
5年前に挫折したWebサイト制作を、STUDIOのおかげで実現できた話🎉
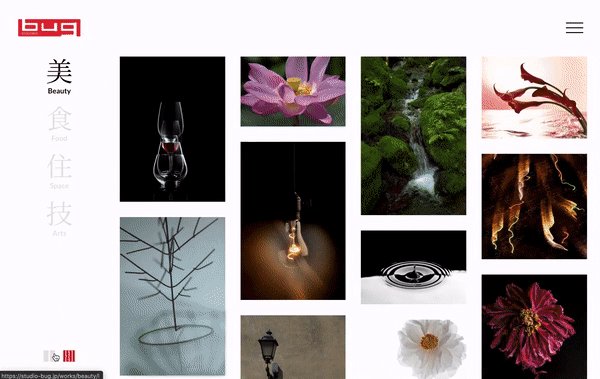
フォトグラファーの父が経営する、写真スタジオのWebサイトを制作しました!
個人的に趣味として制作したWebサイトではありますが、この記事ではプロジェクトの背景や制作フローを紹介していきたいと思います。
プロジェクト背景
私の父はフォトグラファーで、幼い頃から私は父の写真を見て育ってきました。私が今デザイナーという職業に就いているのも、少なからず父の影響があったのだろうと思います。

この写真は個人的に一番好きなシリーズの「五風十雨」からの一枚です。
このシリーズは私が小学生ぐらいの時に撮影されたのですが、幼いながらに野菜の表情をみて、きれいだなぁと思ったり、怖くなったり、様々な感情を抱いたことをよく覚えています。
約5年前、グラフィックデザインを学んでいた当時大学生の私は、父の写真と自分のデザインで、何かできないかなと考えていました。
父の作品が、と言うより、一人のフォトグラファーとして、彼の作品が大好きで、もっと多くの人に写真を見てもらいたいと思い、Webサイトを作ろうとしました。
授業の合間を縫ってデザイン、コーディング...等、その当時は全くと言っていいほど無縁だったサイト制作に取り組んでいました。
そしてWebサイトが完成し...
となればただのイイ話なのですが、大学の卒業制作とポートフォリオ制作に追われ、
HTMLとCSS、画像が無造作に格納されたファイル達は、二度と開かれることはありませんでした...。

実際のそのファイル達からHTMLを開いてみると...
恥ずかしながら、ずさんなデータ管理でリンクが切れまくり、もはや何がやりたかったのかも分からない無残な状態に...。
そして時は流れ、2020年4月。
転職しましたというnoteにも書いたのですが、今の職場で働く前に1ヶ月の有給消化期間がありました。
そしてほぼ同タイミングでの、緊急事態宣言...外出自粛。
こんな1ヶ月は人生でもうないだろうと思い、一念発起し、コロナが収束するまでに5年前に挫折したサイトをリリースしようと決めました。
この記事では、そんな5年越しのWebサイト制作についてお話しします!
制作環境 / STUDIOとFigma

使用したツールは上記2点のみです。使い分けと内訳は以下の通り。
■ Figma - 大まかなデザイン方向性決め(20%)
■ STUDIO - デザイン制作と実装(80%)
Figmaは実務でも使っている、愛してやまないデザインツールなのですが、今回の制作のメインにはSTUDIOでした。
「コードを書かずに」と聞いて、
またまた〜、どうせテンプレからほとんど変えられないんでしょ?😠
と思っていたのですが、ちょっと様子が違ったこのツール。
使っていただければわかると思うのですが、デザインの自由度がかなり高いです。
しかも、最近リリースされた3.0では、アニメーション機能が加わり、自由度が爆上がりしてるのです...(詳細は後述)。
制作フロー
小規模の静的なWebサイト制作において、STUDIOを使う場合と使わない場合のフローを比較してみます。
🤔 STUDIOを使わない場合...(**デザイナー1人、フロントエンドエンジニア1人の想定)
1. 手書きのワイヤーフレーム
2. ワイヤーフレームをfigmaでブラッシュアップ
3. figmaでデザイン
4. コーディングしてもらう
5. テスト環境を見ながらデザインレビュー&修正してもらう
6. サーバー等本番環境を用意、公開の設定をしてもらう
7. リリース
😳 STUDIOを使う場合...(デザイナー1人)
1. 手書きの超雑なワイヤーフレーム
2. figmaである程度イメージづくり
3. STUDIOでデザイン
4. ワンクリックで公開
5. リリース(!)
爆速です。すごい時代です。
今回かかった時間も実作業時間はトータル一週間ぐらいです。
※ちなみにこの制作フローは私以外デザインをいじる人がいない想定での制作フローです。デザイナー複数人で...みたいな場合はあまり参考にならないかもしれません。
01 / さて作るぞ!の前にやること
さぁ良い感じのサイトにするぞ〜イケてるサイト参考探そ〜!から始まるのではなく、
現状の課題を洗い出して、その課題に対するアプローチとマイルストーンを決めます。
例えば...
🤔現状の課題
・スマホなどモバイル端末で写真が見づらく、スマホで訪問するユーザーの直帰率が高くなっている
・Webサイトとブログが別々で、行き来が発生してしまう
💡課題に対するアプローチ
・どのデバイスでも写真をちゃんと見せるサイトを
・CMSを本サイトにも導入して運用を楽にする
📅マイルストーン
・1stフェーズ(5月中):レスポンシブ対応
・2ndフェーズ(8月中):CMS導入し、ブログを統合
個人制作でも、いつ・何を・どこまでやるかを決めておかないとどこかで必ず挫折するので、STUDIOの新機能に飛びつきたくなるのを我慢しつつ、ちゃんと時間をとって要件を決めました。
さらに言うと、STUDIOの自由度は高いと言っても、もちろんなんでもできるわけではないので、
ある程度やりたいことと、機能を照らし合わせてから作業を始めることをおすすめします。
02 / Figmaである程度イメージづくり
制作フローにも書きましたが、ワイヤーフレームは手書きのみで、Figmaの使いどころはこの2点だけでした。
1. 大まかな情報設計を検討
2. レイアウトに迷った時にざっとパターン作って確認

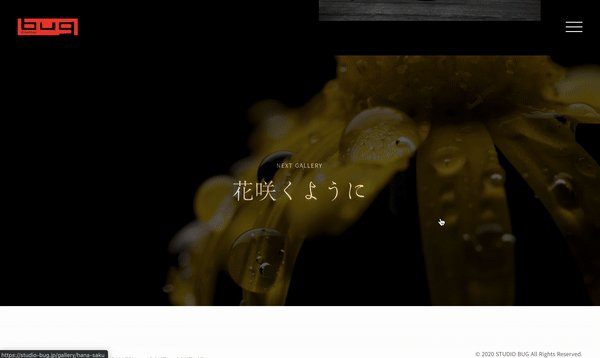
パターン確認は↑このような感じで、STUDIOとfigmaを行き来して使い、レイアウトに迷ったら、パターン出しをしてみて、第三者にも意見を聞きながら進めていくフローにしました。(これはファーストビューどうするかを迷っていたとき)
STUDIOで「デザインしてたら実装が完了してる」という最大の強みを生かすために、
Figmaで正確なマージン等は意識せず、あくまで確認用として使いました。
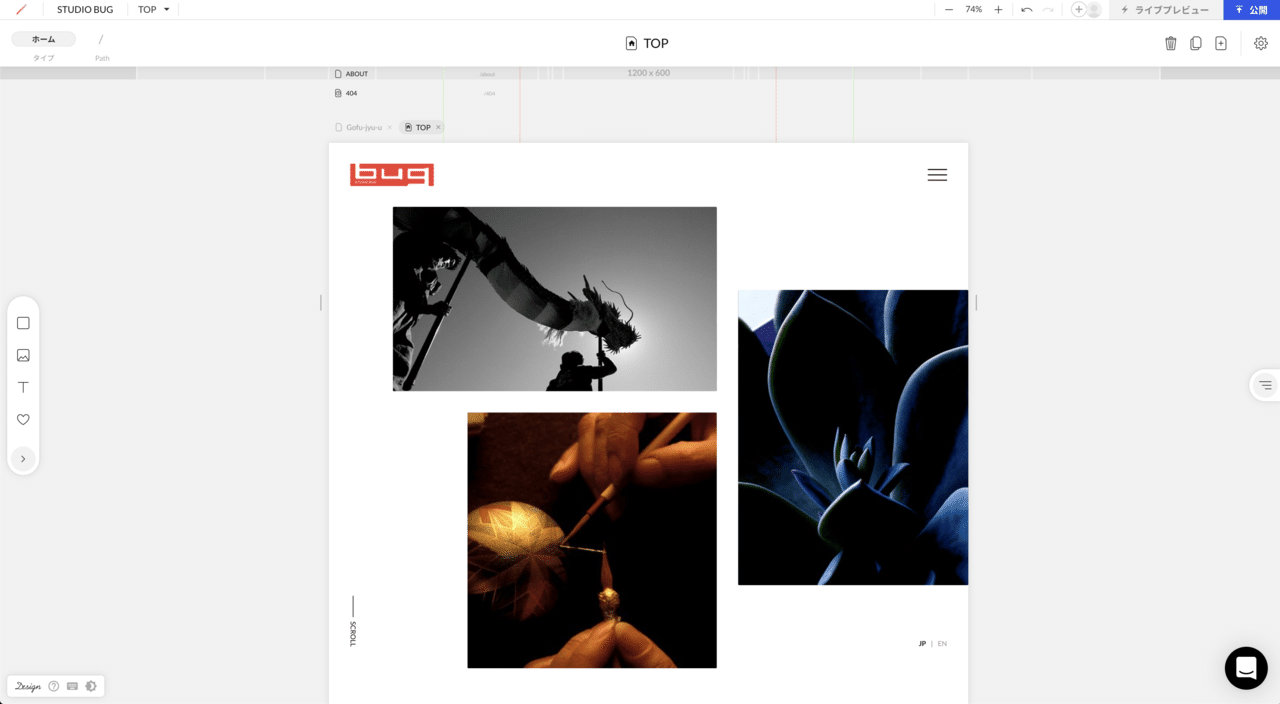
03 / STUDIOでデザイン

ここまで来たらあとはもうレイアウトしていくだけです。
「ほんまにノーコードやん」とテンション爆上げで作業していたら、いつの間にか終わっていました。すごい時代...。
今回、Early Accessでちょっと早めにバージョン3.0を試させてもらったので、アニメーションやシンボル機能もガンガン使っています。
ちなみに、今回のリリースでは使っていませんが、3.0の目玉アップデートはCMS機能ですね!CMS昨日の詳細は公式サイトのこちらから。
▼シンボル機能
シンボル機能は、figmaやsketchのようにオーバーライドはまだできませんが、ヘッダー・フッターを一括で管理でき、レスポンシブの設定やアニメーションももちろん引き継がれるのですごく便利です。

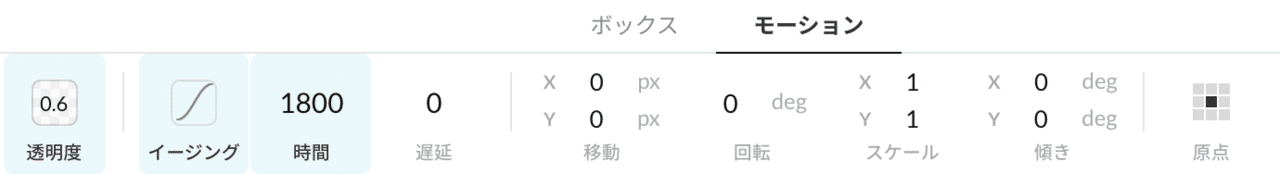
▼アニメーション機能
アニメーションも、よくあるパラパラ〜って出てくるようなやつから、ちょっと凝ったように見えるhoverアニメーションまで、工夫次第でいろいろできます。


実際の編集画面で、アニメーションいじるモーションタブはこんな↓感じです(2020年6月時点)。

かなり自由度が高く、組み合わせによってはすごく複雑なこともできそうなのに、易しい見た目になっているのがすごく良いです。
...そんな具合で、完全にノーコードでサイトがほぼ完成しました。
💬** STUDIOを初めて触ってみようかなと思った方へ...**
figmaやsketchなどデザインツールを使った経験や、コーディングの超基礎知識があれば、少し遊んでみるとすぐに理屈がわかるようになると思います。
基礎から勉強して...というよりは、何か試しに作りながら、詰まったら動画コースやチュートリアル記事を見たり、サポートのチャットで問い合わせてみたり。特殊なことをしようしていない限り、大体のことは公式ガイドに載ってます。
逆に、あまりデザインツールに慣れていないor慣れているけど時間がない方は、迷うことなくテンプレートから始めることをおすすめします!
04 / 共有mtgとリリース

こちらは余談ですが、今回、サイト内の文言編集や校正は姉にお願いしたり、母にもフィードバックをもらったりと、家族ぐるみのプロジェクトになりました。
基本はLINEでのやりとりでしたが、ZOOMでの諸々共有mtg、docsで文言共同編集...など、普段仕事でもやっていることを家族でできるのはなかなかレアな経験で楽しかったです。
両親に「文字サイズ小さい」「ここスクロールできない」なんて言われる日が来るとは...!笑
1stリリース後も色々展開を考えているプロジェクトなので、これからも楽しく続けていけたらなあと思っています。
...そんな具合で、正式にリリースいたしました👏
STUDIOがまじで強いという話
STUDIOが愛すべきサービスである理由はたくさんあると思うのですが、
中でもSTUDIOのコミュニティはまさにSTUDIOのファンがたくさん増えている理由の1つなんだろうなと感じています。
例えば、STUDIOにはSlackコミュニティがあり、運営の方々・ユーザー同士のコミュニケーションが非常に活発に行われています。
コミュニティ限定で開発中の新機能を試せる招待があったり、要望の多いフィードバックはすぐに反映されたり、STUDIOを使って制作された作品の紹介も頻繁に行われていたり...
Slackだけでなくチャットによるサポートもとても丁寧且つレスが速く、ZOOMの相談会などもあり、運営の方々とユーザーの距離が本当に近いサービスです。
💪その他の強いところ
・レスポンシブデザインが秒
・同時編集できるので、誰にでも気軽に手伝ってもらえる
・ライブプレビューで、実機で確認しながらデザインできる
・自動ですべてのサイトに、SSLが適用される
・独自ドメイン設定、GAの導入なども簡単(有料です)
STUDIOで気をつけたいところ
これだけ絶賛しておいて、こんなこと書くのはすごく気が引けるのですが、現時点だとけっこう無理やり作ってるところいっぱいあります...(!)
なので、このサイトのようなギャラリーサイトを作るときに、気をつけたいことをいくつかと、特に気になった点を2つ挙げてみます。
❗️気をつけたいこと
・大量の写真の管理はかなり大変
・モーダルはレスポンシブ対応していない
・言語切り替えは各ページ言語分作る必要がある
・アニメーションも全画面サイズ共通(スマホでホバーアニメーション無効にできない)
・ブレイクポイントは固定の2箇所のみ(Full HDでツラくなる)
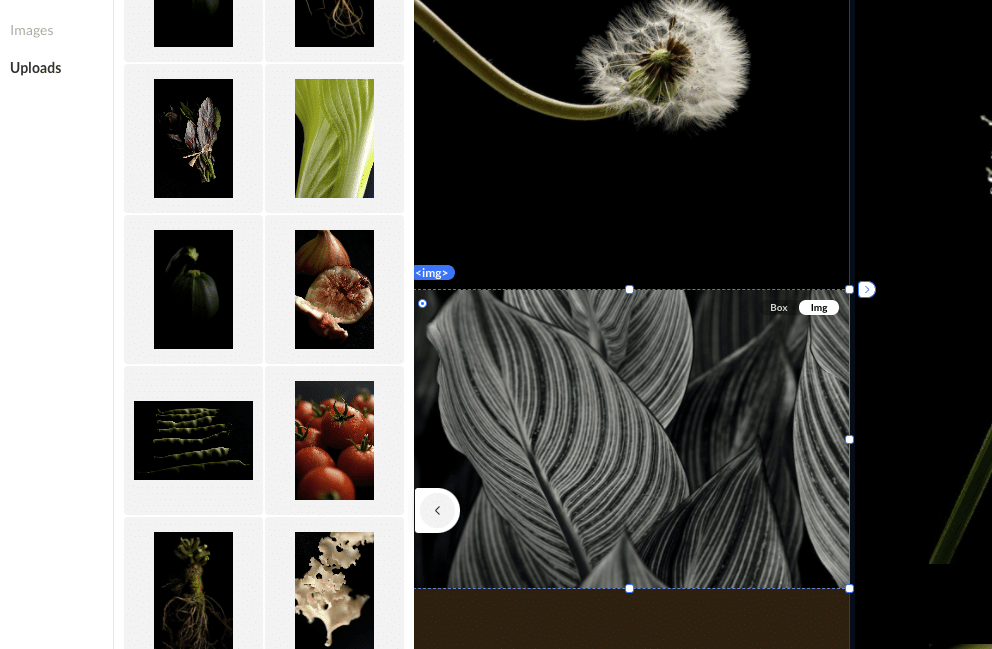
▼ 写真の管理は気をつけたい
現時点では、CMSを使わない限り自分でアップロードする写真は全て「Uploads」にまとめられます。写真を入れ替える際これがなかなか大変だった...。

ただ、こういうギャラリーサイトやページ数が多いサイトを静的で作ることは想定してないのかなとも思ったので、
とりあえず根性で運用していこうと思っています...🔥
が、アイコンやロゴを管理するのにも少し大変なので、階層分けできたら良いなぁと思ったり...。
▼ モーダルには注意
メニューは今後の展開も考えてPCもハンバーガーにしているのですが、モーダルは通常ページと違いレスポンシブ対応していないため、アイコンの位置がずれたり、ちょっと厳しい感じになってます。
あと、残念ながら「写真を押すと写真拡大したモーダルが開く」という挙動を全写真に一括で設定...みたいなことはできないです(不可能ではないですが、何百枚も手動で設定していく作業&ページ数がえらいことになる点を考慮すると、現実的ではないです)
...と、まあ細かい気になる点はありつつ、本当におすすめサービスなので、まだ使ったことがない方はぜひ、使ってみてください!
終わりに
最後までお付き合いくださり、ありがとうございました!
サイトに関しては日々進化させていくので、ぜひまた覗いてみてください🙏今後の展開としては、言語切り替え、CMSでの読み物コンテンツ、別サービスを利用したショップ等もできたらなぁ...といろいろ企んでいます。
そして何よりも、父の写真をより多くの人に見ていただけるきっかけになればなぁと思っています。
また、このサイト以外にも個人的に仕込んでいるサイトがまだあるので、またリリースしたらnoteやTwitterで紹介できたらなと思います。
この記事が気に入ったらサポートをしてみませんか?
