
つくりかたをつくるための構造理解と抽象化
🎄Money Forward Design Advent Calendar 2022の2日目の記事です🎄
普段、ソフトウェアのGUIをつくるため、文字を書いたり、テキストフィールドを置いたり、ボタンを置いたり、それらに色を割り当てたりします。これは、実際には何をデザインし、何を表現していることなのかということを最近よく考えます。
そのような視点で考えてみると、すべてのデザインされる要素にはかならずそのようにする理由がある、ということに気づくことができます。
デザインの理由と構造を知り、抽象化して考える事は、デザインをどのようにつくるのかということを考えるために重要なことです。
デザインのワークフローをよくしようとか、仕組み化しようとする試みを私はよく「つくりかたをつくる」と言っています。そんな「つくりかたをつくる」人へのヒントになれば幸いです。
なぜそのボタンは青いのか

例えば、このボタンは青い背景色の上に、白いテキストがラベルとして置かれています。なぜこのボタンはこの配色なのでしょうか?
デザインの理由となるもの
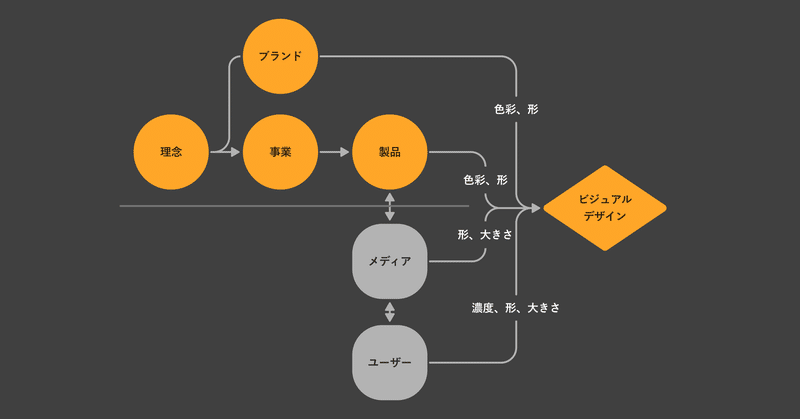
とくにそのUIがとある事業の製品として作られている物だったとき、その理由の数は多くあっても、実はとても明快だと考えています。おおよそ以下のような要素がUIのデザインを決める理由になり得るのではないでしょうか。

事業の理念
理念を表現するためのブランド定義
製品が提供する機能や価値、そのユーザーと環境
ビジュアルデザインの表現技術
理念
今作っているUIの製品がなぜそこにあるのかというのは遡っていけばその事業の理念を実現するためであるはずです。
マネーフォワードであれば
お金を前へ。人生をもっと前へ。
という使命があり、その使命の達成をめざして製品を社会へリリースしています。
ブランド
理念を伝えるためにどのような表現にすべきかということの定義がブランドです。
ブランドの定義する「表現」は数多くあります。とくにGUIに必要なものだけで考えると以下が代表的なものになるでしょう。
ロゴ
文章表現のボイス&トーン
ビジュアル表現のトーン&マナー
製品、ユーザー
届ける製品がUIを必要とするものであれば、その製品の機能と価値、メディア特性、そしてユーザーについて考慮した結果が影響します。
製品の機能や価値
何を行うことが出来るのか
どのような価値があるのか
製品のメディア
ソフトウェアなのであれば、Webなのかネイティブアプリなのか、PCなのかモバイルなのかなど
ユーザーの状況と環境
どんな人たちか
どんな時、どんな場所で利用するのか
ビジュアルデザインの技術
製品の機能や価値をユーザーが認知でき、使えるように表現するためのビジュアルデザインの技術が最終的な色形を定めていきます。
ボタンが青い理由
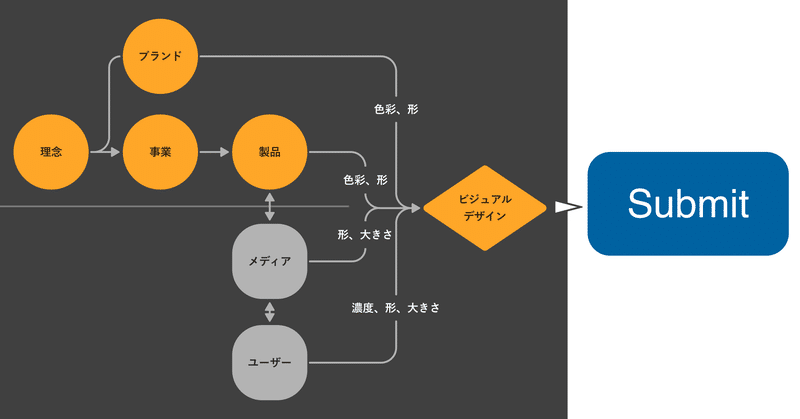
「なぜ、このボタンは青いのか」の私なりの答えを順番に書くと以下のようになります。

事業の理念がすべての根底にある
理念の表現のため、トーン&マナーの一部として色彩や形がブランドとして定義されている
その製品を使うユーザーの状況、メディアによって利用できる色の濃度(彩度や明度)、大きさ、形が制約される
ボタンはユーザーが明確にアクションを行えるものだ、ということを認知できるようにする必要があるため、背景色と前景色のコントラスト比を考慮して明度の組み合わせが制約され、最適なものが選択される
このボタンがこの配色になってるのは、以上の理由の総合的な結果です。
UIのすべての要素には理由がある
「ボタンがなぜ青いか」を例にとって説明してみましたが、これはそのほかのすべての要素についても同じ事が言えます。
テキストが黒いのも、ボーダーが灰色なのも、エラーが赤いのも、それぞれに理由は違いますが、かならずすべてに理由があります。
つくりかたを考えるために構造を知る
すべてに理由があるからといって、一つ一つの理由をいちいち確かめながらデザインをすることはあまりないでしょう。また、ある程度経験のある人にとっては意識せず自然にそのようなものだと考えてつくっているのではないでしょうか。
しかし、デザインのフローを改善したり仕組み化したり「どのようにつくるのか?」を考える場合には、デザインの構造を明らかにし理解することはとても重要なことです。
抽象化には構造の理解が必要

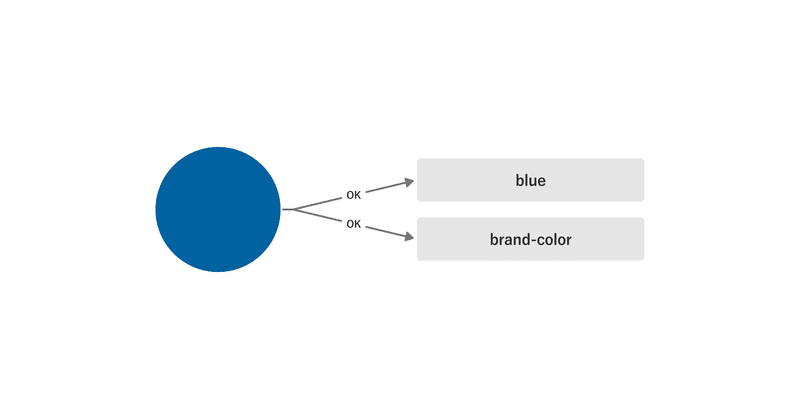
例として、コミュニケーション改善のためこのボタンの色を共通言語化することを考えてみます。

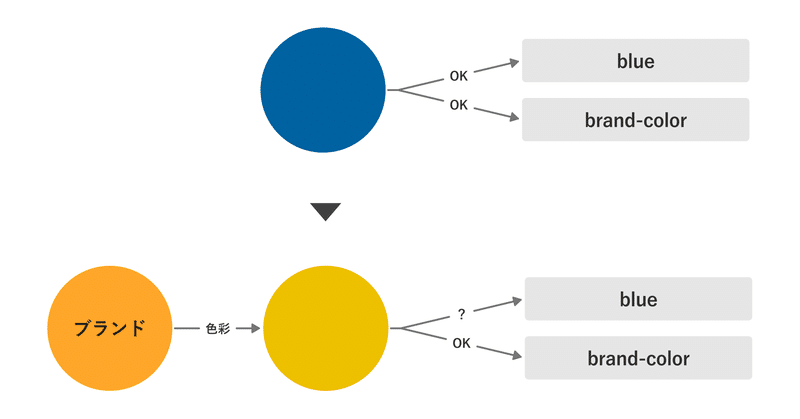
「blue」という具体的な色の名前を共通言語としてしまうことも答えの一つですが、この色彩の選択が理念やブランドの定義によるものだという構造がわかっていれば「brand-color」などとして、抽象化することもできます。
よい仕組みには抽象化が必要
抽象化はその仕組みが破綻しないためにとても重要です。
例えばリブランディングなどを行った結果、ブランドにとっての重要な色が青から黄色になったらどうでしょうか。

共通言語を「blue」という具体的なことばにしていた場合、意味と実態が食い違ってしまうので共通言語そのものを「yellow」などに変更しないといけなくなります。
しかし「brand-color」という抽象化されたことばであれば共通言語を変更する必要はありません。この抽象化を行うには「色彩はブランドに影響される」という構造を理解している必要があります。
このように構造を理解し抽象度を適切な状態にできれば、何かが起きた時にその変化による影響をうまく取り扱う事が出来るようになります。
変化は必ず起こります。それを前提に変化があっても破綻しないように設計しておくことは、仕組み化をしようと言うときに重要なポイントです。
自分たちのデザイン構造を理解する
デザインの構造はこの記事でも説明できたようにある程度パターン化することは可能です。しかし、実際には一つとして同じ構造のデザインはないでしょう。

理念が違えば、事業が違い、ブランドが違い、製品が違い、ユーザーが違うのです。
もし、フローの改善や仕組み化が思うように行かないときは、つくろうとしている仕組みと実際の構造にひずみがあるときかも知れません。
そんなときは、どのようにすべきか?ではなく、今、デザインはどのような構造になっているのか?と考え、理解を深めることがその助けになるかもしれません。
デザインには「それぞれの」理由があります。そしてその「自分たちの」デザイン構造を理解することは、より適切な抽象化に役立ちつくりかたをよくする事に繋がるはずです。
そういえばちゃんと考えたことなかったなと思ったら、ぜひ一度自分たちのデザイン構造について考えてみてください。きっと自分たちがデザインしているものについてもっと深く理解することができると思います。
40を超えるデジタルプロダクトを扱うマネーフォワード、様々なデザインポジション募集があります。「デザインで世界を前へ」進めたい想いのある方、ぜひ一緒にデザインしましょう!
明日はsohei yamagataさんによる新卒1年目の振り返りとUXの実践について、になるようです。ぜひご期待ください 🎉
この記事が気に入ったらサポートをしてみませんか?
