
【webデザイン・UIUXデザイン】レスポンシブを意識したデザイン/問い合わせフォームのいい形って?/webフォントの選び方
今回は、LPを作成している中で疑問に思ったこと、気付きを残しておきたいと思います。
念のため、LP案件の事前情報を。
内容 :社内ヘルプデスク業務サポートのLP
ターゲット:50代男性(IT関連担当兼任、ITリテラシーの低め中間管理職)
課題点 :firstview離脱を防ぐ(現LPは離脱多め)
先方との打ち合わせの結果、トップに問い合わせフォームを置いてまずは資料請求をしてもらいたい、ということになりました。
(細かな案件情報は出せないので、ここら辺まで)
その際に以下の3点が私の中でネックになっていました。
1.レスポンシブを意識したデザイン
エンジニアさんにデザインデータを渡す際、毎回不安になる
2.問い合わせフォームのいい形って?
問い合わせフォームっていつも縦長になるけど、他にバラエティはないのか?しかもヘッダーに問い合わせフォームを置くことによって要素が増えてKVの見え方ってすごくビジーになりそう
3.webフォントの選び方
いつも決まったフォントだけど、見やすいフォントの選び方ってあるのかな
この3つは、普段当たり前のように「こうだ」と思って作業のように作っていた部分だったので、一度振り返って考えるいい機会となりました。
ぜひ読んでみてください。
レスポンシブを意識したデザイン
エンジニアさんの中には「レスポンシブデザインは大体で作っておくので、PCだけでいいですよ!」と嬉しい言葉を言ってくれる方もいます。
その言葉に甘えてPCデザインデータのみ納品した結果、違った形で上がってきて、あ〜〜しっかりコンセンサスが取れてなかったなと反省する瞬間があります。
レスポンシブで気を付けたいこと
・テキストの量や改行の見直し
・横並びのコンテンツを縦並びに変更するときのレイアウト
・画像の使用を極力避け、CSSで表現することで表示速度を速くする
・画像は可変にし、解像度の高いデータを用意
・スマホを横にしたり、タブレットで閲覧しても問題ない表示
・ブレイクポイントまでの可変部分の確認
心の声(PC、スマホで見ることはもちろん、画面を横にした時はどうなるか、まで考えるの、結構大変だったりします。。。)
▼この動画でも大切なポイントが出ているので、勉強になります!
▼BONOに入っている方は最後まで見れます
問い合わせフォームのいい形って?
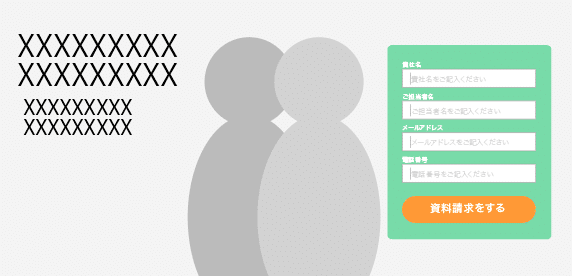
今回の案件だと、ヘッダーに問い合わせフォームをおくことになっています。当たり前のように上からボックスを積んで、最後に資料請求ボタンなのですが。

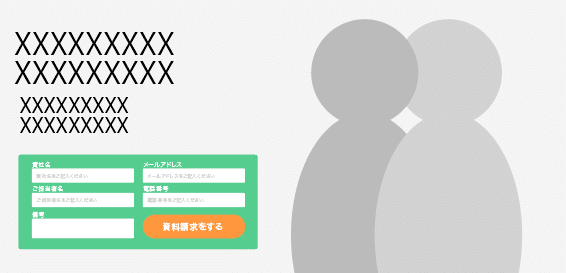
試しにこんなものも作ってみました。
タイトル下部に横長にレイアウトをしたフォーム。

意外といけるんじゃないか・・・?と思いきや。
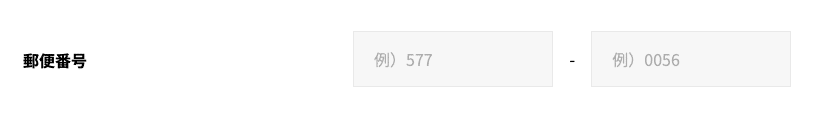
左右でボックスを置いているときは、人間の無意識の範囲で同じ括りの要素(姓と名、郵便番号の区番号と町域番号、電話番号の市外局番と市内局番など)が隣り合っている、というところがポイントでした。



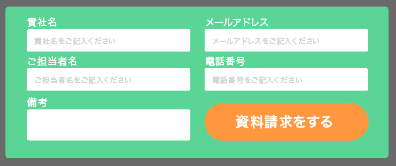
私が作ったものは、記者名とメールアドレス、担当者名と電話番号、など要素としては仲間じゃないものが並びあっている。つまり、ユーザー視点からするとわかりづらく、一瞬手が止まる恐れがあります。

ヘッダーの見栄えの良さ以上に、人が無意識で認識している「次にこれが来るであろう」を理解していないと、小さなことで離脱が発生するかもしれません。
webフォントの選び方
Webブラウザのデフォルトのフォントは次の通り。
これを基準にして選びますが、なぜ他のフォントはあまり使われないのか。
日本語は、ひらがな・カタカナ・漢字など表現する「文字」がとても多いので、読み込みに時間がかかるんですね。なので、そのリスクをとるくらいだったらデフォルトを使用したっていいいじゃないか。というのが答え。
スマホのフォントについてはこれがわかりやすいです
(▼BONOに入っている方しかみれないか。。。)
ヘッダーなど、違ったフォントを使ってファーストビューでインパクト出したい!ってときは、テキストごと画像にしたりするサイトも少なくありません。
例えば、、、
▼サービス名が画像
https://muute.jp/
▼トップのテキストが画像
https://www.hyalmoist.jp/
まとめ
ビジュアルの良さと実装のしやすさを両方兼ね備えるというのは、まだまだ知識が必要ですが、基礎編として知っていてとても役に立つ内容だったかと思います!レスポンシブは同じモジュールをPCとスマホデザインで使い回すことができるので、作業効率も上がります。皆さんも、ぜひ実戦で試してみてください^^
前回書いた記事もためになること書いてあるので、ぜひ!
ここまで読んでいただき、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
