
デザインカンプからのコーディングで気付いたこと【week15】
■完成ページ
ひらともや様の公開されているデザインデータで練習させていただきました!ありがとうございます!🙇
デザイン:akane様(@omsss22)
大変ありがたいことに、ひらともやさんが解説記事を公開されてます。初心者にはとっつきやすいですね!
■デザインの意図を汲み取ろう
多分これが一番大事なんだろうなと思いながら作業してました。
デザインの4原則(近接/整列/強弱/反復)を知ってるか知らないかで意識が変わると思います。
[デザインが苦手なあなたへ]
— カトウヒカル@1on1レッスン (@design_hikaru) January 6, 2020
デザインの四大原則で、あなたの制作物はもっ〜と良くなる。
➀近接 → 仲間ごとにグルーピング
➁整列 → 透明な線に揃える
➂強弱 → メリハリを付ける
➃反復 → 見やすい統一感
デザインで迷子になったら四大原則を思い出して、基本に立ち戻ろう!! pic.twitter.com/VMQbAVdeiT
書籍片手にサイトのデザイン見て周るのもおすすめですよ。
下記サイトでは具体的に18個の原則が紹介されている記事があったので参考にどうぞ。
■ハンバーガーメニューに苦戦
HTML&CSSのみで実装するのかjQuery使うのか迷った挙句、記述量の少なそうなjQueryを使うことに。
スマホ画面ではハンバーガーボタンが隅に来るから、下画像のような感じだと"上から"or"右から"メニューが登場するのが自然かなって感じですよね。(それか"画面全体にふわっと"出すか。)今回は上にスペースが少しありますが、PCだと右のスペースの方が大きくなるので上から出してみました。

↓↓↓

ユーザーに優しい設計になるように気を付けたのは以下の点です。
注意点:
①出てくるときにラグが無い
②✖かグレーアウトした部分をタップして閉じるように
※そもそもハンバーガーメニューってUX的にどうなの?(画面端が押しにくいとかタップ数が増えるとか)ってところはあるのでこれから減ってTwitterやYouTubeのような下タブが流行る可能性はありますよね。サイトの要らないものを隠すっていう用途ではまだまだ使われそうですが。
■上手にレスポンシブ対応したい、他工夫点
workの部分↓

shopの部分↓

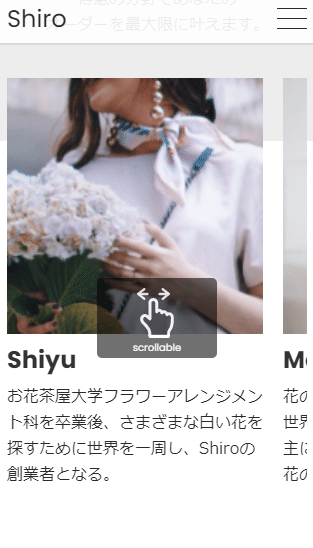
横スクロールの部分をこんな感じにしてみました。スクロールバーが表示されなかったのでJSのプラグインを使ってユーザーにスクロールできることを知らせています。(参考:ScrollHint、日本語解説)
画像サイズを正方形に統一したりトップバーのカラーを反転させて見やすくしたりと色々工夫を考える練習にもなるので成長できました。
ボタンの動作はどうしようかと考えてた時に下記サイトが非常に参考になったのでぜひ使ってみてください。
■公開はGitHubPagesが便利!
出来上がったらGithub Pagesで公開!静的サイトならこの公開方法が便利ですね。下記は参考記事です。
■おすすめ関連書籍
デザインの原則がシンプルにまとまっていて参考になるサンプルもたくさん載ってるのでおすすめです。


