
Notionのテーブルデータからmiiboのナレッジを作成する方法
レコメンド機能をmiiboで作成しようとしていて、あらゆるデータをインプットしているのですが、すでに情報がNotionにまとまっているので、そこからナレッジを作成したい!!
ということで、今回はNotionのテーブルデータからmiiboのナレッジを作成した方法についてまとめました。
大前提「miiboは読めないものが多い」
実は..これに気づいたのはプロセス終盤だったのですが(泣)
なんと、miiboはテーブル情報をそのまま読み込むことができません!
とても重要なので必ずここは目を通して下さい。
下記読み込みできないものたちです。
・Notionのタイトル(本文中のHeadingは読めます)
・目次
・画像
・テーブル
・列表記をしている場合、1列以外のコンテンツ
・トグル内のコンテンツ
ですので上記該当するコンテンツは、1カラムのシンプルな作りで、マークダウン形式に整える必要があります。
まずテーブルの内容をスムーズにしていきます。
テーブルのマークダウン化
まずはざっとマークダウン化する時のアウトプットイメージを考えます。
それに沿ってNotionAIに指示をだします。
今回は下記のテーブルのマークダウン化をしてみます。
・メール配信アプリの機能比較表
・「アプリ名」「特徴」「おすすめショップ」がテーブルの項目

miibo連結用にNotionを複製する
まずは、miibo連結用に複製しましょう。
テーブルをNotionAIで書き換える
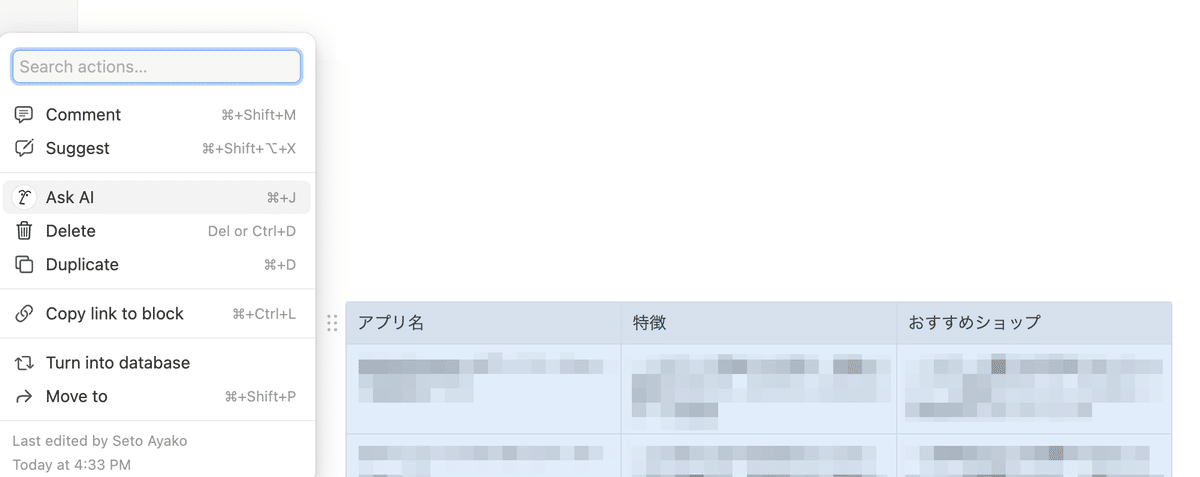
テーブル全体を選択し、左上の点々6つのところをクリックして、「Ask AI」をクリックします。

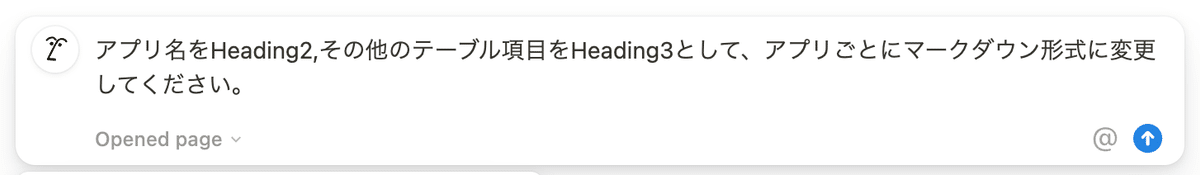
どのようにテーブルを変化するか指示をします。
今回はアプリ名ごとに、特徴とおすすめショップを項目として書き出したかったので、下記のような指示を出しました。

数秒程度で書き出してくれました。以上で、書き換え完了です!
APIキーの設定
Notionでキーの取得
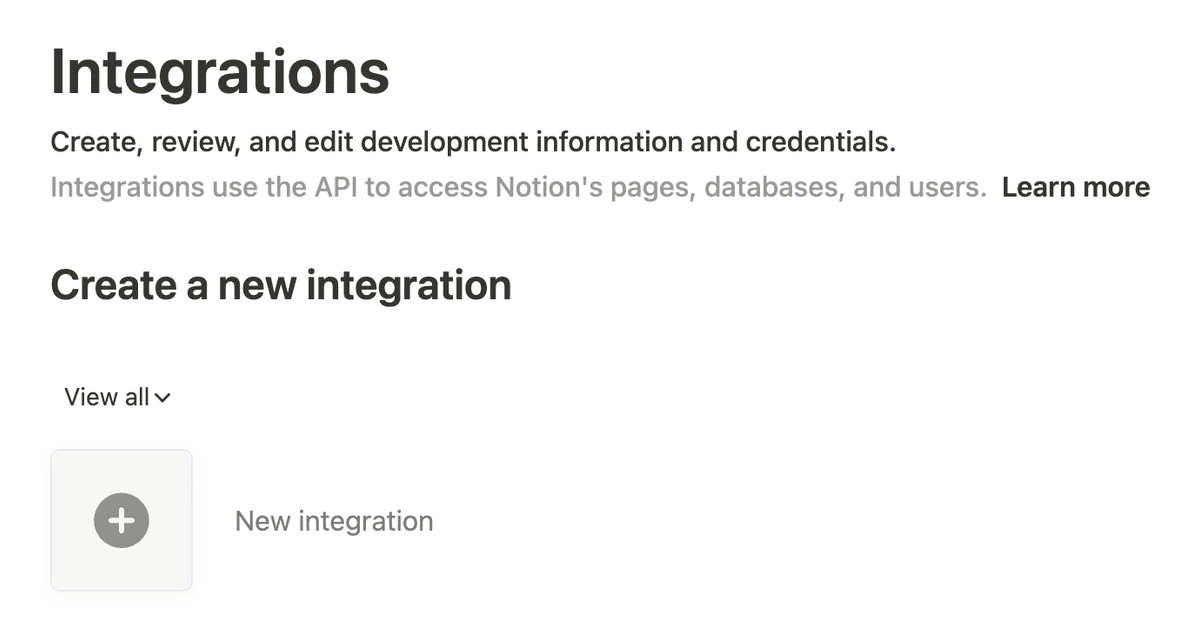
まずはNotionの「インテグレーション設定」で、新たに作成します。
https://www.notion.so/profile/integrations
インテグレーション名には、「miibo」などわかりやすい表記を入れておくと良いでしょう。
Type(種類)は、Internal(内部)にします。

取得したシークレットキーをコピーします。
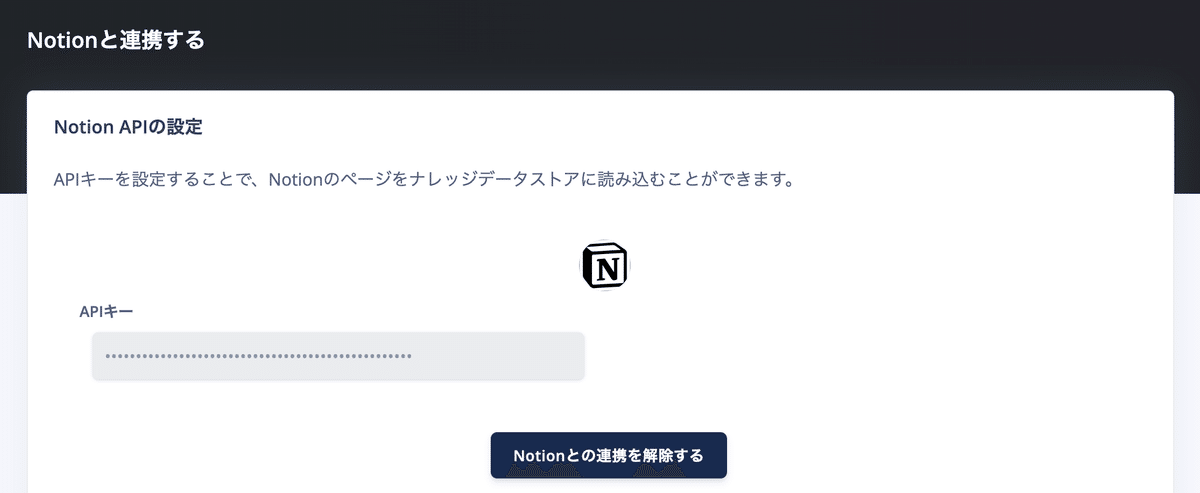
miiboでAPIキーを設定
miiboメニューの「外部サービス連携」から「Notionとデータ連携する」をクリックします。

APIキーの欄に、先ほどコピーしたキーを入力します。

Notionの読み込みページで、コネクト設定をする
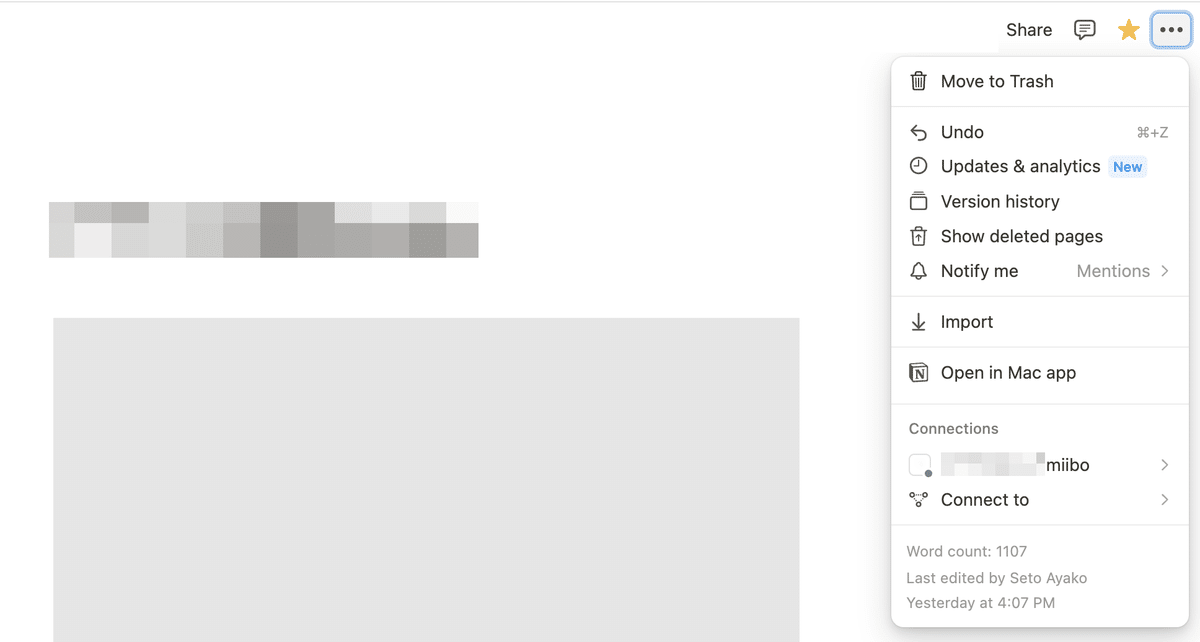
先ほどマークダウン化したページの右上の点々をクリックして、
「Connect to」日本語の場合は「接続先」をクリックして、miiboのインテグレーションを選びます。
選ぶと、Connections(コネクト)のところに、インテグレーション名が表示されます。

miiboでNotionからナレッジを書き出す
ここまでくればあと一息です。
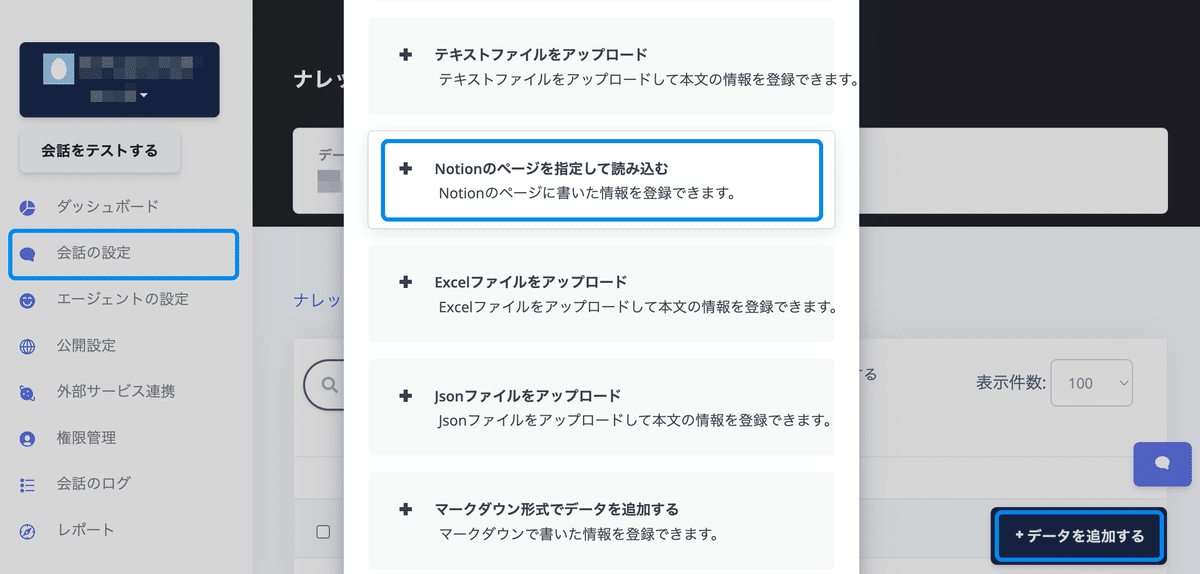
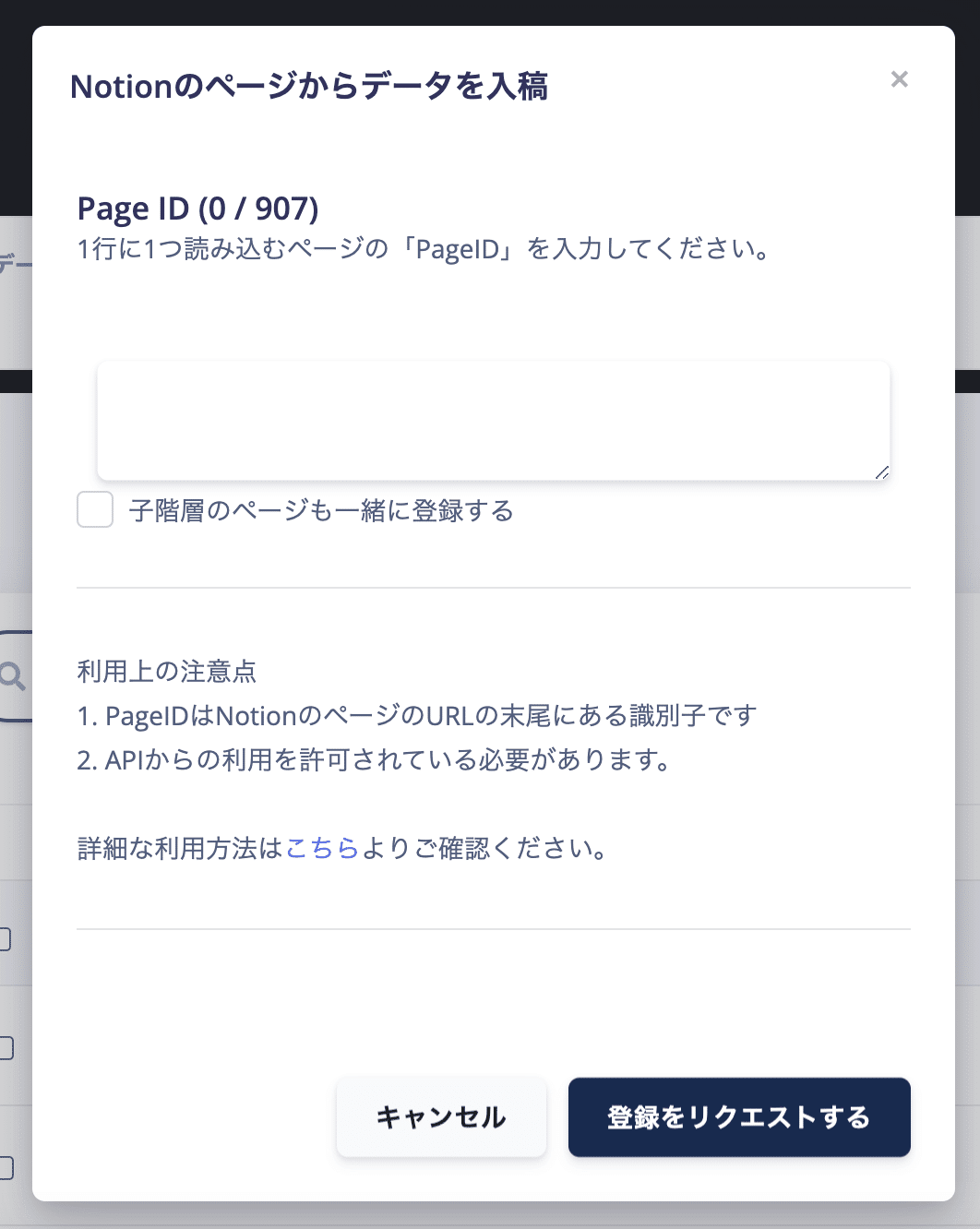
miiboメニューの会話>ナレッジストアを開いて、右下の「データを追加する」をクリックして、「Notionのページを指定して読み込む」をクリックします。

Notionの「PageID」をペーストして、「登録をリクエストする」をクリックします。

改行すれば、複数の読み込みページが登録できるようになっていますが、ナレッジの書き出しまで少し時間がかかり、その間別に誰かが新しく登録をリクエストすると、前の依頼が停止しまうようです。
ですので、大量に一度にあげない方がオススメです。
書き出されたナレッジは、編集もカスタムフィールドの追加も可能です。
更新について
miiboのナレッジは「ラベル」で管理されています。
ラベルはユニークで、同じラベルであれば、データが更新されます。
Notionから作成されたナレッジのラベルは「notion_PageID」になるので、読み込み設定をしたmiibo用のNotionで情報を更新して、再度「データを追加する」から、同じPageIDを設定すれば、ナレッジが更新されます。
以上でした!
一手間かかりますが、テーブル形式もAIでマークダウンに書き換えれば簡単にmiiboでナレッジを作成することができます。
個人的には情報管理をNotionでやりたかったので、とてもありがたいアップデートでした。
本家の記事もこちらに掲載しておきます。ぜひ参考にしてみてください!
AI関連記事
