
デザイナーがエンジニアとのコミュニケーションで気をつけたいこと。
デザイナーとコーダーは同じ知識を共有して、同じ考えを持って案件を進めているものだと、大いなる勘違いをしていた今日この頃です。
ここ一年くらい、コーダーさんとのコミュニケーションが上手くいかず、思ったものが上がってこなかったりと悩みの多い一年でした。
レイヤー名の付け方や、指示の仕方、当然のように理解してるだろうと思ってた部分が思った通りに出来ず考えあぐねていたので、今回もBONO(UIUXサロン)のかいさんに貴重なお時間をいただきました。1on1させてもらったので、共有していきたいと思います。(BONOメンバーにもアドバイスいただいたので、そこも一部加えてます)
※ツールはfigmaを使用
逆にエンジニアの方は、デザイナーってこういうとこわかってないんや!ってことがわかるので、ぜひ読んでみてください。
レイヤーはどう整理してる?
グラフィックデザインをしている頃は、制作物は基本的に一人で完結するので、レイヤーが少しグチャッとなっていたりマイルールだったとしてもさほど問題はありませんwでも、webのお仕事はデザインデータをコーダーさんに渡すので話が変わってくる。どれだけわかりやすいデータを作れているかでクオリティも大きく変動します。
そこで、取り敢えず気をつけようリストを聞きました。
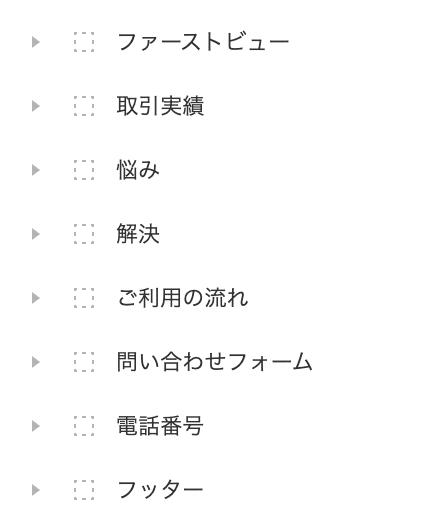
ヘッダーからフッターにかけて順番に並べる
要素ごとにグルーピングしておく
(Autolayout、Componentを使えば勝手にブロックになるので良い)(出来るなら)テキストが動的な時は総称を入れる
名前なら「Name」日付なら「CreateDate」など。(出来るなら)ストーリー別にタイトル入れる
区切りが明確なら、以下のように書いてもわかりやすい(余力あれば程度)

FigmaのAutolayout、Component、Variantsを説明した勉強会が先月あったので、念のため共有しておきます。この勉強会は参加者も多くて勉強になるからぜひ見てほしいっす。

ピクセル単位で見いてくれているのか?
当たり前のように一つひとつ余白サイズを見てくれているものだと思っていました。。。「丁寧な方は見てくれているかも」ということで実際はコーダーさんの「だいたいこんなもんっしょ〜!」感覚で作られていることが多々。(これが一般的なのだと知る)

コーダーさんも経験値があるので大きな違いはないにせよ、私的に「うーん、この幅がいい!」というこだわりも時にはある!w
figmaなら「option」を押せば一発でサイズが見れますが、
「そもそもその機能をコーダーさんが知っているかわからない」
…なんとーーーー!盲点。
そうなのか!エンジニアさんはfigmaを神の使い手のように扱えるのかと勘違いしていた…そんなこんなで、カーソルを当てるだけで見れるプラグインなどがあるらしい。(探して後日更新します)ので、それを設定しておくと、優しいデザイナーとして認定されて、寸分の狂いもなくデータが上がってくる日が来るかもしれません。(鬼)
指示はどこら辺までする?
ここのルールは明確には決まってませんが、PPTにまとめたり、figma上に線引っ張って赤入れしたり、色々。ここは遠慮せずゴリゴリ伝えましょう。
※figma上に書いて良いのは、ちょっと意外。グラフィックデザインは、お渡しするデータが下版データになるので、余計なテキストとか入れられない(印刷されちゃうからね)そういう感覚でいたので、データに直コメ入れられるって新鮮だったりします。
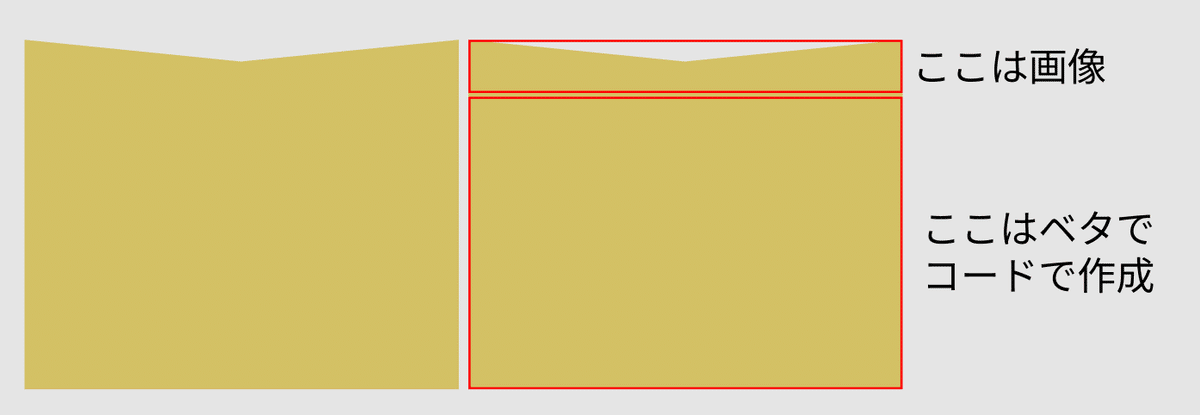
特に「どこがコードでどこが画像か」は、データだけではわからないので、丁寧に伝える、メモすることが大事。
以下のようなオブジェクトがあったら、このまpngでお渡しするのかと思いきや!レスポンシブの際に出来るだけ崩れないよう、ベタ部分はコードで作る。

まとめ
たった40分程度でしたが、エンジニアさんとのコミュニケーションはいつもストレスフルだったので、とてもスッキリしました。
(いやいや、お互い様だろう)
エンジニアさんとのコミュニケーション以外にも、以下のような内容を勉強させてもらったので、後日noteに備忘していこうと思います。
・レスポンシブを意識したデザインを考える
・問い合わせフォームのいい形って?
・webフォントの選び方
お疲れ様でした!
読んでくださってありがとうございます。
この記事が気に入ったらサポートをしてみませんか?
