
【デザイン基礎かるた:ち】
チェック時の
指針にするのは
5W
新人デザイナーだけでなく、ディレクターや営業さん、依頼者など、クリエイティブに関わる人は、歴が浅い人ほど
・デザインよく分からないのに、何を基準にGOを出せば良いの?
・なんか違うけど、うまく言葉に出せない
・何が出来ていれば正解の画面?
などなど、「デザインチェック」で悩むことが多いようです。
チェックと一言で言っても、私たち先輩デザイナーが見ているものは、大きく4つくらいのポイントがあります。
このポイントを押さえて制作し、自分でもチェックするようにするとブラッシュアップのポイントが自然に見えてくるようになりますよ!

この中でも、まず1番の「内容の5W」から見ていくと正しくデザインが機能しているかがジャッジしやすくなります。
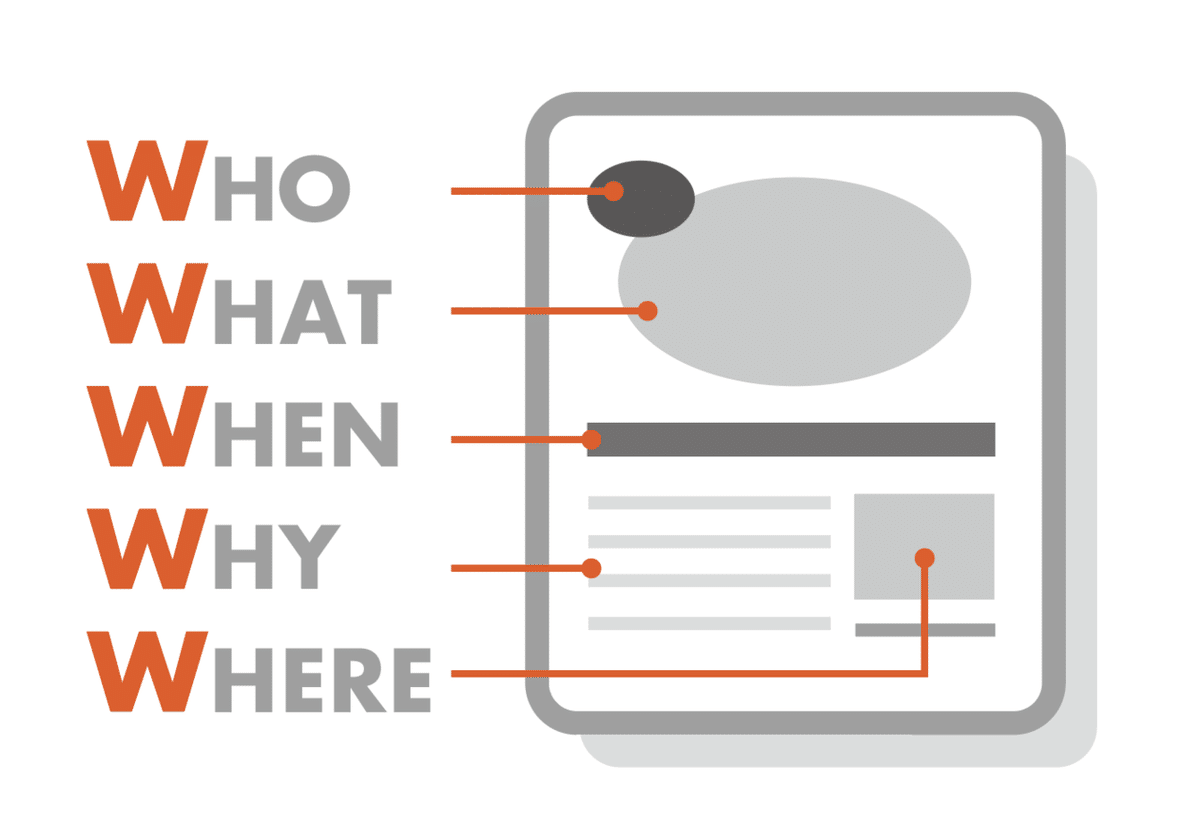
デザインは「人に伝えるためのもの」なので、制作物が
・誰に向けて(who)
・いつから(when)
・何を(what)
・どこで(Where)
・何のための(why)
ものなのかを見ていくんですね。
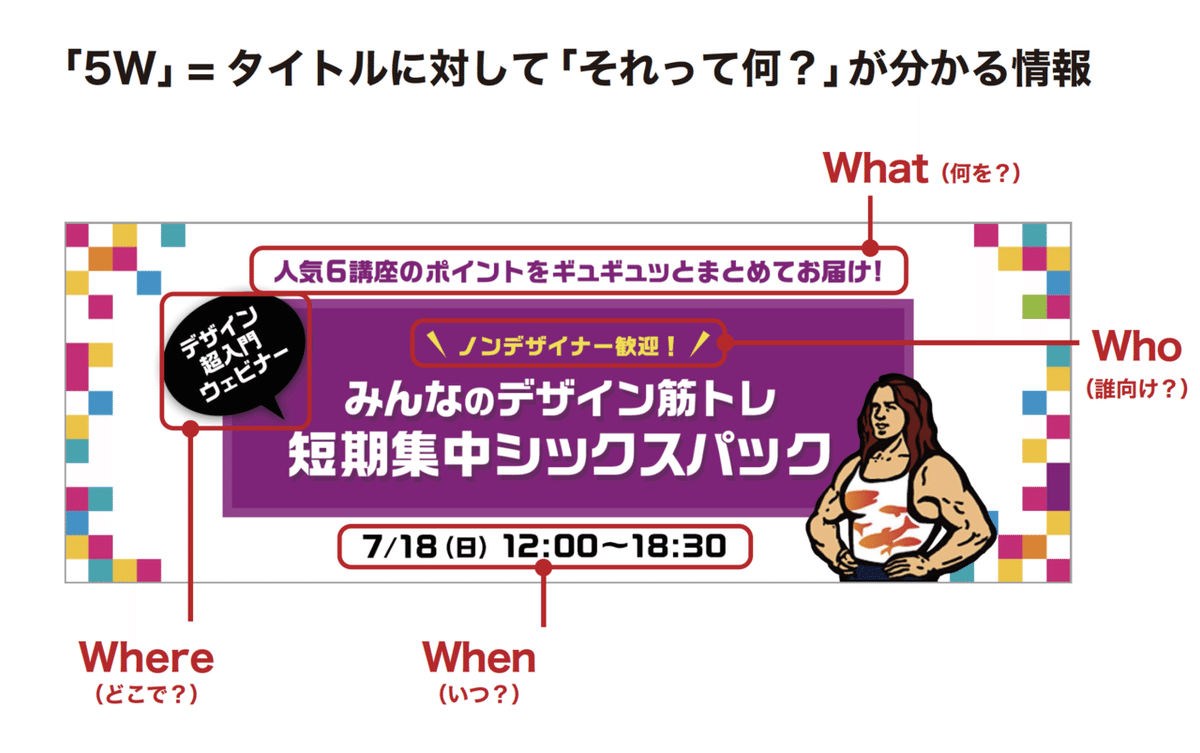
例を挙げると、こんな感じ。

とっても便利なCanvaの中にも「お、カワイイ!でもよーく見ると、おや?あれ?」なテンプレートが結構あったりするので、チェックの目を養うトレーニングが存分に出来ます。
たとえば、バナーを作る目的が「7/18に行うセミナーの告知」だとしたら、そこに含まれる5Wは、タイトルに対して「それって何?」を補う情報を入れるように構成やデザインを考えると良いですし、

チェックする側は「それって何?誰のために、いつどこでやるの?」が分かる表記がしっかり画面の中に入っているかを見るようにするとよいですね。
紙媒体の場合は1枚の画角の中に、Webの場合はトップのファーストビュー(もしくはそのすぐ下くらいまで)を目安と考えるのを基準にしましょう。
もちろん「ただの基準」なので、情報の優先順位やメリハリの付け方などは案件ごとに、「ここで見えてなくてもこっちの見せ方で訴求できる」など、説得力のある代替アイデアを柔軟に考えて実施したりすると、デザインするのがもっと楽しくなります♪
②の色のメリハリは「な」、④のトンマナは「と」の項目で!
③の情報の順番はこちらも合わせてご覧ください!
ボツ絵札も供養しておこう。
なんかチェック感がないな、と思って。

この記事が気に入ったらサポートをしてみませんか?
