
無料で使える画面録画ツール「Microsoft Clarity」がめちゃくちゃお得だったので語ってみる。Web解析はこれ入れとけば十分だよ。
無料でここまで使えちゃうの?Microsoft Clarityがめちゃくちゃ便利でウェブ解析はこれ入れとけば十分だったので、使い方とどこが凄いのか実際に使った感想を語ってみる😏
あのMicroSoftが本気で提供するサイト解析ツールClarityを使ってみたので語ってみたいと思います❗️
Microsoft Clarityって何?
・ウェブサイトの画面録画
・ヒートマップ
・インサイトダッシュボード
の3つの機能が無料で、しかもセッション数無制限で利用できるウェブ解析ツールです😄
前回、ご紹介したHotJarという画面録画ツールと同様の機能が無料で!
しかも無制限に使えるところが最大の魅力です✌️
画面録画がWebサイトの運営でどれだけ素晴らしく役に立つのかを知りたい方はこちらをどうぞ↓
それで、どうやって使うの?🤔
設定はめちゃくちゃ簡単です⭕️
Microsoft Clarity の使い方と設定方法
Webの解析ツールなので、まず最初にトラッキングコードの設定をする必要があります。
Microsoft Clarityの使い方は、会員登録(無料)してプロジェクトを作って、発行されたトラッキングコードを分析したいサイトに設置するだけなので、とっても簡単です😏

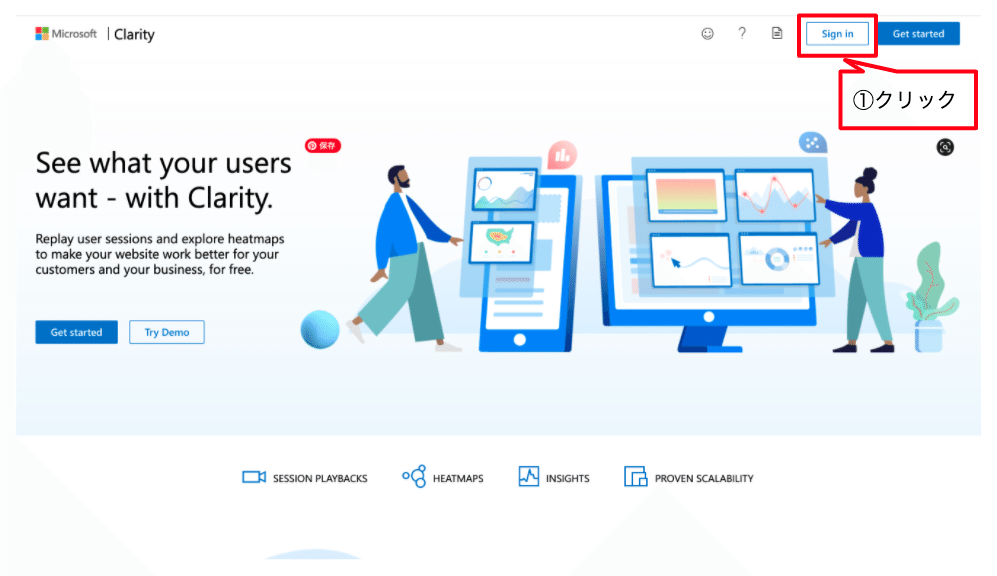
①Sign in をクリック👆

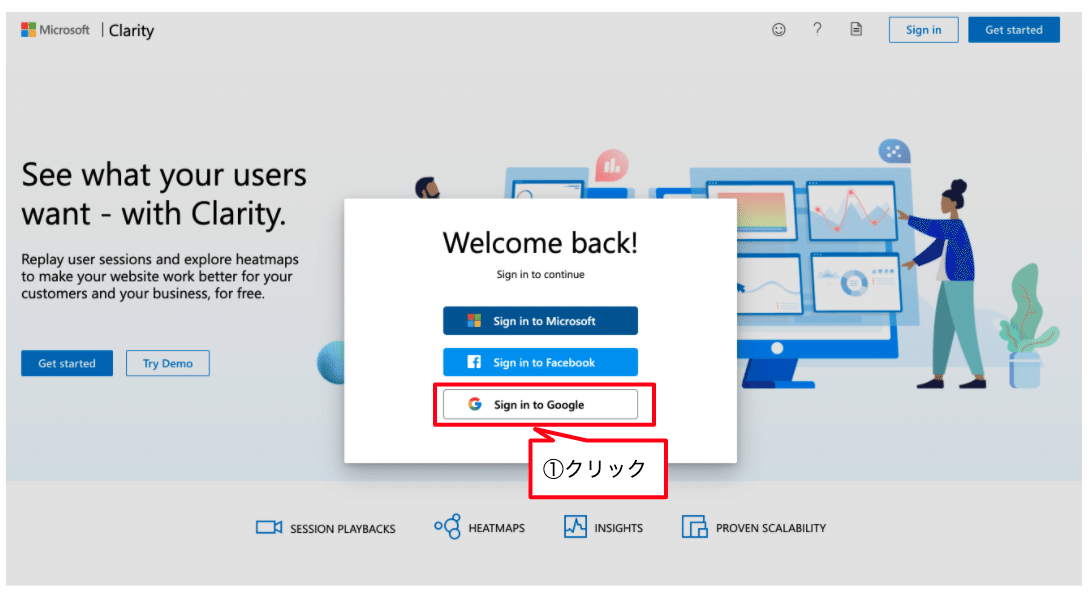
利用するためには、Microsoftのアカウント、Facebookのアカウント、Googleのアカウントのどれかが必要となります☝️
Google Analyticsと連携することになるので、Googleアカウントでサインアップするのが1番良いと思います😏
①Sign in Google をクリック👆
流れにしたがって進めるだけで完了します⭕️

プロジェクトを作っていきます
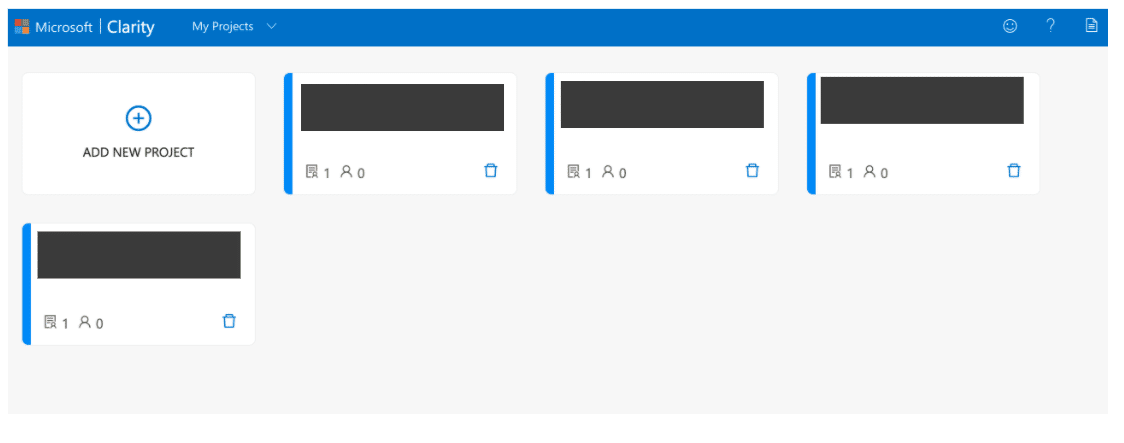
① ADD NEW PROJECT をクリック👆

プロジェクトの作成は、たった3つの項目を入れるだけで完成です。
超簡単❗️
①プロジェクト名を記入(わかりやすい名前にしておくと良いです)
②ドメインを記入
③サイトのカテゴリを選択
④Createをクリック👆
たったこれだけでプロジェクト作成は完了します

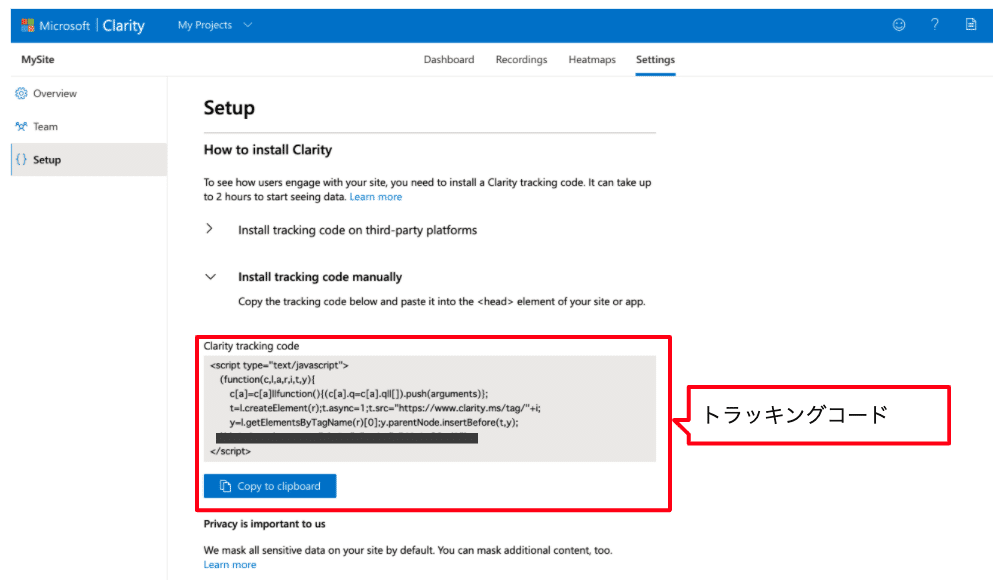
登録が完了すると、Setupの画面が表示され、ページの中央にあなたのサイトのトラッキングコードはこれです。
全てのページにトラッキングコードのタグを設置してねというメッセージがでます。
自分の場合、タグ設置は、GoogleTagManager(今回は説明を割愛)を使って行います⭕️
※GoogleTagManagerを使っていない人がいたら、是非使ってみてください。

GoogleTagMagerへのタグの設置の方法は、Setup画面で詳しい設定方法が表示されるので、指示通りタグを設置してください☝️
①メニューを開く
②GoogleTagManagerをクリック
③設定方法が表示される
次にGoogleAnalyticsと連携する事でより詳しいWeb解析ができるので連携します❗️

Setup画面の一番したにある連携ボタンを押して、アクセスを許可していく事で連携ができます。連携したあとはGoogleAnalitycsのどのプロジェクトなのか選択するだけで連携は終了です⭕️

こんな感じで、サイトの数だけプロジェクトを作成してトラッキングを開始します⭕️
AMPサイトへのタグの設定方法がちょっとわからない状況なので、AMPサイトでのトラッキングはまだできないのかもしれません🤔
Microsoft Clarityって本当に無料?
無料で使えます❗️
アクセス数も無制限で録画、解析できます⭕️
分析に必要な期間も過去30日まで余裕でみることができます👍
この手の分析サービスは、アクセス数に制限があったり、一定の期間だけ無料でお試しできるサービスが多いのですが、MicroSoft Clarityは本当に本当に無料で使えちゃうんです❗️
もう一度いいます、、、
本当に無料で使えちゃうんです❗️❗️
(今後有料プランが出てくる可能性はあるので、常に最新の情報をご確認ください)
Microsoft ClarityでできるWeb分析って何ができるの?
無料で使えることよりも、実際に何ができるのかということも重要ですよね😏

ダッシュボードはこんな感じです👀
フィルターや期間で絞り込むとPVやセッション数など必要な情報をグラフィカルに表示してくれます⭕️
分析のメニューは、
・Dashboard(ダッシュボード)
・Recordings(画面録画)
・Heatmaps(画面のヒートマップ)
・Settings(設定)
Recordings機能は、こんな感じです。

① Recordingsをクリック
② 見たい録画ページをクリック(URLや時間などで選ぶ)
③ ユーザーの行動を再生
ユーザーがサービスを触った通りの動きが録画されています⭕️
ユーザーと同じスクロール速度、どこで止まったか、どこで離脱したか、どこで戻ったかなど、一人一人違う動きをするサイトの録画データを記録してくれます👍
見てもらうとわかるのですが、録画された画面をみることができるってめちゃくちゃ凄いことなんです❗️️️️❗❗
「なんで、離脱しちゃうんだろ❓」
「このメッセージ、ユーザーに刺さるかな❓」
こんなことAnalitycsのデータ見たってわかりませんよね?
それが、画面の録画データを見ることで、なぜ離脱したのか、どこで離脱したのかハッキリと見てわかってしまいます👀
注意:ただし一人一人の行動なので、その行動が正しいと判断することは危険です。
パスワードや個人情報に当たるところは****で見えないように工夫されて録画されているところもさすがです😏
録画されたのはいいのですが、実際にこの録画データをどのように使うのか🤔
画面録画の正しい使い方は、ページを沢山見ているユーザー(いわゆるヘビーユーザー)から順番に行動を見ていきます⭕️
ヘビーユーザーなのに迷っていたり、回遊をやめている様な箇所を発見できれば、そこを使いやすく改良する👍
ヘビーユーザーに好かれ使いやすいサイトであれば、他の人からしても使いやすいサイトになるので、ヘビーユーザーの行動録画を中心に閲覧してサイト改善をしていきましょう❗️
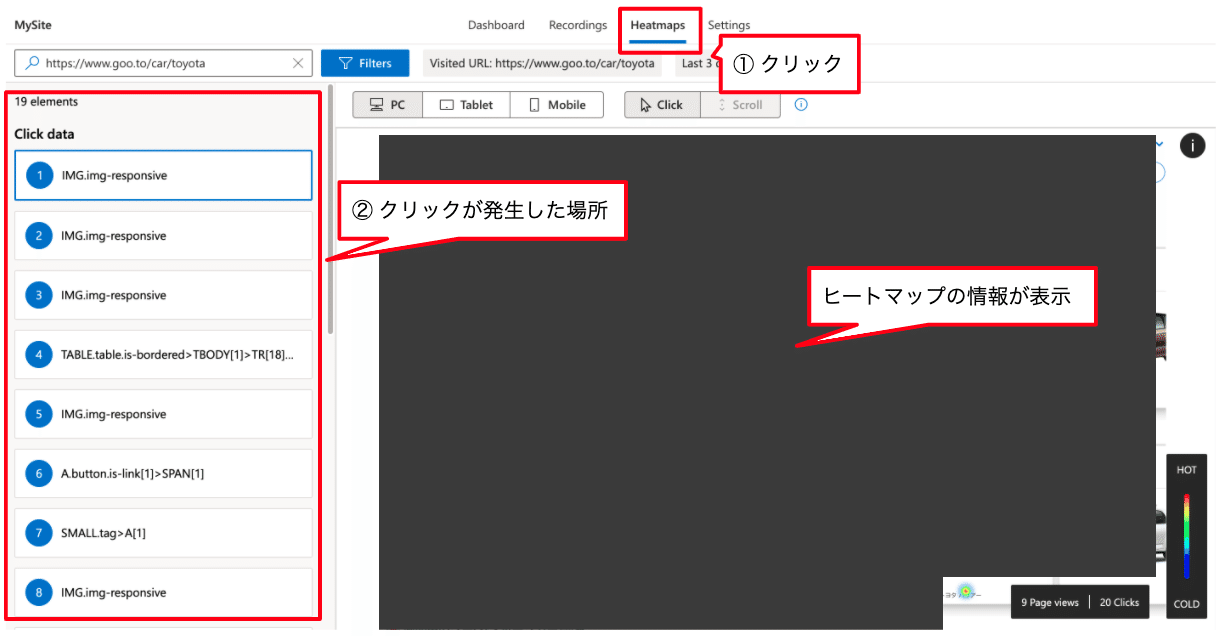
次にHeatmaps機能は、こんな感じです。

① Heatmapsをクリック
② この画面でクリックされた場所のリスト
③ 画面でマウスが止まった箇所を色で表示してくれます
一般的なヒートマップです⭕️
よくあるパターンとしては、LPなど特定のページをヒートマップで分析する場合はあるかと思いますが、Microsoft Clarityは全てのページが対象でヒートマップ分析をすることができます❗️
とにかくサイトのトラフィックが月間10万pvあろうが100万pvであろうが全てのページを対象に画面録画とヒートマップの分析をすることができるとっても素晴らしいツールです⭕️
無料なので絶対に入れまた方が良いと思います😏
唯一、デメリットとしてあげるならば、AMPサイトの録画ができないことです。自分のサイトの場合半分以上がスマホなので、全てAMPページが表示されいるのでスマホユーザーの動向がとれません💦
よかったら、気軽にフォローしていただけると嬉しいです!!
