
【ケーススタディ】テック企業のサイトをリニューアルしたよ
こんにちは。アメリカ・シリコンバレー在住のSeikaです。
先日Jyugonという会社のホームページ作成を手掛けたので、その制作過程をnoteでシェアしていこうと思います。
今回は最終章!
プロジェクト全体の流れをまとめました。
(2024年2月27日公開)
1. 現状分析
まずは、現状現行ウェブサイトのコンテンツを整理するため
サイトマップを作成。
ウェブサイト全体のナビゲーションを改善し、
シンプルかつ簡単でユーザーが使いやすくなるよう戦略的な情報アーキテクチャ設計します。

2. デザイン
次に、ウェブサイトの視覚的なスタイルを定義するため、デザインコンセプトを確立しました。
当初は青、黒、ピンクがの3色がプライマリーカラーの候補でしたが、
分析、調査、話し合いを経て最終的にティール(鮮やかな青緑色)となりました。
ロゴも作ることになっていたので、カラーが決まった段階でロゴ制作も始めます。

Y、G 、Nはゲシュタルト原則の閉合が使われています。
ロゴがひと段落したら、サイトで使用する素材の準備。
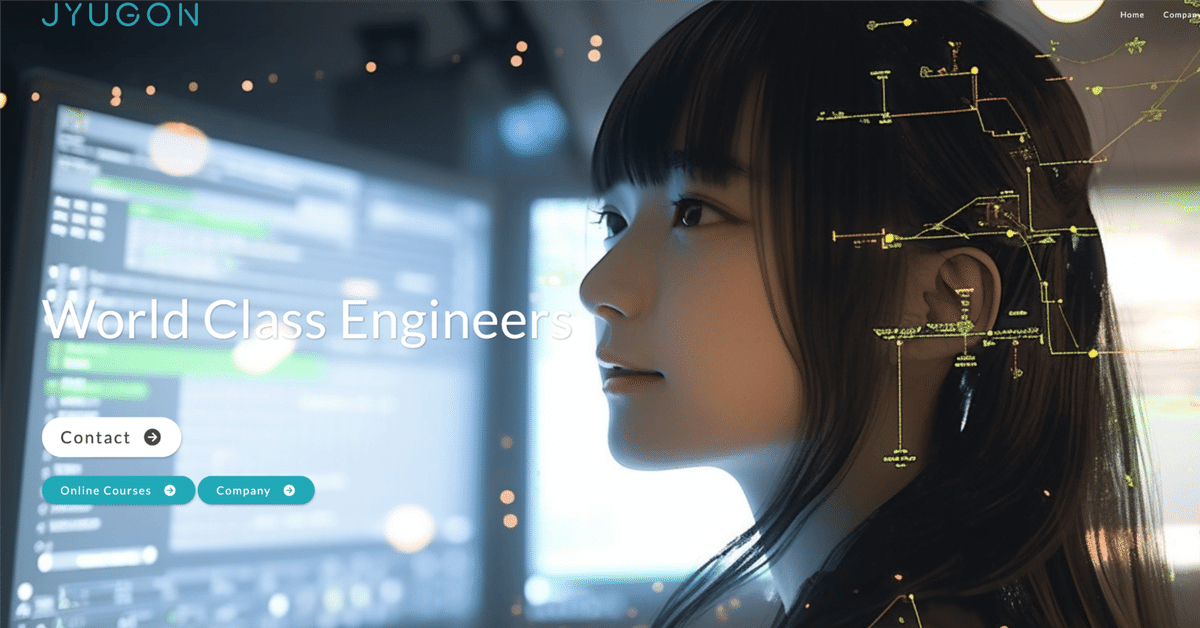
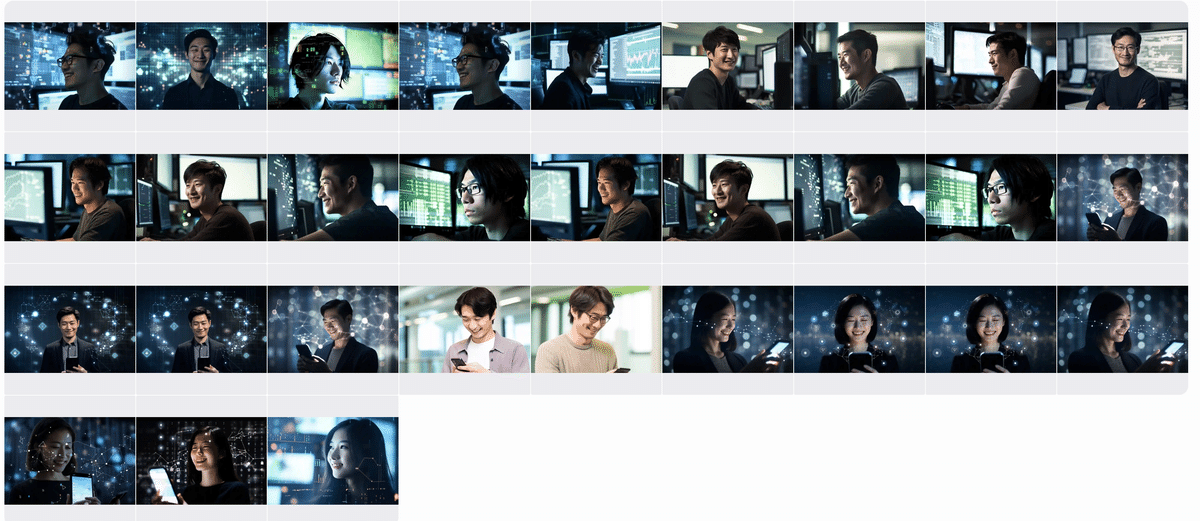
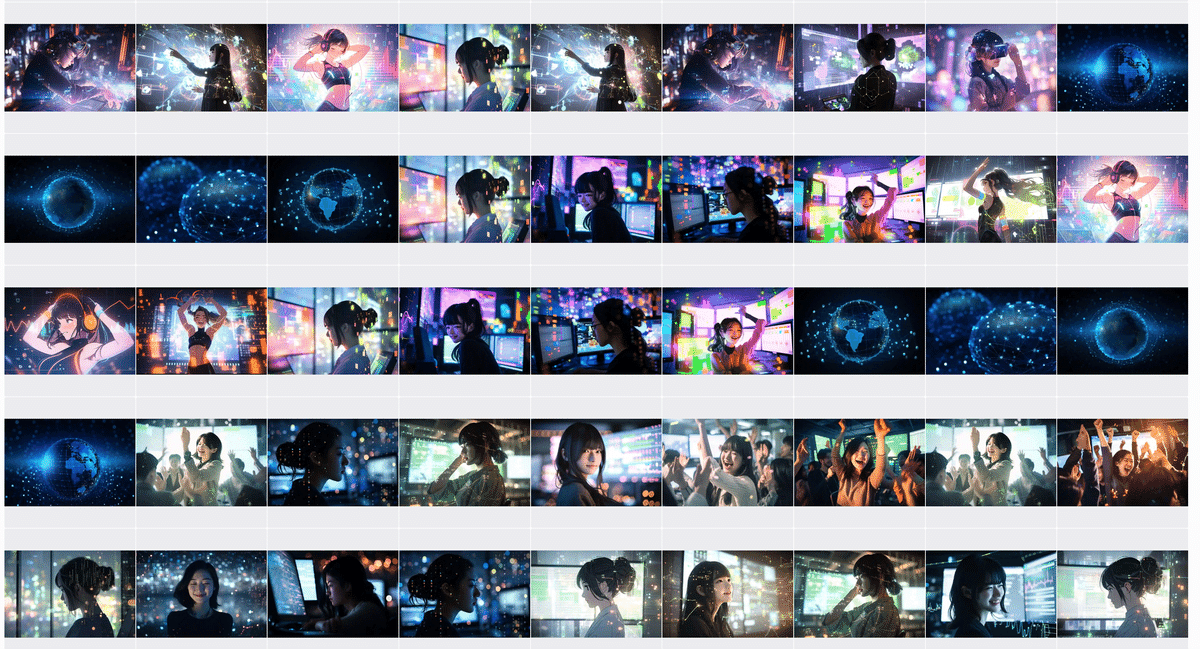
ヒーロー画像を始め、それ以外の画像もMidjourneyでプロンプトを研究しながらコツコツ作ります。
一貫性のある画像をAIで作るのは簡単なようで結構難しい。
いい画像ができても、Midjourneyはアスペクト比16:9で対応していないので、場合によってはトリミングも必要です。


会社に対して信頼感を持ってもらえようCEOの写真も掲載することになっていました。
当初はプロフェッショナルな印象を持ってもらえるようスーツ姿の写真を想定しており、
AIでスーツ姿に加工することを試みました。
AIで服を変えるのは初めてだったので、ツールを探すところからスタート。
いいツールもありましたが、最終的にスーツはなしになりました。
あとは、webライティング。
元々は日本語のサイトで、それを英語でリニューアル。
単に機械的に英語に翻訳するだけでは不十分。
ローカライズを意識しつつ翻訳しました。
興味深かったのはCEO挨拶の違い。
日本のサイトの場合CEO挨拶ページの特徴は、
すぐ見つけられる。
カチッとしている。
内容→現在の課題、未来に向けたビジョン、経営戦略。
CEOのサイン
一方、アメリカの場合
ない
ありません。
あるのかもしれませんが、私の調べた範囲では見つけられませんでした。Metaに関しては、Mark Zuckerberg氏のページがありましたが、
内容は、略歴、インタビュー記事の抜粋、ダウンロードができる素材とまるで違うものでした。
今回は日本人も見るサイトなので、CEO挨拶は入れる方向でやっていきます。
コンテンツができつつあるので、今度は実装です。
3. 実装
フロントエンド
今回は、Template Partyのテンプレートを使用。
HTML、CSS、JavaScriptをカスタマイズしていきます。
こちらのテンプレート、とても使いやすかったです。
基本的に書き換えだけなので、時間を大幅に節約できます。
また、マニュアルも丁寧に分かりやすく作られています。
恥ずかしながらコードの編集は、テキストエディタを開いてやるものだと思っていたのですが、
ディベロッパーツールで直接できることもこのマニュアルから知りました。
それ以外にもテキスト一括ソフトなどのツールや画像加工ソフト「Pixlr Editor」、一つ一つの動作のショートカットまで丁寧に教えてくれて、濃いマニュアルでした。
HTMLを勉強する際、お金を払って教材を買うよりも
このマニュアルに沿って作業を進めればより実践的で効率よく身に付くと思います。
HTMLとCSSは書き換えるだけなので簡単なのですが、
ヘッダーのJavaScriptは苦戦しました。
画像を大きく(フルブリード)したいが、スクロールしたらヘッダーが本文と重なってしまう。
ヘッダーの色を変えればいいかと思ったのですが、背景には何がくるかわからないので安易に変えられません。

ここは先輩にアドバイスをもらい、まずHeader Background Fade On Scrollにすることになりました。
その後、背景がダークかライトかで、文字色を変えられるようさらに修正していきました。
4. サイトのデプロイ
ここからはバックエンドエンジニアさんにお願いし、
サーバーサイドのプログラミングを行い、データベースの設計やサーバーとの連携を実装してもらいました。
デプロイのやり方が分からないのでやっている様子を見せてもらいつつ、
コードのフィーフォバックも頂きました。
📝学んだことメモ
フッター・ヘッターを一つにするためにテンプレートを使うこと
タイトルも自動で変えられるようにすると良い
URLに拡張子はつけいない
pipを使うとPythonインストールできる
グローバルIP、プライベートIPの違い
Jinjaのwebフレームワークで使うとよい
DNSのしくみ
環境関数
そして、無事デプロイしてもらいました!

コードはGithubに公開しています。
このGIthubのコミットですが、にSSHキーを使用するプロセスや、パーソナルアクセストークン(PAT)を理解していないため、数時間かかってしまいました😅
5. まとめ
今回は、ウェブサイトリニューアルプロジェクトの計画から実施、
公開に至るまでの全過程をまとめていきました。
分からないことも多くあり、今後の課題もありますが技術的な面も含め知識の幅が広がりました。
このプロジェクトを通じて得た学びを今後のウェブサイト開発に活かしていこうと思います。
もし記事が役に立ったと思ったら、ぜひスキボタンを押してください😊
それでは、次回の記事でお会いしましょう!
Follow me here😊
いいなと思ったら応援しよう!

