
どんな色で出来ているの?便利なFigmaプラグイン③
こんにちは!
さとです。
2022年もnoteを書けること嬉しいです。
#毎日note を沢山付けれるように楽しく書きます^^
※Twitterでつぶやいています^^(@sato_web22)
Twitter・noteともにフォローしていただけると嬉しいです^^
2022年も沢山の方と出会う一年にしたいと思います。
前回の投稿はコチラ▼
早速、バナーを作成時にこのプラグインを使ってみました。
本当に簡単な操作で挿入できるので、今後も活躍しそうです^^
本日、ECアカデミアforママで2回目のFigma講座開催されています。
リアルで学べないので、今回も動画受講になるのですが
動画どんな感じなのか、とても楽しみです^^
株式会社WEBUOさん、いつもありがとうございます^^
講座の内容はまた次回にして…
別のプラグインを入れてみたので今回はこちらをご紹介!
その前に…プラグインの入れ方おさらい
そんなこんなでプラグインを私なりにアウトプットの意味合いも込めて、
ご紹介していますが、改めてプラグインのインストール手順をおさらいしましょう!
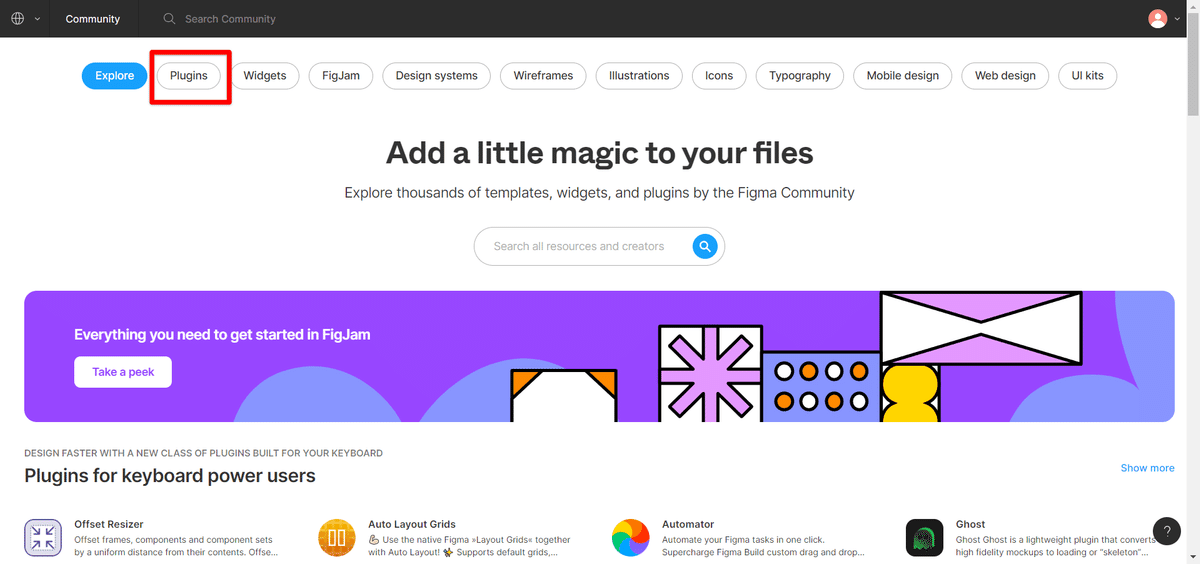
①ブラウザでFigmaを開く。
②左サイドバー「Community(地球儀のようなアイコンがついてる)」という項目をクリック。
③Pluginsをクリック。
人気プラグイン順にリスト形式で表示されます。
プラグインの名前が分かれば検索するのもいいですね。
④入れたいときは該当のプラグインの右端にある【install】をクリックして完了(installedの表示になれば入っている証拠)

本日のおすすめプラグイン【Image Palette】

サイトがどんな色合いで構成されているのだろうか、
その画像に合った色を選ぶときに迷いが出てしまう事ってありそうです。
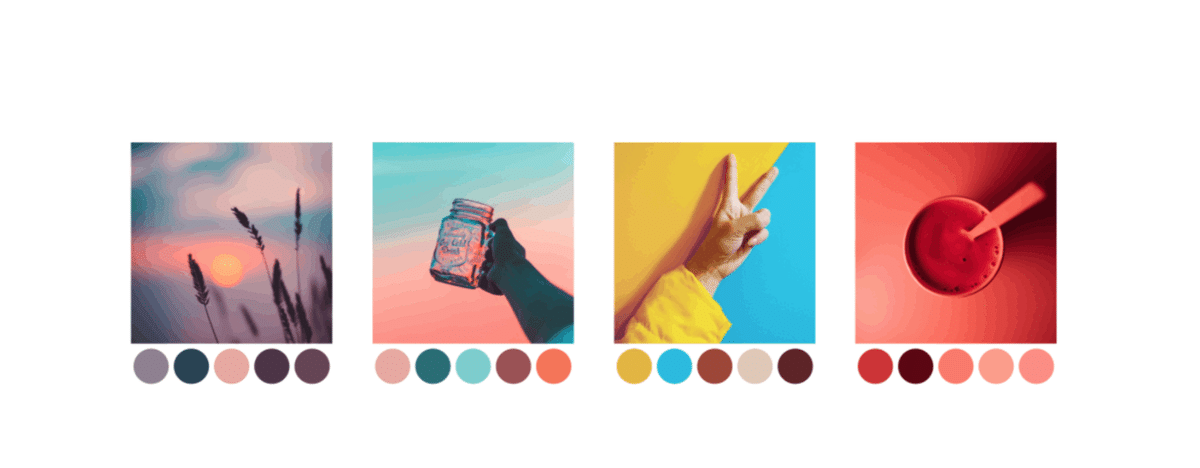
そんな時に、選択した画像から5色のカラーパレットを抽出するというプラグイン。とても便利そうです。
色がとてもきれいで見ているだけで面白いし勉強になります。
<使い方はコチラも簡単>
①frameで該当する枠を選択(枠っていう表現が合っているのか不明です。)
②そこに画像を取り込む。
③画像を選択した状態で「plugin」から「Image palette」を選択。
④カラーパレットが完成。
画像の下に5つできます。
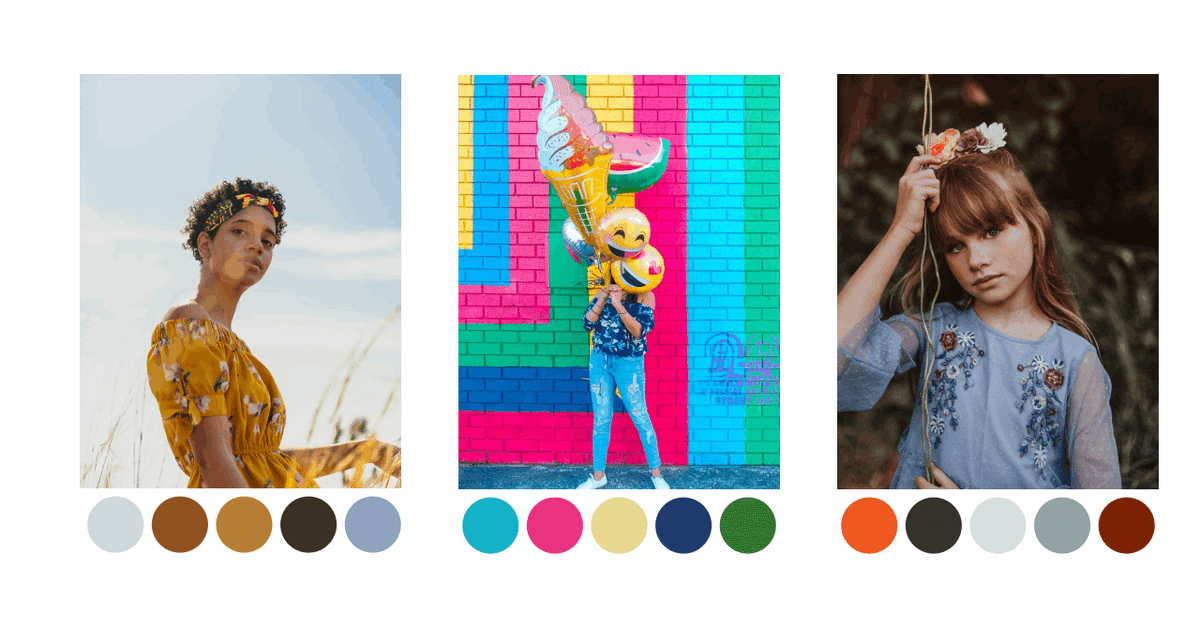
実際に使ってみました^^
フリー素材を取り込める、別のプラグインを開いて3枚の画像を選択。
Image Palette でカラーを抽出できました。
とてつもなく簡単です。

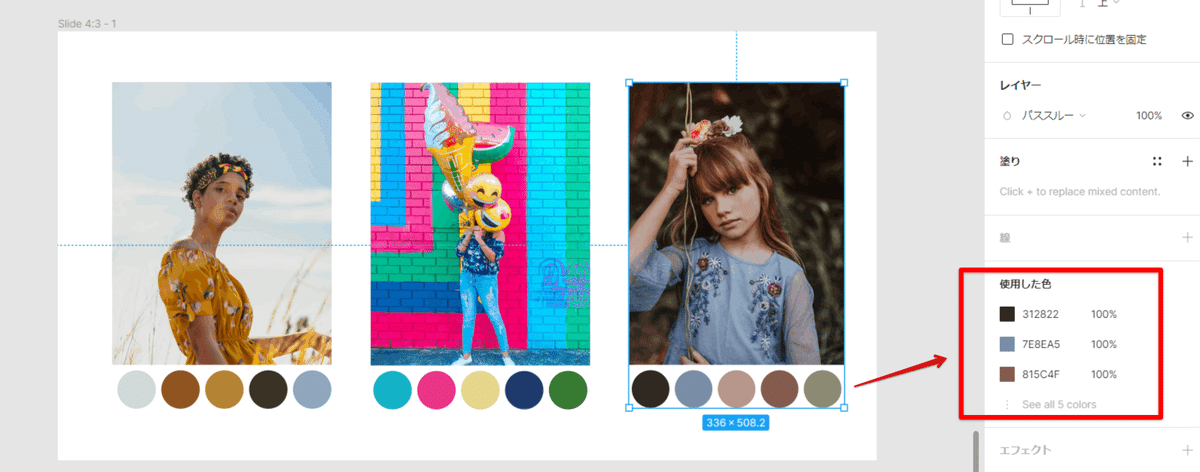
使ってみて気づいたこと
どうやら、毎回同じカラーが抽出されるわけではなさそうです…。
というのも、キャプチャーを撮りたくて
右の画像を改めて最初から操作し直したところ、
カラー抽出が上のキャプチャーしたものとは微妙に違っていたので,
そこで私気づきました(笑)
説明書きには「最も目立つ色におおよそ近似しています。このアルゴリズムは高速ですが、色の少ない画像やベクターグラフィックスの画像など、時には異常な結果をもたらすことがあります。」と記載されていたので
…きっと異常をきたしたんだと思っています(笑)
そんなこともあるよね!って感じでしょうか。

どちらにせよ、カラーの勉強にはなるので気になるカラーはこのプラグインで探すことが出来るので、カラーピッカー同様に積極的に使いたいと思います^^
【Image Palette】のインストールはこちらから▼
https://www.figma.com/community/plugin/731841207668879837/Image-Palette
以上! 今日はここまで!!
【お知らせ】
Wワークでお仕事頂いています、
【Woman EC(旧:ママJOB)】のご紹介!
私も所属しています!
個人サロン様など、EC運用も承ります^^
ECサイトの代行依頼等、【Woman EC】について詳しくはコチラ▼
この記事が気に入ったらサポートをしてみませんか?
