因として公開日伸ばしているクライアントもいらっしゃいました。
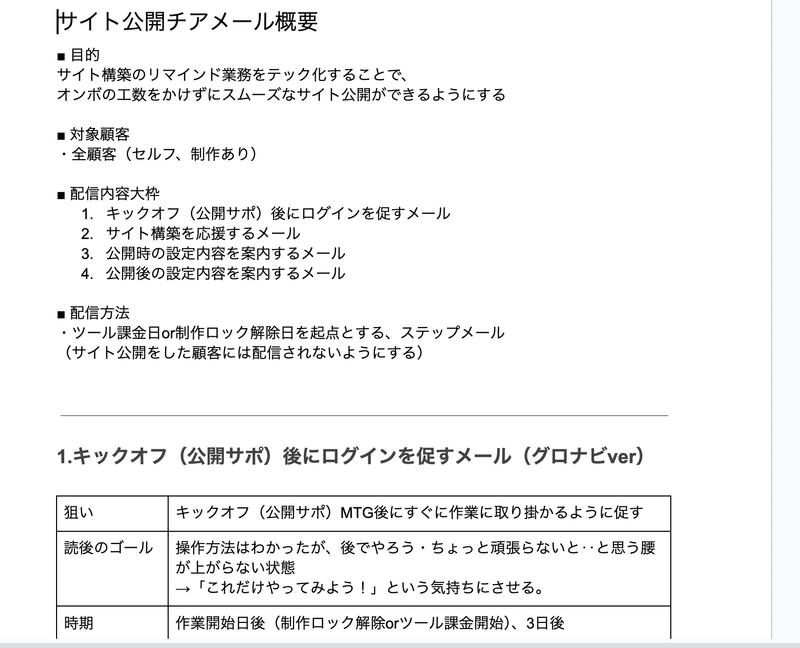
そうしたターゲットには別角度の施策として、チアメールと言うメールコンテンツを配信をチーム全体で設計し実施していました。

こちらはセールスフォース上で保有しているデータの一部を活用し、サイト公開日と実際の公開状態(公開しているか未公開なのか)の差分を自動で確認し、ハイタッチの公開サポートも終了しているが、サイトが未公開のユーザーに自動的に応援の意味(チア)を込めたメールを送るというテックタッチ施策でした。
内容としては、サイト公開を催促する内容や公開までのヒントやTips、操作レクチャー動画のリンクなど、公開までに必要な情報を送るようにステップメール化していました。
このチアメールは日々のサイト公開に係る課題をミニオフサイトや定期MTGなどで雑談ベースから、こういった仕組みがあるといいね。という流れでトントン拍子で実施された施策です。
なので、日々のメンバー感での課題意識の共有→改善のためにとりあえず施策を実施してみる→反響をみる。というお客様の解像度が一番高いCSだからこそできると思うので意識してみるのもいいかと思いました。
成果
最終的、諸々の施策の取り組み成果としては、下記の成果を残す結果となりました。
・対応顧客の80%以上が操作レクチャー動画の視聴
・公開サポート全般にかかる工数は約3分の1に削減
・公開サポート全般にかかるチーム平均工数を3h以内までに削減
工数削減に関しては、定性的、定量的に毎週のMTGで確認しつつ、段階的ではありましたが、削減されており効果を日々実感していました。
こちらに関しては、チームメンバーと共に日々PDCAを高速回転させた賜物だと思っています。
また、操作やサイト公開に関するお問い合わせ数も定性的ではありますが、減っているとの実感もチーム内であったので、ローテック施策が有効になったことも一定感慨深いものがありました。
入社1年目で、チームメンバーは変わらないが毎月オンボーディング顧客数が更新されていく中で、それだけでも非常に大変でしたが、ローテック施策の一部にも責任を持つことに寄り、自身のケイパ向上にもつながった結果となった1年でした。
こちらを呼んでくださっているCS関連の方は
・忙しすぎるハイタッチの状況わかる…
・ローテック実施したいけど、進んでない.…
・動画作成するの大変だよね…
などなど、さまざまな感想を抱いているかもしれません。
弊社も同じ状況を歩んできたので共感しか無いですが、ローテックを進める中で一つ重要かなと思ったのでは、ハイタッチを一定量をこなすことによる顧客解像度度と機能解像度の向上かと思います。
解像度が低いと、機能を改修するにもコンテンツを改修するにもローテック施策のアイデアを出すにも、提案に置いても社内説得に関しても、何においても実行するための思考プロセスも不明瞭になったり、適宜必要な説明や説得力がなくなってしまいます。
なのでハイタッチも忘れずに、がむしゃらに動きつつ個人では対応出来ない場合は、躊躇せずに他の人を巻き込んだりするなど…
できる範囲から課題解決に動いていけば、結果的に顧客及び社内にも一定のポジティブなインパクトを残せる事が実体験としてわかったので、この記事を何かの改善などに役立てていただければ嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
