
ビジネス職志望の文系大学4年生が、デザイナーを目指して新卒入社するまで【前編】
このnoteは…📗
ビジネス職での就職を考えていた文系大学4年生の私が、
なぜデザイナーを目指したのか?
1年間の休学期間、どのように勉強していたか?を記したものです。
こんにちは🌸
3月も末、明日から新年度。学生最終日がもうすぐ終わることに焦りつつnoteを書いています。
2020年春、ビジネス職からデザイナー職へのキャリアチェンジを決心してから、早くも2年が経ちました。
休学を経て、4月からは事業会社で新卒UIデザイナーとして働きます。
休学やインターンで得られた経験と、たっっっくさんの方々にお世話になったことを残すため。
ほぼ自分のこれまでの整理のためですが、もし、このnoteが同じように進路やデザイナー就活に悩む学生さんへ、何かしらの助けやきっかけになれることがあれば…と思い。
長くなってしまいますが、noteを残してみます✒️
(※2022/5/1追記)
デザイナー就活についてまとめた後編を公開しました!
よろしければ併せてご覧ください〜🌺
ちょっと自己紹介
早稲田大学 文化構想学部の22卒。
読書と絵を描くこと、犬とフラダンスが大好きです。
↓自画像。我が家の犬への愛が止まりません🐶
愛犬とのツーショット📸🐶 pic.twitter.com/lJtRYHgLJI
— nao miura (@sakusaku70_2) February 26, 2022
大学4年までの様子🌺
・サークル活動に夢中になり、朝から晩まで部室棟にこもって練習していました。(結露多めの練習室がなつかしい…)
・興味を持って勉強していたのは、日本の古典文学とジェンダー学。卒論もジェンダー学の分野で書きました。
・趣味としてイラストを描いたり、サークルのイラストPVやパンフレット作成に関わったりと…ちょこちょこ細かなものづくりをしていました。
・PhotoshopやIllustratorで絵を描くことがあったので、Adobeには若干慣れていましたが使い込んではいませんでした。
物心ついた時から絵を描くことやものづくりは大好きでした。
しかしデザイナーについて知識はなく、デザイナー=自分には縁がない。すごそう。かっこいい。(?)という曖昧なイメージしかありませんでした。
「デザイナー」という職業が目の前に現れたきっかけ
2019.12〜 ビジネス就活での失敗
そんな私が、なぜデザイナーを目指すようになったのか。
きっかけは、2019年冬から始めたビジネス就活の大不調にあります。
周りの人がみんな名の知れた大企業に進んでいるように見えて、当時就活を始めたての私は「自分もそうなるんだろうな〜」と軽い気持ちで考えていました。(自己分析も嫌いで全然自分に向き合ってなかった…)
名のある大企業を片っ端から受けてみるものの、そんな心持ちでうまくいくはずもなく。ES落ちが続き、気づけば残りの企業も少なくなり。
焦って就活相談をした際、兄がまさかの一言をくれました。
🗣 一回、デザイナーさんと話してみたらいいと思う!
2020.3〜 デザインに片足を突っ込み始める
以前から兄は私の趣味を応援してくれていたのですが、この時デザイナーとして活躍されている東莉緒さん(@rio310mink)を紹介してくれました。
同じ学部からデザイナーとして活躍していらっしゃる莉緒さんとお話しさせていただいた機会をきっかけに、デザイナーという職業について興味を持つようになりました。
(この時に莉緒さんにいただいた「HELLO,DESIGN 日本人とデザイン」で、初めてデザイン=課題解決という認識を得ました…)
・昔から意図を持って何かつくる時や、それによって喜んでもらった時が幸せだったなと気づいた
・これまで受けてきた企業に対し「何に惹かれたんだろう?」と改めて考えてみた際に、自分は想いを形にすることや、何かつくることに幸せを感じているのでは?と気づいた
このような経験から、「デザインを力にできたら、幸せに働くことができるんじゃないか」と考えるようになったのがきっかけです。
ビジネス就活時、特に惹かれた仕事&その理由🤔
・出版社→雑誌の紙面をつくってみたい。企画や情報を魅力的に伝えて読者をワクワクさせたい。
・大学職員→大学の魅力を高校生などに伝える広告やイベントをつくってみたい。あとホワイトという噂だし、自分の時間を確保できそう。その時間でイラストをたくさん投稿して仕事にしたい(ひどい理由…)
ただ、これまで全く学んで来なかった分野への挑戦や、ビジネス職から外れる不安が大きかったため、この時期はとにかくいろんな人に相談しまくりました。
相談の時、お世話になったツール🤝
・主にMacherでオンライン相談をしていました。
コーチングを学ばれている方や、(デザイナーという職業で絞り込みもできたので)新卒でデザイナーをされている方にも相談申し込みをしまくり、不安やキャリアについてご相談をさせていただいていました。
*大学のキャリアセンターでも相談をしていましたが、総合大学では(おそらく)デザインの方面に進む方が少ないため、実際に働いている方にお話を伺えるのがありがたかったです。
・他にも、就活相談アプリをいくつか使用していました。
そこでほぼ全ての方から「興味があるなら、まずやってみなよ!」と励ましをいただきました。
(ある就活エージェントの方からは「あなたに最適なのはSE。この採用に応募しなさい」と指示をもらい、「SEになれるならデザイナーになりたいな」と逆に背中を押されました)
そこで、「まずやってみよう。それで向いてなかったり興味がなかったら他を考えよう」とデザインの勉強を始めました。
勉強については後述しますが、勉強を進めていくうちに
「もっとやってみたい」
「今から付け焼き刃でなんとか採用してもらうよりはしっかり勉強して、自信を持って働けるようにしたい」
という思いが強くなり、家族に休学をしたい旨を相談し、4年秋学期〜5年春学期の休学を決めました。
理解とたくさんのあたたかい応援をくれた家族には頭が上がりません…。
デザインの勉強、何から始めたか?
まずは、勉強法のリサーチとCocoda!でのアウトプットから始めました。
東莉緒さんのこちらのnoteをとっても参考にさせていただきました…🙇♀️
勉強法のリサーチ
初学者からデザイナーになった経験noteを漁り、先人たちがどのように学んだのか、どのような手順で就職に至ったのかを読みました。
他にも、デザイナーとしての考え方、キャリアについての記事を読み漁るなど、とにかくnoteとTwitterをフル活用。
記事やnoteを読み込みまくり、気になる人をフォローしまくりました。
デザインツールや用語も知らないことだらけなので、わからない言葉が出てきたらそれを調べ、さらに出てきたら調べ…と、
とにかく見たことある言葉や情報を増やす時期でした🤔
リサーチを経て、重要なポイントを自分なりに整理しました。
(基本中の基本だと思いますが、当時は初めて知ることばかりでした…)
ポイント🚨
・インプットとアウトプットを繰り返す(どちらか一方に偏らない)
・意図を持ってつくる(言語化は必須)
・アウトプットは人に見せてフィードバックをもらう
・ポートフォリオはデザイナーの必需品
・デザイナー活動用のメールアドレス、SNSアカウントを作成する(アカウント名は統一すると○)
Cocodaでのアウトプット
先人たちがUIデザインチャレンジ等で愛用しているサービス、Cocoda Training。
私もお世話になりました。
入門編〜初級編では、カリキュラムを通してデザインの4原則など、デザインの基礎をわかりやすく学べます。しかも無料。
(カリキュラムで作成したものやオリジナルの制作物をポートフォリオにまとめたり、それに対してコメントやリアクションをし合うこともできます!)
誰もがデザインに触れられる、デザインの心理的ハードルを下げてくれるサービスだと思います。
本当にありがたい。この時代に生まれてよかったなあと思います。
↑Cocodaのカリキュラムで初めてつくったもの。(久しぶりに触ったIllustratorでのイラストが気に入ったのか、文章もすごく楽しそうだね…。今見ると若干恥ずかしさがあります)
XDはこの時に初めて触れましたが、手順に沿って進めていくうちに操作方法に慣れていくことができました。
後にFigmaやSketchなど、他のデザインツールを使う時にも手間取らずに使えるようになったので、その点でもありがたかったです!
(Figma&Sketchは英語表記が主のため)
勉強① デザイナーインターン
ポートフォリオを持って応募
以上の自主学習を始めてから約1ヶ月後、突然の転機が訪れました。
【デザイナーbosyu】
— あっくん | Maslow (@maslow_design) May 18, 2020
インターンを募集しようと思うのですが、興味ある方いますか?
LP、コーポレートサイト、アプリUI、バナー、ロゴ、パンフレットなど面白い仕事あります。
今のフェーズなら、自分が直接教えられるので、正直めちゃくちゃ成長環境を提供できると思います。
リプまたはDMください。
noteを拝見してからフォローしていた、デザイン制作会社のMaslow CEOの安達さん(@maslow_design)が、未経験可のデザイナーインターンを募集されていました。
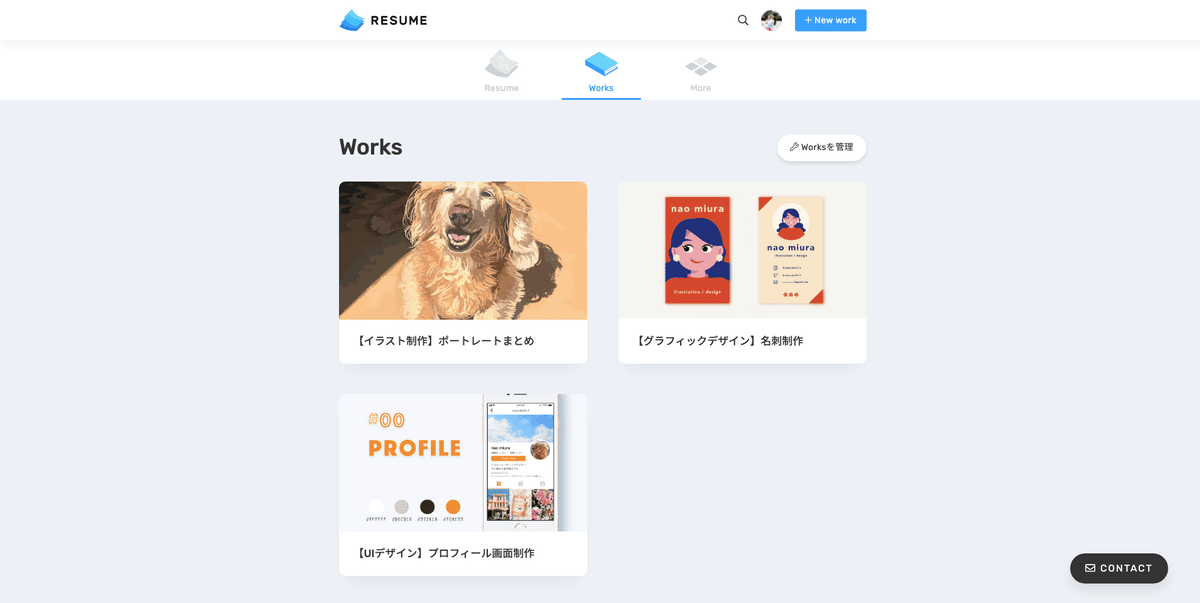
これは絶対に掴まなければ!と思いつつ、当時ポートフォリオがなかったため、RESUMEというポートフォリオサービスを使って作品をまとめました。
(作品と言っても、趣味で描いたイラストとCocodaでつくったものしかなかったため、一つ一つの意図を詳細に説明することに力を注ぎました…)

震えながら面接をしていただき、なんとか拾っていただくことに。
インターンで学んだこと
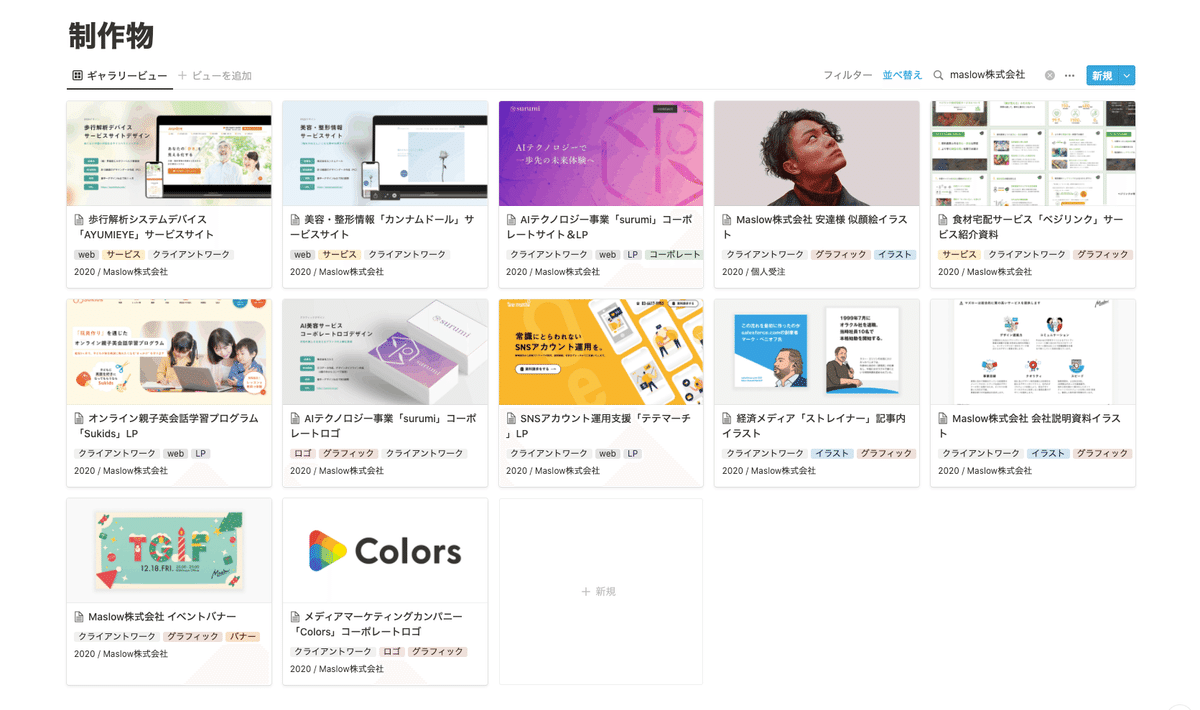
そこから現在までインターン〜業務委託として、幅広くデザイン案件を担当。

主にLP、コーポレートサイト、サービスサイト、グラフィック、イラストなどを担当させていただきました。
クライアントとのヒアリングやインサイトの深掘り、スケジュールの引き方、ムードボードを用いたビジュアルの認識のすり合わせ、提案のやり方や対応の連絡の仕方など、
デザインの技術に限らず、仕事の仕方に関しても経験を多くできたと思います。
日々PCと向き合いながら(多い時には4つの案件が同時並行なこともありました)、わからないことは調べて聞いて手を動かして見せて直して…を必死で繰り返した毎日でした。
失敗や力不足を痛感し、一人泣きながら手を動かすことも多々ありましたが、その中で、
クライアントの方のサービスへの想いなど、どんな想いや誇りがあるかを汲み取り、目に見える形にして伝えることが自分にとって幸せなことなんだと改めて感じました。
右も左もわからない初学者でありながら、たくさんの挑戦の機会をいただけたことが本当に学びになりました。力不足でご迷惑をおかけしたことも多々あるかと思います、たくさんのサポートに心から感謝申し上げます…🙇♀️
勉強② ビジュアルコンテンツ講座
2021年1月から3ヶ月間、NewsPicks主催のビジュアルコンテンツ講座に参加していました。
受講を決めたきっかけ
元々、自分の興味関心や学びをイラストやデザインで伝えて、見る人をワクワクさせたい!という思いがあった私。
櫻田潤さん(@jun_saq)のこの講座を見つけ、まさにこれだ!と思い参加することに。
(受講料が自分にとって高額だったので諦めかけていたのですが、安達さんにご相談したところ前借りという形でサポートくださいました…本当にありがとうございました😭)
インターンをしていくうちに、表層に近いグラフィックデザインの部分により強みや魅力を感じるようになったこともあったので、とても魅力的な講座でした。
1月から受けているNewsPicksの講座、本当に毎週たのしいな。
— nao miura (@sakusaku70_2) March 5, 2021
内容にほぼ関係のない、受講中の落書きたちも愛しい😌
(作品、後ほど上げよう…)#NewSchool #NewSchool3期 #ビジュアルコンテンツ pic.twitter.com/TILoyuC7ZS
ビジュアルコンテンツ講座で学んだこと
インフォグラフィックなど、情報をビジュアルで伝えるノウハウといった制作スキルはもちろん、
クリエイターとして情報を発信していく際の責任や心構えを学びました。
そもそも、グラフィックをどうきれいにつくるかよりも、「自分が何を伝えるか、伝えたいか」が重要なのだと実感した機会でした。
↓一つ目の課題「自己紹介カード」
今受けているNewSchoolのビジュアルコンテンツ講座で、一番初めに作った課題【自己紹介カード】!
— nao miura (@sakusaku70_2) March 7, 2021
講座も終盤ですが、せっかくなので投稿しよう💪🏻
内容も色もイラストも、自分の好きに思いっきり振り切ったよ〜楽しかった〜☺️☺️#NewSchool #Newschool3期 #ビジュアルコンテンツpj pic.twitter.com/Inuyg1ou5K
↓二つ目の課題「自分の所属している会社・団体に関わるもの」
フラダンスサークルに所属していたので、フラの歴史について🌺
【図解×フラ🌺】
— nao miura (@sakusaku70_2) March 9, 2021
知ってそうで知らないフラダンスの種類と歴史を、図解で簡単にまとめてみました🌴#NewSchool #NewSchool3期 #ビジュアルコンテンツpj pic.twitter.com/q2mDrS0ybo
↓最終課題、好きなテーマで。
なんとなく考えていた問題を深ぼって形にできたのが嬉しかった!
講座からのつながり
NewsPicks Expertというサービスの紹介のためのビジュアルコンテンツを担当できることに。
ここから読めます↓
また、個人でビジュアルコンテンツ作成のご依頼をいただいたり、情報を整理することに少し慣れたり、イベントにプレゼンターとして参加させていただいたり、と嬉しい展開がたくさんありました。
先日、
— nao miura (@sakusaku70_2) July 7, 2021
NewsPicks NewSchoolアワード2021クリエイティブ部門にプレゼンターとして出場させていただきました!🤩
MVP受賞された方々おめでとうございます🎊
素晴らしい機会をくださった櫻田さん、みっしーさん、そして応援してくださったみなさま、ありがとうございました!❤️
(プレゼン資料抜粋👀) pic.twitter.com/yjr4Ed9XRw
(受講生の皆さんとは今ももくもく会やLT大会などでちょくちょくお話しています。コミュニティとして大切な場所になったのも嬉しい…)
勉強③ UIデザインのFBをいただく
2021年春の就活期。
UIデザイン、特にアプリデザインの経験がないことが不安で、当時様々な方にご相談をしていました。
面談をさせていただいた米田さん(@tyoneda)、米田さんからご紹介いただいたよーたさん(@yotaszk)にUIデザインのフィードバックやメンターとしてのご相談をたくさんさせていただきました。

この他にもたくさんのFBをいただいた。
当時母が使いづらいと言っていたお薬手帳アプリを元にした。
お二人とも、就活期には大変なサポートをくださって本当にありがとうございました…!🙇♀️
勉強④ その他自主学習まとめ
webサイト収集、トレース
PinterestやSANKOU!をよく見ています。
素敵なサイトがあったら収集して、その際にどこに惹かれたか簡単に一言つけるようにしています。
(例)子ども向けのカラー参考になる! など
バナートレース&考察
バナートレース12📚
— nao miura (@sakusaku70_2) February 6, 2021
今回から、ターゲット枠を作ってバナーの対象を予測することにする💪 pic.twitter.com/WE0O5SgezV
本を読む
デザイン関連、マーケティング関連、スケッチノートについても読みました👀
イラストや学びをSNSで発信
関心があることや、できることを知ってもらうきっかけになればいいなと思いアップしています。
描いたものやつくったものはできるだけ溜めずに発信するようにしたい…
↓これは多摩美のバーチャル大学の講義をメモしたもの
講義の記録メモ📝
— nao miura (@sakusaku70_2) December 2, 2021
雑だけどこうやって講義聞くのが好きだ… https://t.co/jLZZgzQPCK pic.twitter.com/0reuiTv1hq
HTML/CSSに触れる
STUDIOでLPを構築する機会があったのですが、Progateである程度基礎に触れていたことが役立ちました。(まだまだ勉強中です…)
Slack個人ワークスペースで知識ストック
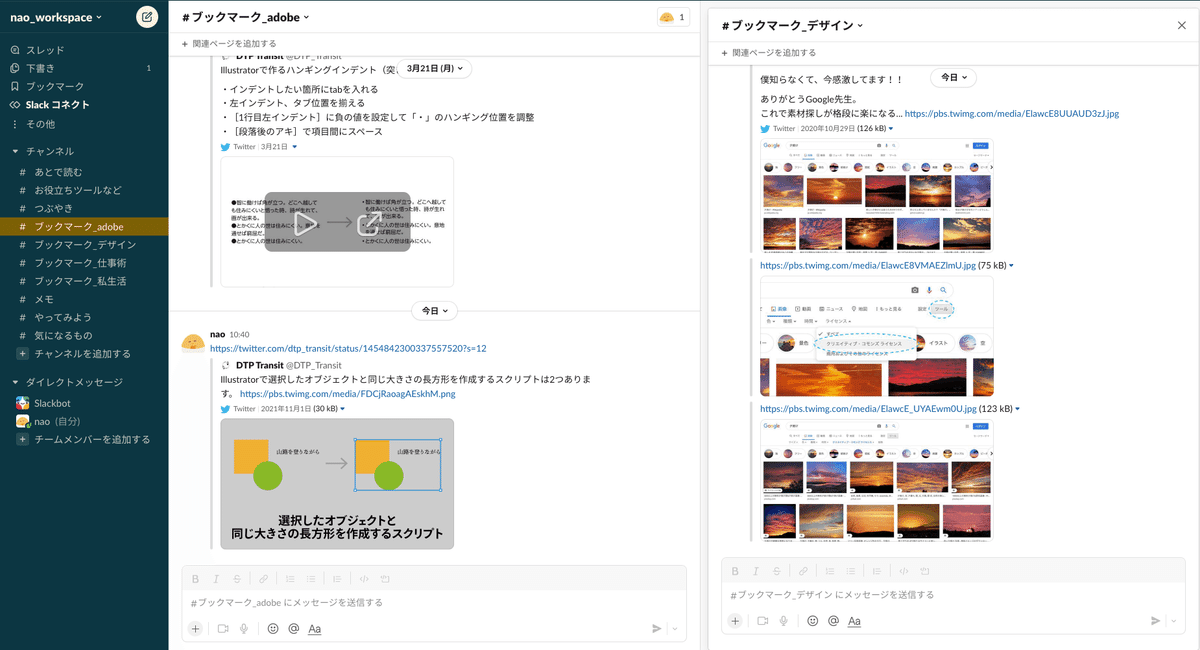
これはおすすめです。Slackで自分だけのワークスペースをつくって、チャンネルごとにカテゴリ分けしてブックマークを見やすくしています。
Twitterなど外部アプリからも追加しやすいし、検索がしやすいので活用しています。

その他
・ビジュアルコンテンツの自主制作
・グラフィックレコーディングの勉強
など、興味があるものは手を動かしてつくることを心がけていました。
前半まとめ
ここまで、デザイナーを志した理由と、1年間の休学期間の勉強法について書きました。
特に勉強方法をまとめると、以下のように個人・業務の面でインプットとアウトプットを繰り返せた期間だったのかなと思っています。
・個人的インプット(web・バナートレース&収集&考察、読書、Slackにブックマークなど)
・個人的アウトプット(講座での制作、趣味の制作、SNSの発信)
・業務でのインプット(競合含めたビジネス面でのリサーチ、制作に必要な新しい知識や技術をリサーチ)
・業務でのアウトプット(インターンでの制作、個人で受けた仕事での制作)
とても長くなってしまいましたが、ここまで読んでいただきありがとうございます!🙇♀️
(※2022/5/1追記)
デザイナー就活についてまとめた後編を公開しました!
よろしければ併せてご覧ください〜🌺
