
ポートフォリオサイトリニューアルの流れと工夫したポイント
皆様こんにちは!フリーランスデザイナーのサイトウナツミです。
普段 YouTube や Twitter などで「フリーランス主婦のリアル」を主に発信しています。
今回のお題は『ポートフォリオサイト』
2021年9月27日に自身のポートフォリオサイトをリニューアル公開しました。制作期間は約5ヶ月。その間、何を考え、どう動いていたのか?山あり谷ありの制作裏話をお届けいたします。
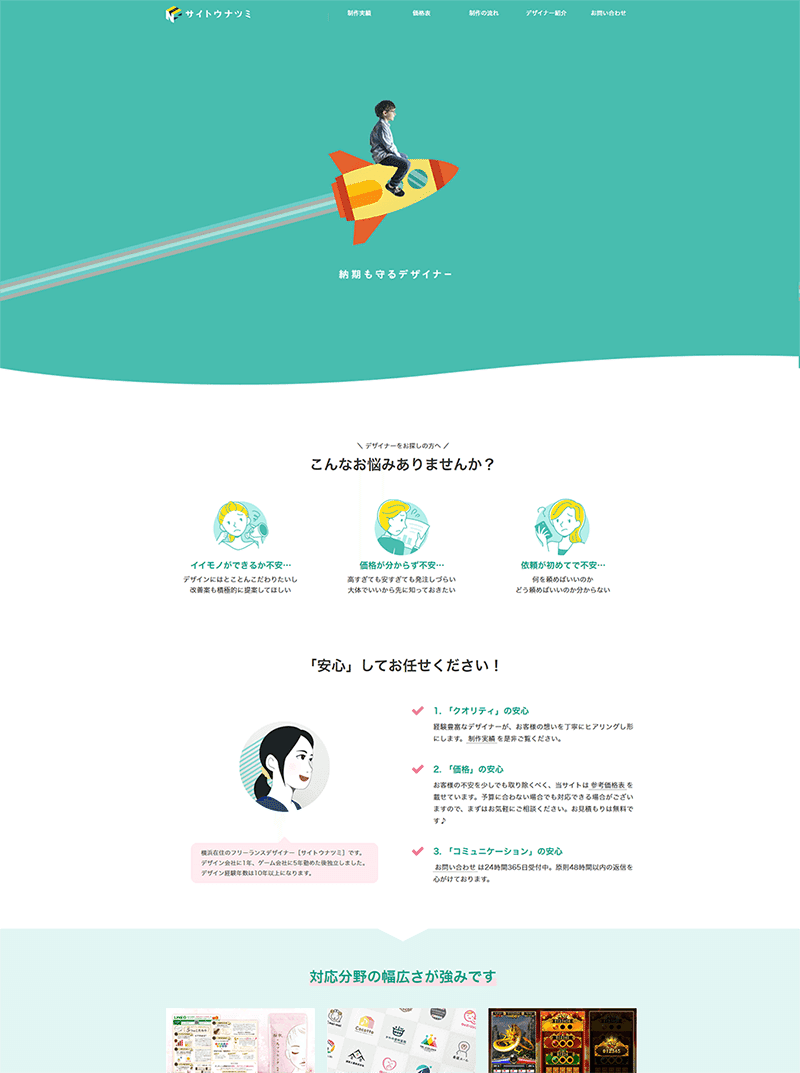
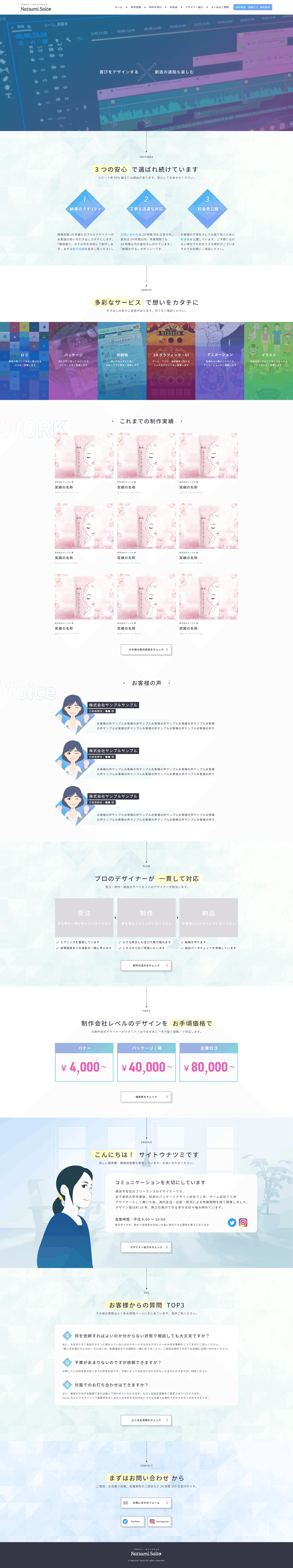
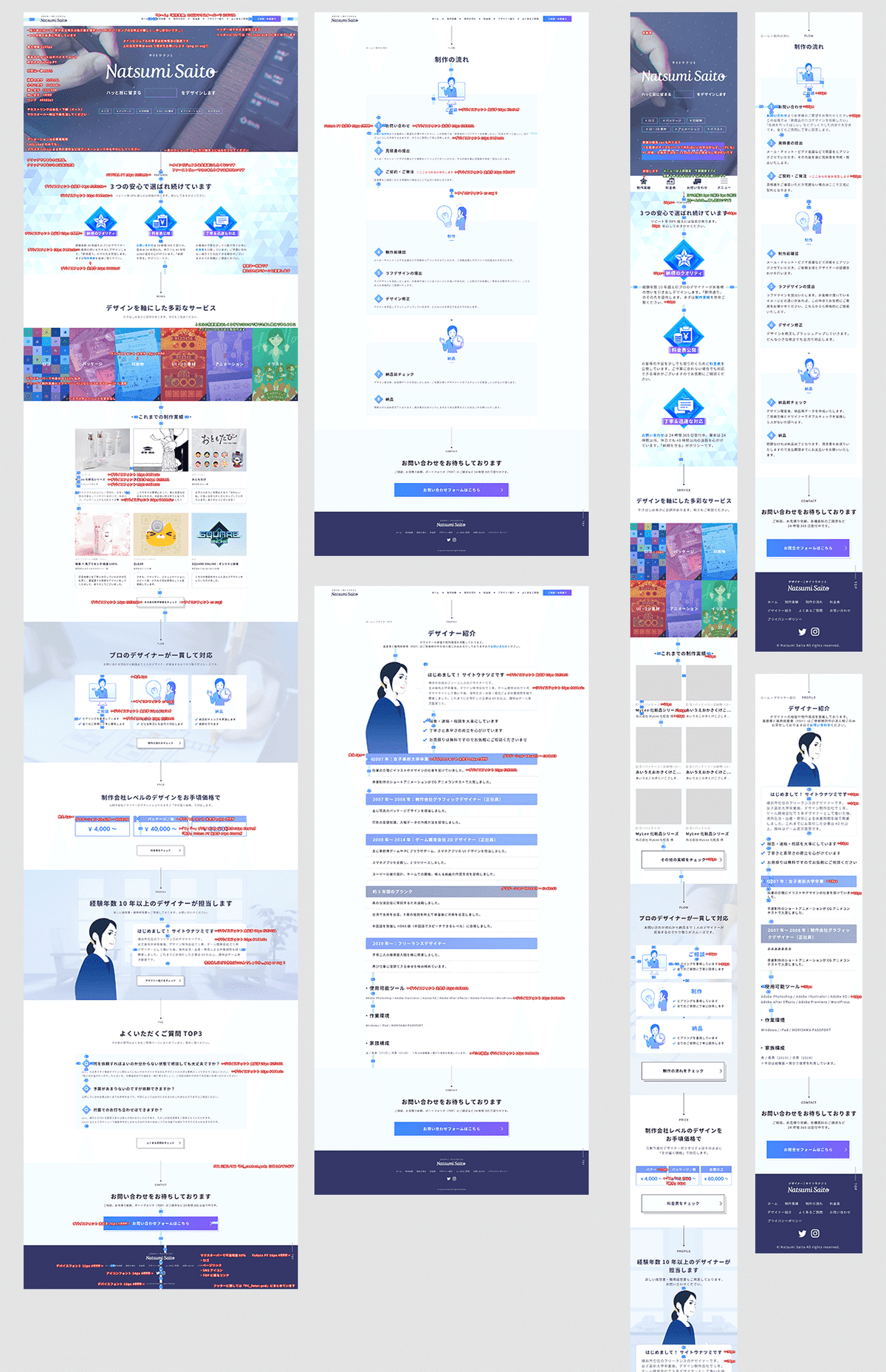
▽ 完成したポートフォリオサイト▽
「安心感」をテーマに細部までこだわり抜いたサイトは、SNSでも高い評価をいただくことができました。
▽ お知らせツイートへのいいね数434▽
\公開しました/
— サイトウナツミ|デザインもYouTubeも楽しむフリーランス主婦 (@natsumi_design) September 27, 2021
ポートフォリオサイトを全力リニューアル!制作期間約5ヶ月…色んな人の協力のおかげでようやく形になりました🌱
「お疲れ!」のいいね&RTをいただけるととても嬉しいです✨今後も改善していきたいので辛口コメントも大歓迎です🙌https://t.co/KWccP42A7g pic.twitter.com/ovd9qq3Qv2
公開後2週間でご新規様からのお仕事のご相談が3件(そのうち1件と成約)。その後も月に2回以上はサイト経由でのお問い合わせをいただけています。
「え?少ないじゃん」と思われてしまうかもですが、私にとっては大躍進で…というのも、旧サイトは半年に1回お問い合わせが来るか来ないかという閑散っぷりだったんです…。
「旧サイトがよっぽどひどい出来だったの?」というと決してそんなことはなく…パッと見はキレイにまとまっていました。
でも…それだけでした。
テンプレートの文字と画像を差し替えただけ、「伝えたいこと」も特になく、訪問してくださったお客様の心に訴えかける仕掛けも何もありませんでした。
▽ 「作品置き場」になってしまっていた旧サイト ▽

「ポートフォリオサイト制作の実際の流れ」と「安心感を伝えるために工夫したポイント」をこれから細かくご紹介していきますが、結論から先に言ってしまうと「相手が知りたい情報を一撃で伝えるには?」を考え続ける工程が一番大変で、一番大事でした。
step1 ひたすら考える
ポートフォリオサイトを制作するにはそれなりの時間がかかります。「なんとなく必要そうだから…」と雰囲気で作ってしまうのも決して悪いことではないのですが、私の旧サイトのように「仕事に繋がらないサイト」になってしまう可能性が高いです…。
「既に実績も知名度もある」「作品自体の力が強く唯一無二である」場合は話は別で、作品置き場サイトでも全く問題ありません。
でも私のような名もなき裏方デザイナーは、はじめましての相手の警戒心を解きつつ、あの手この手で「私を選ぶべき理由」をアピールしていかないと印象にすら残りません…。
「この人いいな、連絡してみようかな」と思ってもらえるサイトを作るためには情報の取捨選択が必要不可欠。まずは「ポートフォリオサイトをリニューアルする必要って本当にあるの?」を考えるところからはじめました。
・なぜリニューアルするのか?
私の場合:新規のお客様や同業者に今のサイトを見られてしまった時に真っ先に「恥ずかしい」と感じてしまうのがイヤだから。情報の整理もできていないため、信頼どころかデザイナーとしての実力も疑われ、お問い合わせの機会損失となってしまっている可能性が高い。少し手を加えて解決できるレベルではないので、設計から見直す全面リニューアルが必要。
・誰に見てほしいのか?
私の場合:「自分からアプローチした相手とその紹介先」と長いお付き合いになることが多いので「私が直接営業する法人」もしくは「取引先から私の紹介を受けた法人」に見てほしい。検索流入は優先度低め。個人の依頼を受け付けていないわけではないが予算感などがマッチしないことが多いため、サイトは法人向けに振り切る。
・何を伝えたいのか?
私の場合:「私を選ぶメリット(=安心して任せられる)」を一撃で伝えたい。名もなきフリーランスに対する信頼はマイナスからのスタート…「安心」も立派な武器になるはず。
・ゴールはどこか?
私の場合:相性の良い取引先と出会い、超楽しい仕事がますます増えること!
余談になってしまいますが、よくゴールに設定されがちな「お問い合わせ増加」ではなく「楽しい仕事増加」とわざわざ言い換えているのには一応理由があります。
私のように「ひとりで作業をするタイプのフリーランス」が引き受けられる仕事の数って少ないんです…。たくさんお問い合わせがきたとしても受けられるのはごくごく一部なので、「たくさんの仕事を次々とこなす」よりは「好きなお客様との超楽しい仕事に全力を注ぎたい!」と常々思っているわけです。
step2 ひたすら調査する
方向性が定まってきたところで、参考になりそうなWebサイトを浴びるように見まくりました。
…というのも、私はWebデザイナーではないのでWebのトレンドや新技法に疎いんですね。自分の中に引き出しがないので、付け焼き刃ではありますがひたすら眺めて、ひたすら触って、ひたすらストックしていくしかありませんでした。
(既に立派な引き出しを持っている方は、まず自分なりに構成を練ってから調査をした方が「オリジナリティ」を出しやすいと思います)
「ポートフォリオサイトのデザインの参考になる!」と当時の厳選ブックマークサイトが残っていたので数えてみたところ、なんと26個もありました笑
▽ 個人的に一押し!なポートフォリオサイト ▽
ネット上を気ままにウロウロしつつも、「SNSで評判になっているサイトだけ」「クリエイターが絶賛しているサイトだけ」を見ないよう心がけていました。ギャラリーサイトに頼りすぎるのも危険!
「確かにかっこいいんだけど…ユーザー目線で見ると見づらい…」という残念なサイトも混じっています…。特にポートフォリオサイトの場合は、見た目がいくら良くても欲しい情報がすぐに手に入らない時点で去られてしまう可能性大です。
step3 叩き台作成
「やりたいこと」と「できそうなこと」が頭の中でカチッと組み合わさって、イメージもぼんやり浮かんできたところでようやく手を動かし始めました。
まず白黒の簡単なワイヤーフレームをAdobe XD上でいじくり回しつつ作成。
▽ XDを使用していますが紙とペンでもOK ▽

一応ゲームやアプリのUIデザインをメイン業務として請け負っている身なので、視線の流れや遷移の自然さには人一倍気を使っている…つもりです。
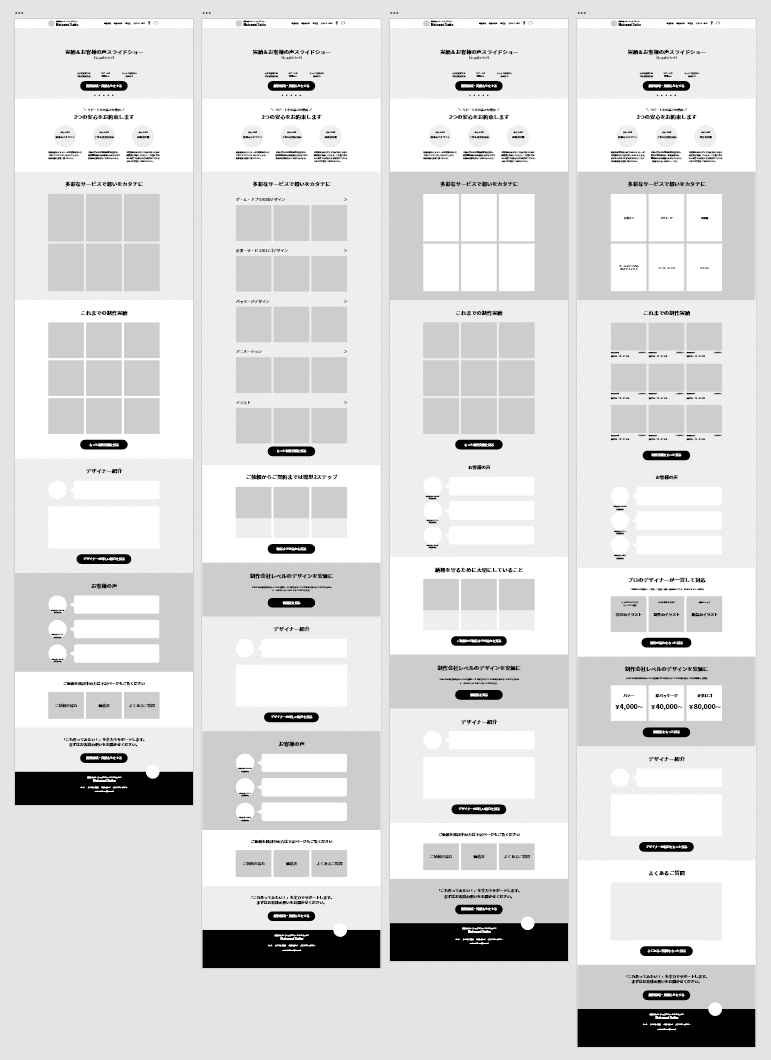
数パターン作成した中で、しっくりきた一番右のレイアウトで叩き台を作成しました。
▽ 最初の叩き台(PC版トップページのみ) ▽

ざっくりしていますね!
作り込みすぎてしまうと、せっかくこの後レビューを受けても「でもここ作るの時間かかったんだよな…」と修正が億劫になってしまうので程々で…。
(視認性など気になる箇所が大量にあります…が、設計段階では無視…無視…)
スマホ版から作るスマホファーストの考え方もありますが、私の場合はPC版からデザインを考えた方が自由度が高くて楽しいと感じます。
step4 レビューを受ける
ポートフォリオサイトは自主制作です。自分ひとりで仕様から何から決めていくうちに「本当にこれで良いの?」と不安になってくるものです…。
このモヤモヤを拭い去るには「誰かに相談する」しかありません。
でも何を聞いても「いんじゃない?」としか返してくれないような人に聞いてもモヤモヤが増すだけなので、良い点も悪い点もズバッと言ってくれそうな人を選んでレビューをお願いしました。
プロ目線:プラスレビュー
デザイン歴20年越えの超ベテランデザイナー:アロードさんによるレビューサービス(有料)。
見た目に惑わされることなく、本質である情報設計からじっくり見ていただけたおかげで思考もクリアになり作業が捗りました。非デザイナーの方にもおすすめのサービスです。
▽ 厳しくも優しい大先輩デザイナー ▽
自身のポートフォリオを客観的に見て欲しいということでレビューに来てくださいました。プロでお仕事されている方でも自分の制作物というのはとても難しいですよね…じっくり向き合ってクオリティを上げていく過程も見せていただいていたのですが、お見事でした!#プラスレビュー #フリーランス https://t.co/ZDg75H3L5r
— アロード|デザインレビュー|🏹導くデザイナー (@arowd_info) September 28, 2021
ユーザー目線:夫
「デザイン?なにそれ」な夫から漏れ出る「目がチカチカする…」「なんでこの順番?」「ここ大事なの?」は改善の大きなヒントになりました。非デザイナーの率直な言葉は貴重です。
ただ注意点もあります。プロの意見はともかく、ユーザーの意見はあくまでも参考程度で…。全部取り入れると方向性がめちゃくちゃになって迷子になっちゃいますので最後は自分で判断しました。
私が受け取ったレビューの主な内容
×ファーストビューで何も伝わってこない
×何者かが一目で分からない
×アピールポイントが抽象的で弱い
×法人向けの文章になっていない
×縦に長すぎるから削った方がいい
×力を入れているサービスから並べるべき
×お客様の声にイラストは不要では
×価格帯は普通だからアピールしなくていい
×色をもう少し絞った方がいい
×要素が多いのか散らかって見える
×「押せる」「押せない」の差が弱い
○雰囲気はいい感じ
○余白などはキレイ
あとですね、ここだけのお話なのですが…実は「レビューで受け取った内容」だけでなく、「相手の反応」も重要な参考資料になります。
相手の反応がイマイチな箇所は要チェック!
・説明を求められた箇所は?
・理解に時間がかかっている箇所は?
・読めなかった箇所は?
・誤った解釈をしてしまった箇所は?
初見の反応を堂々と確認できる大チャンスなので、ユーザーテストのつもりで細かく観察し、メモを取っていました。(レビューする人にはバレないように、こっそりと…笑)
step5 デザインカンプ&指示書を作成
ゴールがはっきりと見えてきたところで、レビュー内容をもとに叩き台を叩いて叩いて壊します。
叩き台は叩いてナンボ、もっと良くしていくためのジャンプ台のようなものです。
叩き壊した後に再構築して出来上がったのが↓のデザインカンプ。下層ページとスマホ版も気合いで作成しました…。
▽ デザインカンプ&指示書(PC版&スマホ版 ※一部) ▽

主な修正箇所
・ファーストビューだけで何者かを伝える工夫
・制作実績を9→6に変更し、高さを削る
・デザイナー歴10年以上、取引企業数40社以上など具体的にアピール
・色や素材の細部の作り込み
・優しく丁寧な文章に修正
・制作実績とお客様の声を合体
・視認性アップ
step6 コーダーさんに依頼
私がWebデザインの仕事を積極的に受けていない理由は色々とありますが、一番最大の理由は「コーディング」。高校時代から数々の個人サイトを制作運営してきた身なので、基本的なコーディングは一応できるにはできるのですが得意ではありません…。
不得意なことまで無理にやろうとして通常業務への悪影響が出てしまうのだけは絶対に避けたいので「コーディングは外注しよう!」と制作前から決めていました。
しかーし、私はぼっち系フリーランス…コーダーさんのアテなどありませーん…と困っていたところ、レビューでお世話になったアロードさんがtisse designのさおりさんを紹介してくださったので、そのまま依頼させていただきました。
コーダーさんにデザインカンプと指示書を渡したら、後は寝て待つだけでサイトが完成♪…なんてことはありません。
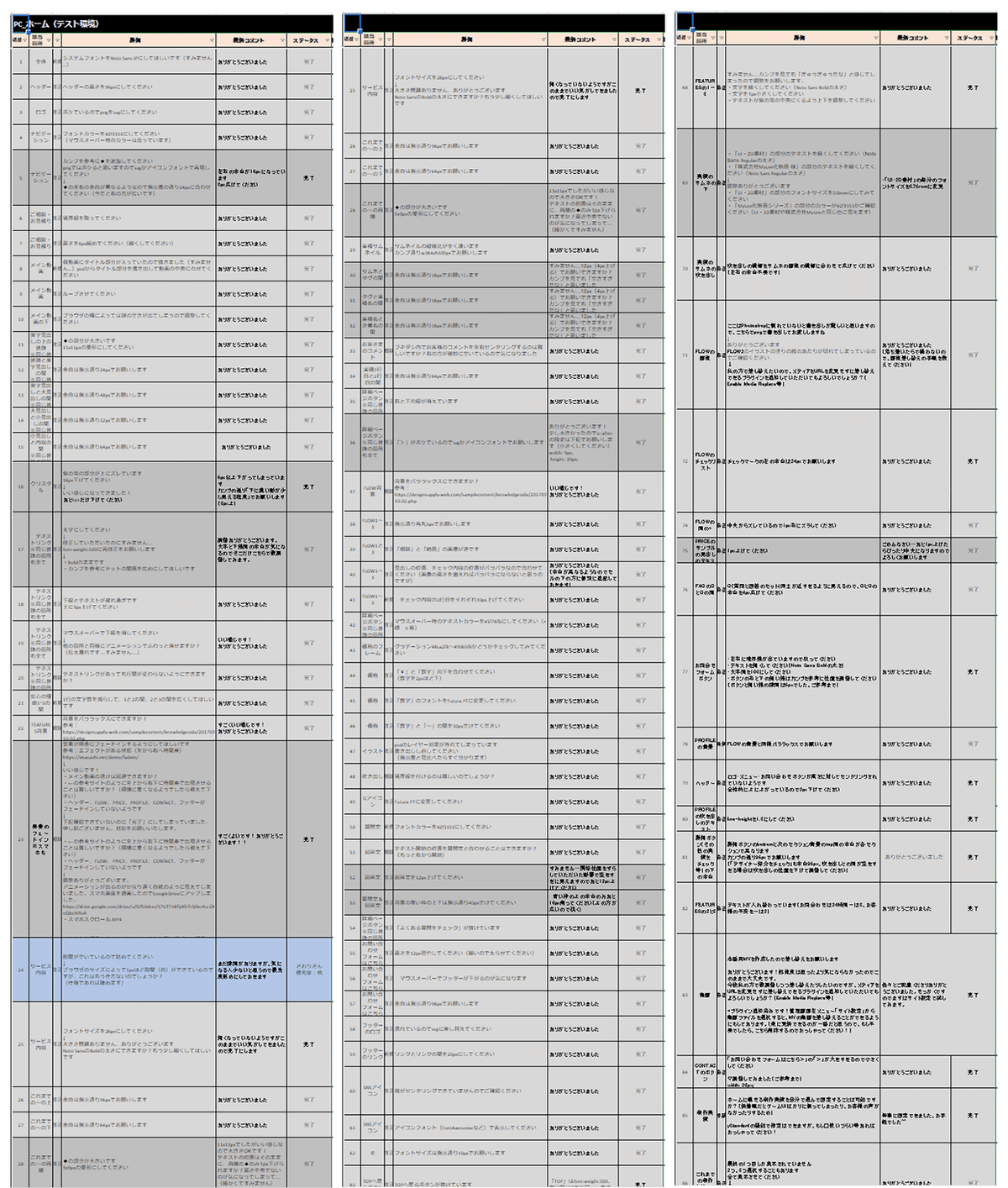
修正、追加、微調整、修正、追加、微調整…と、気がつけば修正確認シートの項目は150を超えておりました…wow…。
▽ 涙なしでは見られない修正確認シート(※一部) ▽

ポートフォリオサイト制作の全工程で一番時間がかかったのは間違いなくコーダーさんとのやり取りです。
誤解しないでいただきたいのですが、さおりさんのコーディング力は確かなものでした。「これ出来ますか?」と聞いて「無理ですね」と返ってきたことがありません…!どんな無茶振りにもめげることなく、優しく粘り強く対応してくださいました。
問題はコーダーさんではなく私側にあって…デザイナー特有の「こだわりの強さ」を制御することができず、コーダーさんの仕事を増やしまくってしまいました…。
見る人の環境によって見た目が大きく変わってしまうWebで数pxにこだわるのはナンセンスだと頭では分かっているのですが…どうしても気になって気になって…(ゲームだと1px修正はザラなので…←言い訳)。
このままでは永遠に終わらない…私もさおりさんも倒れてしまう…!と悟りまして…見た目の細かな修正は、私が追加cssで直接対応することで合意してからようやく進行がスムーズになり「終わり」の三文字が見えてきました。(追加cssによる並行作業は奥の手なので、できれば真似しないでくださいね…反省…)
step7 コンテンツ作成
コーディングをお任せしている裏でコツコツ準備を進めていたのが「コンテンツ」です。
テストサーバーに設置していただいたテストサイトに、画像や文章をどんどん追加していきます。
今回のサイトだと「制作実績」がメインコンテンツ、「制作の流れ」「料金表」「デザイナー紹介」「よくあるご質問」などがサブコンテンツになります。
正直、「制作実績」はもっと「コンセプト」や「提案内容」など載せた方がよいのですができていません…(メインなのに…)。今後の課題ですね。
一方で、「制作の流れ」「料金表」「デザイナー紹介」「よくあるご質問」は時間をかけてじっくり制作したおかげか大充実しています。特に「よくあるご質問」は褒められることが多いです。
"誠意をもって対応してくれる感"をすごく感じる。
— ちくわ (@chikuwathedog) September 28, 2021
サイトの構成もさることながら、FAQが素晴らしいです。 https://t.co/0fHJImfysM
step8 動作確認
テストサイトが仕上がってきたら、手持ちのデバイスを総動員し、あらゆるボタンをクリック、スワイプ、戻る、スクロール…アニメーションの不具合や画面のちらつきがあれば動画に撮ってコーダーさんに報告…動作確認作業はとーっても地味です…でも、とーっても大切な作業なので飛ばさずに頑張りましょうね…。
(余談になりますが、夫の初代iPhone SEの画面が驚きの小ささなので検証に非常に役立ちました笑)
どの画面も正常に動作するにこしたことないのですが、特に「お問い合わせ」が本当に送れるかどうかは公開前はもちろん、公開後も時々チェックしたほうが良いです。どんなにサイトで良い印象を与えることができても、肝心のコミュニケーションの第1歩目でつまずかせてしまっては「なんだこりゃ…もういいか…」と去られてしまっても文句は言えません。
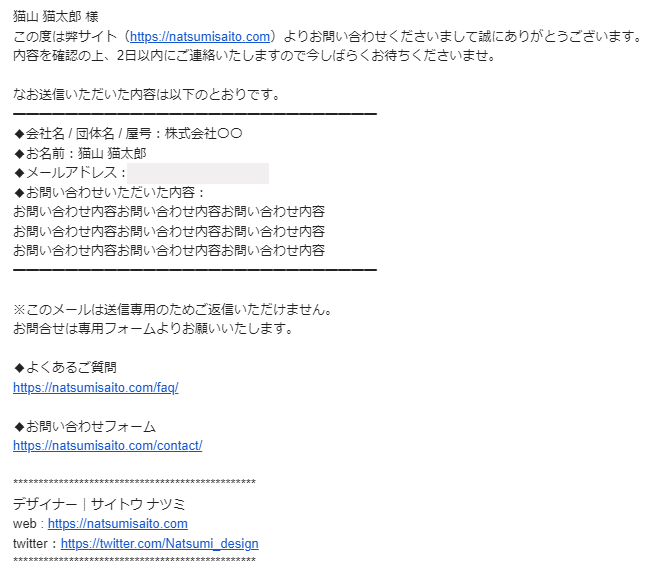
お問い合わせに関わる文章もおもてなしのひとつと考え、色んなサイトの実例を集めて良いとこ取りをしつつ作成しました。
▽ お問い合わせ送信後に届くメール ▽

step9 公開
公開作業はコーダーさんに全面おまかせ。ここは本当に待つだけでした。
「完了しました!」のお知らせを受けて「え、もう?」とドキドキしながら本番URLを開くと、テストサイトと寸分違わない形で公開されておりホッとしました。
(ちなみに旧サイトにもそれなりに愛着はあったので保存してあります笑)
理想以上のサイトを公開できたのが嬉しくて嬉しくて、お世話になった方々やお取引先にお知らせを送り、SNSなどでちゃっかり宣伝もしちゃいました。
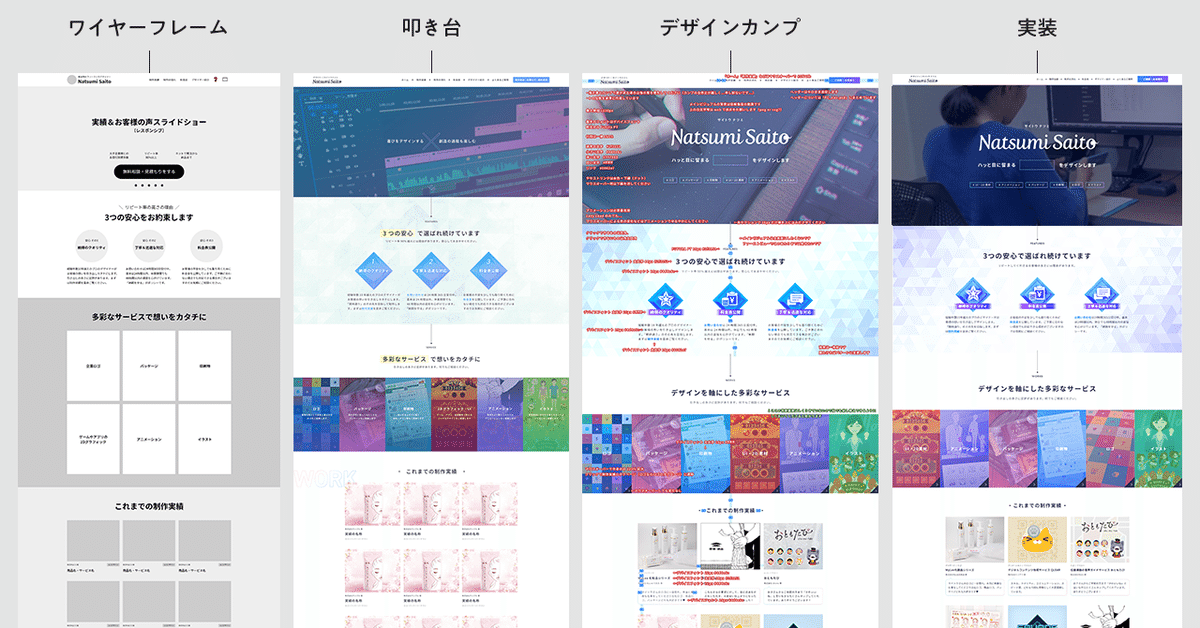
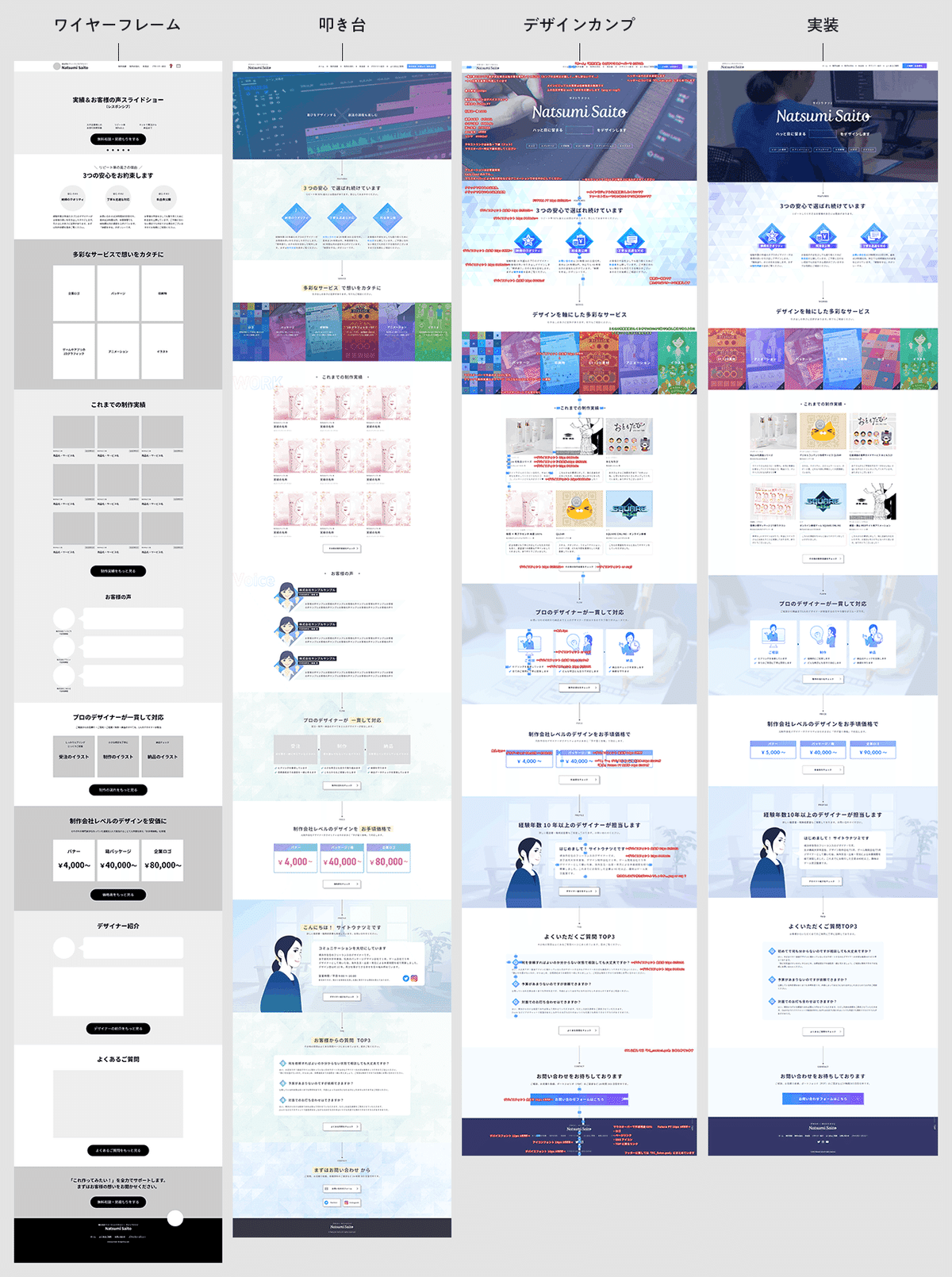
▽ PC版トップページの変遷まとめ ▽

工夫したポイント
制作の流れが一段落したので、次に「安心感を伝えるために工夫したポイント」をまとめていきますね。
「安心感ってどうすれば伝わるの?」から考えていくと結構難しいので、反対に「お客様はどこで不安になるの?」を何個も何個も考えて、それらをひとつずつ潰していく形で工夫を重ねていきました。
お客様の不安(※想像)
・コミュニケーションは取れるかな?
・予算感は合っているかな?
・納期を守ってくれるかな?
・ビジネスとして本気で取り組んでいるのかな?
・いきなり音信不通になったりしないかな?
・変な経歴はないかな?
・悪い噂はないかな?…などなど
ファーストビューの工夫
ファーストビューは「制作工程動画にしよう!」と早い段階から決めていました。「自分の姿と作業環境を映して安心感を与えること」「制作に対する丁寧な姿勢を感じ取ってもらうこと」が目的です。
絵コンテ:サイトウ、出演:サイトウ、撮影:サイトウ、編集:サイトウ…です笑
「作品」や「スキル」に強みがある人は作品紹介の画像や動画などを置いた方が映えそうですね。(私の強みは「作品」でも「スキル」でもないので…ぴえん)
▽ 仕事に打ち込む日常を切り取りました ▽
モチーフの工夫
サイトの装飾モチーフとしてクリスタルを選び、ひし形を至るところに配置しているのには一応理由がありまして…「ゲーム」などの派手な実績と「化粧品」などの繊細な実績がごちゃまぜに並ぶサイトでも馴染むモチーフを必死に考えた結果です…。
ゲームでクリスタルといえば物語のキーであり守るべき大切な存在、美しさの象徴、変化の兆し。ゲームならではのモチーフではなく現実世界にも存在するものなので、化粧品にも違和感なくハマります。
私が大切にしているポリシー「家族の笑顔とお客様との約束を【守る】」にも合っていると感じ採用を決めました。
(コッテコテのゲーム風デザインで攻める案もあったのですが、思いとどまって本当に良かったです…笑)
▽ クリスタル万能説 ▽

お客様の声の工夫
はじめましての相手にとって、私は謎に包まれた存在…常に疑いの目で見られているはず。
謎の存在から脱却できていないうちに猛烈アピールしたところで結局「本当かな…なんかウソっぽいな…」となってしまうのがオチ…。
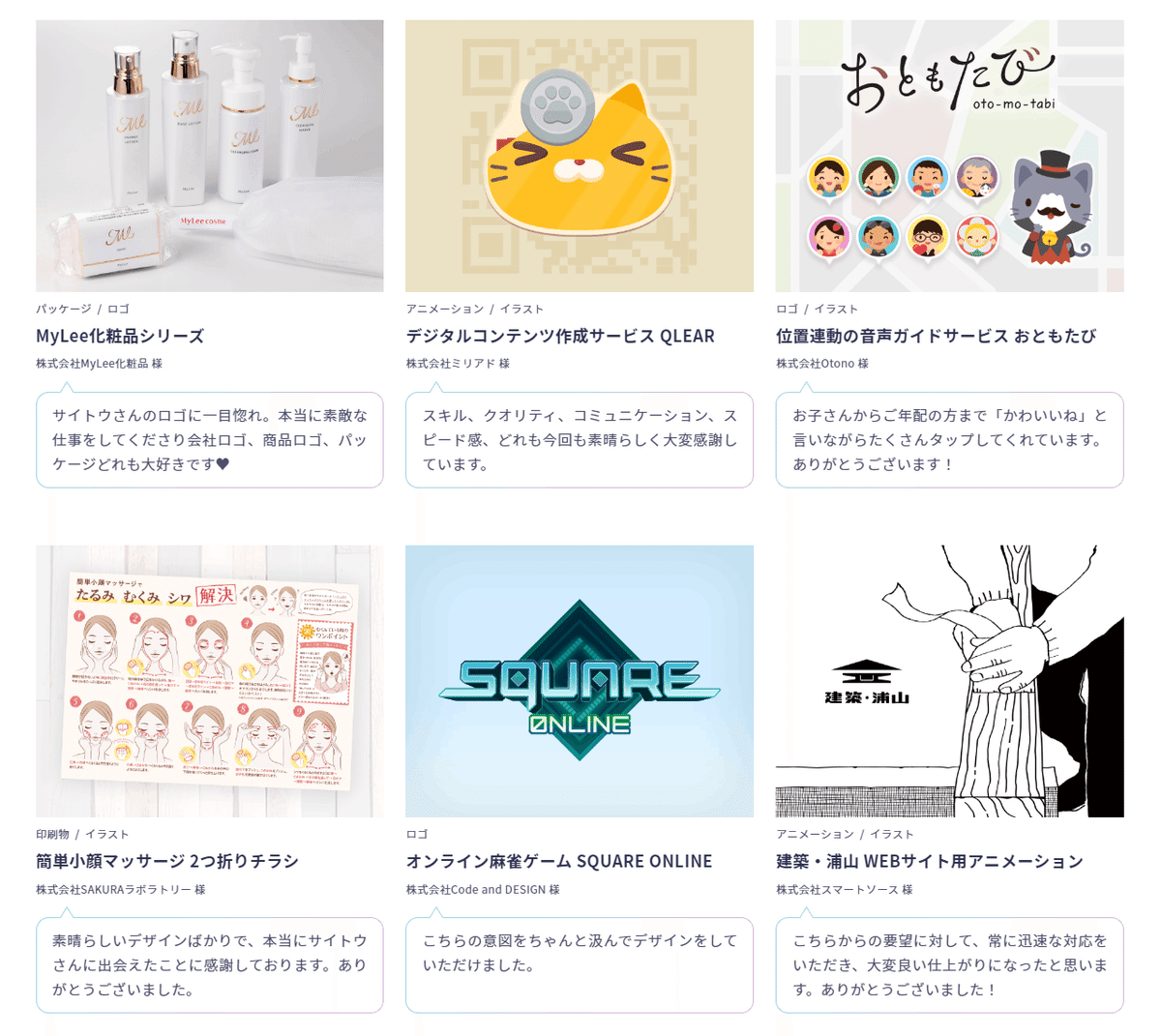
そこで「絶対にトップページに載せたい!」とあらかじめ用意していたのが「社名入りのお客様の声」です。
「信用がないのなら、既に信用のある第三者に保証してもらえばいいじゃない作戦」です。(言ってて少し悲しい…)
同じ「お客様の声」でも「株式会社○○」と「株式会社サイトウ」では信頼度が大きく変わります。「○○」と変に伏せると胡散臭さ倍増で逆効果かも…。
私は納品後にお客様声収集&サイト掲載の許可をお願いするようにしています。ほとんどの方が快く引き受けてくださいました。(非公開実績の場合はもちろん不可です!)
「SNSで宣伝してくれた方が嬉しいです!」とまで言ってくださるお客様も増えてきていて、時代の変化を感じます。
▽ 社名入りのお客様の声は一生モノの財産 ▽

イラストの工夫
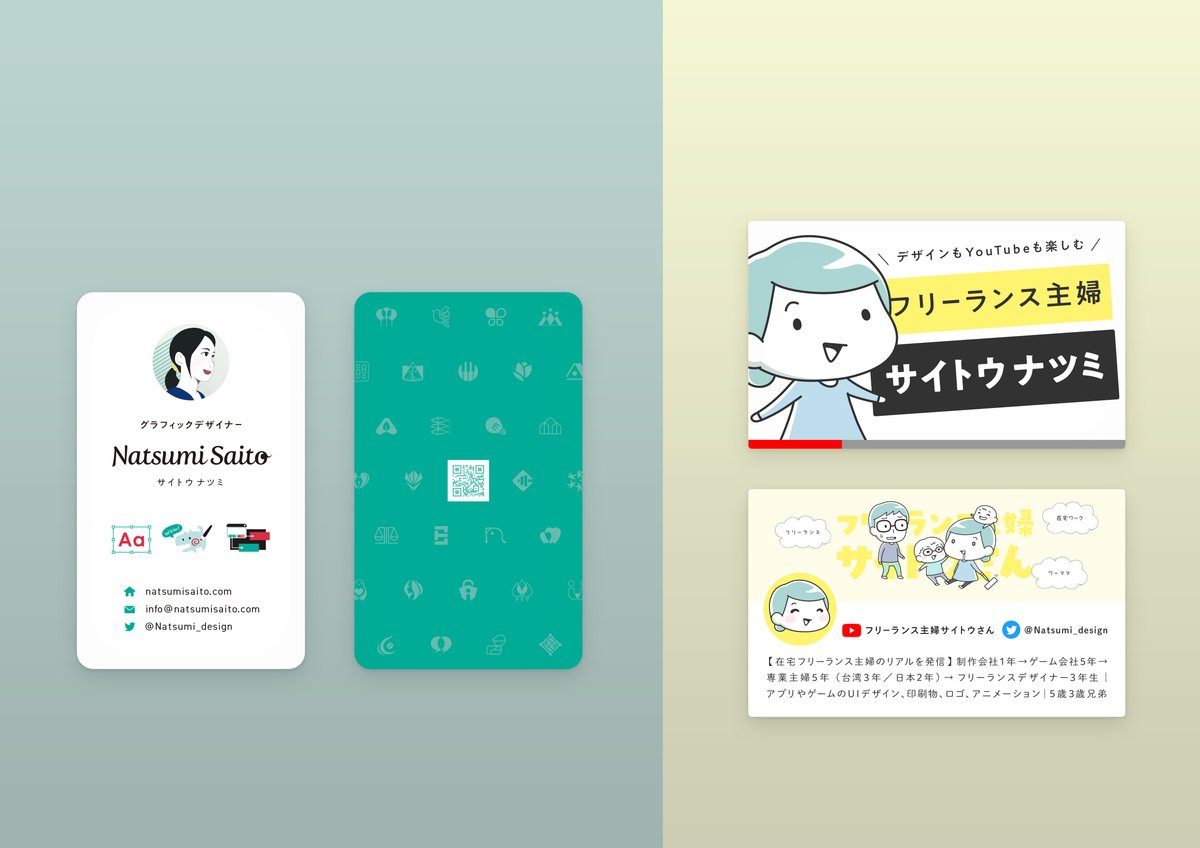
サイト内で使用している似顔絵と、noteなどで使用している似顔絵は、意図的にテイストを分けています。
▽ (左)ビジネス用名刺 (右)発信&交流用名刺 ▽

サイトウさんのニコニコイラストはSNSなど交流の場にはぴったりなのですが、商談飛び交うビジネスの場にはちょっと馴染まないのです…。
今回のサイトはあくまでも「法人向け」なので、デザイナーらしさを感じられるシュッとした?似顔絵を採用しました。
▽ 「安心してお任せください」の顔 ▽

料金表の工夫
「料金表は載せるべき?」問題、ちょくちょく目にしますが結局は「どんな人とどんな仕事をしたいのか」にもよるので業界それぞれ、人それぞれで正解はないと思います。
私の場合、料金表は「デザイナーを探し中の方の手間を省くため(=見込み客のため)」に置いています。(既に繋がりのあるお客様は、そもそもサイト見ないと思いますし…多分…)
料金表の料金そのままでお見積りすることの方がまれなので、「¥○○○~」のように最低料金のみ提示しています。
リニューアル後のお話
最初にお伝えした通り、リニューアル後はサイト経由のお問い合わせを順調にいただけています…が、正直意外です。
あくまでも「私が直接営業するor既存のお取引先が私を紹介する」際に役立てるために制作したサイトなので、検索流入対策は何もしていません。
では営業をしたのかというと…一緒にお仕事をしてみたい企業はたくさんあってリストアップもしているのですが、受注中の案件優先のため実行できていないのが現状です…。(2022年こそは…!)
紹介の場合は、わざわざお問合せフォームは使わずに直接メールやチャットワークで繋がるのでこれも違います。
検索流入でも、営業効果でも、紹介でもないとなると、残る可能性はSNSですね。
これまでSNSでは「非公開案件が多い」のを理由に作品公開を積極的には行ってこなかったのですが、2021年に自主制作にハマった影響で少しずつ制作物を露出する機会が増えてきました。
▽ 固定ツイートも作ってみました(効果は不明…) ▽
ハッと目に留まる「 」をデザインします
— サイトウナツミ|デザインもYouTubeも楽しむフリーランス主婦 (@natsumi_design) November 29, 2021
◆UI・2D素材https://t.co/qYtTfg9a1b
◆アニメーションhttps://t.co/hVSojWVP8Q
◆パッケージhttps://t.co/jG9HKjrWOP
◆印刷物https://t.co/t94NN1KLyq
◆ロゴhttps://t.co/1wrwMEBP4f
◆イラストhttps://t.co/zKdTTviUMg
SNSで作品を目にする
↓
プロフィールに興味を持つ
↓
ポートフォリオサイトに好印象を抱く
↓
お問い合わせしてみる
…のよい流れが出来上がってきているのかもしれません。
実際、仕事の依頼はSNSのDMではなく、サイトのお問い合わせフォームからくることが増えました。
お仕事がじゃんじゃん欲しい場合は、「色んな場所で作品を広める+ポートフォリオサイトで深める」の合わせ技を試してみるのも良いのかもしれませんね。
・・・
…実は裏の目標として「ギャラリーサイトやブログに取り上げられたい!」を掲げていたのですが、残念ながら叶っていません…。「紹介してやってもいいよ!」という心優しい方がもしいましたらご連絡くださいませ。
公開して終わり!…ではなく、今後も改善を重ねて、これからも好きなお客様と超楽しい仕事に全力で取り組んでいけるよう精進していきます。
・・・
一生懸命書いた記事なので、スキ&フォローをしていただけるととても嬉しいです♪よろしくお願いいたします。
🐾 スキのお礼にネコが飛び出します 🐾
SNSなど
→ YouTube
→ Twitter
→ Webサイト
お問合せ先
→ お問い合わせフォーム
\ サポートありがとうございます / 発信継続のための資金として全額使用させていただきます。 スキ・シェア・コメント、泣いて喜びます😭 (お礼にネコのアニメーションが飛び出します!)
